10组常用的UI设计规范分享,小白快速可以了解!
更新时间:2025-03-21 16:37:29
UI 设计规范是一个庞杂的设计系统,对颜色、图形、字体、尺寸都做了统一的规划和规定,这样做的目的是为了制定一套能复用的设计库。有了这套设计库,团队内部就有了共同协作的规则,这在提升了设计的效率,同时也让团队中的产品、开发、运营、测试等相关人员,都能一致的同步处理各自岗位的业务。一套优质的 UI 设计规范,还能帮助更多设计师参考复用标准,避免从头设计。因为获取高质量的大厂设计规范,可以提高设计师的工作效率。本文整理了许多大厂的 UI 设计规范,比如:Element Plus 设计规范库官方 1.0 版本、Zan Design Vant 视觉规范、Systematize Design(Sysd)体系下的设计标准等等,都可以一键引用,非常方便!
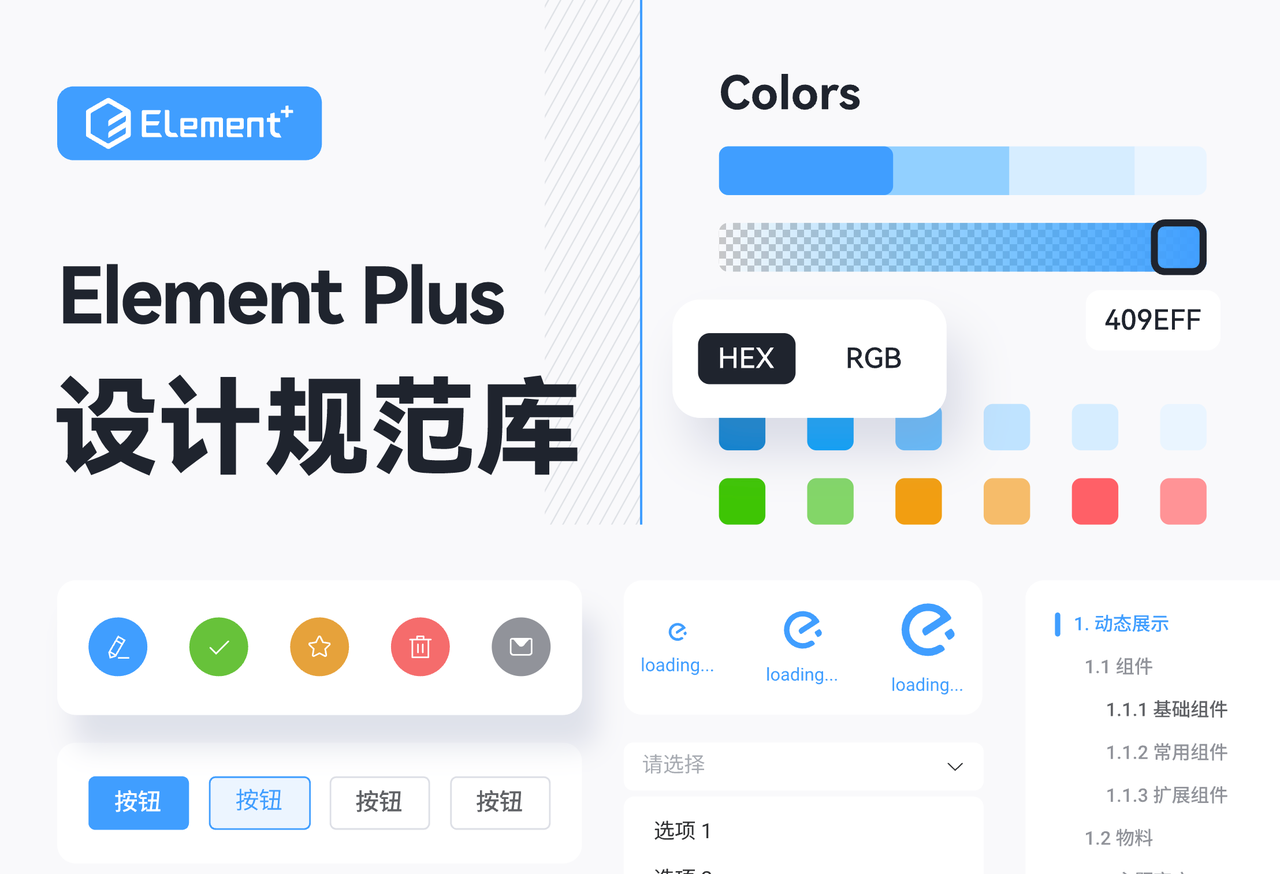
1、Element Plus 设计规范库
作者:AWM忠忠
Element Plus 是一款基于 Vue 3 的开源 UI 组件库,其设计规范库在 1.0 版本正式发布,提供完整的组件标准、交互规则和视觉指南,适用于企业级后台管理系统。
获取方法:
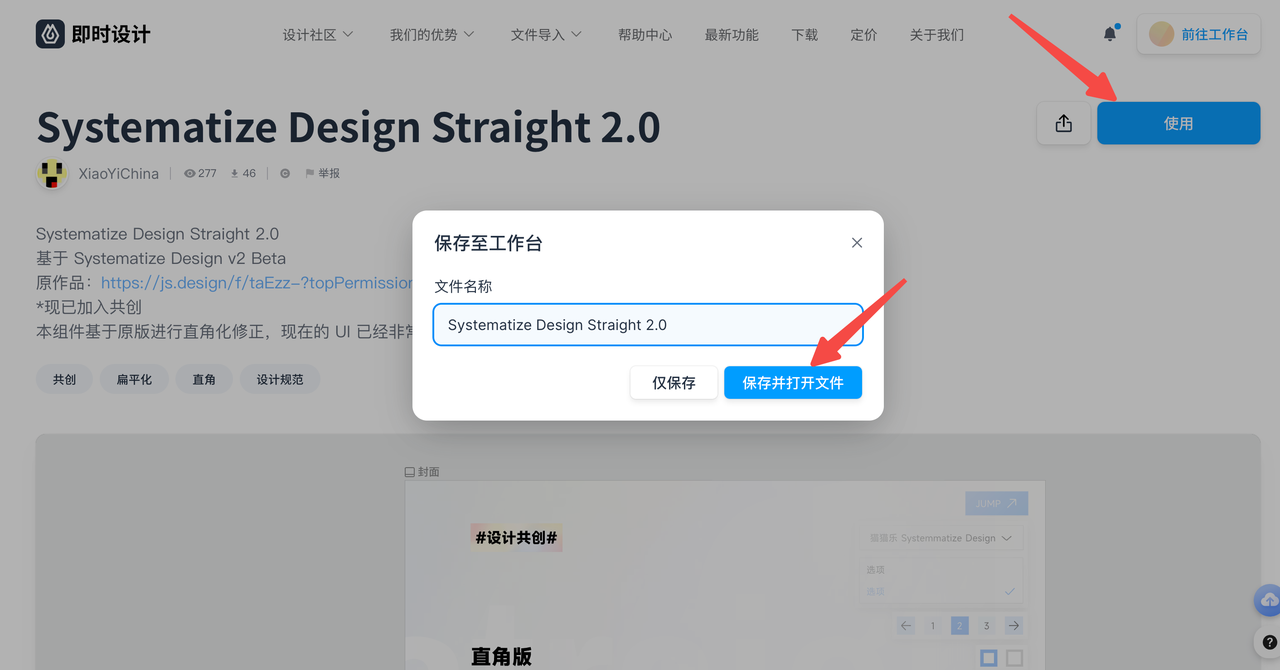
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

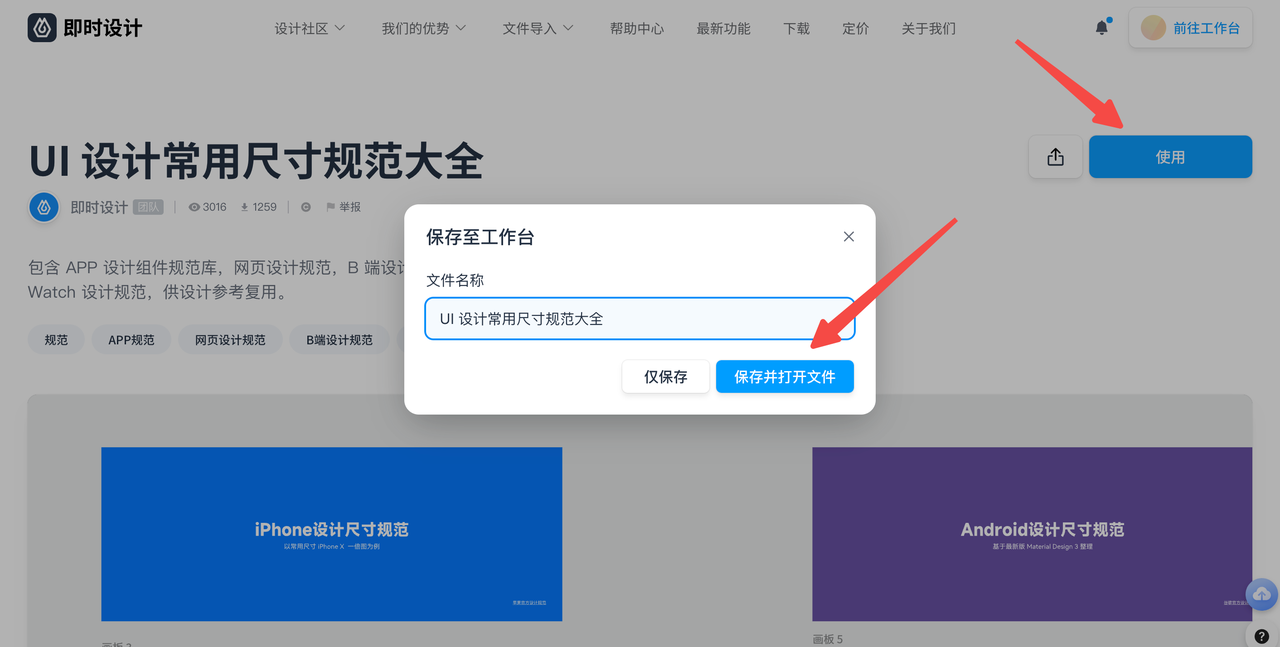
UI 设计常用尺寸规范大全
作者:即时设计团队
该规范集合了 APP 设计、网页设计、B 端产品、小程序、车载系统、Apple Watch 等多个场景的 UI 设计标准,适合设计师复用。
内容:
- 移动端 UI 规范(iOS、Android)
- 响应式 Web 设计尺寸规范
- 车载 UI 设计标准(ADAS/HUD 显示界面规范)

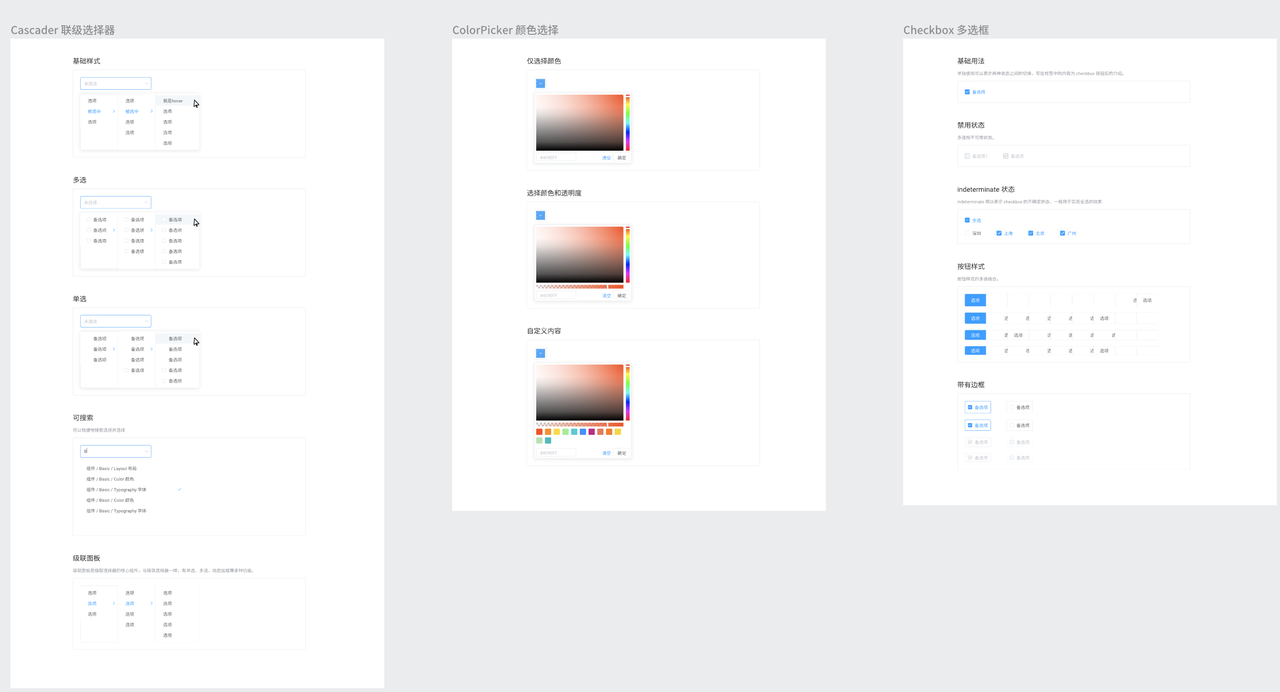
2、设计规范参考
作者:七里香!

获取方法:
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。
3、Element 饿了么设计规范库
作者:Element
饿了么 Element 官方通用「按钮」组件,涵盖交互状态(默认、悬停、禁用、加载等),适用于 Web 端,共同的特点是设计风格干净、简洁,具有自己的设计规范,按钮样式类型非常丰富全面,相关的交互态齐全,修改复用成本低,应用广泛,可以直接下载取用。除了打造自己的规范外,还可以了解、学习按钮的各种类型。
适用场景:
- 适合 SaaS、B 端管理平台的 UI 设计。
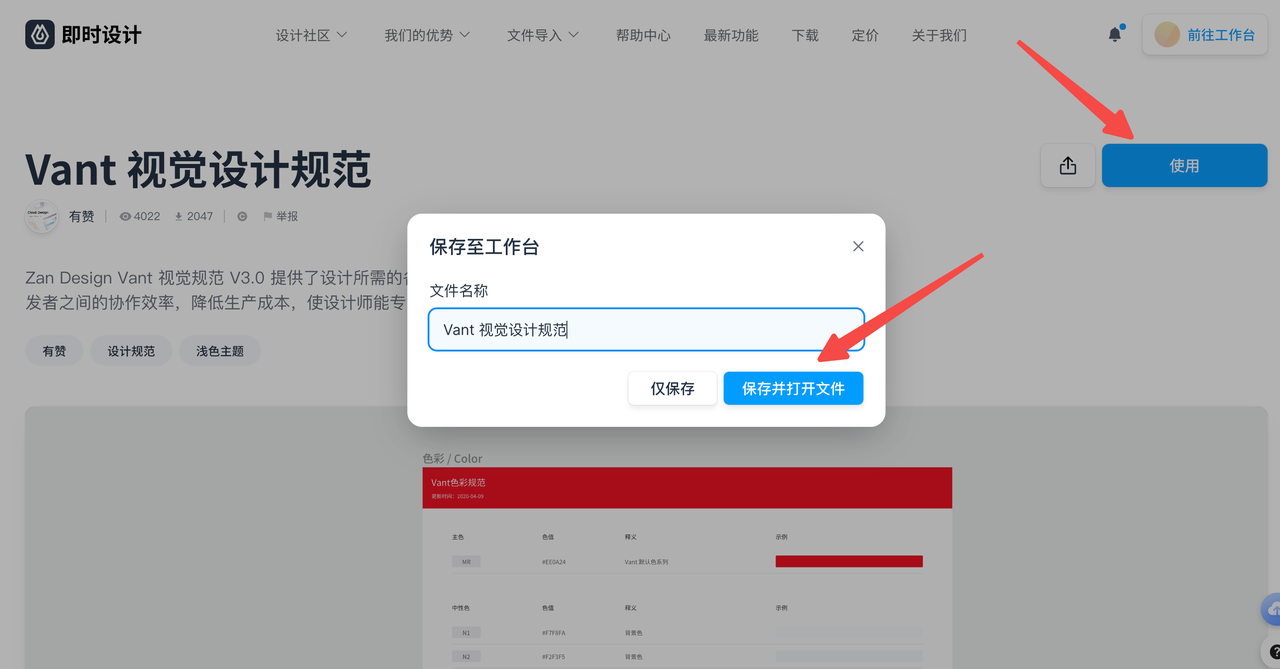
4、Vant 视觉设计规范
作者:有赞
Vant 是一个轻量、可扩展的移动端 UI 组件库,广泛应用于电商、小程序和 H5 应用。其 UI 设计规范包含 排版、色彩、动效、组件形态 等核心内容。
适用场景:
- 适合 小程序、电商 APP、H5 端 UI 设计。

5、Systematize Design【开源共创设计标准 & 组件库】V2.3
作者:Cladonia Design Studios 团队
Systematize Design(简称 Sysd)是一个开源 UI 设计标准体系,支持 CC 4.0 和 MIT 协议,提供全球化 UI 设计语言,适用于国际化产品。
核心特色:
- 采用模块化设计原则,适用于多语言、多文化背景的 UI 设计。

6、Systematize Design Straight 2.0
作者:elainegao
该版本基于 Sysd 2.0 Beta 版,优化了 UI 直角化修正方案,使设计更加简洁、现代化。
亮点:
- 适用于极简风格 UI 设计。
- 采用扁平化、卡片式布局方案。

7、Ant Design 设计语言
来源:蚂蚁集团
Ant Design 是国内最流行的企业级 UI 设计规范之一,广泛应用于金融、政务、企业管理系统等领域。
核心特点:
- 组件化程度高,适用于 React、Vue、Angular。
- 4.0 版本 采用全新的 Design Token 体系,支持定制化主题。
8、 Google Material Design
来源:Google
Material Design 是 Google 提出的设计语言,强调拟物化、层次感和响应式布局,广泛应用于 Android 应用和 Web 端产品。
最新动态:
- 2023 年 Material You 发布,支持 个性化 UI 主题。
无论是移动端还是 Web 端,UI 设计规范都是提升产品体验和团队协作的关键工具。掌握这 10 组成熟的设计标准,能够让设计师在工作中少走弯路,同时确保产品界面的专业性和一致性。点击注册即时设计即可免费获取海量 UI 设计规范库,都是源文件,从 Ant Design 到 Google Material Design,每一套 UI 规范都有其独特的优势,适用于不同的业务场景。建议设计师在日常工作中深入研究这些设计体系,并结合实际需求灵活运用,打造更高效、更优质的用户体验。
