Web 设计规范,常用Web设计规范总结
更新时间:2025-09-24 18:15:04
Web设计规范是一个非常重要的事情,通常来说一个成熟的设计团队都应该建立一个内部的Web设计规范。而其中,大厂的设计规范不仅仅是内部的工具,同时也是对外分享彰显品牌能力的一种方式。因此,设计规范很重要,设计规范也很繁杂,文字、色彩、阴影、圆角、布局、栅格、图标、文案和组件等方面都需要进行详细设计规范。今天我们就来进行一个 Web设计规范简述!
1、Web设计规范简述
1.1 设计规范的组成
Web设计规范的组成主要是由 3 个部分构成:设计原则、设计语言、组件库。

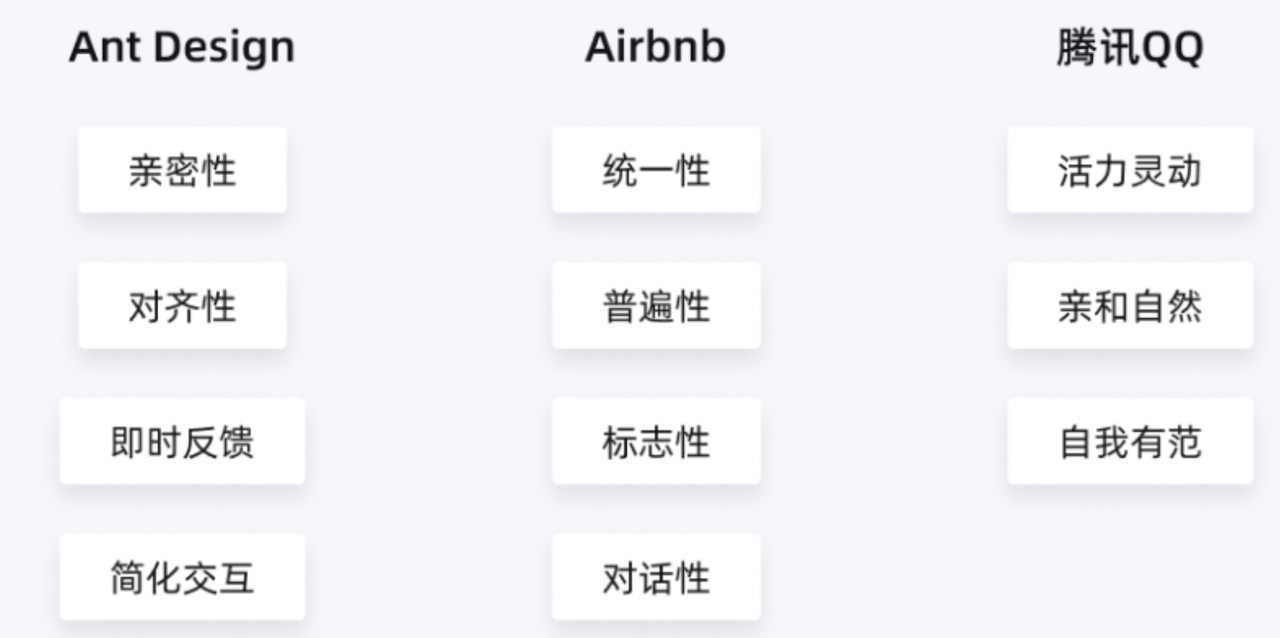
设计原则就是一套设计规范的整体性“纲领”,比如 QQ 强调亲和自然,活力灵动;爱彼迎强调统一和普遍等等

设计语言和组件库需要强调克制,不要一做做一堆,这样会增加决策时间,反而是本末倒置了。
1.2 设计规范的优势
增加效率,解决了产品的一致性问题,而在不同的层面设计规范的一致性都提升了各个环节的效率。设计师不用重新开始和对齐所有的细节,产品和测试也不用重复的进行调整和测试,开发也可以针对这个规范一并开发代码库,提效能力 max!
2、大厂的 Web设计规范
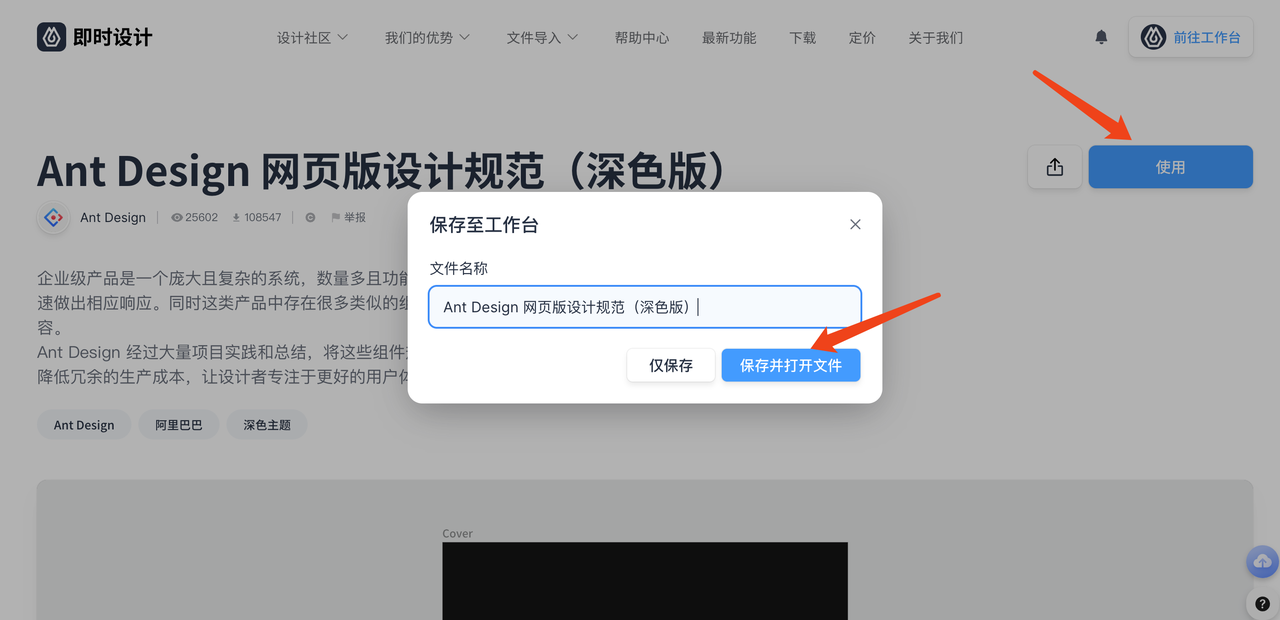
说再多,不如实践一下,我整理了一些大厂的 Web设计规范,全部都是可免费商用的资源,点击标题就能够直接跳转,引用到编辑台使用。

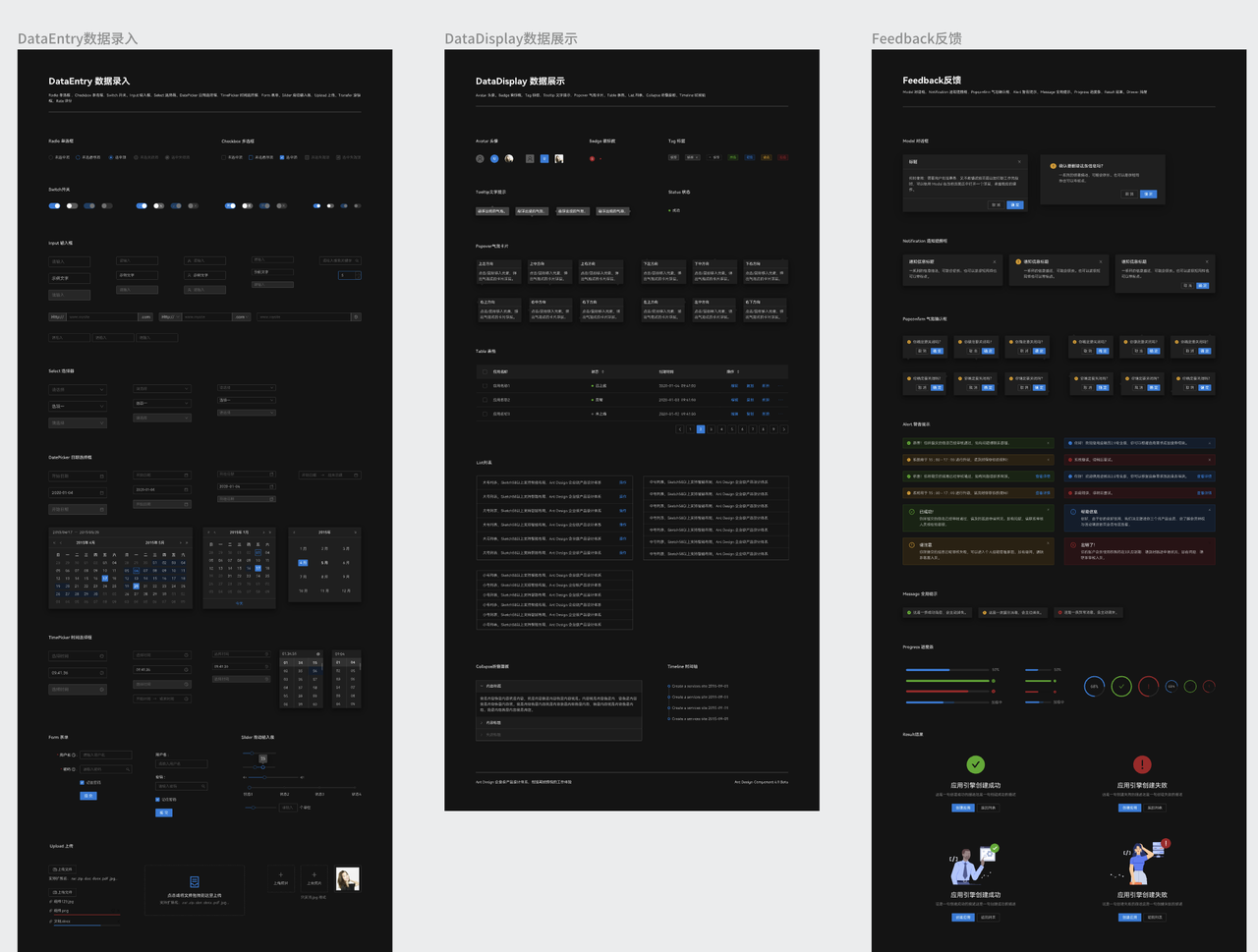
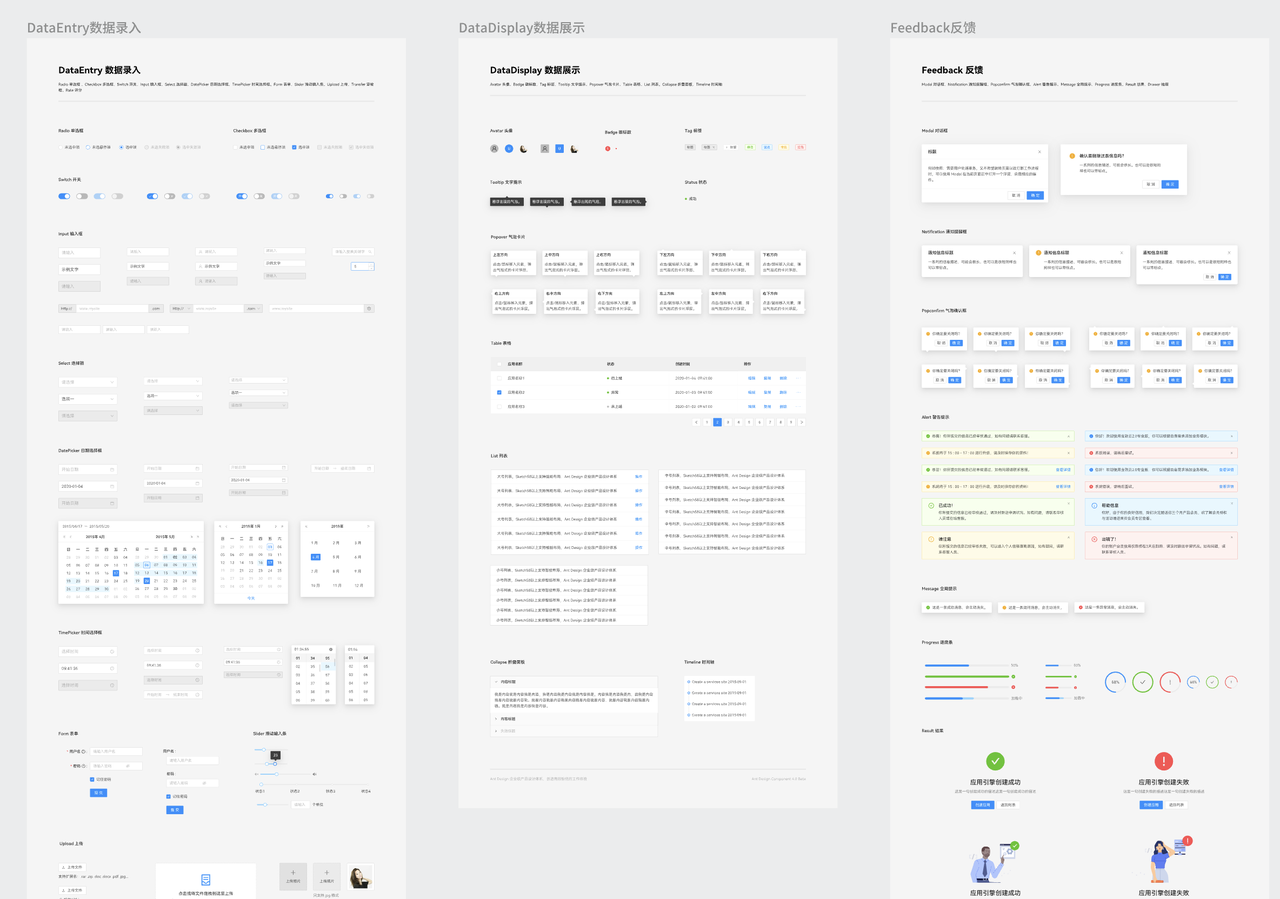
2.1 Ant Design 网页版设计规范(深色版)
来源: Ant Design
企业级产品是一个庞大且复杂的系统,数量多且功能复杂,迭代改动时,常常需要设计者与开发者快速做出相应响应。同时这类产品中存在很多类似的组件,可以通过抽象得到一些稳定且高复用性的内容。
Ant Design 经过大量项目实践和总结,将这些组件规范为一个统一组件库,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。

2.2 Ant Design 网页版设计规范(浅色版)
来源:Ant Design
企业级产品是一个庞大且复杂的系统,数量多且功能复杂,迭代改动时,常常需要设计者与开发者快速做出相应响应。同时这类产品中存在很多类似的组件,可以通过抽象得到一些稳定且高复用性的内容。
Ant Design 经过大量项目实践和总结,将这些组件规范为一个统一组件库,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。

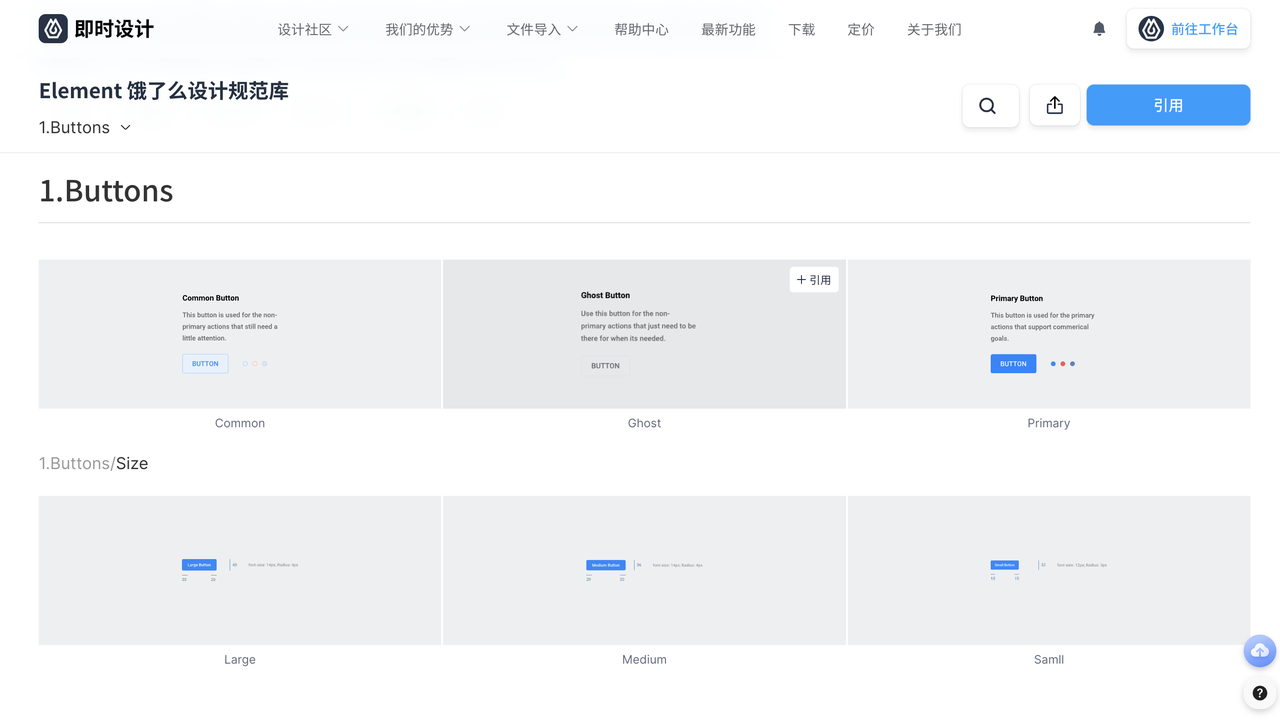
2.3 Element 饿了么设计规范库
来源:Element
饿了么Element官方通用「按钮」组件,适用于Web端的设计规范,共同的特点是设计风格干净、简洁,具有自己的设计规范,按钮样式类型非常丰富全面,相关的交互态齐全,修改复用成本低,应用广泛,可以直接取用。除了打造自己的规范外,还可以了解、学习按钮的各种类型。

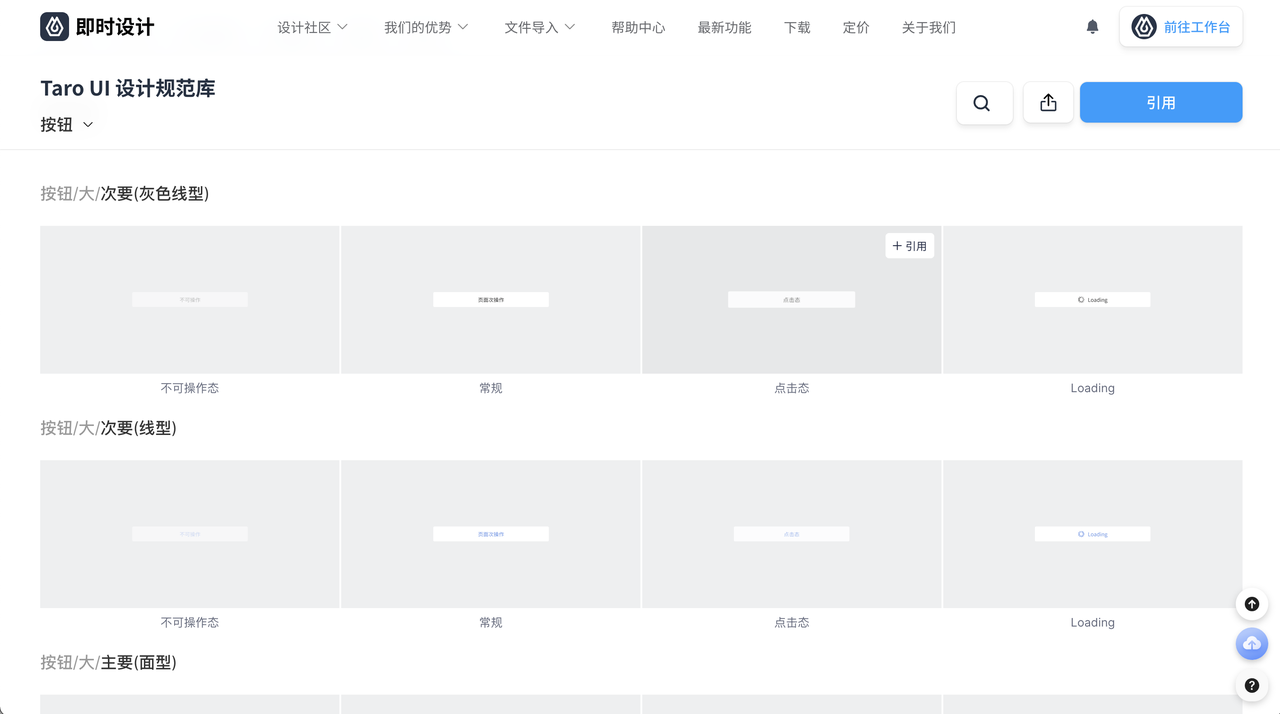
2.4 Taro UI 设计规范库
来源:凹凸实验室
Taro UI 是一款基于 Taro 框架开发的多端 UI 组件库,Taro 是由京东·凹凸实验室倾力打造的多端开发解决方案。当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。