3套常见的APP设计规范整理汇总
更新时间:2025-02-12 16:06:13
APP 设计规范其实是一组指南,也可以称其为原则。设计规范能够指导开发人员如何设计和开发易于使用、可靠和可维护的 APP,因此,在进行 APP 界面设置以及交互设计时,开发人员需要在了解并遵循设计规范的基础上进行。当然,设计规范并非是有且仅有的一套方案,在设计规范的基本原则之上,有很多具体的设计规范组件。本文整理 3 套常见的 APP 设计规范,全部来自专业 UI 设计软件「即时设计」,可以直接免费领取使用或者下载。接下来将具体讲解不同设计规范的适用范围以及使用方法。
1、设计尺寸规范——常用 UI 设计尺寸规范大全
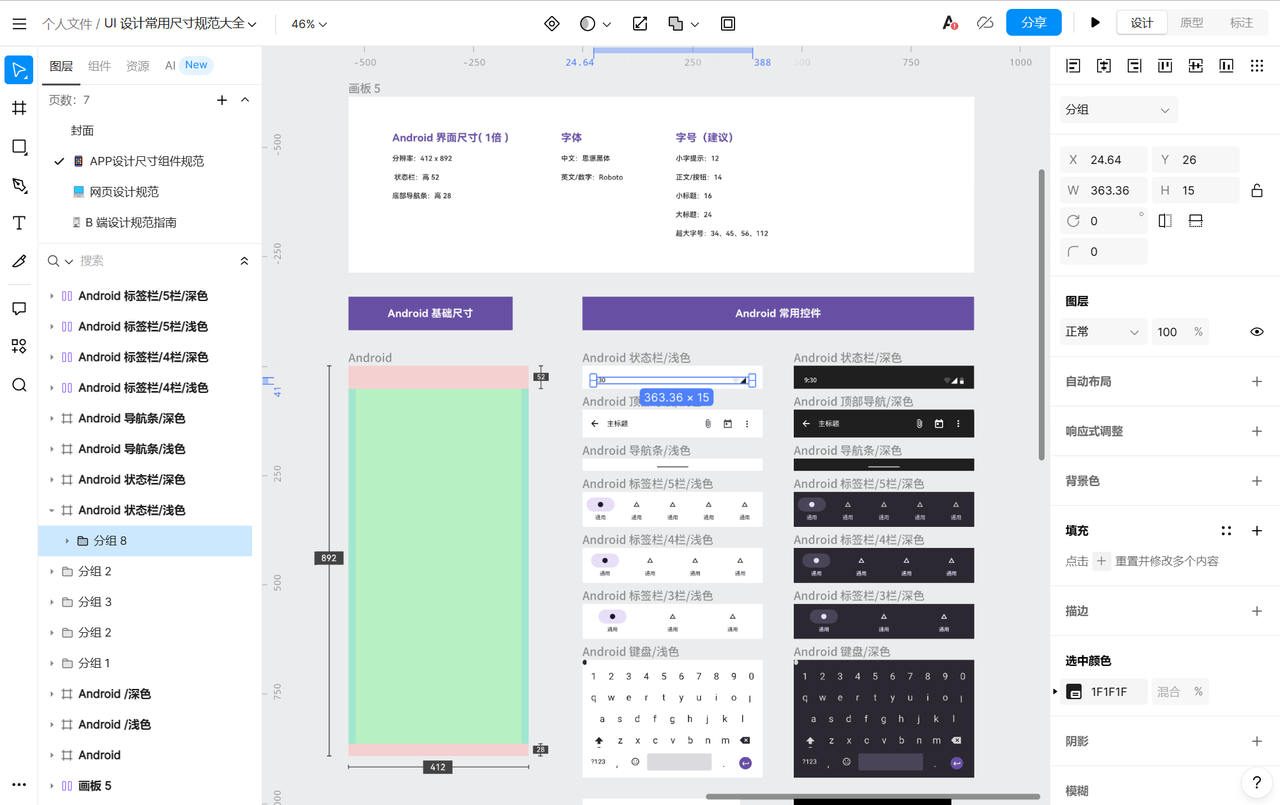
这一 APP 设计尺寸规范由「即时设计」官方提供,涵盖了 APP 设计、网页设计、B 端设计等多种设计所需尺寸规范,包括常用字号、字体、状态栏等,用户获取素材后能够直接在画板进行搭配使用,并且对其中的具体内容可以进行二次编辑与创造,实现 APP 设计的个性化创作,非常方便。而在色彩搭配上,这套尺寸规范主要提供的是浅色系与深色系,如果需要添加其他的背景颜色或者图片,新建画板即可,具有较高的自由度。

(工作界面示例,常用 UI 设计尺寸规范大全)
2、大厂设计规范——WeUI 设计规范
目前,不少知名互联网企业都有自己的设计规范库,所包含素材大多为基于企业开发的软件本身而拆分出的设计组件。以下图所示的 WeUI 设计规范库为例,这是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。不过整体搭配较为局限,可以作为其他 APP 的开发提供基本的灵感思路,并做设计参考。

(WeUI 设计规范——即时设计免费提供使用)
3、通用设计规范——Vant 视觉设计规范
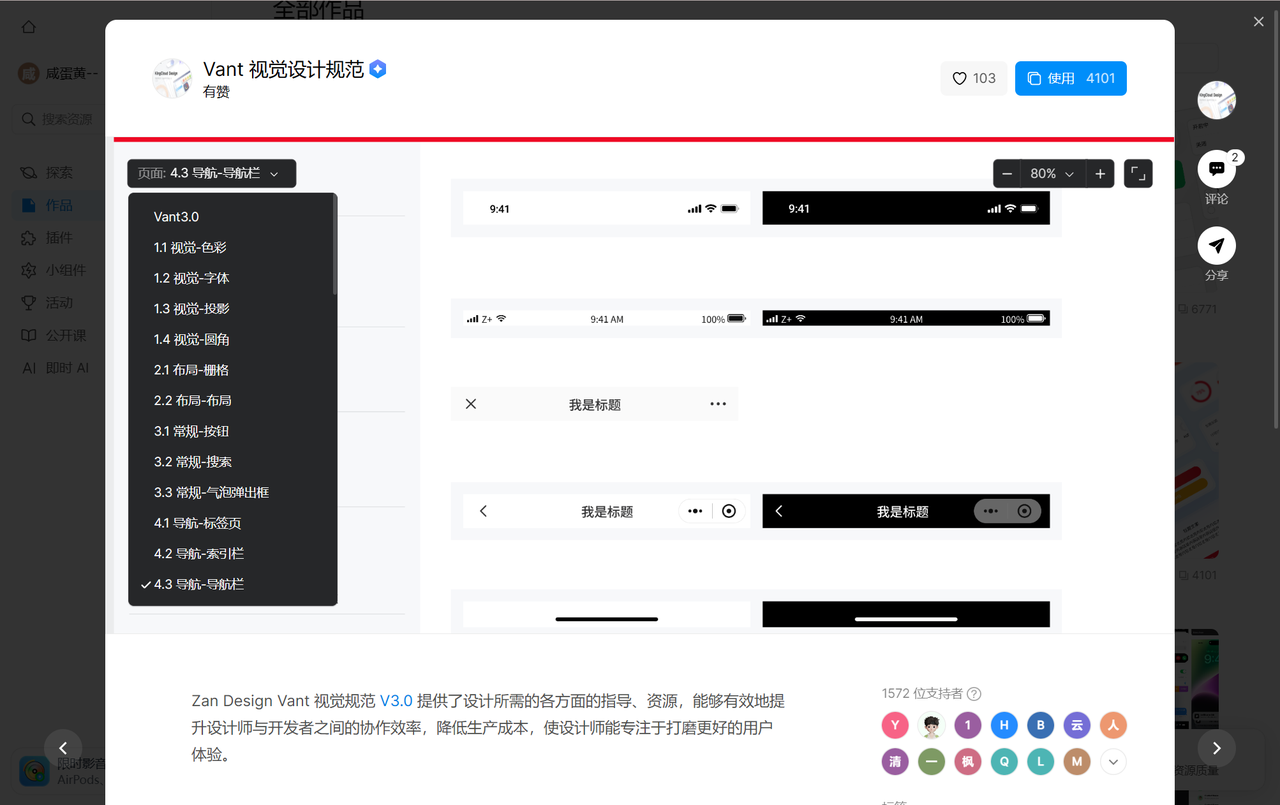
这是一套由“Zan Design”提供的视觉设计规范,包含了视觉、布局、常规、导航、视觉录入、视觉显示、反馈等在内的 7 种界面 50 多个具体的设计组件,为 APP 设计特别是初次进行 APP 设计的用户提供了非常方便的设计规范参考。这套视觉设计规范尺寸合规、分区明确、使用简单、深浅色并行,能够有效的提升设计师与开发者之间的协作效率,降低生产成本,加快设计进度。

总之,APP 设计规范是应用程序开发中不可或缺的一部分,开发人员也应该在 APP 的开发过程中遵循这些规范和原则,以确保他们的应用程序能够成功地满足用户的需求并为他们带来更好的使用体验。上述提及的所有设计规范均来自于「即时设计」,在资源广场更有其余多种设计规范与组件为用户提供。作为专业的 UI 设计软件,在这里获取设计规范后可直接点击「使用」按钮进入工作台开始编辑,更加方便快捷,也省去了切换软件带来的不便,推荐给大家。
