设计规范
更新时间:2023-05-22 19:40:39

小程序界面设计规范,8大规划和4个案例合集
小程序界面设计规范,8大规划和4个案例合集。我更建议去微信小程序的官方文档进行学习,在这个文档中明确的注明了小程序界面设计的规范:友好礼貌、清晰明确、便捷优雅、统一稳定。

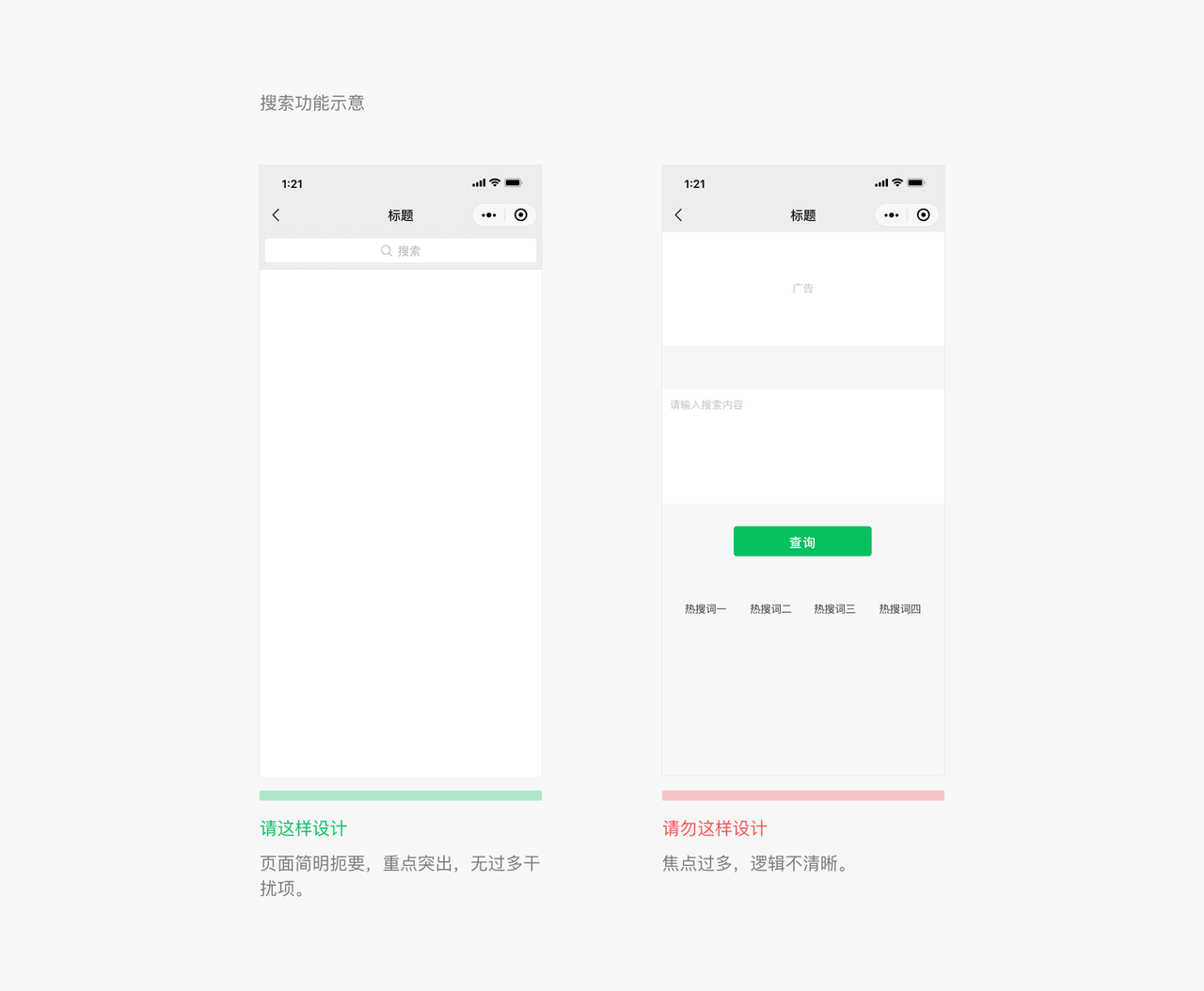
小程序页面设计规范和案例大全
小程序页面设计规范和案例大全,必须要遵循平台的小程序规范。本文将会以两部分展开,一是分享和整理微信小程序规范,而是推荐一些优质的免费小程序设计资源。

Web 设计规范,常用Web设计规范总结
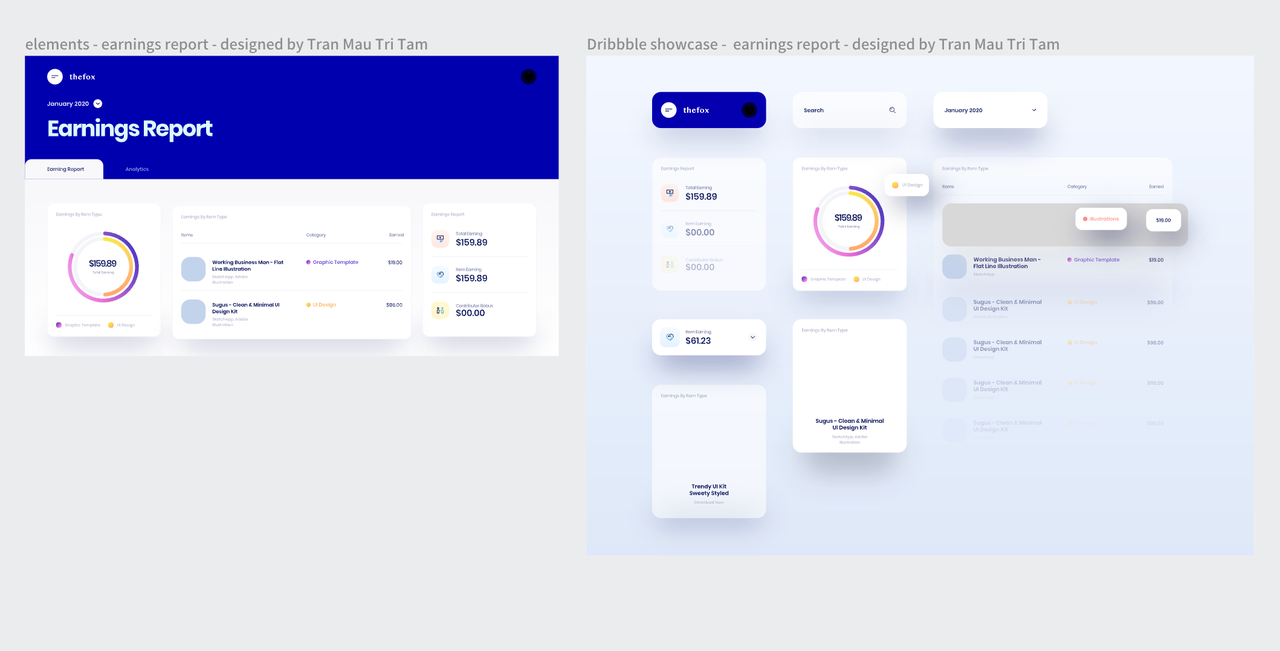
Web 设计规范是一个非常重要的事情,通常来说一个成熟的设计团队都应该建立一个内部的设计规范。而其中,大厂的设计规范不仅仅是内部的工具,同时也是对外分享彰显品牌能力的一种方式。

10组常用的UI设计规范分享,小白快速可以了解!
UI 设计规范是基于用户界面产品而制定的一套可复用设计库,分享10组常用的UI设计规范,包含Element Plus 设计规范库官方1.0版本、Zan Design Vant 视觉规范等等,具有很强的参考性。

10组APP设计规范大全,帮你快速掌握APP设计规范
好的 APP 设计规范可以在提升设计效率,同时能够在短时间内需要给用户建立起深刻的印象,分享10组APP设计规范大全,帮你快速掌握APP设计规范,其中不乏大厂的设计规范。

整理了5组安卓设计规范,给你多个参考选择!
整理了5组安卓设计规范,主要给您推荐一些免费商用的开源设计安卓设计规范,好的设计规范不仅对设计师的效率提升来说很重要,同样可以帮助产品、开发、运营、测试等相关人员对产品的体验有更好的认知。

掌握UI设计规范的5大黄金法则
UI 设计规范的五大黄金法则是每个 UI 设计师在工作中需要掌握的基础能力,主要包含用户拥有界面掌控权,界面设计要自然一致和友善、页面导航要清晰明确、不要让用户使用记忆、建立统一的设计规范系统。

UI设计移动端设计规范浅析
UI设计移动端设计规范浅析,UI设计是一个复杂的过程,设计师需要对整体的设计进行评估,而移动端产品作为这一过程中的重要组成部分本文将会重点介绍5个方面的设计规范

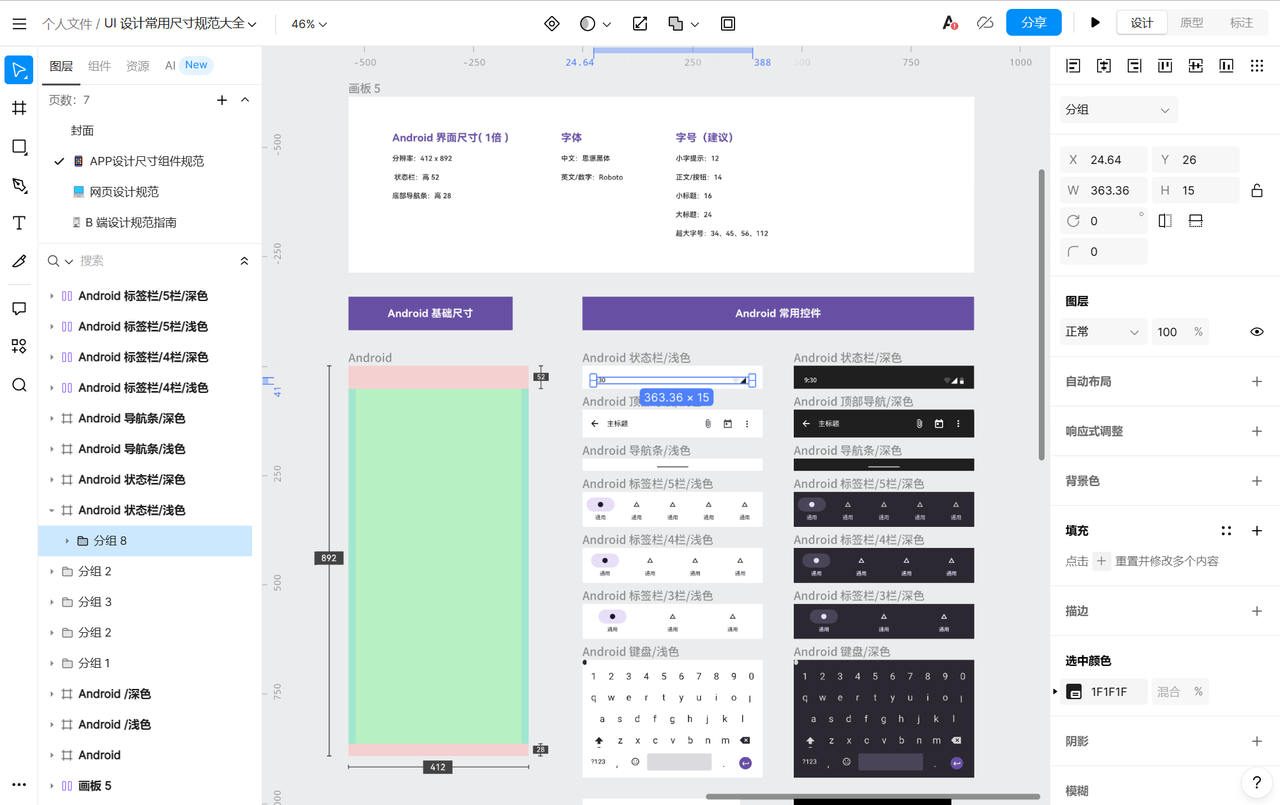
UI设计规范有哪些?APP/网页/B端设计规范分享
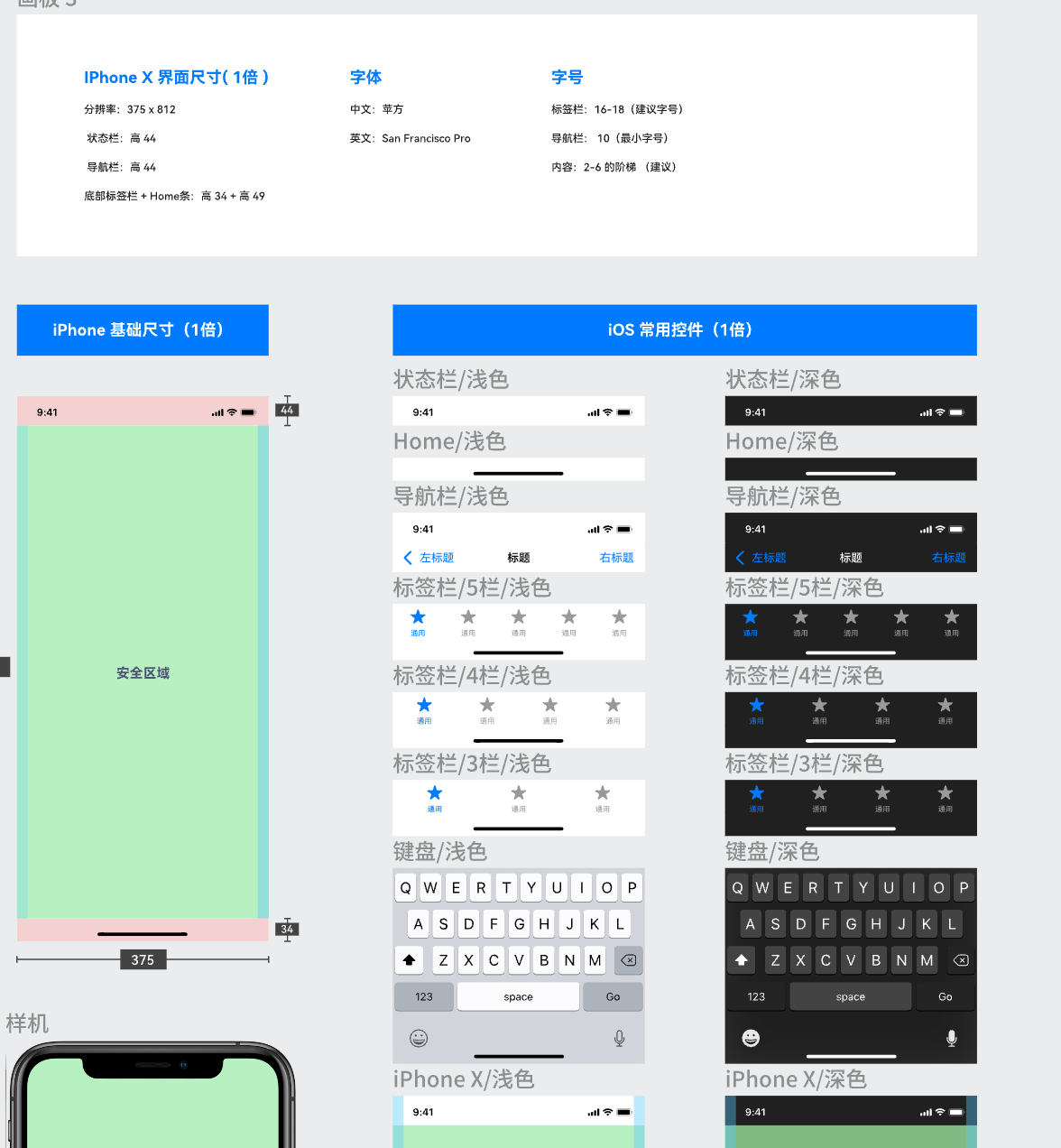
UI设计规范有哪些?本文就为大家整理了一些进行 UI 设计时常用的 UI 规范设计尺寸,包括 APP 设计组件尺寸,网页设计规范,B 端设计规范。

一文解答! iOS 设计规范最全指南在这!
本文将从3个方面对 iOS 设计规范进行梳理: iOS 设计规范中设备适配、界面元素和图标设计,帮助设计师更好地设计出适用于 iOS APP 用程序。

3套常见的APP设计规范整理汇总
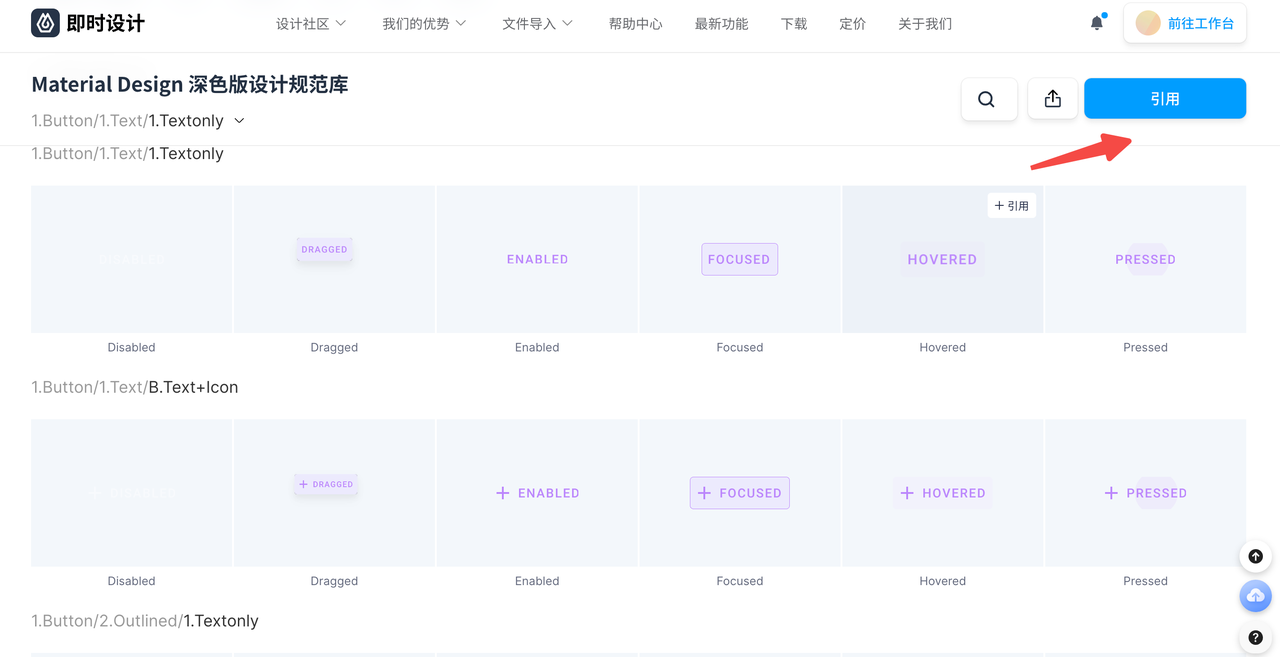
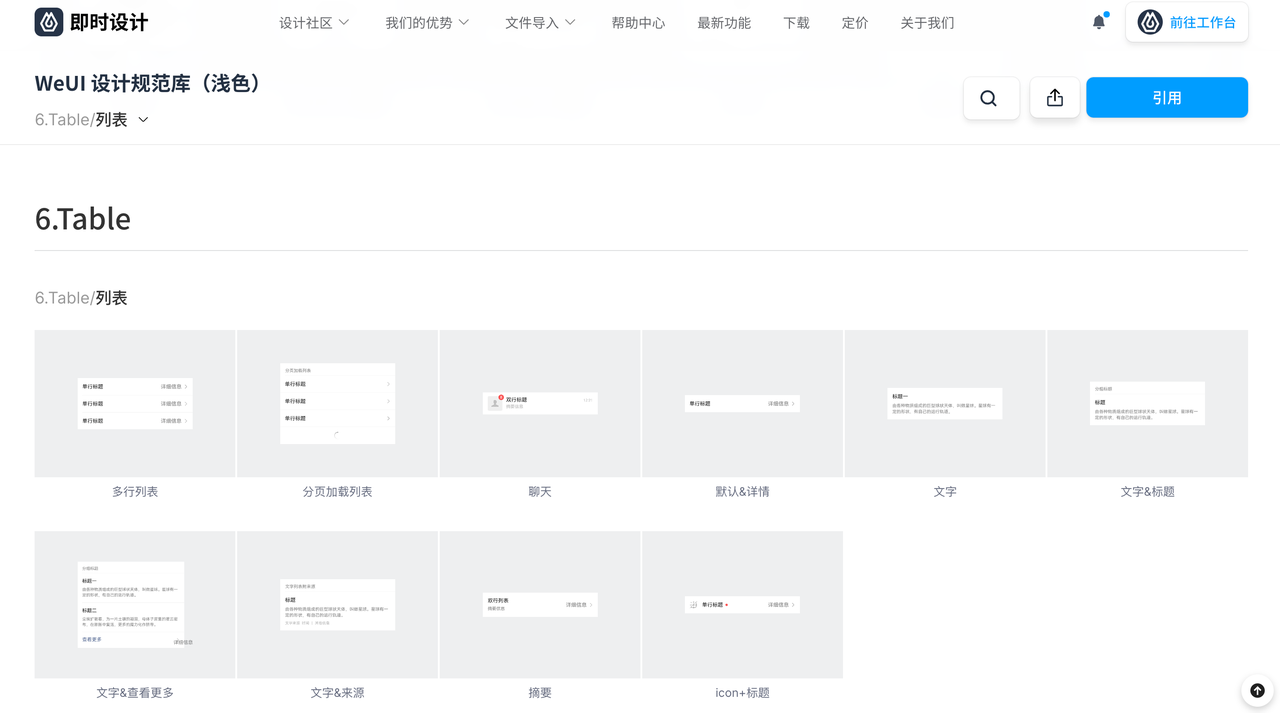
APP 设计规范其实是一组指南,也可以称其为原则。本文整理了 3 套常见的 APP 设计规范全部来自专业 UI 设计软件「即时设计」,可以直接免费领取使用或者下载。

数据可视化设计规范,设计师进阶必备
数据可视化看起来非常酷炫,但实际上拥有非常严谨的设计规范。数据可视化设计规范总体可分为这三点,页面布局分清主次、遵循配色一致性原则、设计追求简洁高效。

超全iOS设计规范!分享iOS设计规范的3大主旨和6大原则
超全iOS设计规范!分享3大主旨和6大原则,作为互联网应用的开发者、产品经理、体验设计师,都应当理解并熟悉平台的设计规范,最核心和关键的就是其 3 大主旨和 6 大原则。

App 设计规范和基本原则大盘点
App 设计规范和基本原则大盘点。每个 UI 设计师都会需要学习和设计的一种常见设计产品类型,我们需要优先探讨 APP 设计规范和基本原则。这是一个优质的 APP 设计生产的基础和基石。