20套iOS交互规范,一键即可使用!
更新时间:2025-07-18 15:09:30
在移动端设计中,iOS交互规范无疑是设计师心中的“黄金准则”。一套符合规范的设计,不仅能够提升应用的用户体验,还能让开发落地更加高效。但如果真的当我们面对 iOS 设计规范时,可能会摸不到头脑,感到无从下手,但是经验丰富的设计师绝对会找到能快速使用的模板,以节省重复的设计时间。今天,我为大家精心整理了 20 套高质量的 iOS交互规范,覆盖按钮、导航、卡片、弹窗等常见组件。不论你是刚接触 iOS 设计的新人,还是希望优化设计流程的资深设计师,这些资源都可以帮助你轻松制作出符合苹果设计标准的作品,哪怕不作为设计,仅仅作为学习也是十分有价值的。合理运用模板,事半功倍!
点开下面的图片即可免费使用即时设计👇
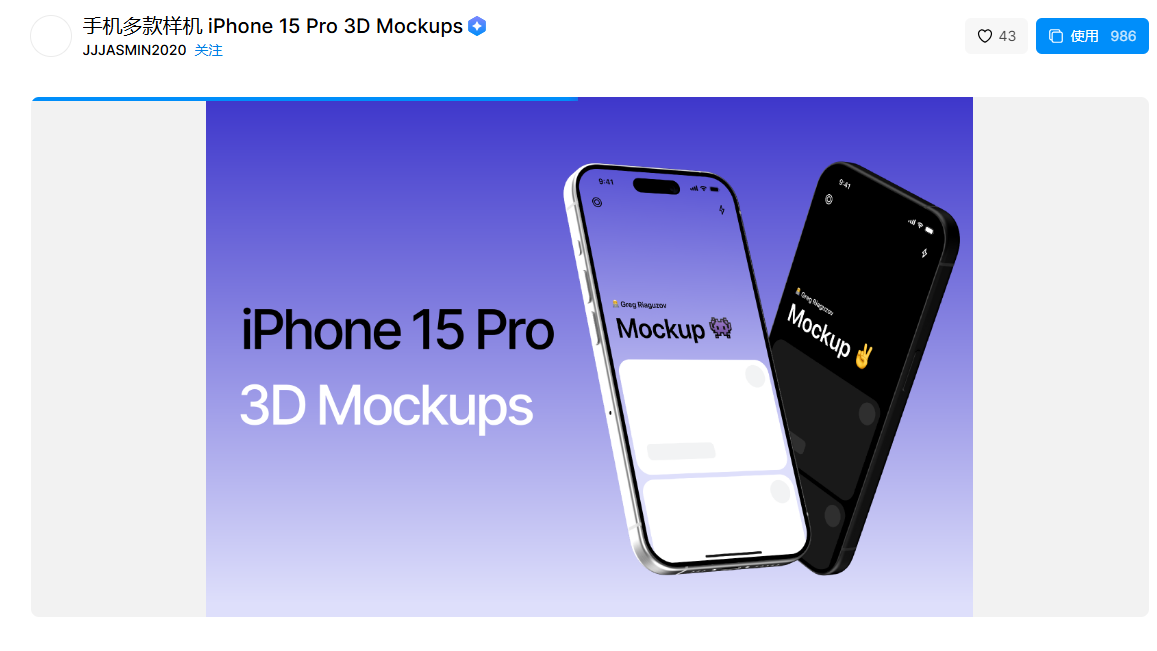
1、iphone 15 pro 样机
这款 iPhone 15 Pro 的 3D 模型样机模板为设计师提供了一个展示和测试应用界面的完美平台。无论是白色还是黑色款式,都能在这些 3D 模型中得到生动展现。

2、iOS14 UI 样式
这些界面样例体现了设计师对最新 iOS 系统的深刻理解和创新应用。从锁屏界面到主屏幕,再到应用图标,每个细节都遵循 iOS 设计规范,十分适合作为参考。

3、iOS18 交互规范
iOS 18 和 iPadOS 18 的应用图标制作模板,这些资源由 Apple 设计资源提供,旨在帮助设计师们高效创建符合新系统规范的图标。

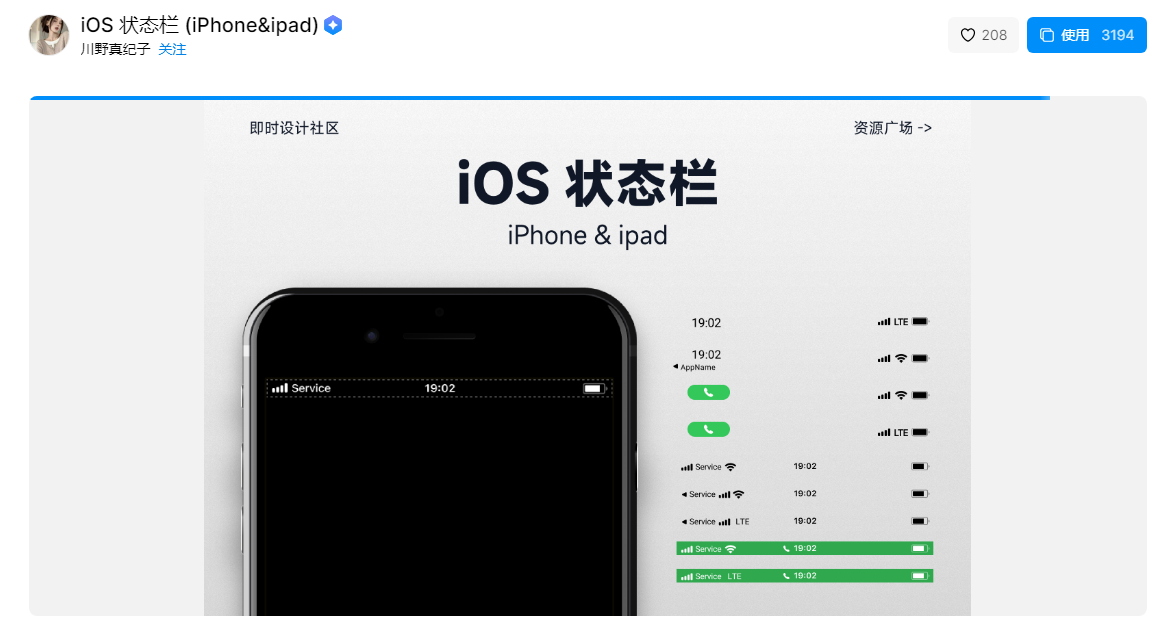
4、iOS 状态栏交互规范
这款 iOS交互规范设计为 iPhone 和 iPad 量身打造,这些模板覆盖了不同网络状态和时间显示,十分适合作为学习对象。

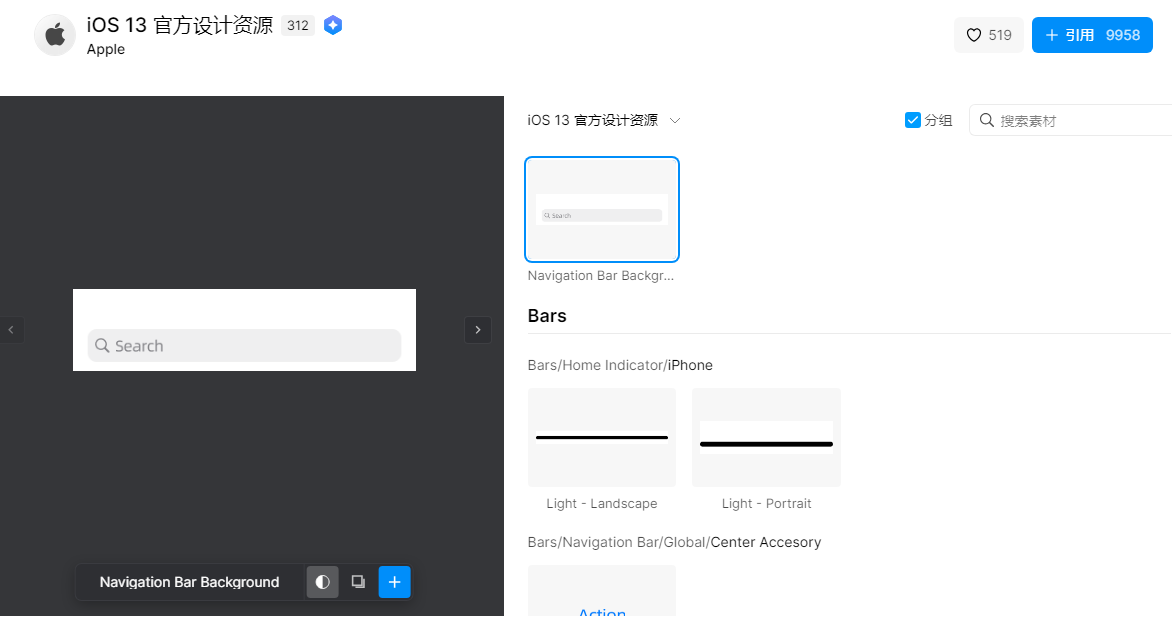
5、iOS 13 官方设计资源
这款 iOS 13官方设计资源为设计师提供了丰富的界面元素,并且模板支持不同模式,如浅色和深色主题。

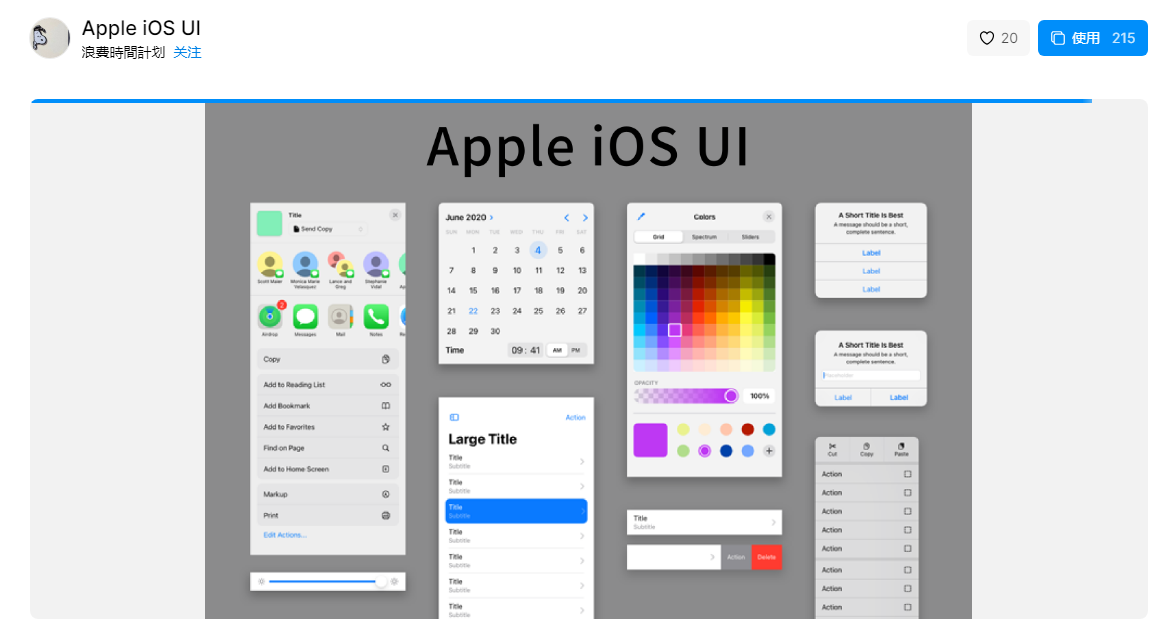
6、iOS UI 界面交互规范
Apple iOS UI 设计资源集合,提供了一系列界面元素和设计模式,如果你有快速构建直观、一致的 iOS 应用界面的需求可以试试这个模版。不仅如此,里面还有 iOS 图标规范。

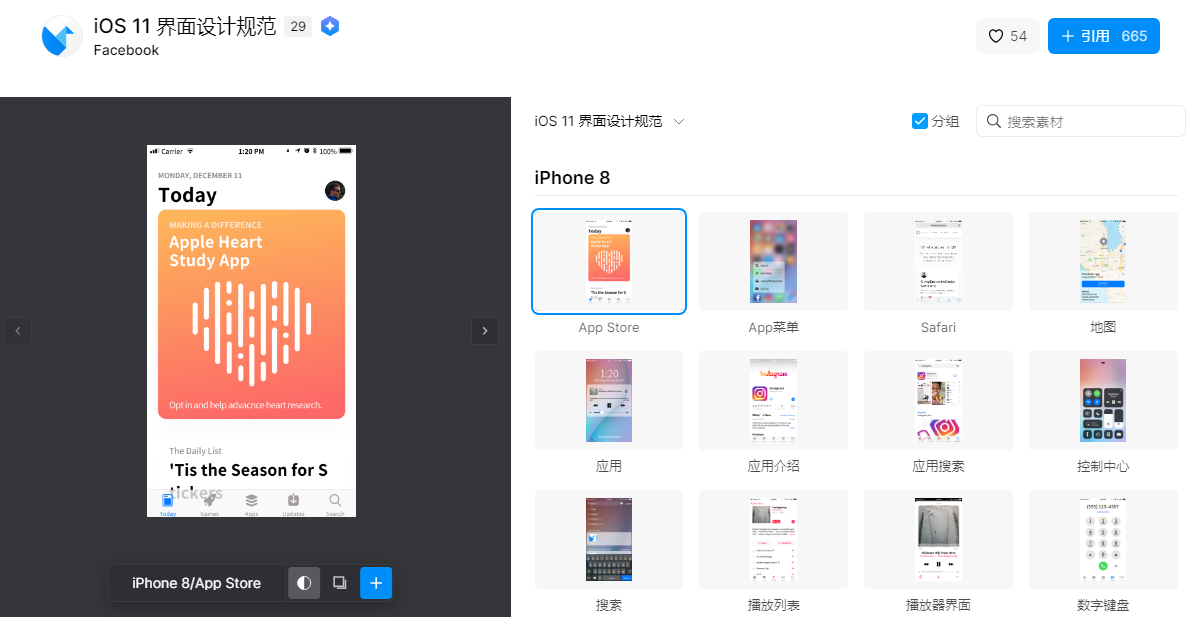
7、Facebook iOS 11 设计规范
这款 Facebook iOS 11 设计规范-页面库包含 iOS 常用页面:应用详情页、应用通知、 iOS 图标规范、播放器等页面,供开发人员参考使用。也可以根据自己的使用需求进行复用,希望它们能帮助你提升工作效率。

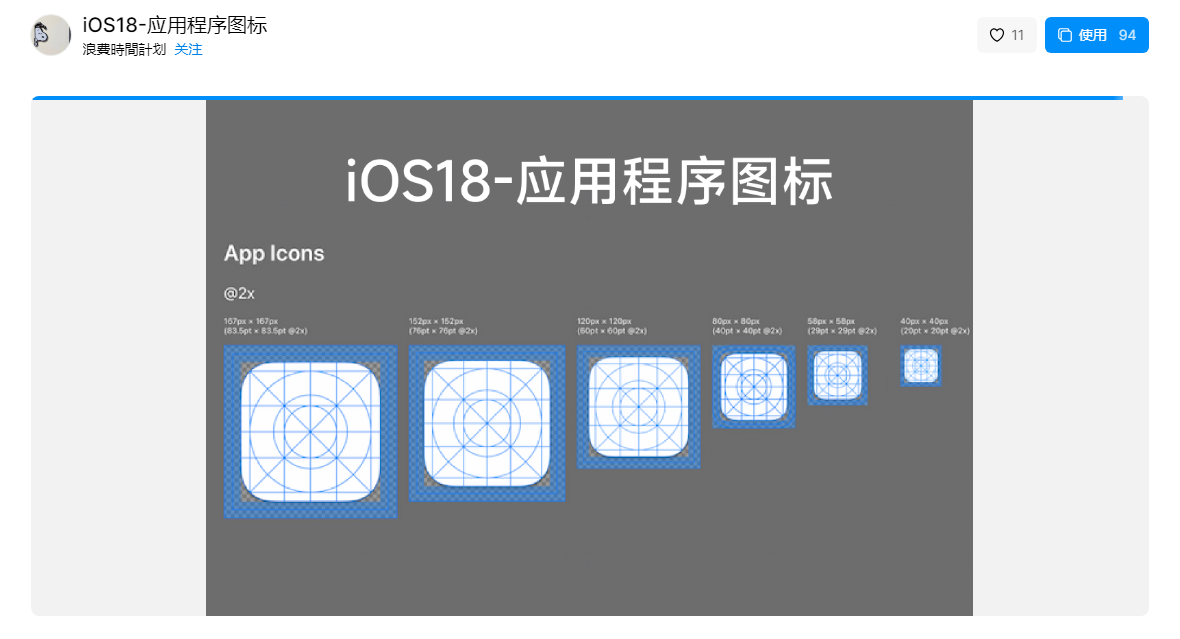
8、iOS 图标规范
这个模板提供了不同尺寸的 iOS 图标规范设计指南,确保图标在各种设备上都能清晰显示。从最大的157px x 167px到最小的 40px x 40px ,你都可以拿来作为参考。

9、iOS18 + ipados 18
这款 iOS交互规范工具包为设计师们提供了最新的界面组件和设计元素,以便用户能够创建和测试符合最新操作系统标准的应用程序界面。

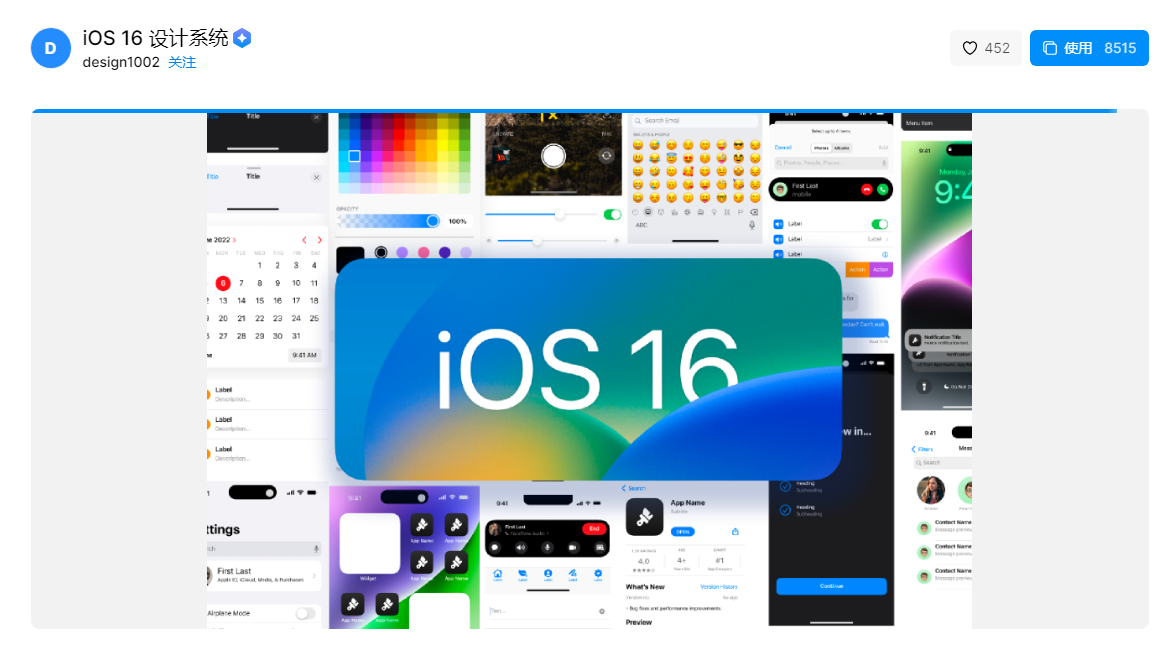
10、iOS16 设计系统
这个资源集合提供了丰富的界面设计元素和模板,包括日历、色彩选择器、通知中心等。设计师可以利用这些资源来创建符合 iOS 16 最新设计语言的应用界面。

11、iOS 17 官方设计规范
这个Beta 版本的设计库和模板为设计师提供了丰富的资源,可以作为学习和参考来使用。

12、iOS 状态栏元素
这些设计资源覆盖了 iPhone 和 iPad 的多种配置状态,包括不同型号的 iPhone 状态栏设计,从基础的时间显示到网络状态、电池图标等。

13、iphone xs 线框模型
这款 iOS交互规范提供了设备的基本轮廓和界面布局指南,你可以利用这款资源来规划和设计应用界面,相信会有一定启发。

14、iPhone 手机样机
这款免费的苹果手机样机元素提供了多种布局和设计元素,如应用特色介绍、标题和应用功能概述,比较适合刚上手设计的新手来使用。

15、iOS 11 界面设计规范
如果你想深入了解 iOS 11 的界面设计规范可以参考这款资源,这些资源由 Facebook 设计团队提供,涵盖了 iOS 系统界面规范的各个方面。

16、iphone 组件模板
这款由 Apple Widgets UI Kit 由社区提供的个人练习作品免费提供给各个用户学习和参考,虽然不是官方但是也有一定的设计参考价值。

17、iOS 组件规范
这款 iOS 组件规范从基础的按钮、文本框到复杂的导航栏和弹出窗口都做出了详细的规范说明,是开发高质量 iOS 应用的必备参考。

18、iOS 15 官方设计规范
如果说你深入探索了 iOS 15 官方设计规范的深色模式,你肯定能够学到如何在暗色背景下设计应用界面的要点,从图标到界面元素设计方面都会有所收获。

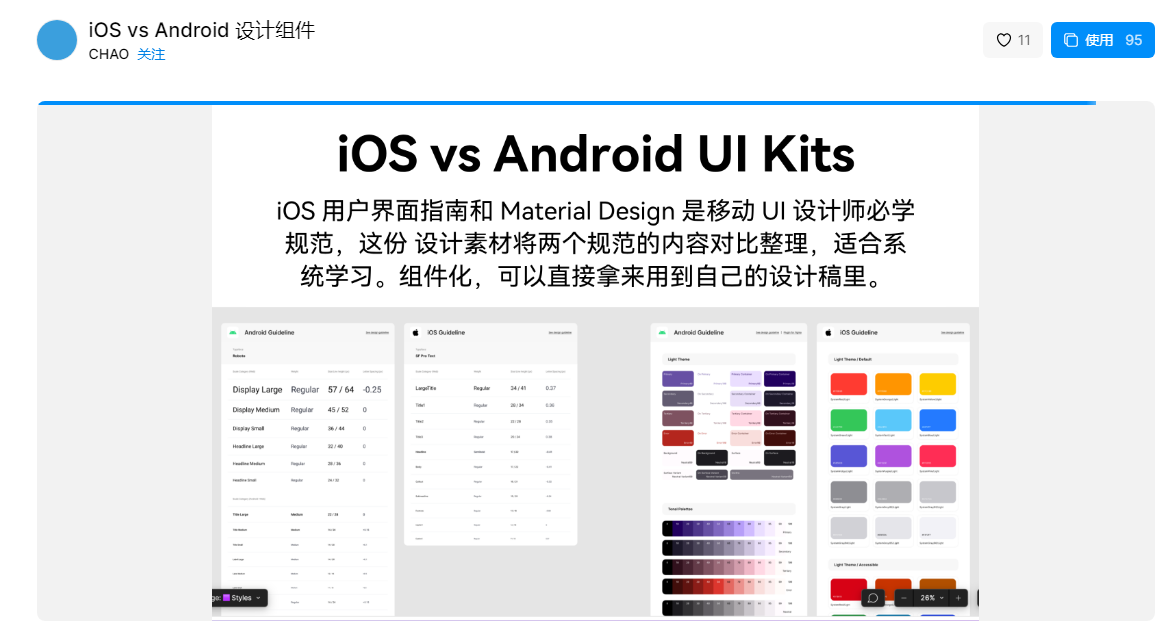
19、iOS vs android 组件设计
这款的侧重点更加在于两款应用界面的对比,单独的典例学习如果不够的话你可以选择这一款对比设计规范,相信也会有所启发。

20、iOS & Android 设计规范
通过对比和学习这两个平台的设计原则、组件和模式,设计师可以更好地创建跨平台的应用界面,确保在不同设备上都能提供一致的用户体验。