怎么设计web页面?
更新时间:2024-02-26 17:01:36
web 页面怎么设计?web 页面设计步骤主要分为:分析目标受众、确定布局结构、运用色彩效果、选择优质主图、遵循响应式设计原则、进行测试反馈。web 页面设计是现如今非常重要的一个领域,一个优质的 web 页面设计能够在第一时间吸引到用户,增加网站点击率和浏览量,然后才是网站的内核留住用户。设计师们从布局、视觉效果、导航系统、媒体元素等多方面来完善你的网页,有效传递信息,提供良好的用户体验才是最重要的。
点击下图免费获取 web 页面设计模板👇
1、分析 web 页面设计的目标受众
明确 web 页面设计目标,并确定你的受众群体。了解受众群体的特征,例如他们的年龄、性别、兴趣爱好和技术水平,将有助于你更好地满足他们的需求和期望。根据目标和受众的分析结果,你可以进一步确定合适的设计风格、内容类型和交互方式,确保你的网页能够有效地与目标受众进行沟通。
2、确定 web 页面设计的布局结构
导航栏:帮助用户迅速了解网站的整体架构,并导航到各个主要页面。导航栏一般置于页面的顶部或侧边,并使用易于辨识和理解的标签。
点击图片使用同款 web 页面设计导航栏资源👇

内部链接:在网页的不同部分之间建立适当的内部链接,以便用户跳转到相关内容或细读特定信息。
分类和筛选:对于内容丰富的网站,可以考虑使用分类和筛选功能这两种 web 页面设计排版方式,将内容按照类别或标签进行组织。用户可以根据自己的需求和偏好,更方便地浏览和筛选相关信息。
响应式设计:确保网页在不同设备上的显示效果和导航方式都能良好适应,也能有效增加网站的使用量。
关于怎么去布局页面,这里推荐大家去即时设计的资源广场看一看其他人的优质作品,如果是新手小白也可以套用模板,修改一些细节性的东西即可。
点击图片进入即时设计资源广场👇
3、运用色彩效果
这也是非常画龙点睛的一个步骤,选择合适的色彩搭配可以帮助传达网页的目标和情感,吸引用户的注意力并提升用户体验。这里最需要注意的一点就是,色彩的选择一定要与网页的主题和内容相符,并能与品牌形象保持一致。而且不管怎么去选择色彩,文字部分都需要清晰明了呈现给用户。
4、选择优质主图
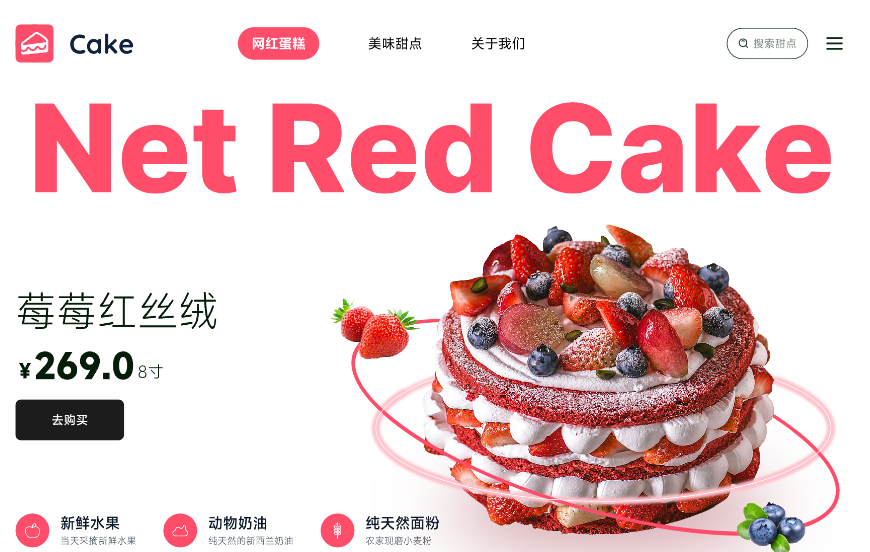
网页页面能吸引人点进去的另一个重要元素就是主图,以上步骤都完成后,就要静下心来选择一个合适且高质量的图片,使网页更具吸引力和互动性。图片一定要与网页内容充分关联,在寻找图片发时候也要注意版权问题。如果你实在找不到合适的图片,也可以尝试用即时灵感自主绘制,输入需求就能自动作图。点击注册即时设计!

5、遵循响应式 web 页面设计原则
设响应式设计能够确保网页在各种不同的设备上自适应并优化显示,不管是移动设备还是电脑端,都可以随食随地浏览网页。通常可以采用流式布局,使网页中的元素能够根据屏幕大小自动调整位置和大小。这样有助于提高用户满意度和网页的可访问性。
6、进行 web 页面设计的测试反馈
最后一步就是测试网页,例如功能测试、兼容性测试、易用性测试等,可以发现和解决潜在的问题,从而确保网页的质量。
以上就是关于怎么进行 web 页面设计的探讨,上述步骤缺一不可,每个环节都至关重要!大家可以前往即时设计查看更多 web 页面设计的模板与教程,干货满满,对于 web 页面设计非常有帮助。


