如何做好响应式设计?6步轻松完成
更新时间:2023-02-10 10:39:18
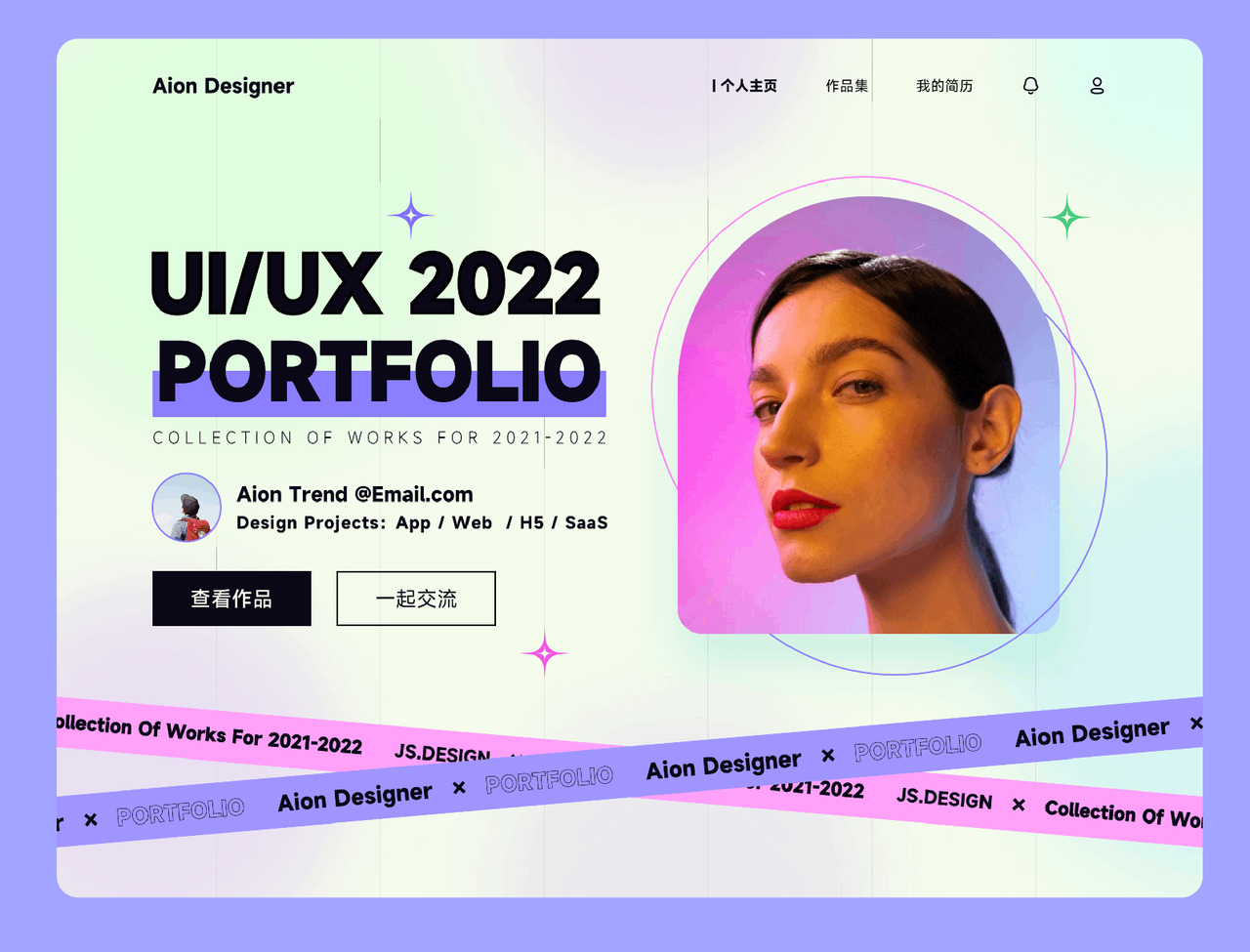
如何做好响应式设计?响应式设计是近年来网页设计的一大趋势,它的目的是让网站能够在多种设备上都能得到最佳的浏览体验。在进行响应式设计时,设计师需要考虑到网站内容在多种屏幕尺寸下的呈现,并进行适当的优化。响应式设计主要依靠媒体查询、流动布局和图像自适应等技术来实现。媒体查询可以让网站在不同的设备上呈现不同的样式,流动布局可以让内容在不同屏幕尺寸下自适应排版,图像自适应则可以让图片在不同的屏幕尺寸下进行缩放。

1、新建背景
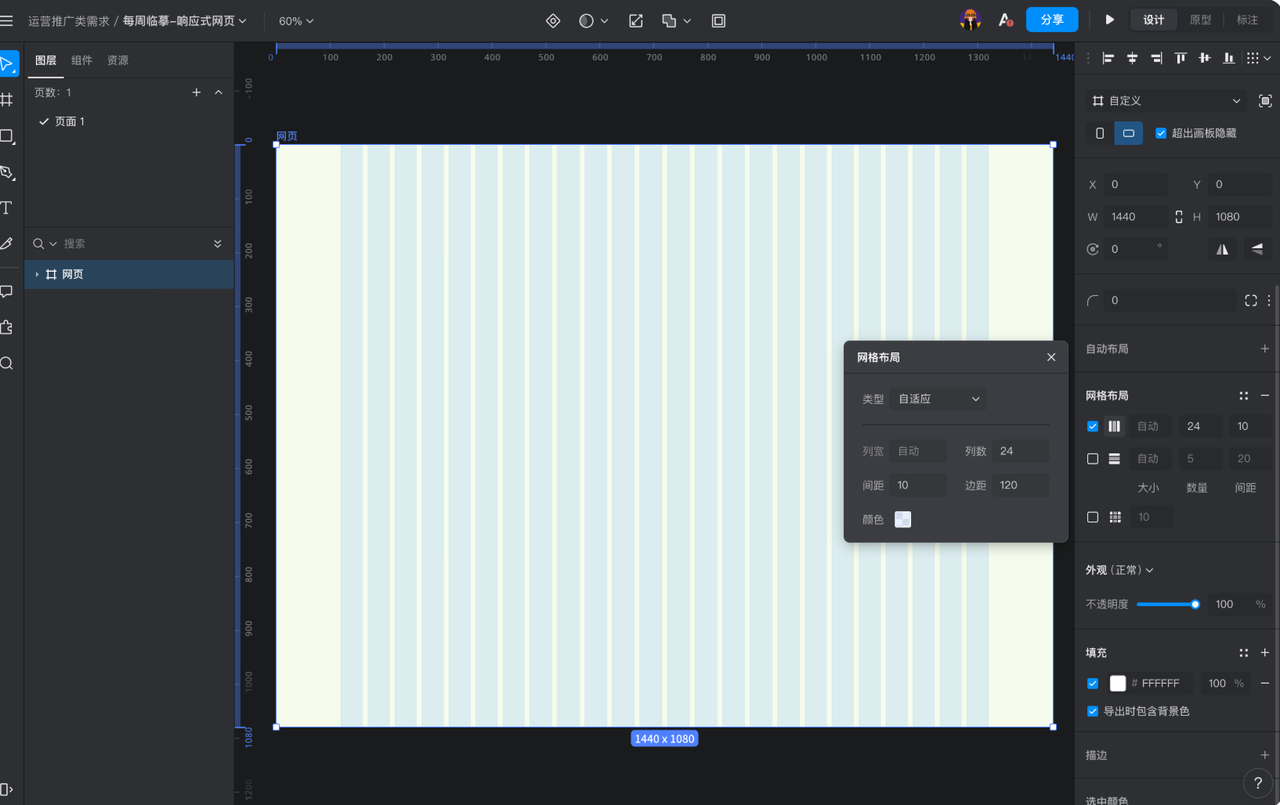
- 创建画板(快捷键:F),尺寸为:1440px ^ 1080px(1080px的高度不是固定值,随着页面内容的高度而变化) ,再创建同样尺寸的矩形,填充颜色 #F5FCEC;
- 选择「网格布局」,设置属性:宽度 W为 1440、列数 24、间距 10、边距 120;

2、创建顶部导航栏
- 创建文本,设置属性:MiSans、颜色 #0B0817、字号 24、字重 Bold、间距 1;
- 再创建导航栏文本,设置属性:MiSans、颜色 #0B0817、字号 18、字重 Regular;
- 添加两个图标,通知选择文本和图标创建「自动布局」,设置参数:固定间距 64;选择「个人主页」加重字重,表示所在当前页的选中态;

3、添加文案
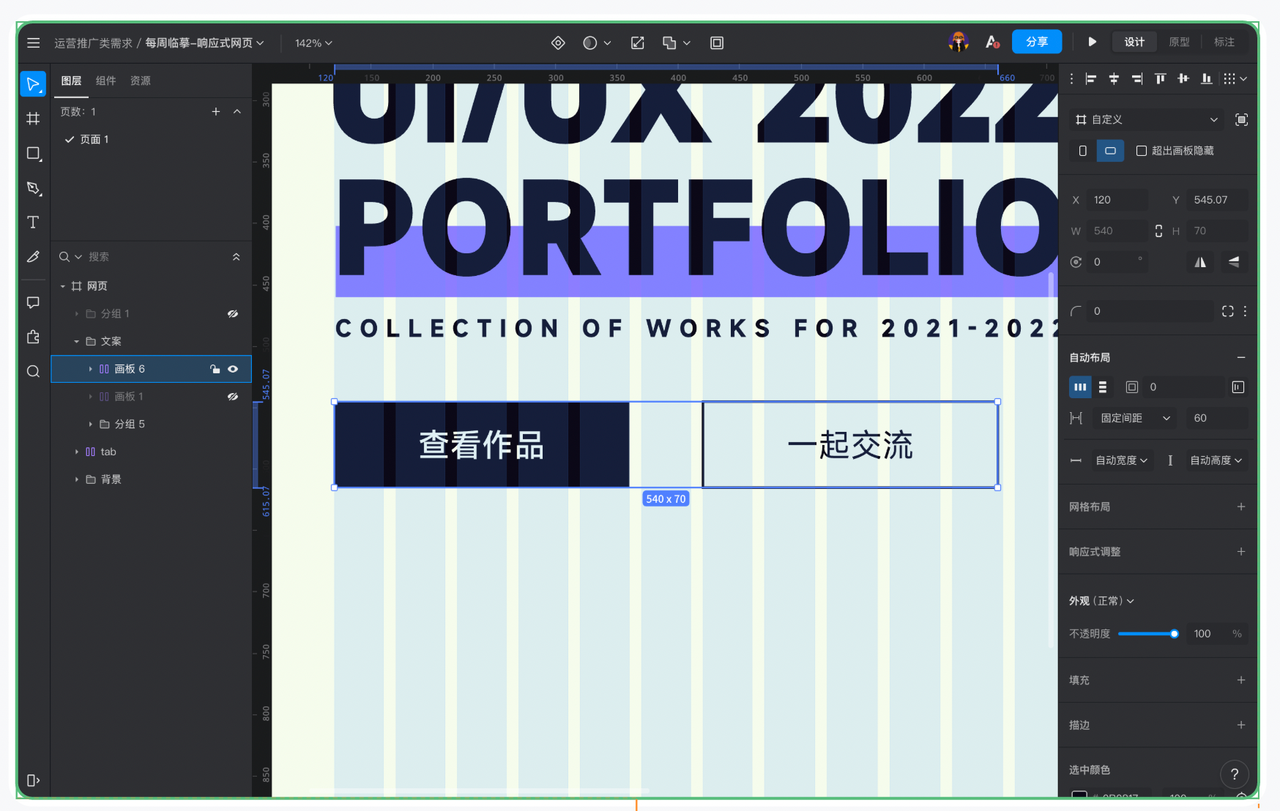
- 创建主文案文本,设置属性:MiSans、颜色 #0B0817、字号 96、字重 Heavy、间距 1.5;使文本和网格系统左对齐;
- 再次创建文本,绘制一个矩形,强化网页的主题文案;
- 根据栅格系统,绘制按钮部分,使按钮的宽度和间距都为栅格的整数;

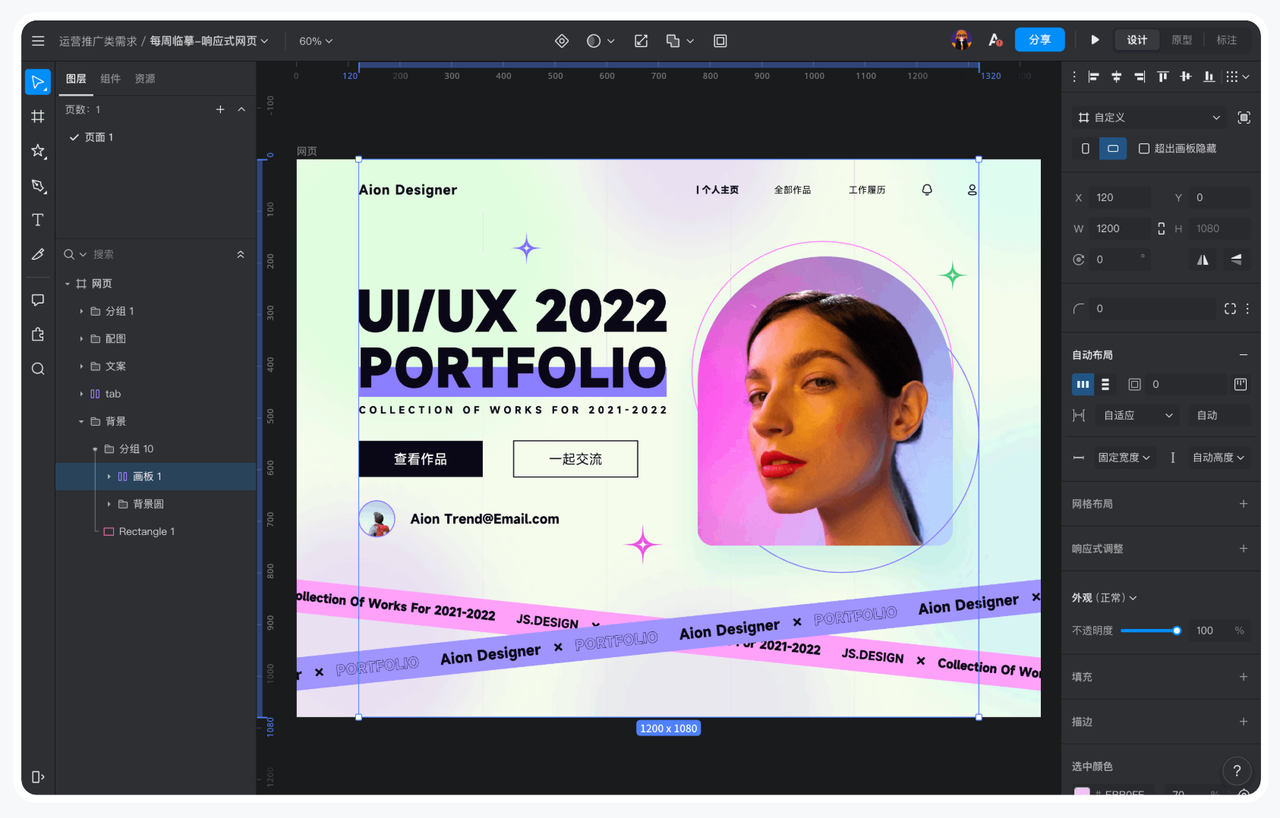
4、配图
- 绘制一个矩形,宽度采用10个栅格系统的宽度,选中上方的两个端点圆角值调到最大,再选中下方的两个端点,调整圆角值,如下图所示,再填充图片(可放个人照片或者作品图);添加阴影,设置属性:颜色 #34C7BD、不透明度 20%、大小「0、40、60、0」;
- 绘制两个圆形,置于图片的下方,取消填充,分别添加两个不同颜色的描边;
- 复制一个下方的圆形,双击进入「编辑模式」,用「钢笔」添加两个锚点,再选择「剪刀」工具,剪去不需要的部分;剩余部分放置于图片上方;

5、绘制星星
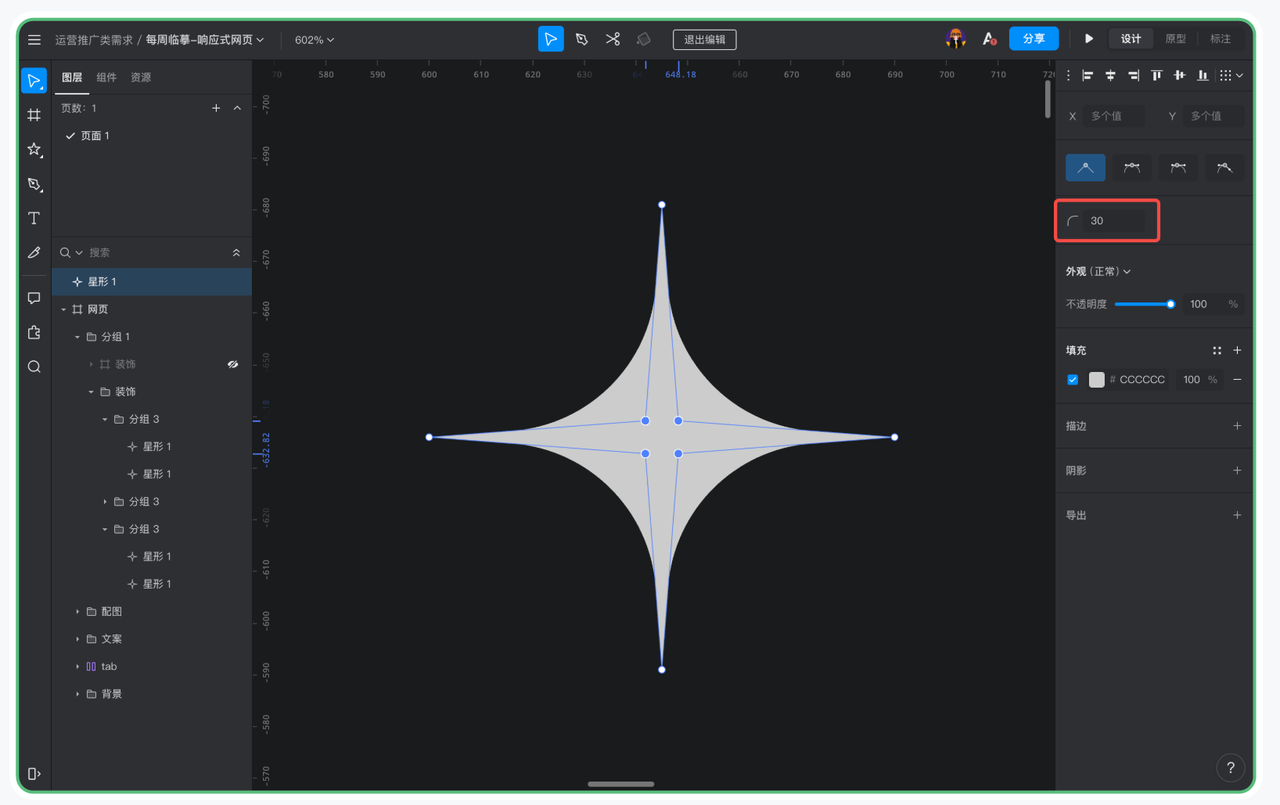
- 选择左侧工具栏中的「五角星」,绘制一个五角星,调整角度为 4,双击形状,框选中间四个锚点,调整角度为 10%;
- 继续选中四个锚点,调整圆角值为 30;
- 复制多个星星,填充不同的颜色,放置于页面内;

6、添加质感
- 利用文本和矩形,绘制两个飘带,增加页面的 高级感;
- 复制多个圆形,通过调整颜色、高斯模糊和不透明度,作为背景色;
- 选择左侧工具栏中的线段,绘制一条1080的线段,置于背景中;
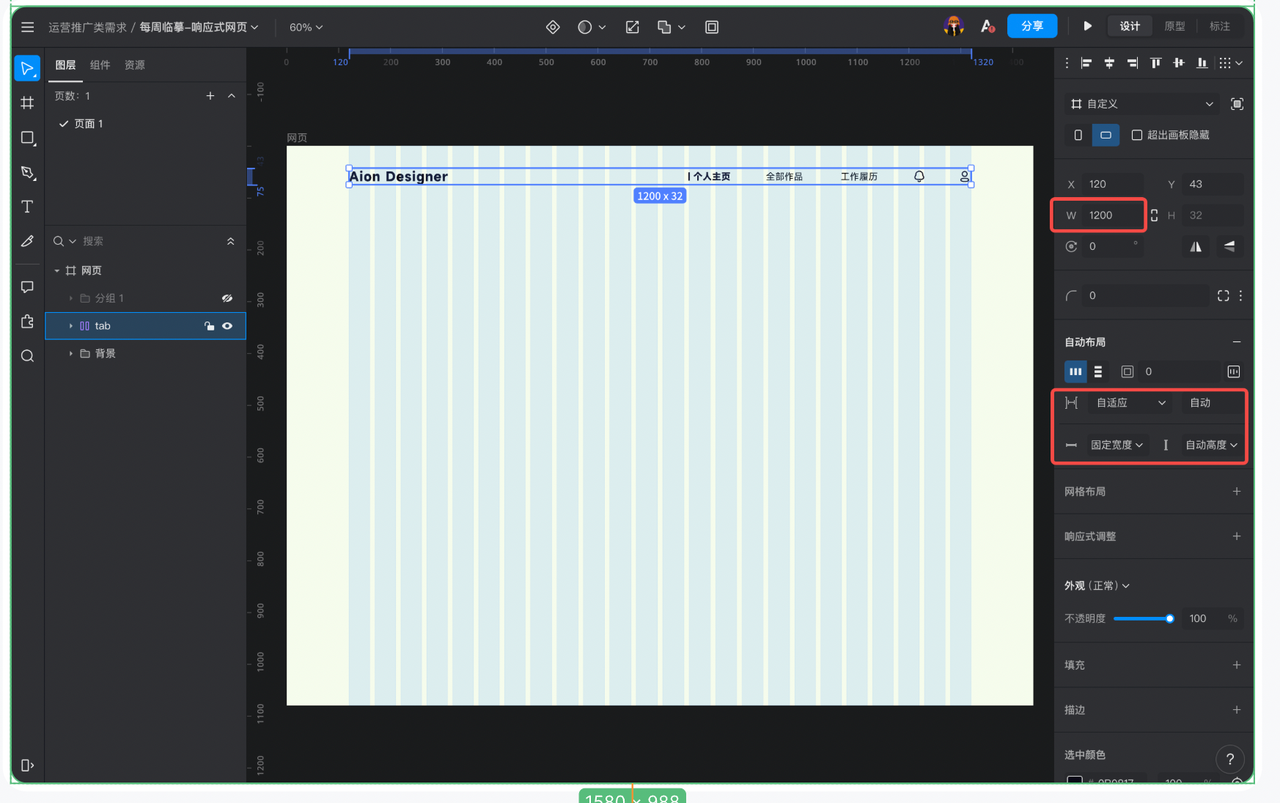
- 再复制5个线段,同时选中6个线段,创建「自动布局」,设置参数:固定宽度 1200、自适应;