UI设计规范有哪些?APP/网页/B端设计规范分享
更新时间:2023-03-16 14:36:34
UI设计规范有哪些?在进行 UI 设计时,如果没有一个清楚的 UI 设计规范,完全凭借感觉和经验去做的话,做出来的页面效果往往差强人意。本文就为大家整理了一些进行 UI 设计时常用的 UI 规范设计尺寸,包括 APP 设计组件尺寸,网页设计规范,B 端设计规范,和我一起看下去吧!
导语
一,常用的 APP 设计组件尺寸(包括 iphone 和 android 两个版本)
二,进行 UI 设计时会用到的网页设计规范(基于最新版 Material Design 3 整理)
三,B 端设计规范(基于 Acro Pro 整理)

获取开源免费的完整版 UI 设计常用尺寸规范,尽在即时设计资源社区
一,常用的 APP 设计组件尺寸(包括 iphone 和 android 两个版本)
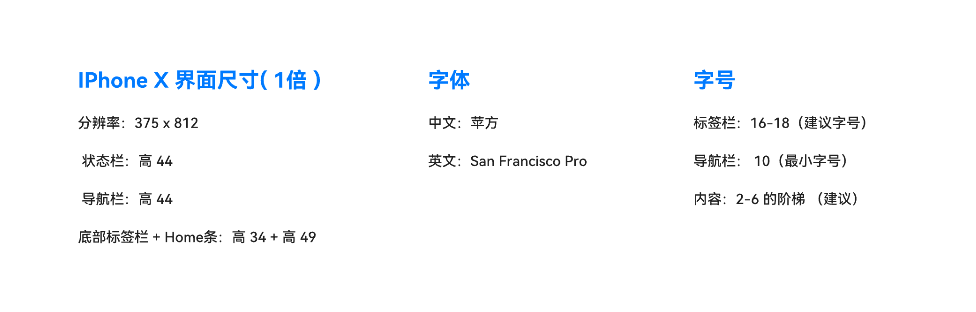
- iphone 端设计尺寸规范
目前主流的 iOS 设备主要有 iPhone SE(4英寸)、iPhone 6s/7/8(4.7英寸)、iPhone 6s/7/8 Plus(5.5英寸)、iPhone X(5.8英寸),它们都采用了 Retina 视网膜屏幕,其中 iPhone 6s/7/8 Plus 和 iPhone X 采用的是3 倍率的分辨率,其他都是采用的 2 倍率的分辨率。无论是栏高度还是应用图标,设计师提供给开发人员的切片大小,前者始终是后者的 1.5 倍,并分别以 3x 和 2x 在文件名结尾命名,程序再根据不同分辨率自动加载 3x 或者 2x的切片。

- android 端设计尺寸规范
android端采用的分辨率为 412 x 892,状态栏高度为 52px,底部导航条高度为 28px;采用的中文字体是思源黑体,英文或数字采用的字体为 Roboto;关于字号的设计规范,小字提示建议为 12px,正文或按钮文字为 14px,小标题为 16px,大标题为 24px,超大字号为34px,45px,56px,112px。

二,进行 UI 设计时会用到的网页设计规范(基于最新版 Material Design 3 整理)
网页常用设计尺寸为 1440px X 900px (高度不限),安全宽度为 1128px,具体设计尺寸要根据项目,客户要求,用户群所决定。中文常用字体为宋体-字体样式(无)、微软雅黑-字体样式(Windows LCD)、苹方(MAC),英文常用字体 Times NewRoman、Arial、sans,常用字号大小是导航和标题为:16px,18px,20px,24px,26px,30px,正文内容为 14px,中英文结合最小为 12px。
以上数据只提供参考,不需要死板的坚持传统设计规范,根据设计场景可自行修订。

三,B 端设计规范(基于 Acro Pro 整理)
当栅格系统内的信息内容较少时为 12 等分,信息内容较多时为 24 等分;辅助文案的字号规范为 12px;常规正文的字号最小为 13px,最大为 14px;小号标题的字号为 16px,中号标题为 20px,大号标题为 24px;小号运营标题的字号为 36px,中号运营标题为 48px,大号运营标题为 56px。

总结
以上就是「UI 规范」的全部内容,本文为大家总结了在进行 UI 设计时会用到的 APP设计,网页设计,B端设计的规范尺寸,当然,提供的数据仅供参考,并不强制大家一定按照这个数据执行,在进行 UI 设计的过程中,可以对以上提供的数据进行修订,让自己的设计作品更加完美。如果想了解更多设计规范尺寸,欢迎来即时设计看看,除了常用的规范尺寸之外,这里还有大量的设计资源和设计公开课,且开源免费,一搜即用。
