Web交互设计规范全面解析,一文搞定
更新时间:2025-08-06 10:26:29
互联网快速发展,越来越多的企业需要开发 Web 端产品,无论是电商网站、社交平台,还是企业官网,都需要通过 Web 端产品提升用户体验并得到用户的信赖。Web 端设计变得越来越重要,优秀的交互设计并不仅仅是让页面好看,更在于如何使用户顺畅地完成操作,从而实现产品的商业目标。因此,优秀的 Web 端交互设计逐渐成为了设计师和开发者的硬技能。或许有很多伙伴需要需要一篇完整的 Web交互设计规范的文章,所以我搜集并整理出了一篇非常详细的网页交互设计的内容,相信你的读完之后,帮助你在日常工作中快速掌握 Web交互设计规范。
1、什么是 Web 交互设计
Web 交互设计(Web Interaction Design)是指在网站或 Web 应用程序中,设计用户与系统之间的交互方式,交互设计的内容不仅包含页面的视觉布局,还涉及到如何让用户第一时间找到所需要的信息,完成用户的特定的任务,来进一步提高用户体验和留存率。Web 交互设计的核心目标是让系统变得符合用户习惯并且易于使用,从而提高用户的留存率。一般来说,网页交互设计包含四个方面,如下:
-
信息架构:交互设计初期,一般设计师面临的是如何组织和呈现信息,让用户能够轻松导航和理解网页内容。
-
导航设计:通过符合用户习惯的导航结构引导用户找到目标页面或功能。
-
反馈机制:交互设计的中期,设计师的任务是通过交互提示、动画或通知等形式,告知用户其操作结果。
-
可用性测试:交互设计的中期,一般会进行可用性测试,不断优化产品的易用性,使之符合用户习惯和期望。
点击图片即可免费获得 Web 交互手势与指针图标库素材👇
2、什么是 Web交互设计规范
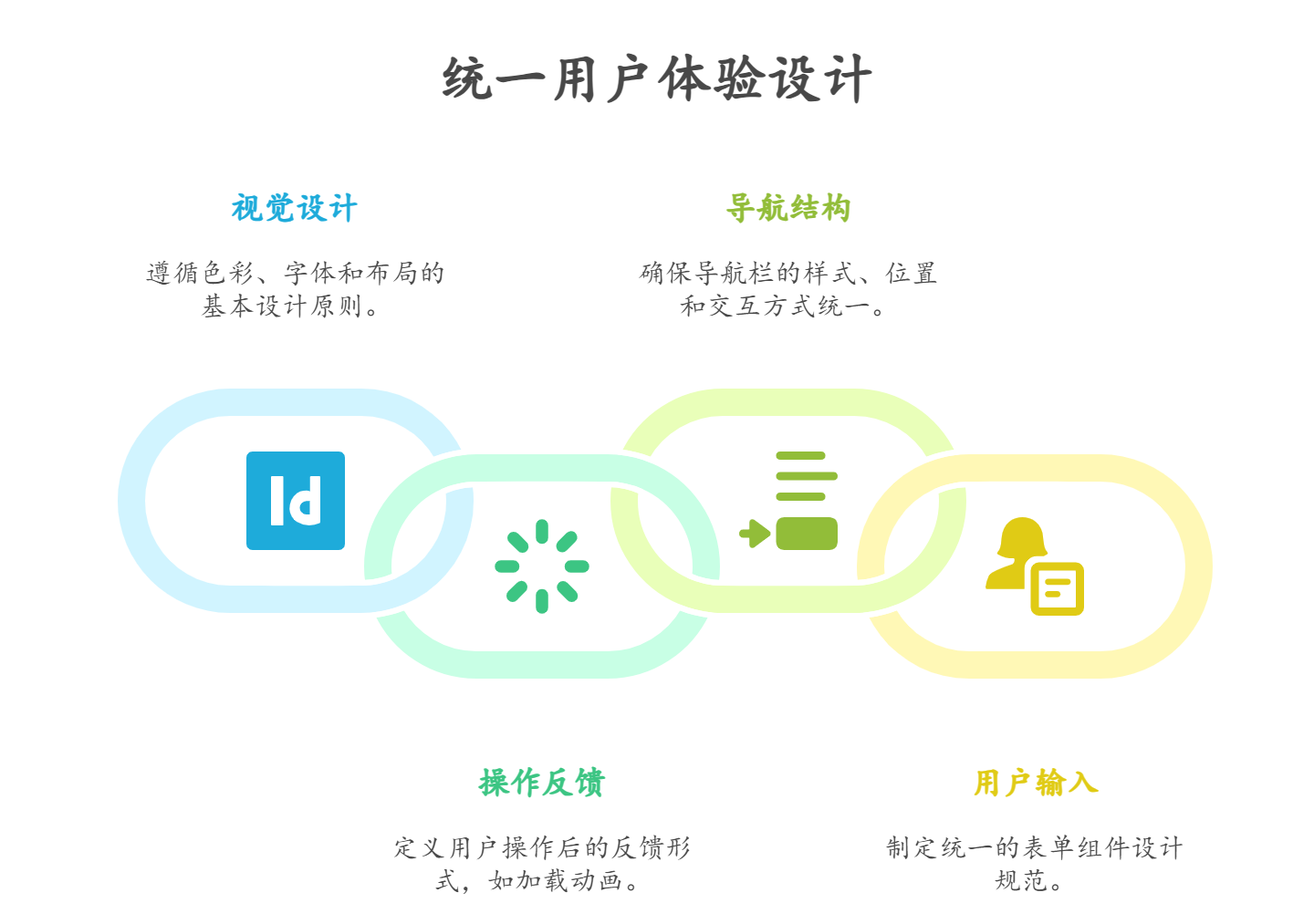
Web交互设计规范是针对网站和应用的用户界面及用户交互行为制定的一套标准和指导原则。它为设计师、开发者、产品经理等团队成员提供了统一的框架,确保网站或应用的设计、用户体验和功能实现保持一致性和可用性。这些规范通常涵盖视觉设计、操作反馈、导航结构、用户输入等方面,确保用户能够以直观、流畅的方式与网页进行交互。
3、Web 交互设计规范的基本原则
在制定 Web 交互规范时,设计师和开发者需要遵循一些基本的设计原则,来确保产品不仅具备吸引力,还具有高效性和实用性。一般来说,Web 交互规范囊括了视觉设计、操作反馈、导航结构、用户输入等方面,可以确保用户能够以直观、流畅的方式与网页进行交互。
-
视觉设计:设计师一般在设计的时候,会从色彩、字体、布局等方面遵循基本的设计原则。
-
操作反馈:这一阶段是产设研人员定义用户操作后的反馈形式,包含点击按钮后的加载动画、错误提示、成功信息等,提升用户的操作体验。
-
导航结构:交互设计师要遵循导航栏的样式、位置、交互方式的统一原则,确保用户能够轻松找到页面之间的跳转入口。
-
用户输入:明确用户的输入框、选择框、单选/复选框等表单组件的设计样式、间距和标签位置,制定统一的使用规范,确保产品设计的统一性。

4、视觉设计规范
4.1色彩
色彩在界面设计中扮演着重要的角色,Web 交互规范色彩主要由品牌色、辅助色、中性色和其它色组成。
-
品牌色:也叫核心色,是指特定品牌在视觉识别中使用的主要颜色或颜色组合。它是品牌形象和身份的重要组成部分,可以帮助用户在视觉上与品牌建立联系和辨识度。品牌色在各种品牌元素中广泛应用,包括标志、网站、应用程序界面、广告、包装等。
-
辅助色:在品牌设计中与主要品牌色相配合使用的其他颜色。辅助色的作用是在品牌形象中提供更多的色彩选择,增加视觉层次和丰富度。它们可以用于强调特定的界面元素、区分不同的功能区域,或为品牌传达不同的情感和意义。
-
中性色:中性色是指在设计中起到平衡和衬托作用的色彩,通常是灰色、黑色、白色和棕色等。它们在品牌设计中扮演重要角色,用于提供背景、强调和平衡其他颜色的视觉效果。

4.2字体
字体在用 Web 交互规范中是一个缺一不可的要素,能够传达品牌形象、提升可读性和用户体验,字体的大小、色彩区分体现界面信息的层级关系。
-
中文字体建议选择:苹方体、思源黑体。
-
英文字体建议选择:Helvetica Neue、思源黑体。
-
系统中字体大小为:14px、16px、18px、20px、24px、26px、28px、30px、36px。
-
字体行高设定:根据文字大小及使用场景设置行高,行高=文字大小+ 8px。
4.3排版布局
布局在 Web 交互设计中决定了元素的排列方式、空间分配和信息组织,对用户的使用体验和界面的可用性至关重要,系统中常见存在的结构方式有左右和上下两种。
-
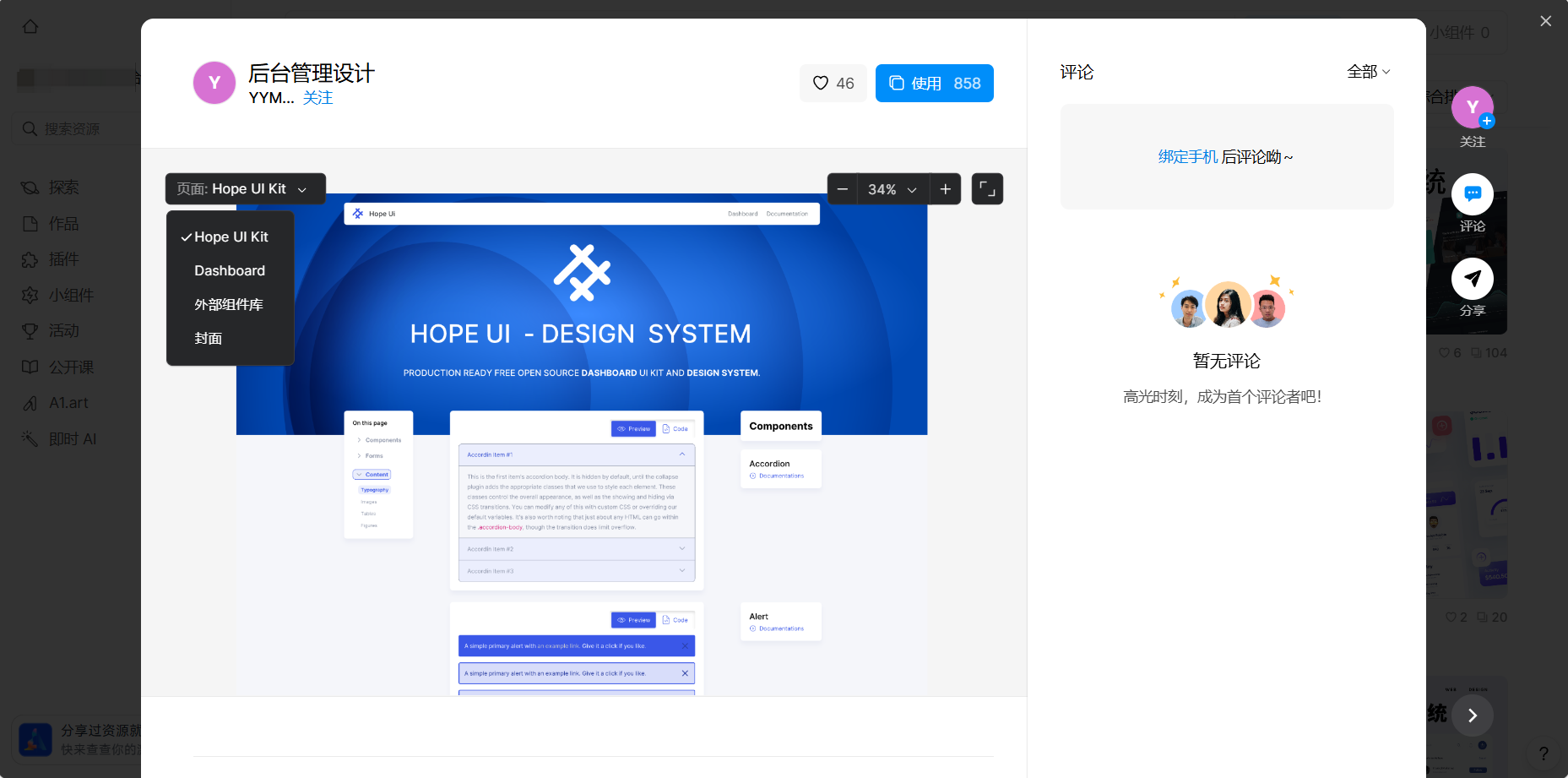
左右结构布局:将界面或内容分为左侧和右侧两个部分。这种布局方式通常用于展示对比性或相关性较强的信息,并且可以提供更好的信息组织和可视化效果。常见的做法是将左边的导航栏固定宽度,顶部栏固定高度(有顶部栏的情况下),对右边的内容展示区域进行动态缩放。例如,后台管理设计模板
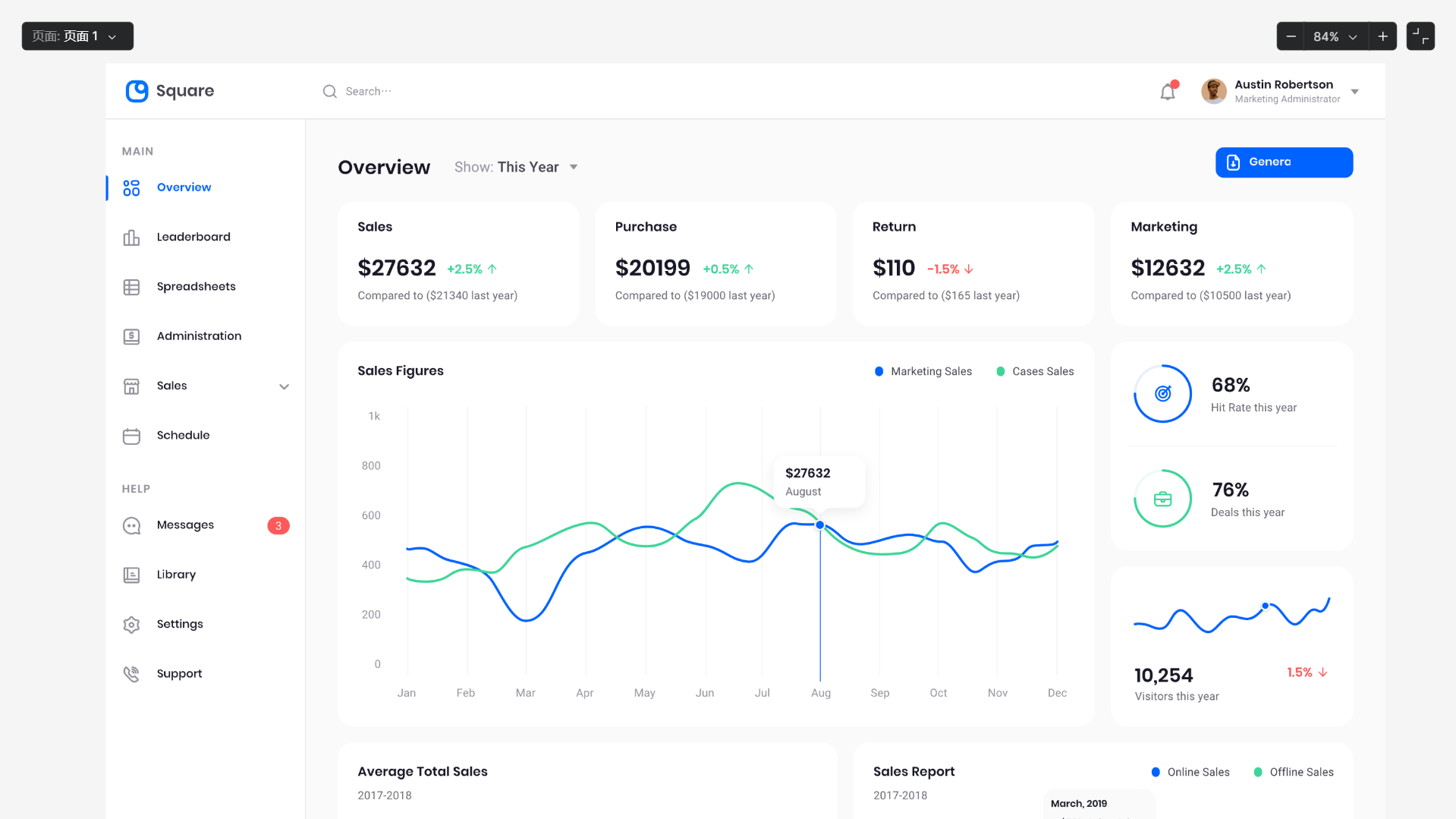
点击图片即可免费获得后台管理设计模板👇
-
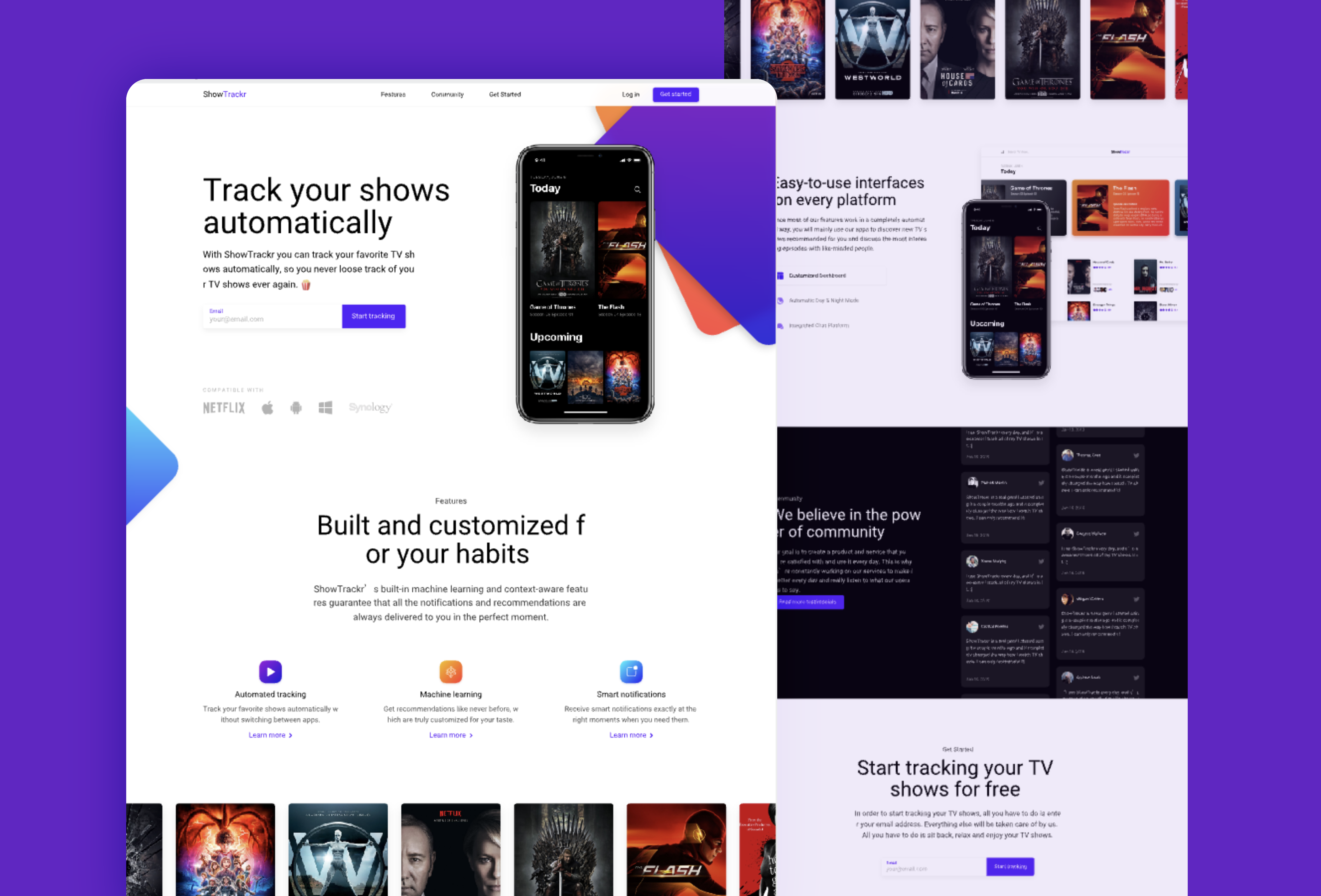
上下结构布局:将界面或内容分为上下两个部分。这种布局方式常用于垂直展示信息,适用于需要垂直滚动的长内容页面或具有明确的信息层次结构的界面。常见的做法是将顶部栏固定,对下边的内容展示区域进行动态缩放,内容区域左右两边固定有最小值。例如,测试类网站,适用于垂直滚动的长内容页面。
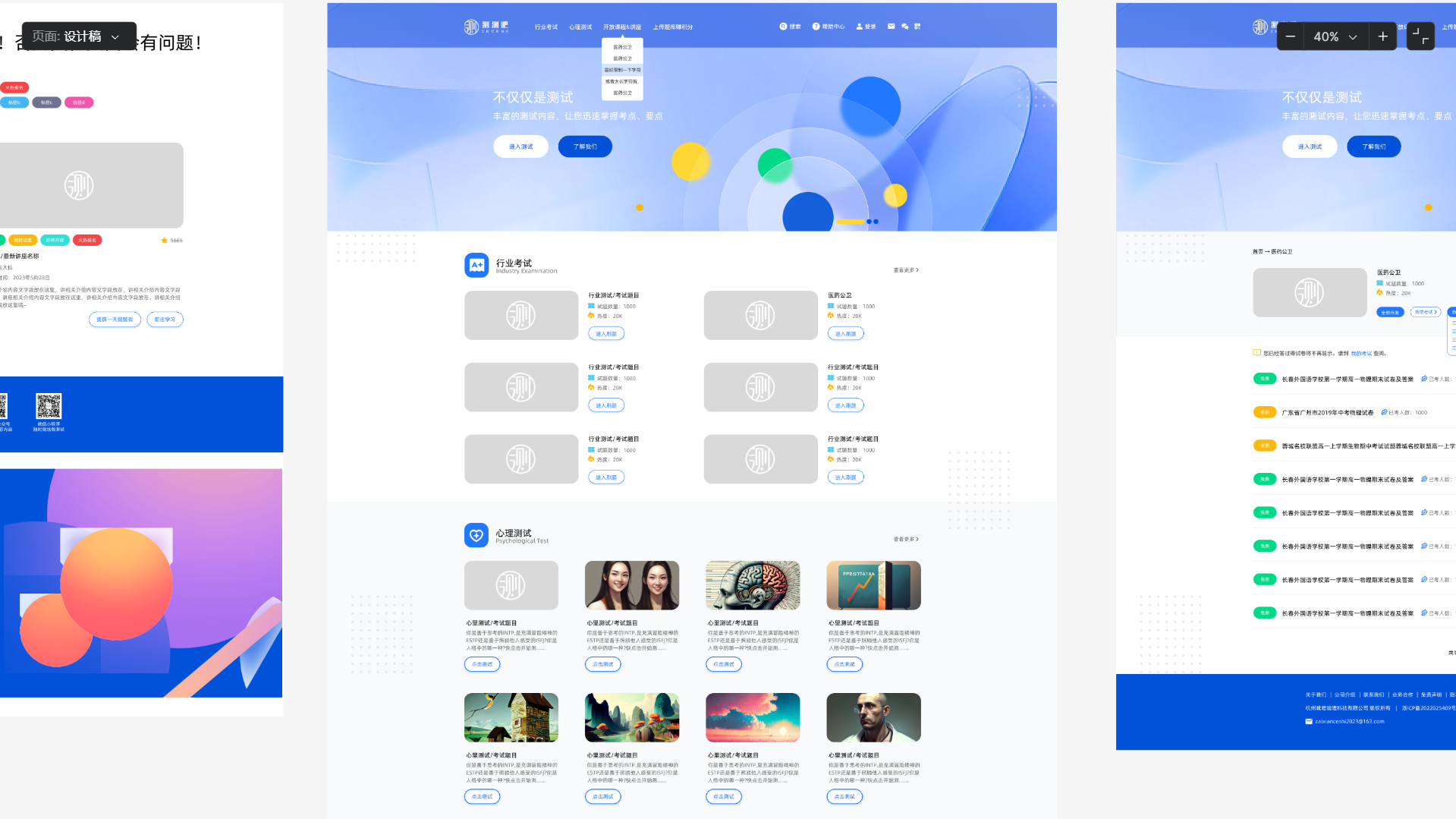
点击图片即可免费获得网页整站设计—测试类网站设计👇
5、组件规范
在 Web 交互规范中,按钮是常用的组件之一,用于触发用户与系统之间的交互操作的组件,它的存在是为了让用户知道下一步会发生什么。按钮可以从样式和状态的角度划分为多种按钮:
从按钮的样式划分为 5 种,分别是:主按钮、默认按钮、虚线按钮、文本按钮、链接按钮。
-
主按钮:用于主行动点,一个操作区域只能有一个主按钮。
-
默认按钮:用于没有主次之分的一组行动点,一个操作区域有多个按钮。
-
虚线按钮:常用于添加操作。
-
文本按钮:用于最次级的行动点。
-
链接按钮:用于作为外链的行动点。

从按钮的状态划分为 4 种,分别是:正常、突出显示、禁用、已选中。
-
正常(normal):表示控件处于活动状态,但是当前并未使用。
-
突出显示(highlighted):表示控件正被按住或正被使用。
-
禁用(disabled):表示按钮未启用且无法使用。
-
已选中(selected):仅特定控件具有该状态,表示控件当前已被选中。
6、导航结构规范
导航菜单是 Web 交互设计或应用程序中常见的组件,用于提供用户导航和访问不同部分或功能的方式,为页面和功能提供导航的菜单列表。导航菜单一般分为 2 种模式,左右结构导航和上下结构导航。
-
左右结构导航:左右结构导航是一种常见的导航布局,其中导航菜单通常位于页面的左侧或右侧,而内容区域则占据主要的页面空间。我们见过最多的就是左右结构的导航,通常会采用“图标+文案”的形式呈现,并且有层级区分,采用点击展开的形式收缩二级目录。
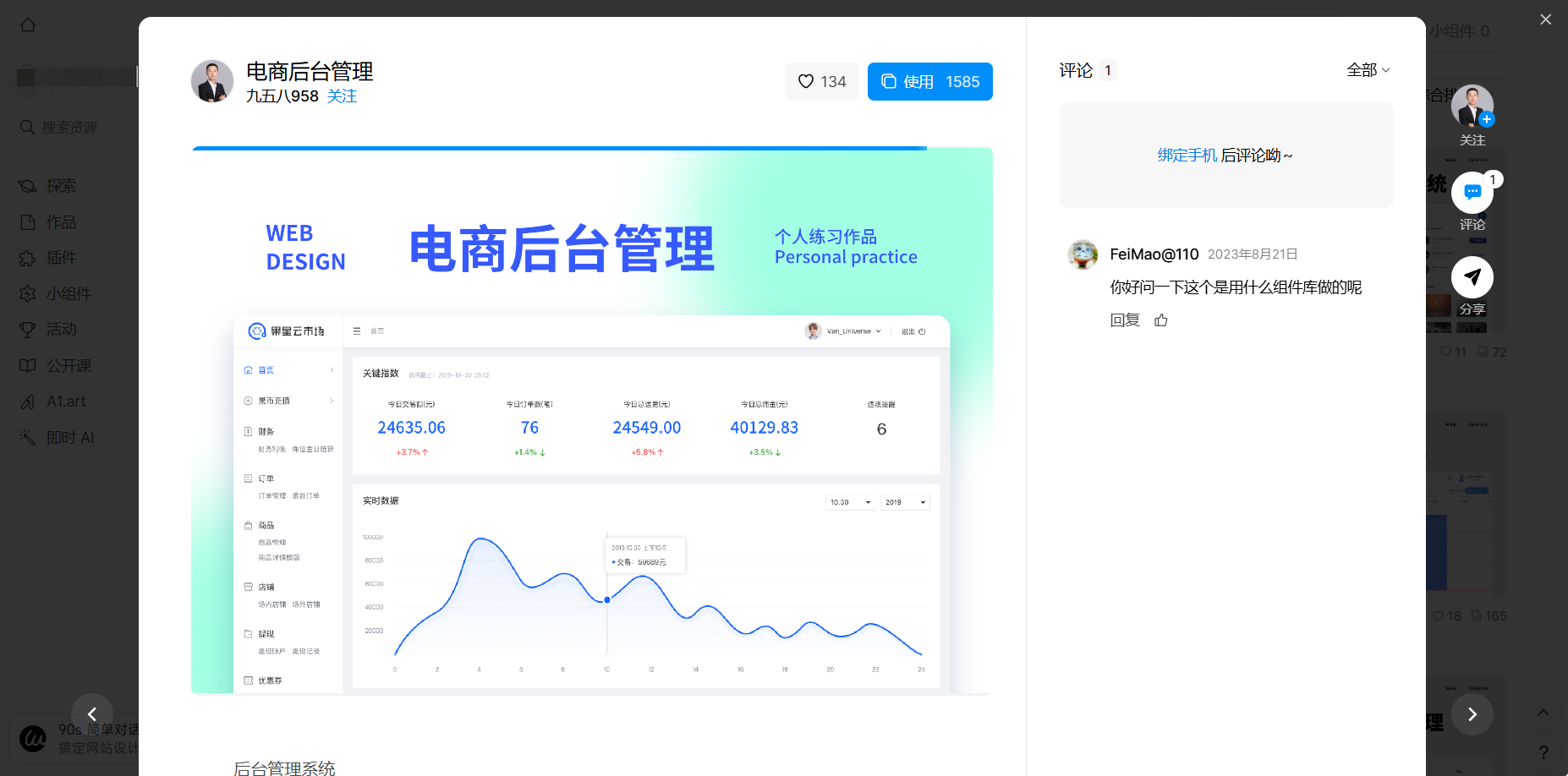
点击图片即可免费获得电商后台管理模板👇
-
上下结构导航:导航菜单通常位于页面的顶部或底部,而内容区域则占据主要的页面空间。菜单排版在顶部左侧或者右侧,这样的导航方式在网站中比较常见,在 Web 端系统中也会使用。
点击图片即可免费获得后台管理设计👇
7、用户输入规范
单选框和复选框是常见的 Web 交互规范元素,用于让用户在一组选项中进行选择,它们在表单、设置页面和筛选功能等场景中被广泛使用。
7.1单选框:
-
单选框允许用户从一组互斥的选项中选择一个选项。
-
每个单选框选项通常由一个圆形按钮和相应的文本标签组成。
-
单选框适用于只能选择一个选项的情况,如性别选择、单选题等。

7.2复选框:
-
复选框允许用户从一组选项中选择一个或多个选项。
-
每个复选框选项通常由一个方形复选框和相应的文本标签组成。
-
复选框适用于可以选择多个选项的情况,如兴趣爱好选择、多选题等。
8、Web 交互设计的工具与流程
在进行 Web 交互设计时,设计师使用合适的工具和遵循规范的流程能够提高设计的效率与质量。
8.1常用设计工具
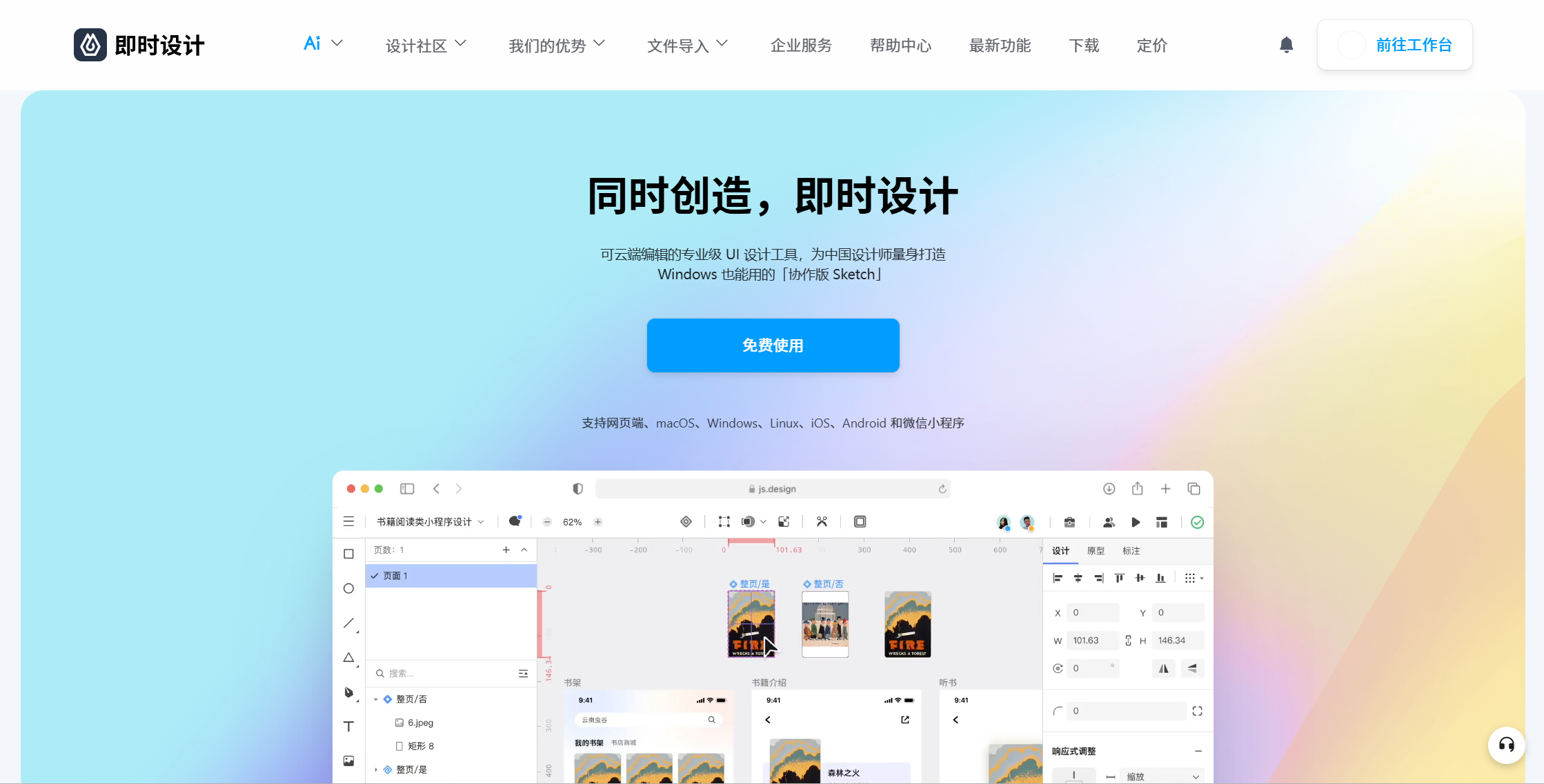
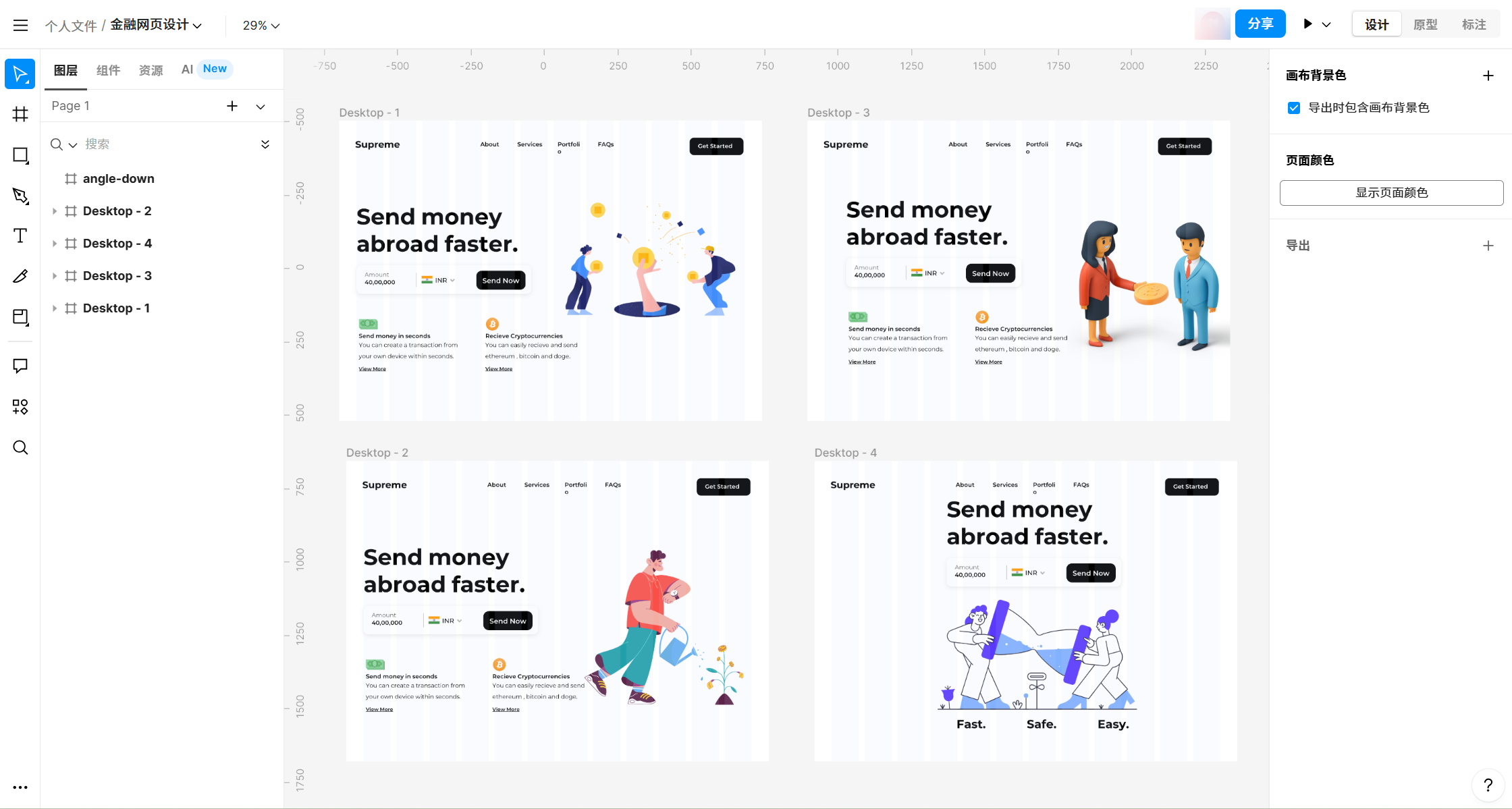
点击下方图片👇,体验模板丰富免费好用的设计软件【即时设计】
-
Figma:一款在线设计工具,支持团队协作,适合远程工作环境。
-
Adobe XD:集原型设计、互动设计与可视化设计于一体,适合 Web 和移动端的交互设计。
8.2设计流程
Web 交互规范不仅仅体现在设计的具体内容之中,还体现在设计的流程。设计师的设计流程符合规范可以大大提高工作效率,以下是通用的设计流程:
-
需求分析:设计师首先与产品经理和用户进行沟通,明确设计目标与用户的多种需求。
-
信息架构设计:正式设计之前,设计师根据用户和产品经历的需求组织页面信息,制定合理的信息架构。
-
原型设计:使用原型工具(如 即时设计)设计交互原型,展示页面结构与交互流程。
-
视觉设计:在完成原型设计后,再进行视觉设计,确保界面美观与功能性并存。
-
可用性测试:设计完成后,邀请众多用户进行测试,验证设计的可用性,并根据反馈进行优化。

9、未来 Web 交互设计的趋势
随着技术的进步和用户需求的增长,Web 交互设计也在不断演变,以下是本人结合交互设计的趋势和个人经验总结出的趋势。
-
用户个性化体验:通过数据分析与人工智能,Web 应用将提供更加个性化的交互体验,满足不同用户的个性化需求。
-
语音交互技术:随着语音识别技术的进步,语音交互将成为未来 Web 设计的重要组成部分。
-
无缝跨设备体验:用户希望在不同设备之间无缝切换,而 Web 交互设计需要考虑如何在手机、平板、电脑等多设备之间保持一致的体验和免去重复登录的环节。
总结
Web交互设计规范可以确保整个网站或者一款手机应用的设计页面,无论是页面结构、按钮位置还是操作反馈,都可以保持统一的风格。好啦~以上就是关于 Web交互设计规范的所有内容,希望这篇文章能够帮助你在日常工作中更好地理解和应用这些规范,为用户带来更优质的体验。