App 设计规范和基本原则大盘点
更新时间:2025-07-02 11:08:37
从智能手机的普及开始,从手机移动端的获取信息成为了每个人的生活方式,而 APP 作为现代人手机里必不可少的软件,也是每个 UI 设计师都会需要学习和设计的一种常见设计产品类型。因此,在谈论 APP 的 UI 设计时,我们需要优先探讨 APP 设计规范和基本原则。这是一个优质的 APP 设计生产的基础和基石。

1.App设计规范
设计并非天马行空,而是在规则内舞蹈。因此优秀的 APP 设计一定有着极规整统一的设计规范。
严格的定义什么是 APP设计规范,其实就是指对 APP 界面进行风格统一,对界面元素的样式、颜色和大小设定统一的规范和使用原则。主要包括对界面布局、背景色、字体颜色大小、界面元素间距、弹层、loading、图标、按钮常态点击态等进行统一的梳理和规范。
APP设计规范具有很重要的意义,最核心的意义有三点。一是统一的设计规范可以减少产品、设计、前端的沟通成本;二是可以使界面统一,减少重读原色的设计;三是因为减少了设计素材,因此可以控制安装包的大小。

2.App设计基本原则
尽管有很多种 APP设计的基本原则,但提炼出来的核心只有一句话:重视用户的感受,不断为用户为更好的用户体验。
1.减少认知负担,减少用户与应用交互时的阻力
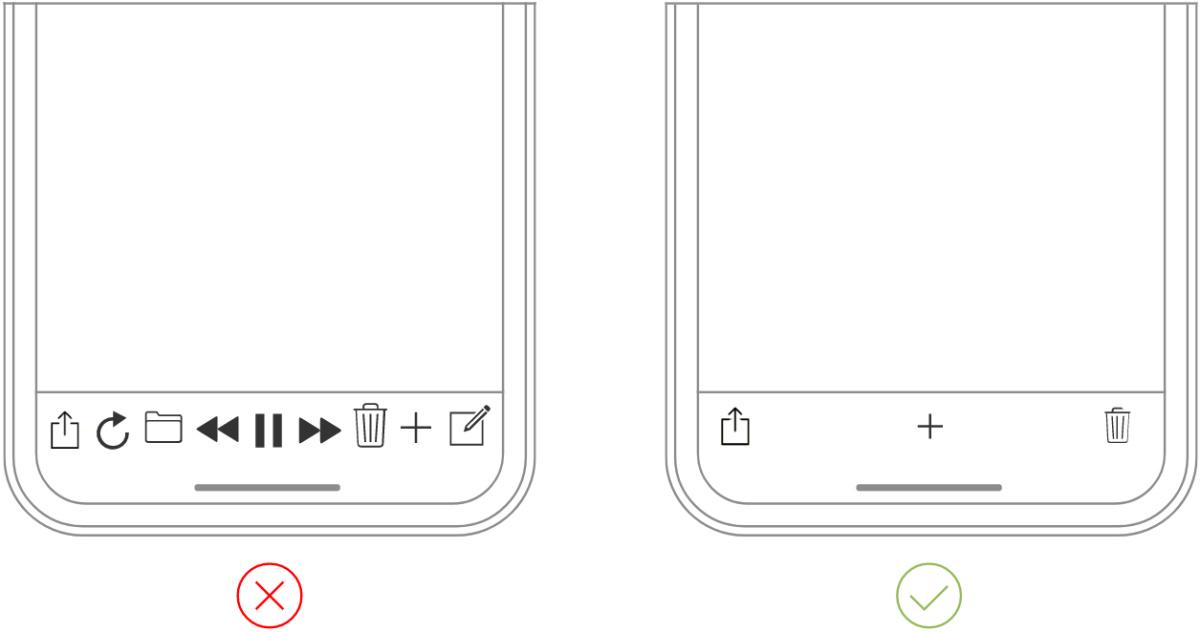
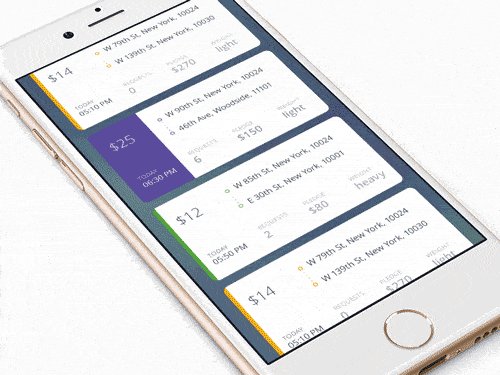
2.优化交互流程:好的 UI 设计只展示相关的信息(信号),并避免不想看到的信息(噪音)。

图源: Apple
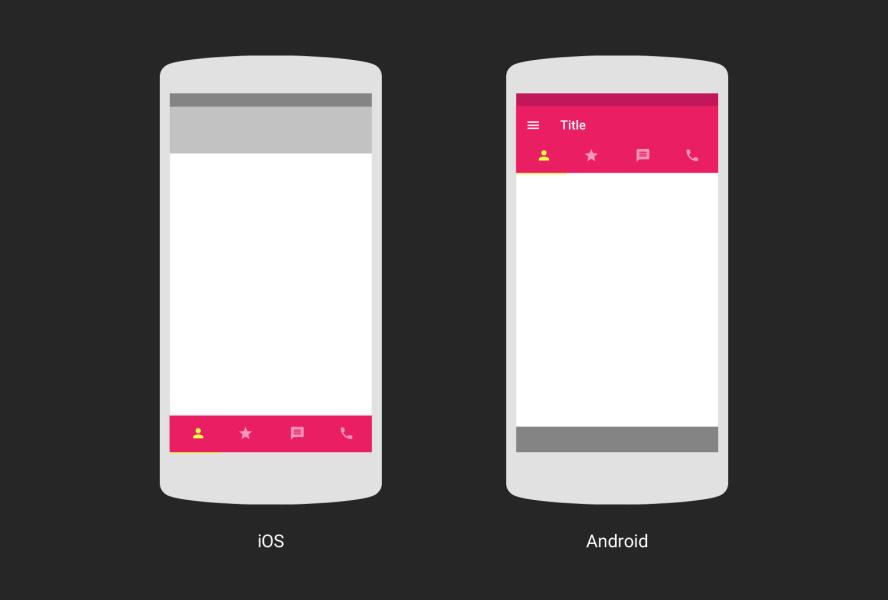
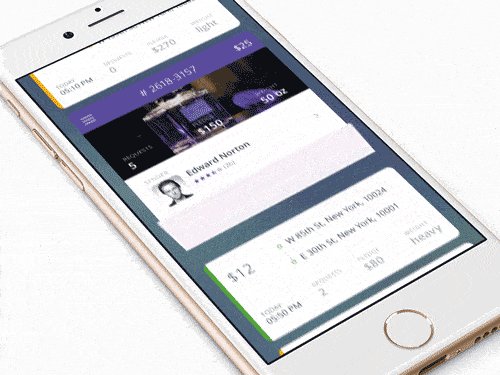
3.清晰的导航,要让用户更快的找到想要的。最好使用标准的导航模式。比如标签栏( iOS )和抽屉导航( Android )。大多数用户都熟悉这两种导航模式。如果一个简单的解决方案有效,就不需要特立独行。

图源:Google Design
4.视觉引导要准确。
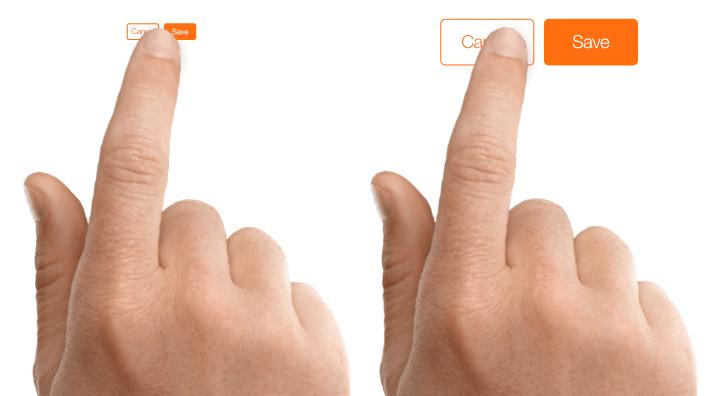
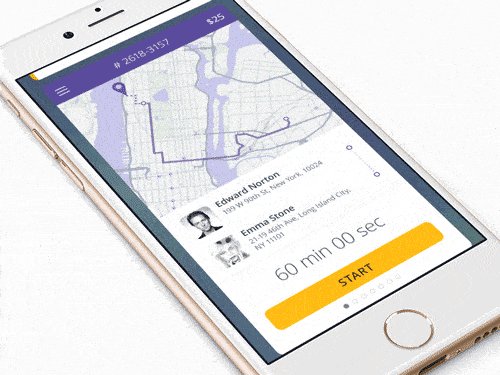
5.操作区域要友好。要确保元素之间的位置不要太相近。应该在点击目标之间设置适当的间距,以防止误触。

图源:Apple
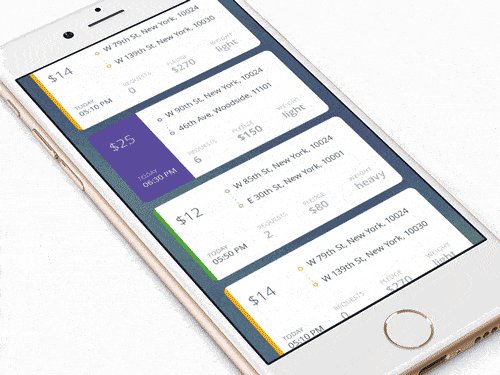
6.导航的过渡,动画是描述状态转换的最佳工具。

令人愉快的动画使界面看起来更加人性化。

3.一些优质且免费的 APP 设计规范资源
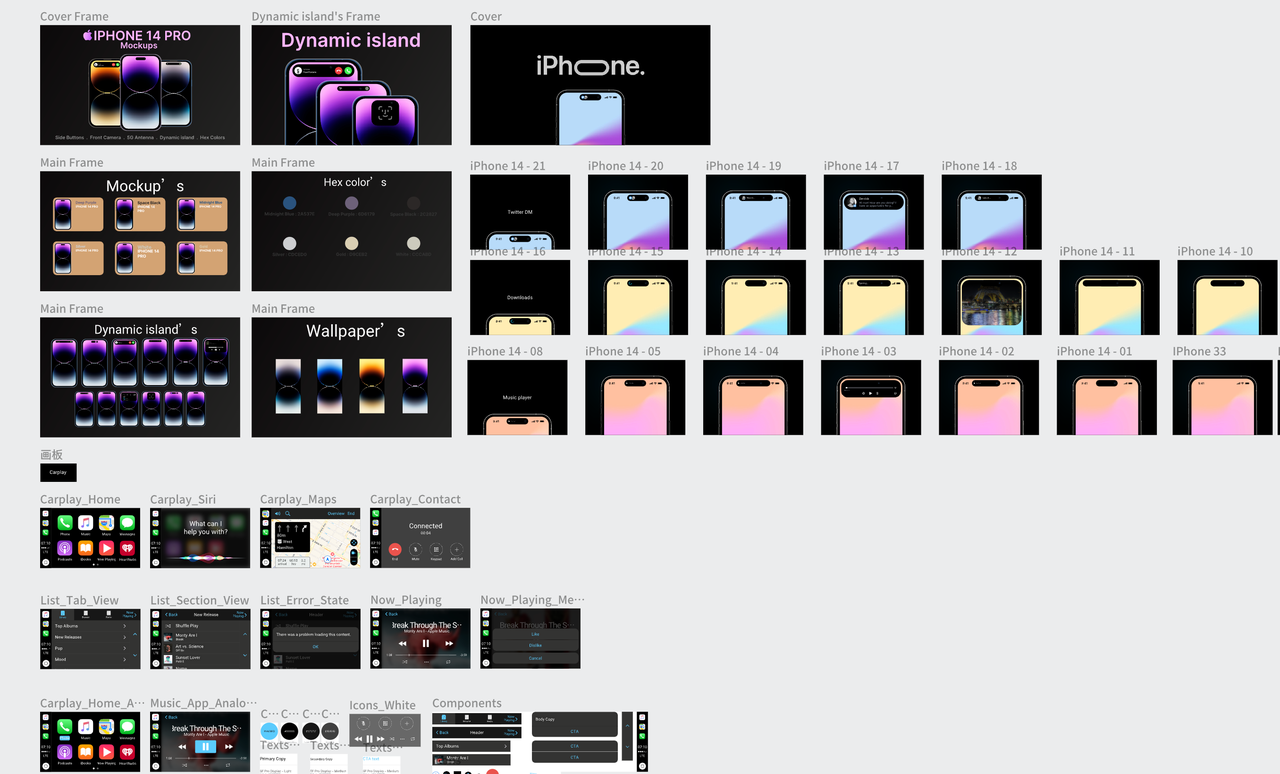
iOS 16 设计系统
资源来源:design1002
点击下方图片,领取免费的设计规范👇
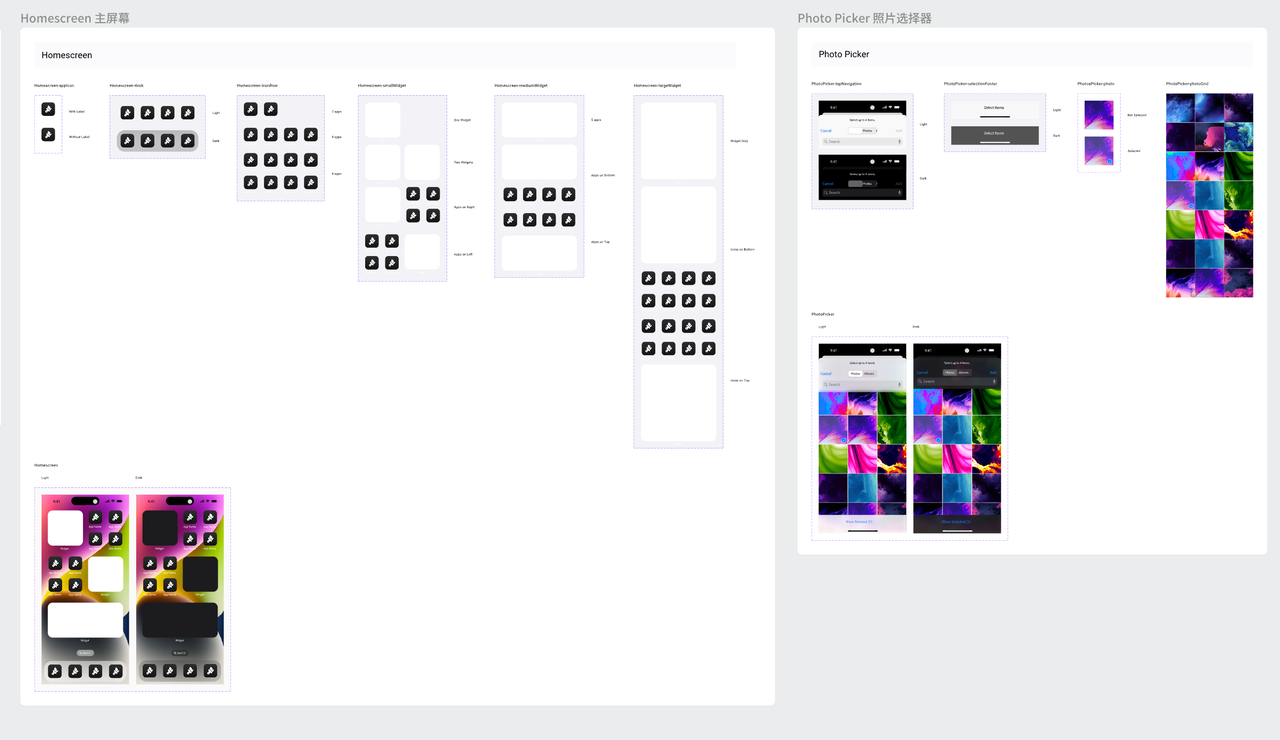
iOS 16最全Kit
资源来源:梦想家Hyuk | UI设计
点击下方图片,领取免费的设计规范👇
美团-灵动岛-HeyHuazi
资源来源:设计开源家🏡 · ⭐️星计划

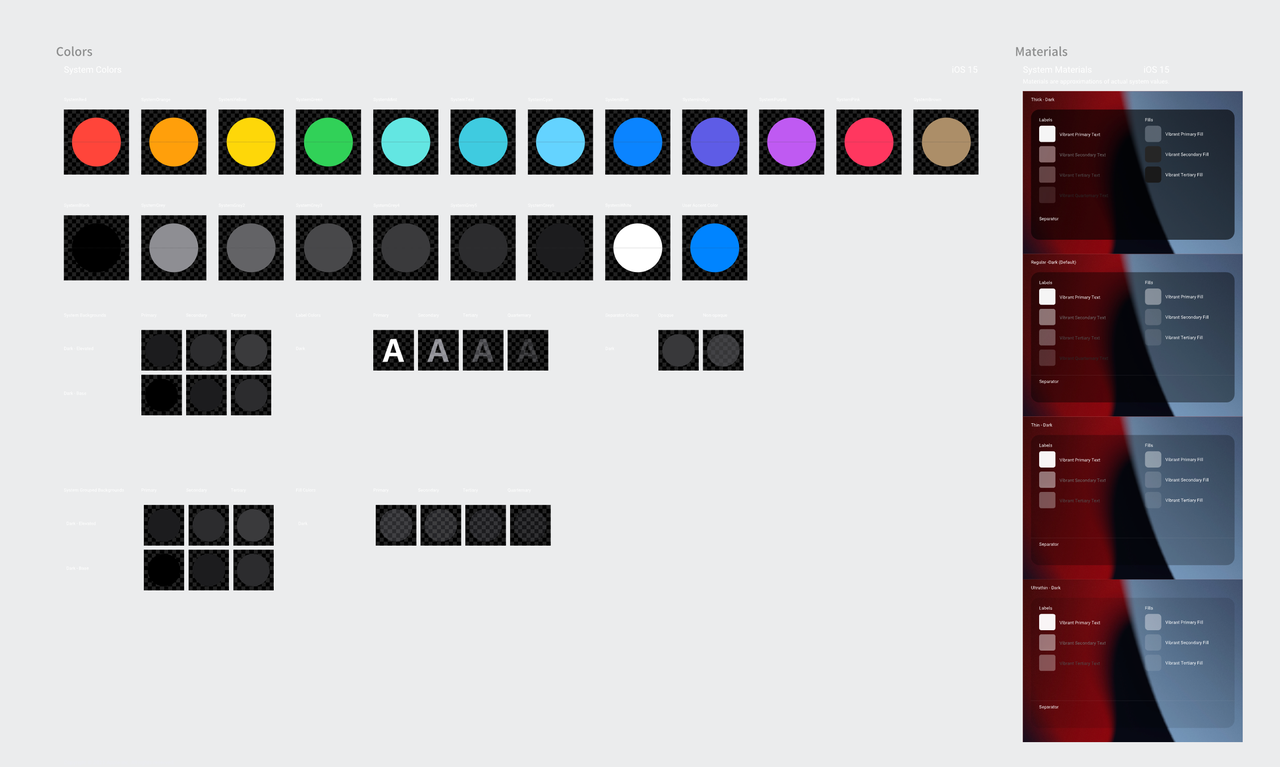
iOS 15 官方设计规范(深色版)
由「即时设计」团队整理的 Apple 官方 iOS 15 设计规范,资源中包含深色主题下对于控件、颜色、文本等具体设计要求,帮助你在搭建 iOS 界面时把控整体设计语言和视觉风格。
点击下方图片,领取免费的设计规范👇
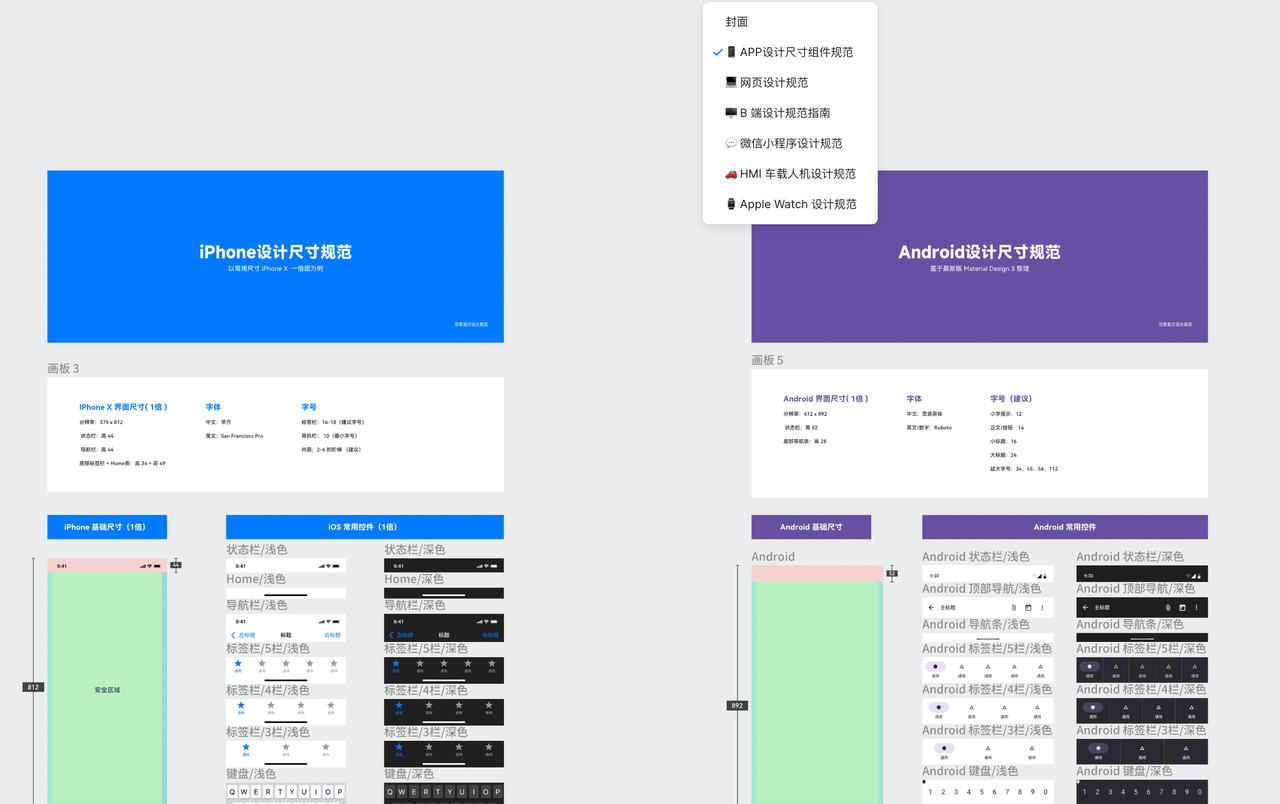
UI 设计常用尺寸规范大全
包含 APP 设计组件规范库,网页设计规范,B 端设计规范,小程序设计规范,车载设计规范,Apple Watch 设计规范,供设计参考复用。
资源来源:即时设计团队
点击下方图片,领取免费的设计规范👇
好了以上就是关于《App设计规范和基本原则》的解答,我们需要先去了解 App设计规范的意义,再去理解 App设计基本原则,有更深入的感知后,最后去查看和使用 Apple 的 ios 15 以及UI 设计常用尺寸规范大全,这样就能了解设计规范与统一的意义。希望这篇文章能够给你带来帮助~