UI 设计规范是什么?优质的大厂设计规范分享
更新时间:2025-05-26 14:32:54
UI 设计规范是什么?设计规范其实就是一套一套可指导、可延续、可扩展、可统一的、可区分的设计指引手册。以设计原则做指导,包括了全局样式、基础组件库、业务组件库、页面模板等搭建界面要素的集合体。以原子理论为基础,进行设计内容细颗粒度的拆分。所以,对于 UI 设计来说,设计规范的细节点最核心的是一致性。本文将会按照 UI 设计规范和 UI 设计规范的细节点两部分逐一展开,希望能够助你清晰了解 UI 设计规范这个知识点。
UI 设计规范是什么?
设计规范其实就是一套一套可指导、可延续、可扩展、可统一的、可区分的设计指引手册。是以设计原则做指导,包括了全局样式、基础组件库、业务组件库、页面模板等搭建界面要素的集合体。
为什么需要 UI 设计规范呢?原因很简单,没有设计规范,团队将会在不同的角色和环节中出现无数次的重复劳动——例如,新来的设计师没有统一的指导性文件,也许会提交出不同颜色与不同字号的设计结果出来,开发则会不停的去写全新变化的内容。所以,设计规范对内是确保团队一致性,对外是保证用户一致性。
那么,可以有效使用的 UI 设计规范原则大概有 6 条:
- Unity(统一性):全局统一,保持整体性。
- Accessibility(易用性):不重复,干脆利落。
- Proximity(亲密性):根据信息的关联性强弱调整视觉单元的区域划分。
- Alignment(对齐原则):在界面中,将元素进行对齐。
- Contrast(对比原则):对比很重要,增加视觉效果,让用户快速识别关键信息,建立有组织的层次结构。
- Repetition(重复原则):相同的元素的不断重复,既降低用户的学习成本,也能强调元素的关联性。
优质的大厂设计规范分享
看设计规范不但可以反思自己的方案,还能学习怎么整理一套设计规范。
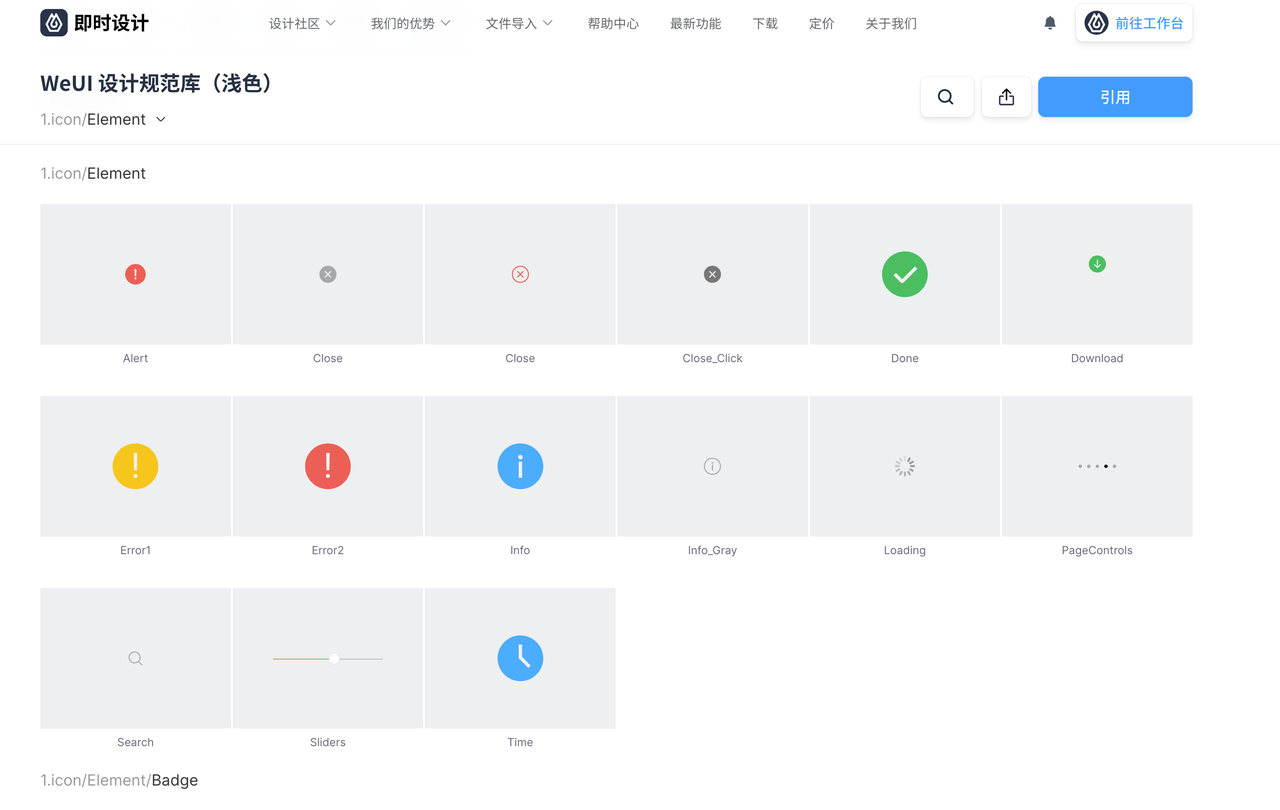
WeUI 设计规范库
点击下方图片即可立即获取同款素材👇
WeUI 设计规范是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。更方便设计师进行设计,同时也提供方便开发者调用的资源。
Ant Design 网页版组件库

Ant Design 经过大量项目实践和总结,将这些组件规范为一个统一组件库,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。
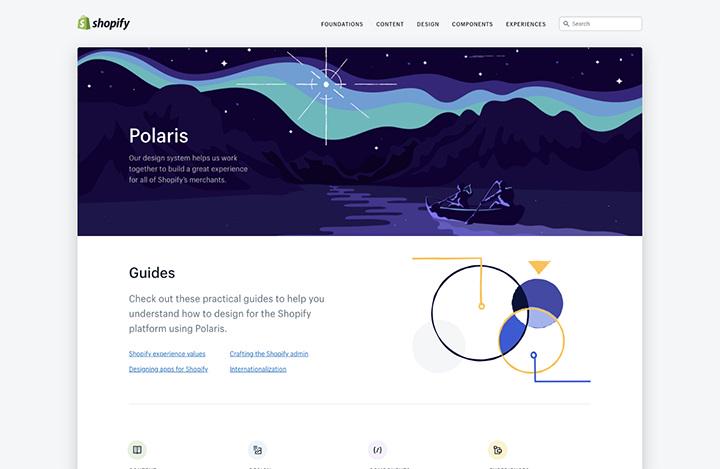
Shopify 设计系统

Shopify 是来自加拿大的一站式 SaaS 模式的电商服务平台。这套设计规范实用性很强,不但提供了代码供复制,而且还有 Web、Android 和 iOS 平台的可交互实例。
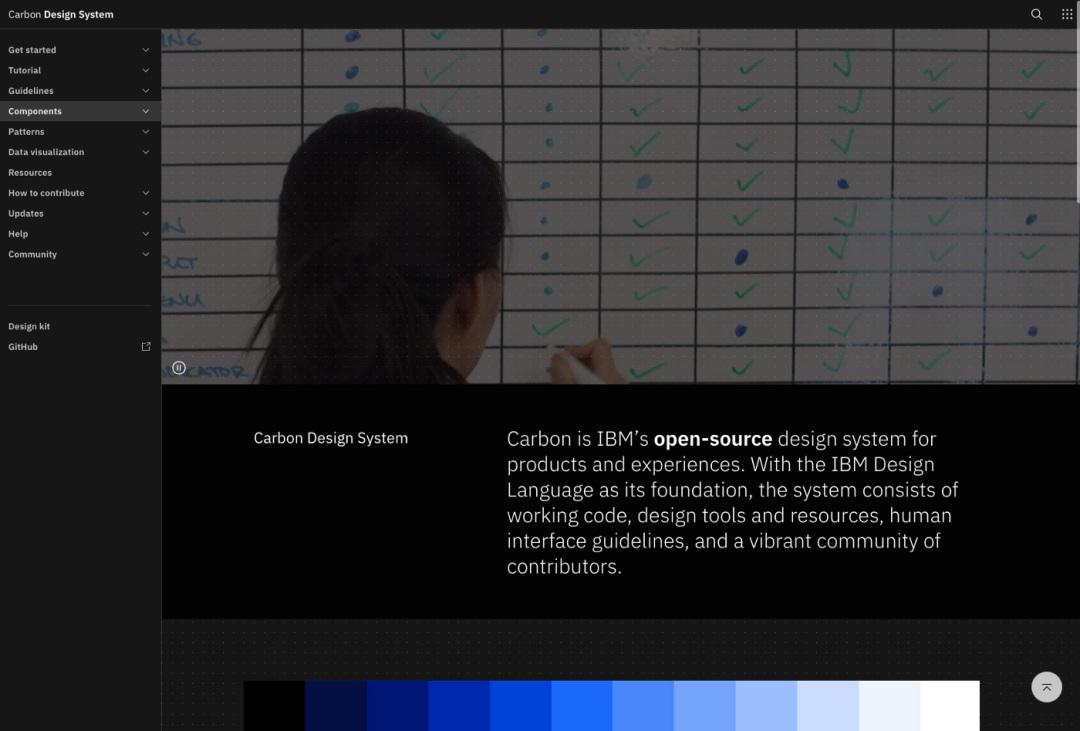
IBM Carbon 设计系统

这套设计规范,也带有很浓重的大型 B 端产品的色彩。因为 IBM 曾经与微软和苹果同在个人电脑赛道竞争,而后转为服务大型企业,业务涉及商务咨询、软件开发服务、IT 托管与管理,从软件产品到硬件甚至融资等。
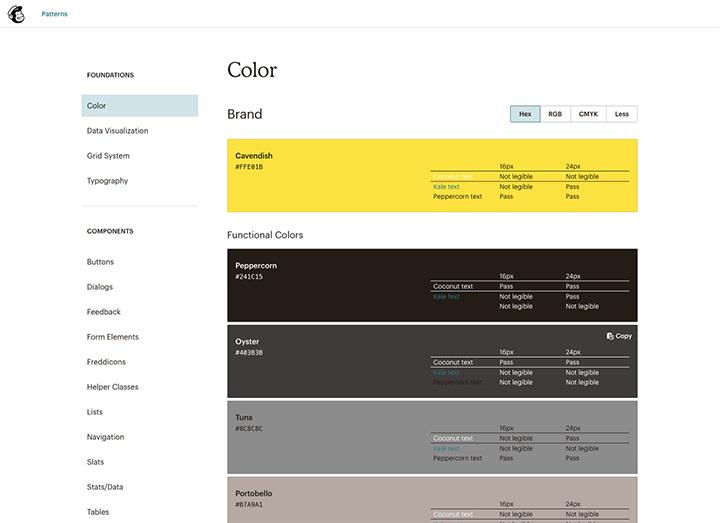
Mailchimp 设计系统

在沟通都靠邮件的国际社会,Mailchimp 以用户体验极佳的邮件系统起家,业务已经拓展至综合营销平台,所以他们的设计规范非常注重信息展示。
Salesforce Ligtning 设计系统

作为全球市占率第一的 CRM 客户管理平台,Salesforce 的系统必须能够应对各种不同的业务和功能,所以他们在设计规范上也下了不少功夫。尤其是为了移动时代而更新的 Lightning 轻量化设计体系,与之前相比做了很大的革新。
最后
当我们了解了「 UI 设计规范是什么?都有哪些细节点?」之后,我想再回头去看这些全球顶尖的设计规范应该会更有感触。希望这篇文章能够对你有用,让你知道什么是 UI 设计规范和什么是顶尖的 UI 设计规范。