7个常用的网页设计规范合集
更新时间:2026-01-13 14:06:22
网页设计也被称为 Web Design、网站设计、Website design、WUI 等。它的本质就是网站的图形界面设计。虽然现在我们常使用移动端上的APP来获取资讯,但是显然基于个人电脑平台的网站上网方式陪伴我们的历史要比手机久很多。并且尽管手机移动端占据了人们大部分的时间,但网页仍然是人们获取优质信息的重要平台,作为 UI 设计师需要掌握网站设计的规范,才能更好地进行网页设计。而对网页设计师来说,网页设计规范设计模式是通往成功最简单的途径。我今天就给大家分享一些优质且可以免费商用的网页设计规范资源,希望对你的设计之路有帮助。以下资源均支持版权开放。所有开源作品将遵循 CC BY 4.0 等知识共享许可协议,任何人在符合并满足许可的基础上,都能自由地复制、修改并使用每一份开源作品,包括商业用途。
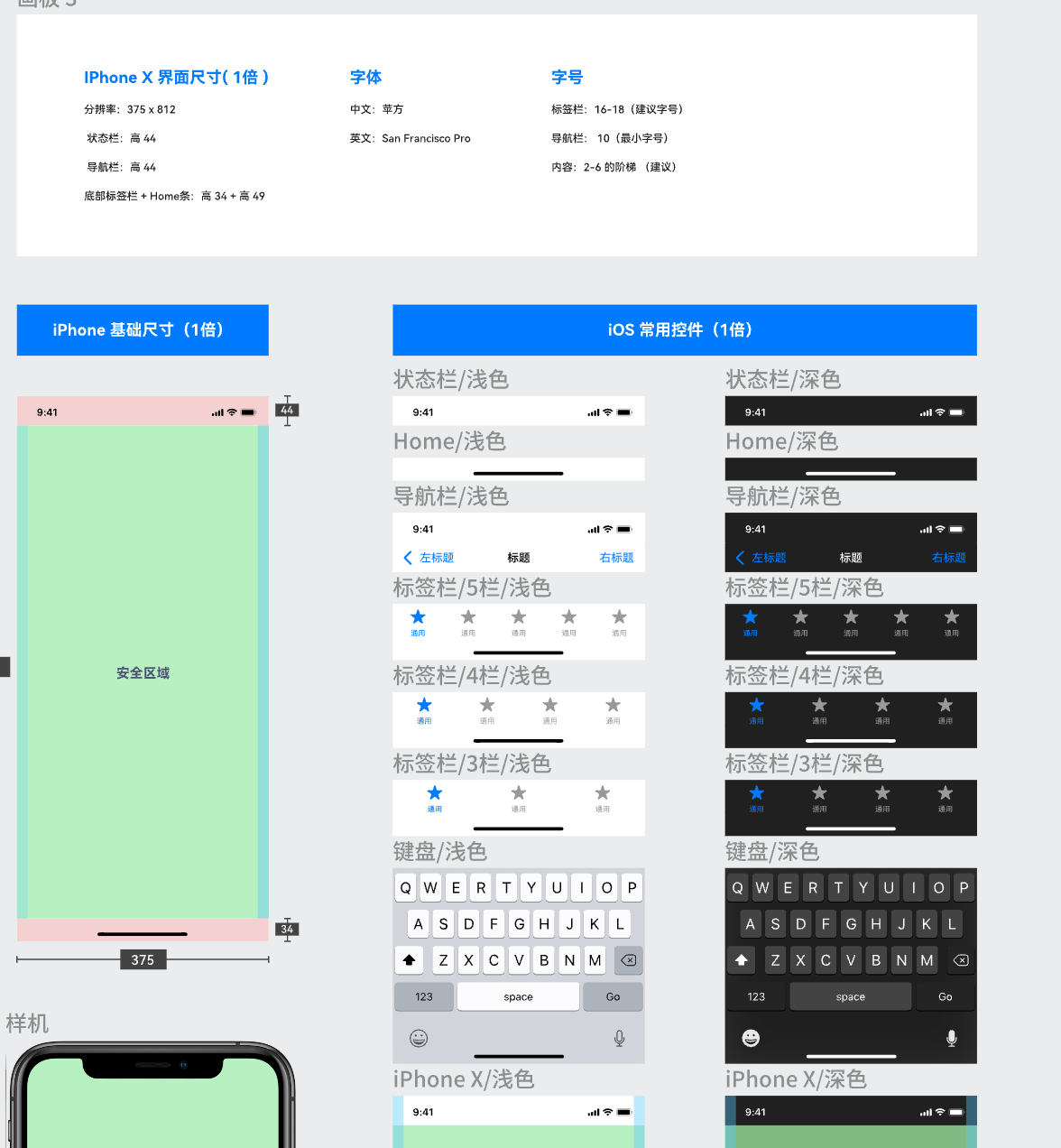
1、UI 设计常用尺寸规范大全
作者:即时设计
包含 APP 设计组件规范库,网页设计规范,B 端设计规范,小程序设计规范,车载设计规范,Apple Watch 设计规范,供设计参考复用。

获取方法:
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

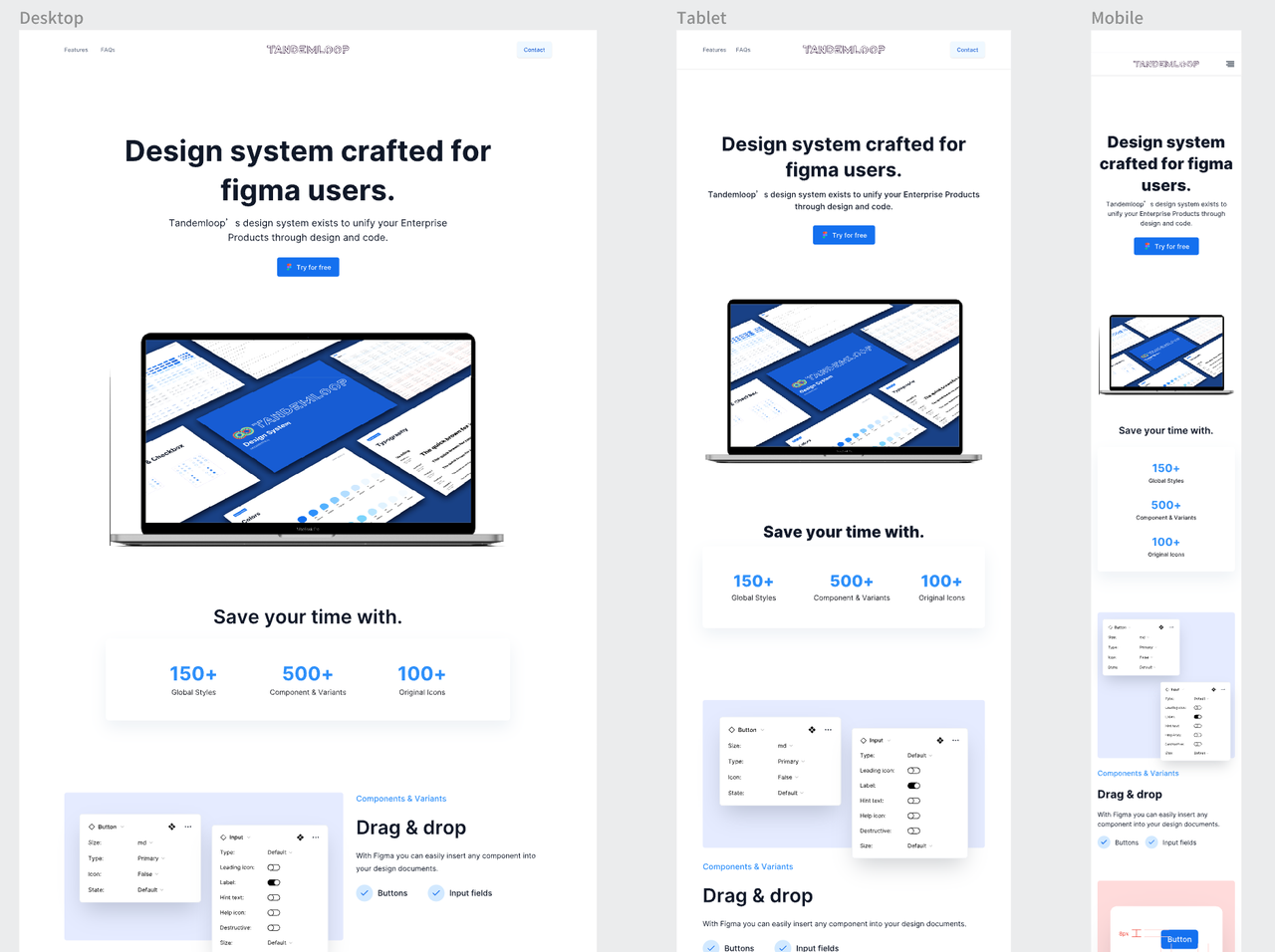
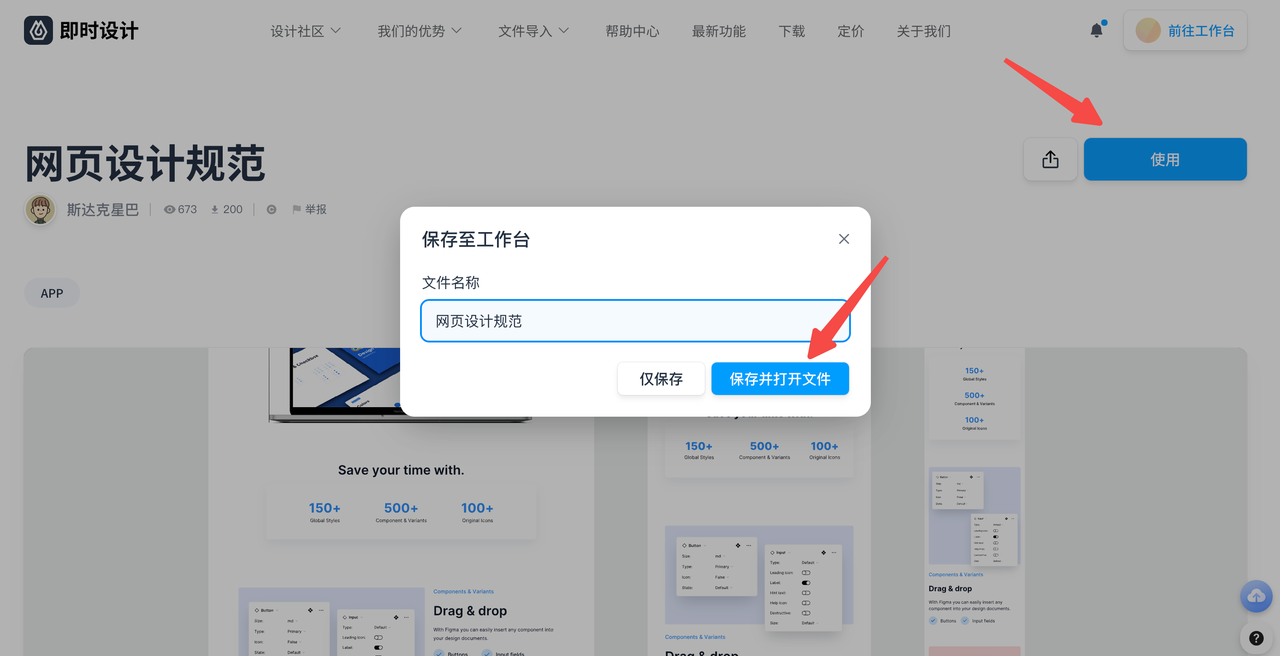
2、网页设计规范
作者:斯达克星巴

获取方法:
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

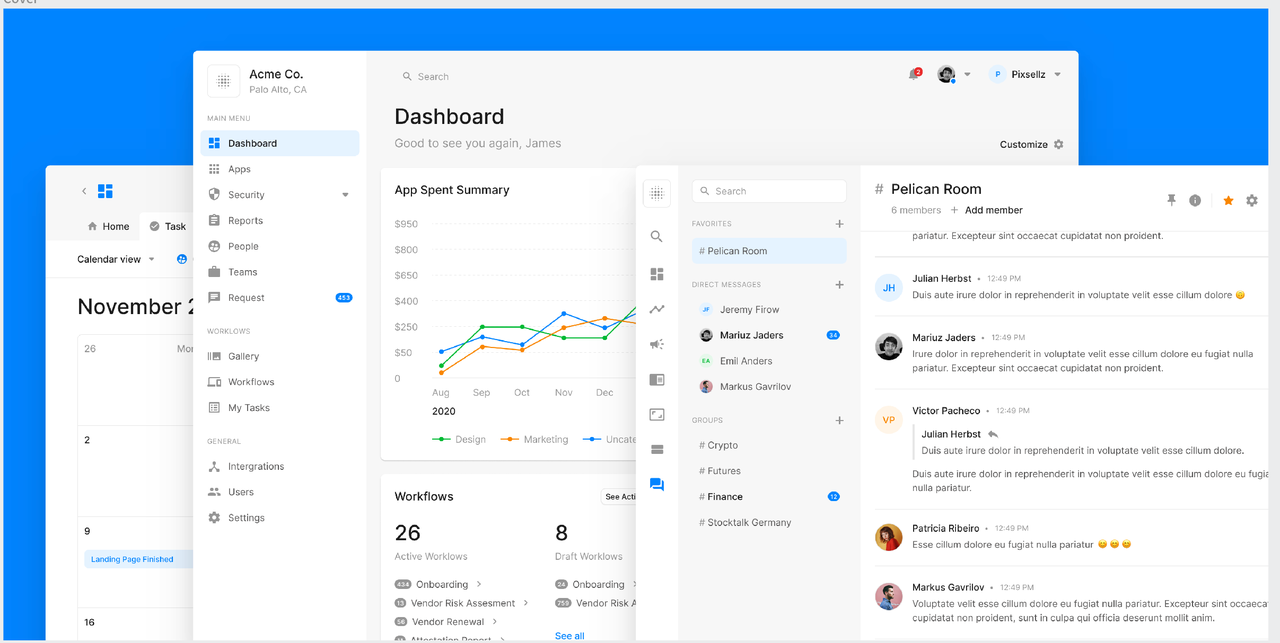
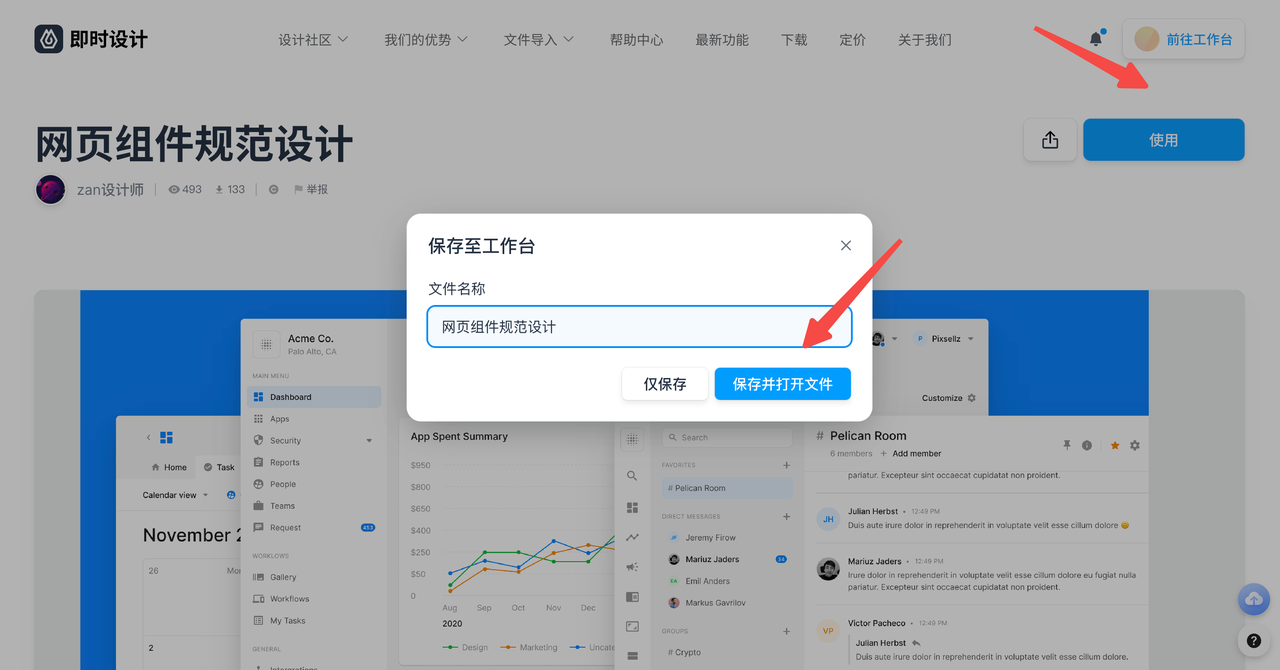
3、网页组件规范设计
作者:zan 设计师

获取方法:
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

4、网页组件模板
作者:程曦创意设计

获取方法:
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

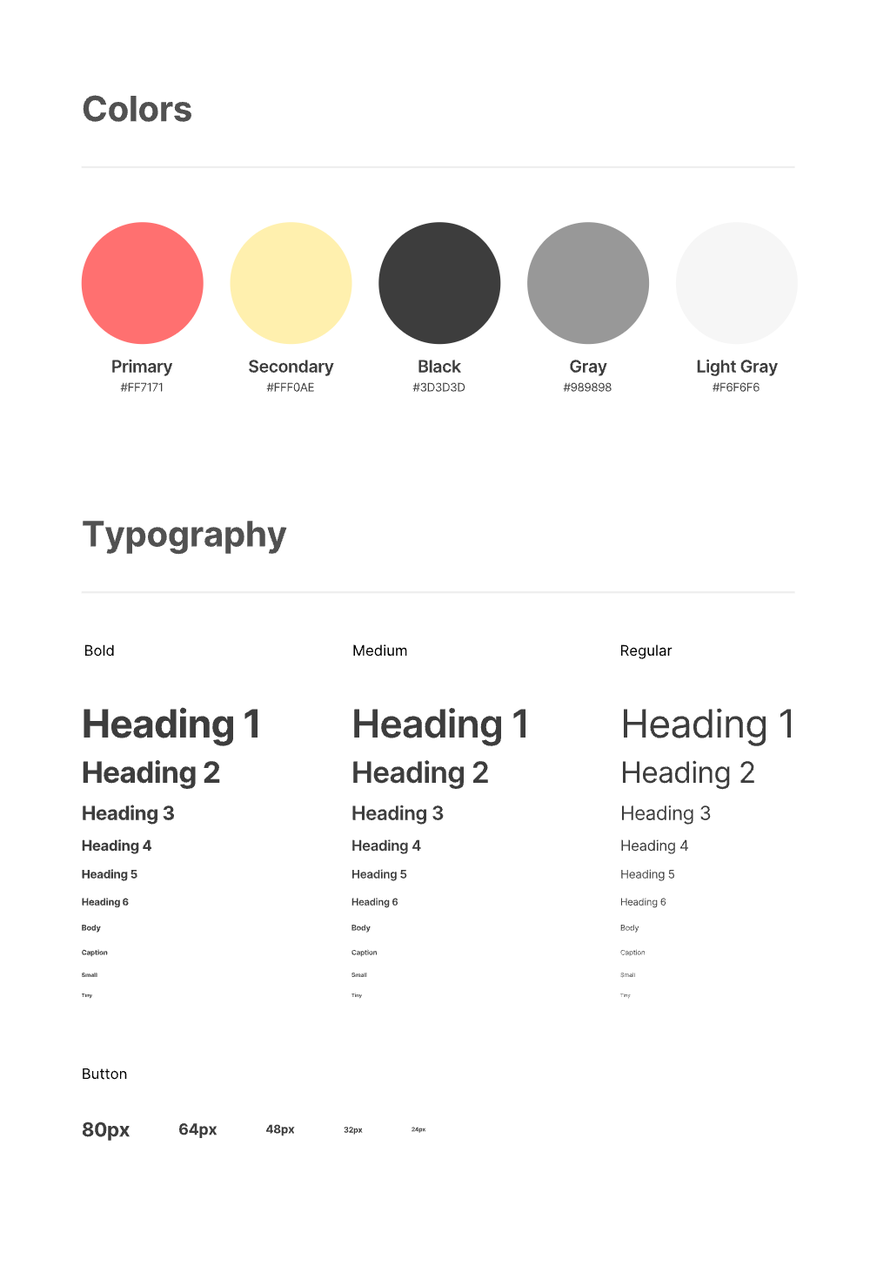
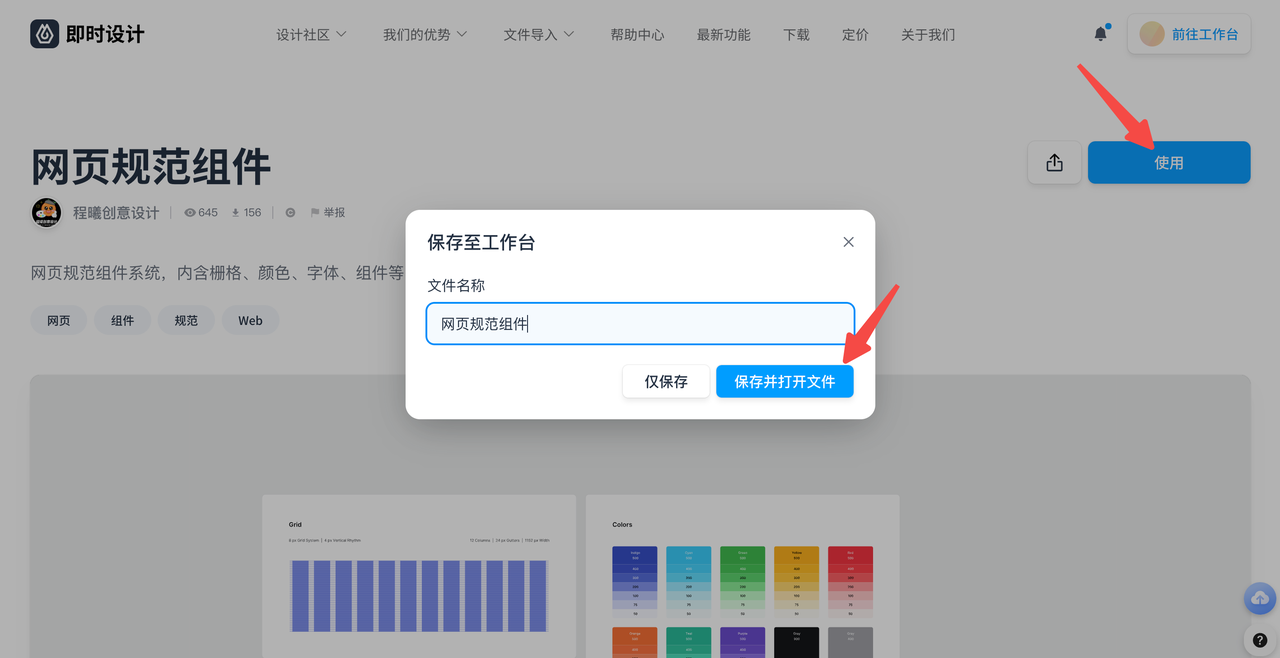
5网页规范组件
作者:程曦创意设计

获取方法:
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

Ant Design 网页版设计规范(深色版)
作者:Ant Design
企业级产品是一个庞大且复杂的系统,数量多且功能复杂,迭代改动时,常常需要设计者与开发者快速做出相应响应。同时这类产品中存在很多类似的组件,可以通过抽象得到一些稳定且高复用性的内容。
Ant Design 经过大量项目实践和总结,将这些组件规范为一个统一组件库,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。

获取方法:
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

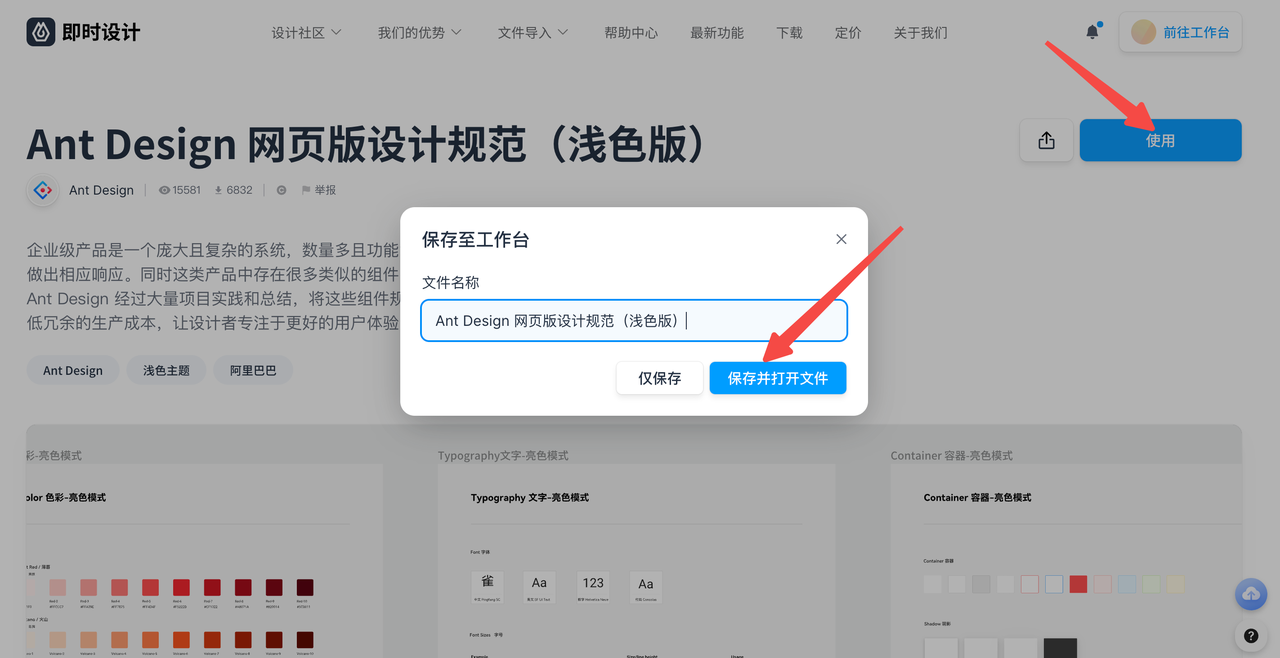
Ant Design 网页版设计规范(浅色版)
作者:Ant Design
企业级产品是一个庞大且复杂的系统,数量多且功能复杂,迭代改动时,常常需要设计者与开发者快速做出相应响应。同时这类产品中存在很多类似的组件,可以通过抽象得到一些稳定且高复用性的内容。
Ant Design 经过大量项目实践和总结,将这些组件规范为一个统一组件库,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。

获取方法:
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。