Web网页设计规范怎么做?最全知识都在这里了!
更新时间:2025-12-05 12:02:20
Web网页设计规范怎么做?最全知识都在这里了!本文将从 Web 设计尺寸规范、 Web 设计字体规范、 Web 设计等级规范讲解Web网页设计规范。随着互联网时代的到来,网页 UI 设计也开始被越来越多的企业重视,现在的网页除了要美观好看,还要注重用户体验、页面动效等,所以就有了Web设计规范。它可以成为设计师工作时的指南,避免一些设计错误,如果你还不知道Web设计规范怎么做,那就赶快看下去吧!
点击图片立即获得Web设计规范👇
1、 Web 设计尺寸规范:
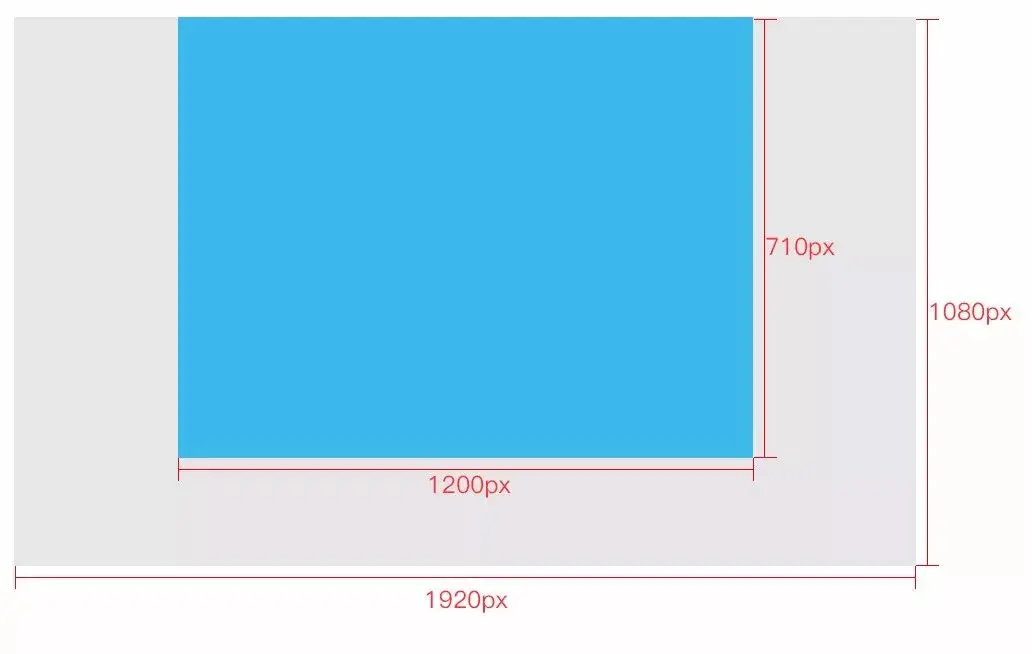
网页宽度:1920 高度
画布尺寸:通常会用 1920px*1080px 的尺寸,但不同的项目会有具体的要求。
主体内容区域:1200PX。
分辨率:72 像素/英寸。
在 Web 设计时,设计尺寸也要结合网页布局进一步确定,网页布局分为两种布局,第一个是左右布局,这种布局灵活性强, 限制小,左边通栏为导航栏,宽度没有具体的限制,可以根据实际情况调整;第二种是居中布局,中间区域为主体区域,所以中间区域的设计范围要大一点。

2、 Web 设计字体规范:
不管在什么 UI 设计中,字体设计的设计要点都是清楚明了, Web 设计中常用的中文字体是宋体、微软雅黑,苹果系统黑体;常用的英文字体是 TimesNewRoman、Arial无衬线字体、sans。 Web 设计中的字体大小会根据具体的位置设计不同的尺寸。
导航文字:14px、16px、18px、20px
标题:22px、24px、26px、28px、30px
正文:12px,14px
行间距:一般是字体大小的 1.5—2 倍;
段间距:一般是字体大小的 2—2.5 倍。
3、 Web 设计等级规范
Web 设计中,最重要的就是网站主页,网站主页也被称为首屏,要包含网站名称、LOGO、导航、Banner、相关信息、新闻资讯、底部信息,其中 Banner 一般是 5 个。网站主页之后,就是二级页面、三级页面等。
设计是一门需要不断实践的艺术,讲完了Web设计规范,大家可以去即时设计中实践一下。即时设计是国内一个专业 UI 设计工具,个人和中小团队都可以免费使用,拥有规范的 Web 设计模板和资源,即拿即用,不需要动脑子去重新设计规范。同时你还可以在即时设计中完成智能的交互动画、丰富的交互方式等交互效果,为你的网页添加丝滑的交互动效,变得更加精美。
点击图片立即进入即时设计👇
好啦,以上就是本文的全部内容了,对于 UI 设计师来说,Web设计规范通过遵循一致性、响应式设计、良好的导航和信息结构、恰当的视觉效果以及可访问性,帮助设计人员做出更加美观、实用的网站。除了掌握理论,一个专业的设计工具也是必不可少的,大家可以试试去即时设计做 Web 设计,不仅有海量的 Web 设计资源、设计组件以及高效的插件,还可以享受到完善的团队协作,减少团队内的沟通成本,提升 Web 设计的效率。
点击图片即可进入即时设计👇