数据可视化设计规范,设计师进阶必备
更新时间:2025-04-18 10:20:05
数据可视化是利用各种图标和图形的设计手段将各种复杂数据进行逻辑化的展示。数据可视化的运用场景主要是商业场景,主要作用是辅助商业决策,因此数据可视化设计规范需要以此为基础去考虑,最终服务于实现场景和作用。数据可视化的设计规范大概有 3 条原则:页面布局分清数次、遵循配色一致性原则、设计追求简洁高效。一起来看看数据可视化设计规范的具体详情吧!
什么是数据可视化设计?
数据可视化设计其实并不是一个新鲜的概念,从平面设计时代的纸媒到如今的互联网终端,数据可视化设计不断的进化,但核心依然是将数据可视化。因此数据可视化设计其实就是利用各种图标和图形的设计手段将各种复杂数据进行逻辑化的展示。主要运用于商业场景,辅助商业决策。
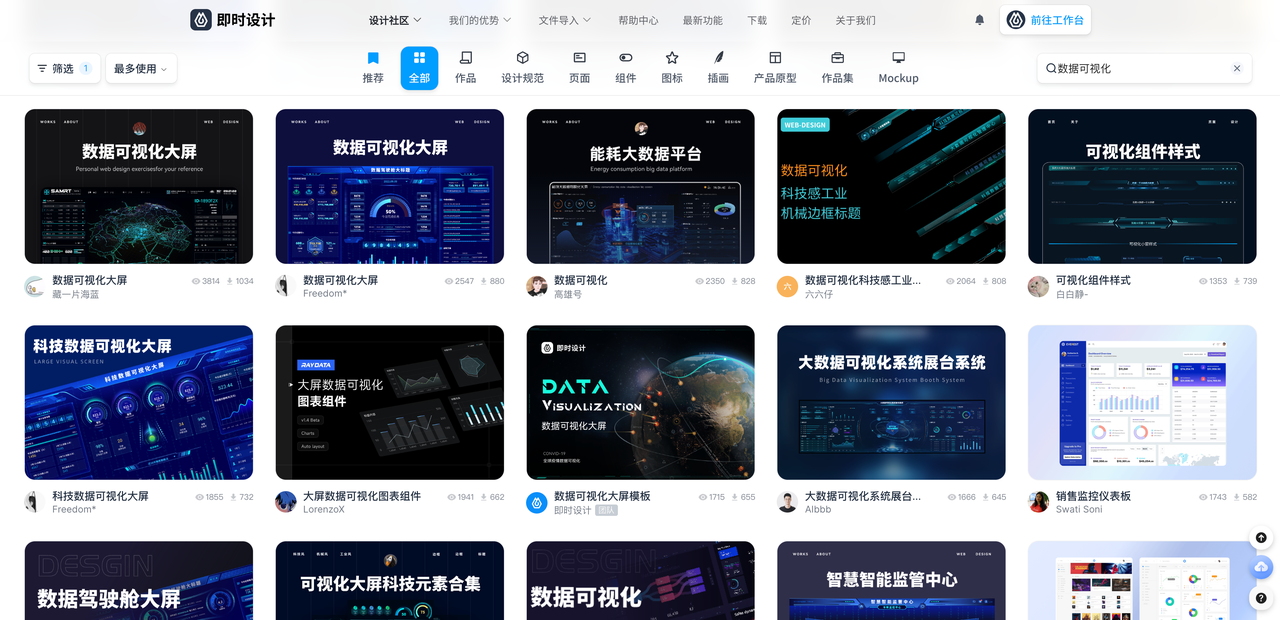
点击下方图片即可获得海量可视化模板素材👇
图源:即时设计
数据可视化设计规范
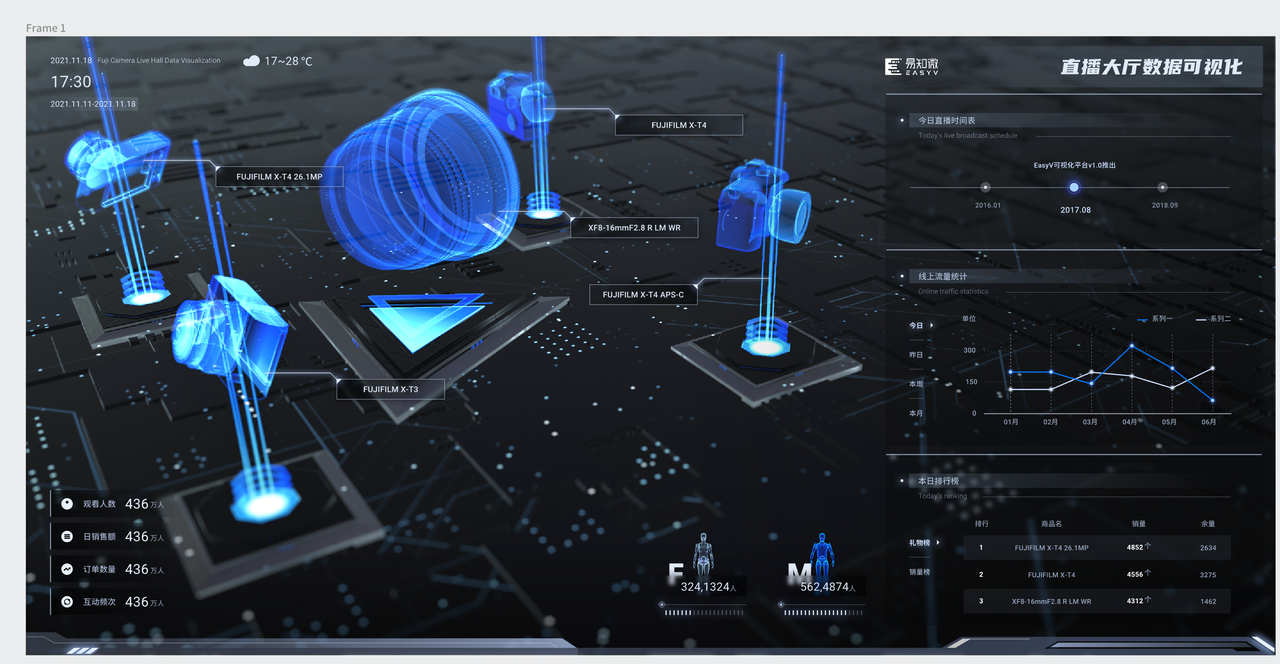
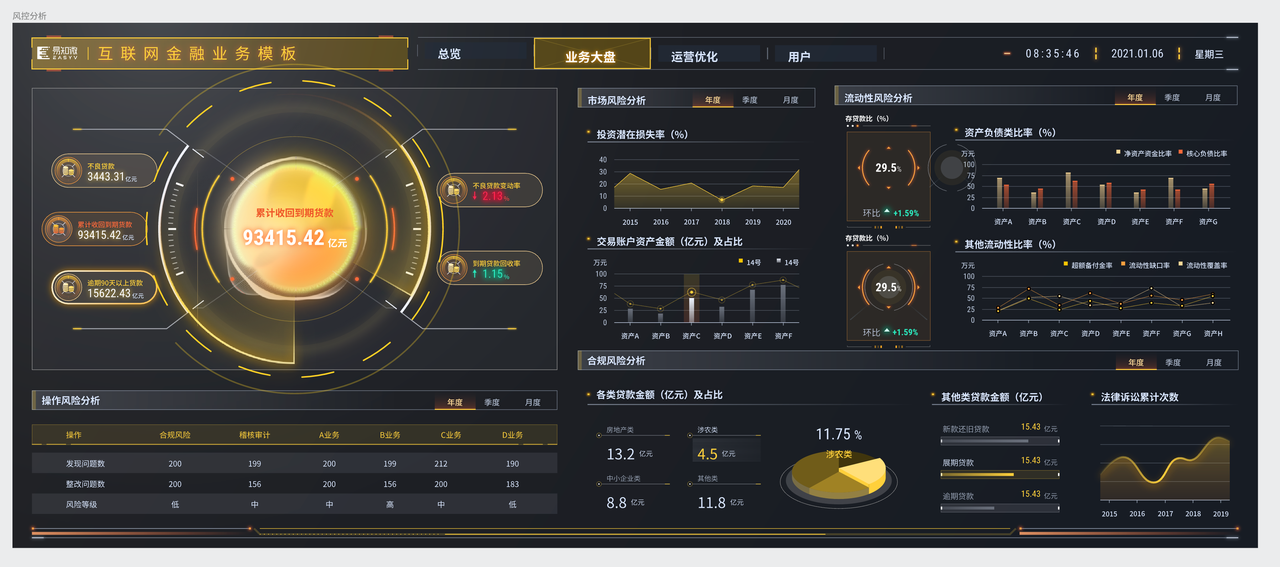
数据可视化看起来非常酷炫,但实际上拥有非常严谨的设计规范。

图源:即时设计
页面布局分清主次
数据可视化一般运用于大屏中,我们以此为例。数据可视化的页面布局设计,要讲究总分主次关系,以此为对应的构图方式。
布局一:

布局二:

布局三:

遵循配色一致性原则
数据可视化设计的颜色是非常关键的,市面上大部分的配色方案都不适用于数据可视化设计中,使用颜色有 4 点需要注意的地方:
- 颜色简洁
- 用颜色突出强调信息
- 不可使用过多颜色
- 不可使用单一颜色和同颜色的不同色调

在此基础上,遵循配色一致性原则:
数值指标一致性:使用生长色系的渐变颜色表示数值大小的变化,
语义颜色一致性:红灯停绿灯行就是属于大家最直观的颜色认知,所以选择符合语义的颜色可以更快的处理信息。
指标颜色一致性:相同的指标尽量使用同一色系的颜色方案,不对用户造成干扰。
色系颜色一致性:避免撞色的配色方案。

设计追求简洁高效
图表的设计价值在于精准、高效、简单的传递数据信息,最好能够让读者一目了然,增强和突出数据元素,减少和弱化非数据元素。
最后
以上就是关于「数据可视化设计规范」的介绍,其实数据可视化已经逐渐变成了一个单独的岗位,如今也有专门的数据可视化设计师,如果你通过这篇文章对数据可视化设计有了更多兴趣,可以直接点击👉即时设计,查看更多专业的数据可视化设计资源,都是可免费商用的。

