Sketch 的诞生
Sketch的开发团队——Bohemian Coding 在 2008 年成立,创始人 Pieter Omvlee 是一位很有干劲的 Mac 开发者,在公司创立之前几年他一直利用大学课余时间开发一款矢量绘图工具 DrawIt。2010年12月发布了DrawIt的最后一个版本,并将软件更名为Sketch。
Sketch 凭借什么与 PS、AI 争夺用户
在 2008 年 Sketch 发展的初期,对平面设计师而言,Adobe 的影响力如日中天,旗舰产品 Photoshop 是无可争议的图像编辑工具霸主,Illustrator则是矢量编辑器老大。
Sketch 没有选择如 Adobe 系列产品那样做大做全,而是做小做精。
在发展初期,几个重要的方向性决策,帮助 Sketch 成功突围,拥有了一批忠实拥趸。
其一,专注于 Mac 市场。
其二,Sketch 只提供简化 UI 功能设计。
其三,从 1.0 版本就开始收费。
其四,补齐移动设备协作。
清晰的方向决策帮助Sketch在初期阶段一路高歌猛进,并发展出了区别于PS、AI的优势,包括:
- 简单易上手,不需要其他软件学习基础
- 可以建立多个画板,且画板可以无限放大,适合于大量界面同时操作
- 画板无限放大,在矢量图和位图之间相互切换不会失真
- Symbol(图形样式)和Style(文本样式)功能,有利于批量修改和复用
- 倍率导出功能自动换算图像尺寸
- 新建画板时提供不同尺寸的设备模板
此外,相对于其他软件,Sketch 积累了丰富且多样的插件库,安装合适的插件能省略很多设计中的琐碎步骤,大大提高设计效率。
这也是许多设计师,对 Sketch 工具爱不释手的重要原因之一。
Sketch 的明星功能
介绍Sketch的优势和亮点时,必然绕不开控件(Symbol)和共享样式(Shared style:layer styles & text styles)。
控件(Symbol)就是共享元素,一次编辑,所有共用的地方全部生效。在 UI 设计中部分元素经常会重复出现在多个页面中,例如菜单、搜索框、登录头像等,只需将其提取出来将其创建为Symbol,就可以直接同步修改,无需逐一编辑,设计效率大幅提升。
共享样式(Shared style:layer styles & text styles)
“Shared Styles”可以看作“Symbls”的延展特性。 它对于统一修改多个元素、symbols 和对象非常有用。使用这个功能,你可以保存图层的属性(填充,边框,阴影,其他效果),然后在整个设计中重复使用。
制约 Sketch 进一步发展的主要因素
经过多年的发展,Sketch 在功能专业性、工具稳定性、插件丰富性等方面都有不小的进步,但在 Sketch 起步初期,帮助它快速崛起的几个方向性决策,却成为了如今制约 Sketch 的进一步发展的重要因素。
一是,Sketch 仅支持 macOS 系统,至今也未有 Windows 版本。
二是,长期使用 Sketch 需要付费,你必须按年订阅以获得软件版本更新,虽然在停止订阅后,你仍然可以使用已经安装的 Sketch 工具。
苹果电脑的购置费用、设备升级成本,以及已经支付的软件订阅费用,都是一笔不小的支出。
三是,Sketch 作为一款本地工具,在协同办公等方面,无法做到如在线工具 Figma、「即时设计」等那样高效且敏捷。
虽然后续 Sketch 发布了“Sketch Library”实现了云共享,但在线工具的多人同时在线协作、所有修改实时同步,明显更加灵活高效。
而且 Figma 作为后起之秀,在 Sketch 的基础上做了很多功能的优化,并增加了非常多更好的设计功能,如变体、矢量网格、原型交互等。
国产的专业级 UI 设计工具「即时设计」,又在 Sketch、Figma 的基础上,进行了本土化和更多的功能创新。与国外工具相比,国内团队专为原生中文用户打造的专业级在线 UI 设计工具,明显更符合国内设计师、产研团队的需求。
比 Sketch 更适合国内用户的 UI 设计工具
如果你想要使用 Sketch ,却困扰于以下问题:
- 只能 Mac 使用,设备升级成本高
- 文件本地存储,项目设计版本多文件多,备份管理不便
- 版本更新反复下载安装
- 收费较高等
你可以尝试一下「即时设计」,作为一款专业级在线设计工具,对比 Sketch 的优势在于:
- 浏览器打开即可使用,不限制设备和系统,同时提供多平台客户端
- 文件线上存储,不占本地空间,支持历史版本随时回溯
- 无需下载安装,功能更新实时上线
- 对个人和中小型团队永久免费
具备Sketch的明星功能,且上手轻松
在即时设计,你同样可以使用到 Sketch 的明星功能,而且能更加轻松、快速的熟练掌握。
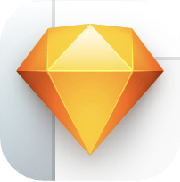
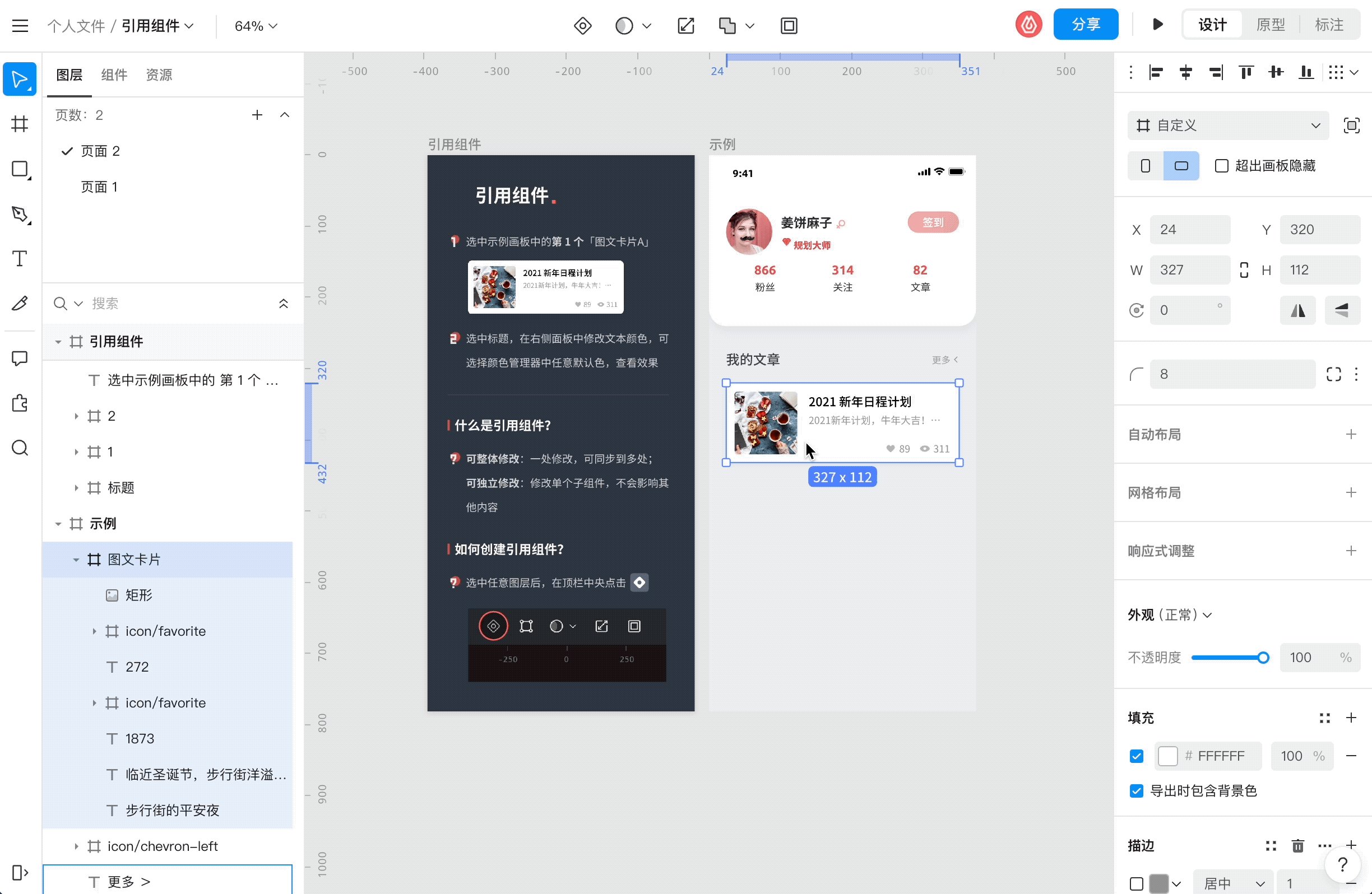
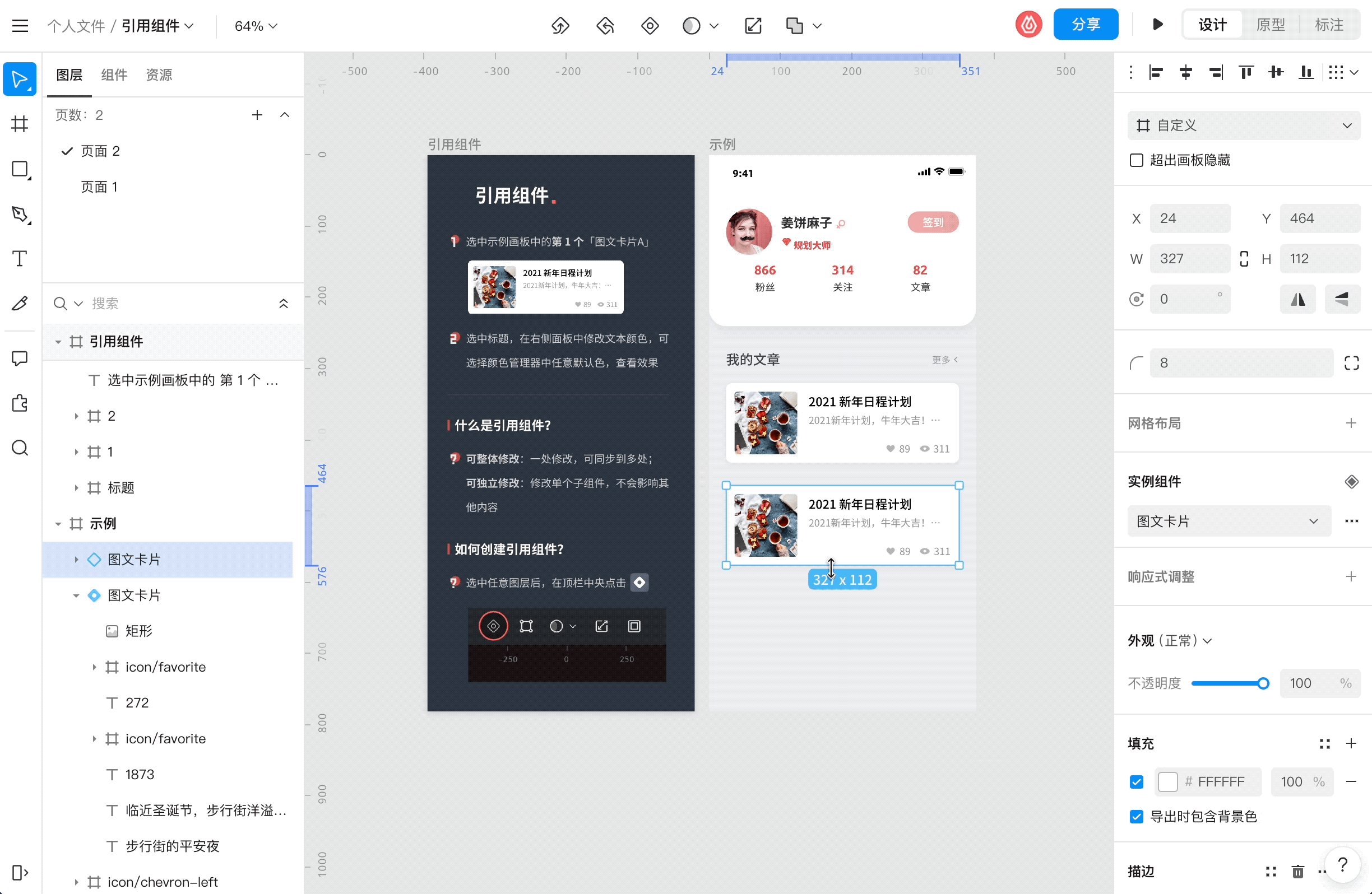
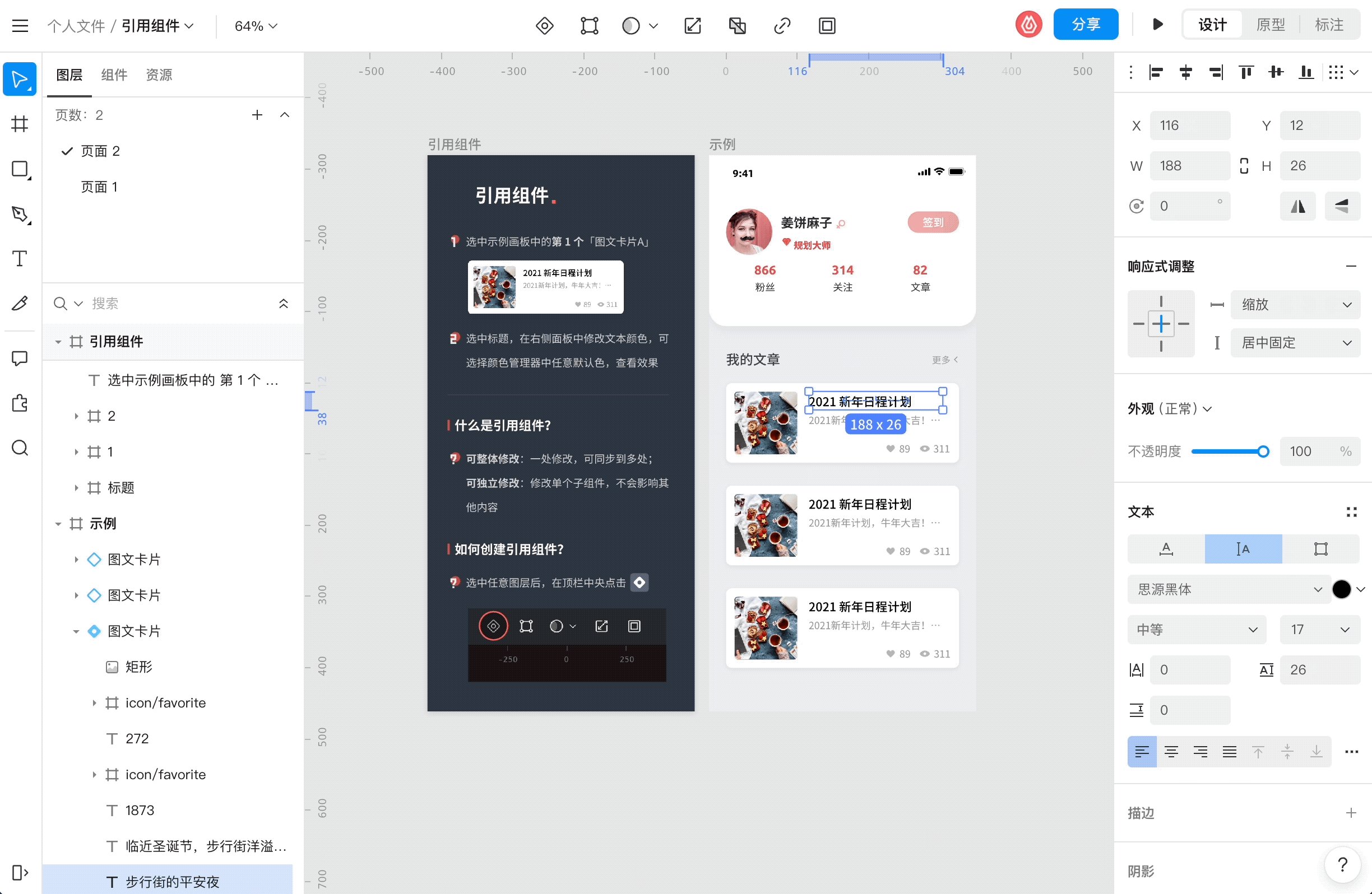
只需将想要复用的部分设置为「引用组件」,就可以实现,一次修改,所有共用的地方全部生效。

将多个引用组件设置为「变体」后,还可以实现同一位置不同素材的一键切换。

对于之前使用过 Sketch 的用户们,上手「即时设计」真的非常轻松。
在已经具备 Sketch 完善设计功能的基础上,即时设计不仅支持 Sketch 文件的完整导入解析,还提供了「Sketch 适配模式」,让设计师可以直接匹配 Sketch 的快捷键和滚轮操作习惯。

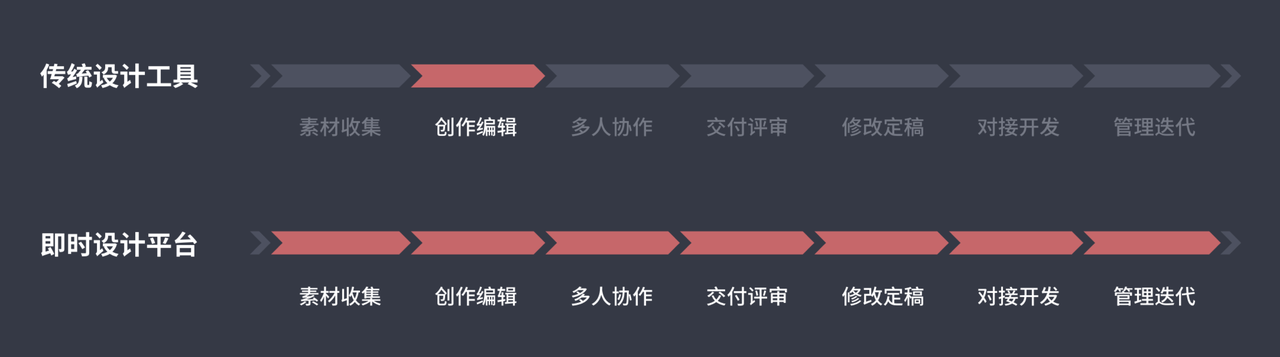
在团队协作这一方面,即时设计也具有更大的优势。
在 Sketch 中,虽然可以通过 Sketch Cloud 实现一定的团队协作,但目前仅支持查看一些简单的标注和演示基础交互等,设计稿的文件共享依然需要上传下载才可以。
而在即时设计里,所有协作都可以通过一个链接实现,从设计、原型、评审到开发交付、版本管理一站搞定,无需反复传输文件,也不必在多个软件中来回切换,大大提升每个设计团队的工作效率!

除此之外,即时设计还能提供更高效的自动布局、更自由的引用组件、高级变体功能、独立的样式共享。
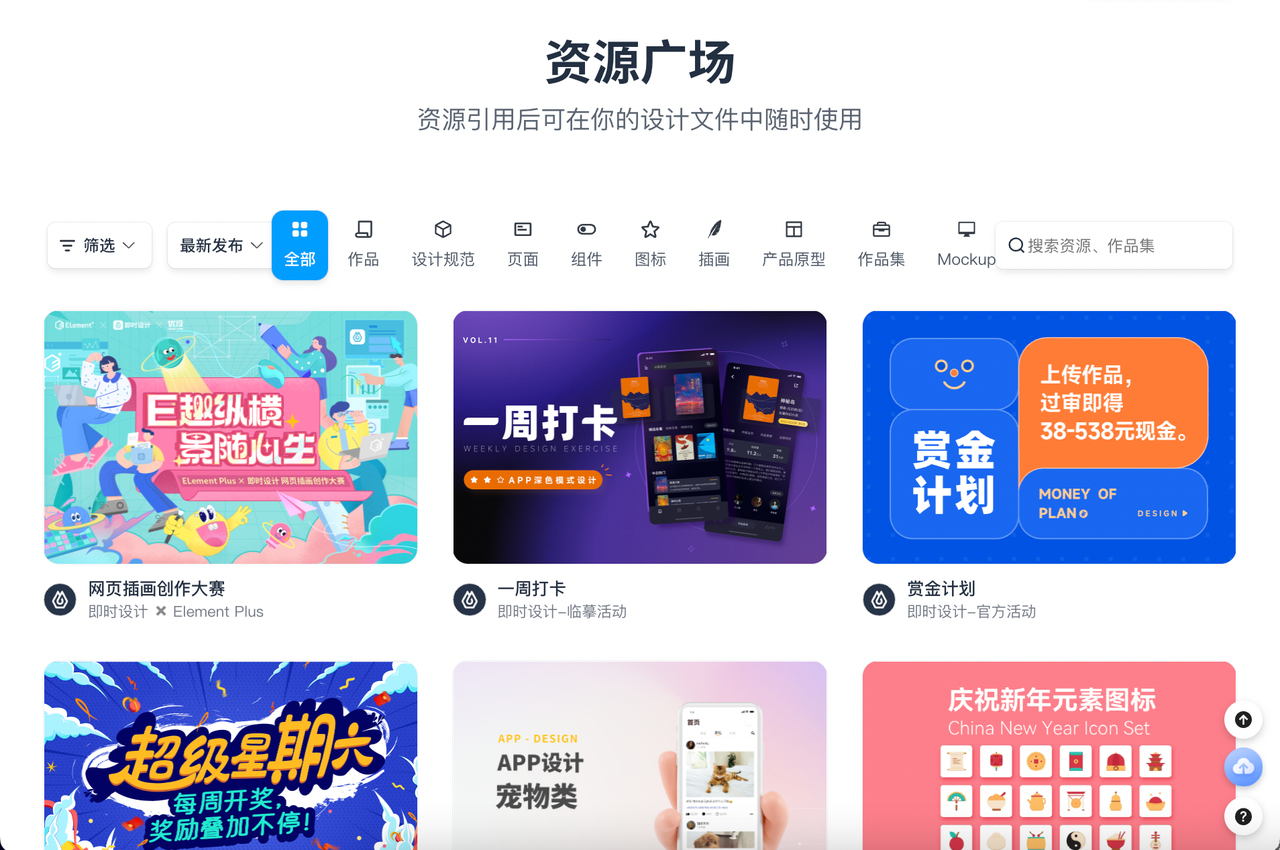
以及,即拿即用的免费线上设计资源、不限容量的个人线上资源库、团队和个人都能免费使用的共享字体。

目前,即时设计资源广场,已上线 4000+ 优质设计作品、300+ 资源库、26000+ 设计元素,全部免费!即拿即用!UI 设计师必备!