记住这些设计规范,做好网页UI设计不是梦
更新时间:2025-12-11 10:20:40
网页UI设计存在于我们生活的方方面面,不论是你在逛购物软件时看到商家的商品首页展示,还是使用任何软件时所点进去的官网展示的页面,都是和 UI 设计息息相关的,网页UI设计不仅仅是美观的展示,更是用户体验的核心,好的审美和优秀的设计结合在一起才是完美的网页 UI ,良好的 UI 设计能够直接影响用户的留存率和转化率。那么到底该如何设计出好的网页 UI 界面呢?今天我将用 6 个网页UI设计规范步骤来给大家讲述网页UI设计的规范,让做好网页UI设计不再是梦。
规范示例-即时设计
如果要介绍设计的规范的话我们首先是需要一个可以作为范例的网站,那么我选择的是最近很火的一款 UI 设计平台:即时设计,从这个网站的一些优秀设计典例中来讲述一些网页UI设计的规范。 为了方便大家作为参考我把网址的链接也放在下面了,可以自行取用。
点开下面的图片即可免费使用即时设计👇
1、第一步:了解用户需求
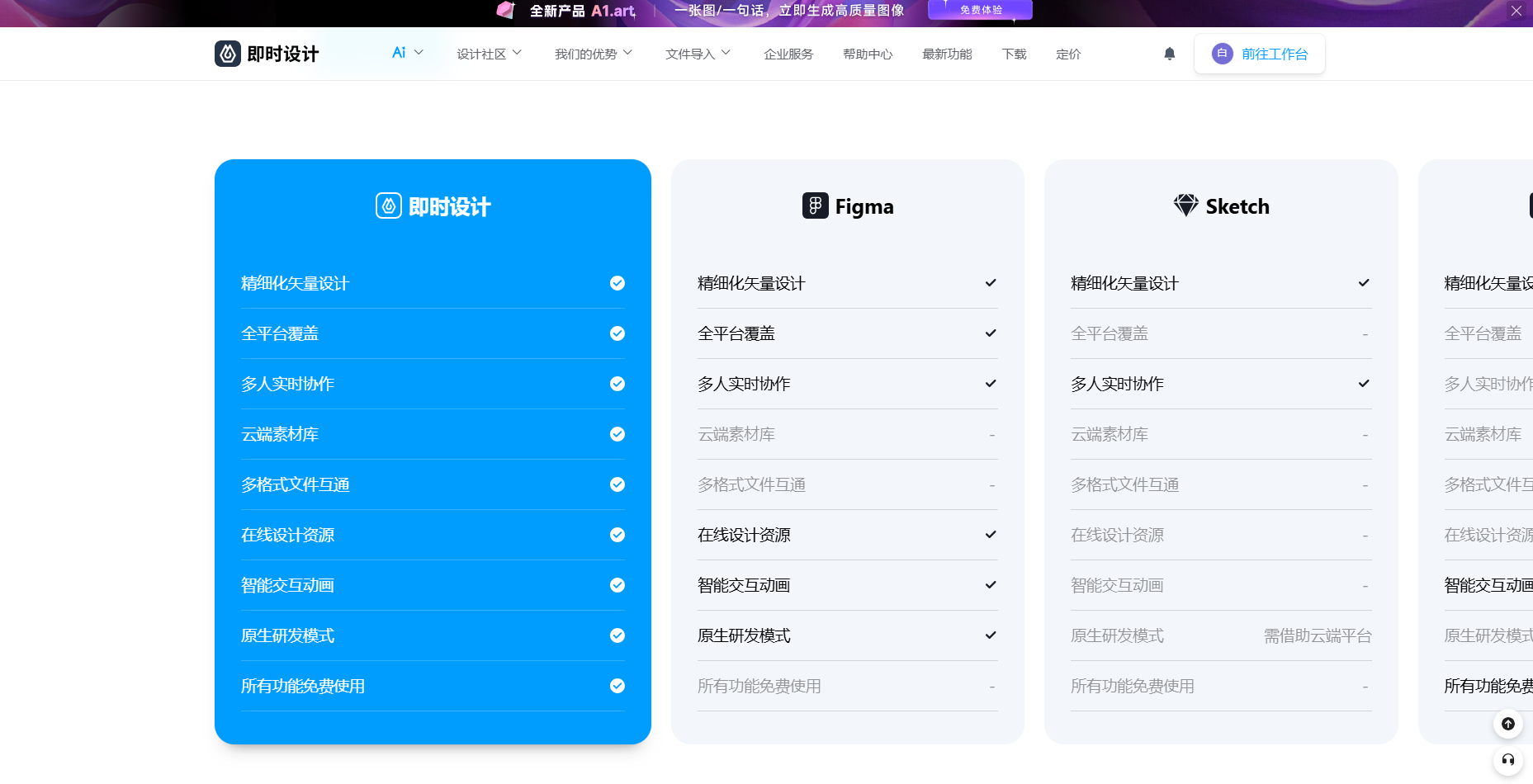
如果我们要去做一款网页UI设计,首先要明确设计的目的,是否是提升品牌形象、增加用户转化率,还是优化用户体验。如果从即时设计的界面来看,它首先解决的用户痛点主要是在于全平台覆盖、支持多人协作、多格式文件互通、原生模式研发和个人用户完全免费等等,单单从这几点来看,即时设计受欢迎不是没有理由的,也正是因为它通过用户调研、分析用户行为和需求,确保设计能满足目标受众的使用习惯,才做出了这样的网页UI设计。

2、第二步: UI 设计的规范性和一致性
那么来到第二步,我们的 UI 设计必须将就规范性和一致性,从设计的原理来讲,设计所用的字体、色彩、交互按键等设计元素是必须要保持一致的,如果不一致则会使界面变得杂乱无章、重点不突出、用户体验感差等问题,只有确保了网站各个页面的布局、字体、色彩、样式等元素保持一致、设计清晰的视觉层级,才能让用户在页面上能够一目了然地找到重点内容,从而提升用户的体验感,即时设计正是遵循了这一原则。

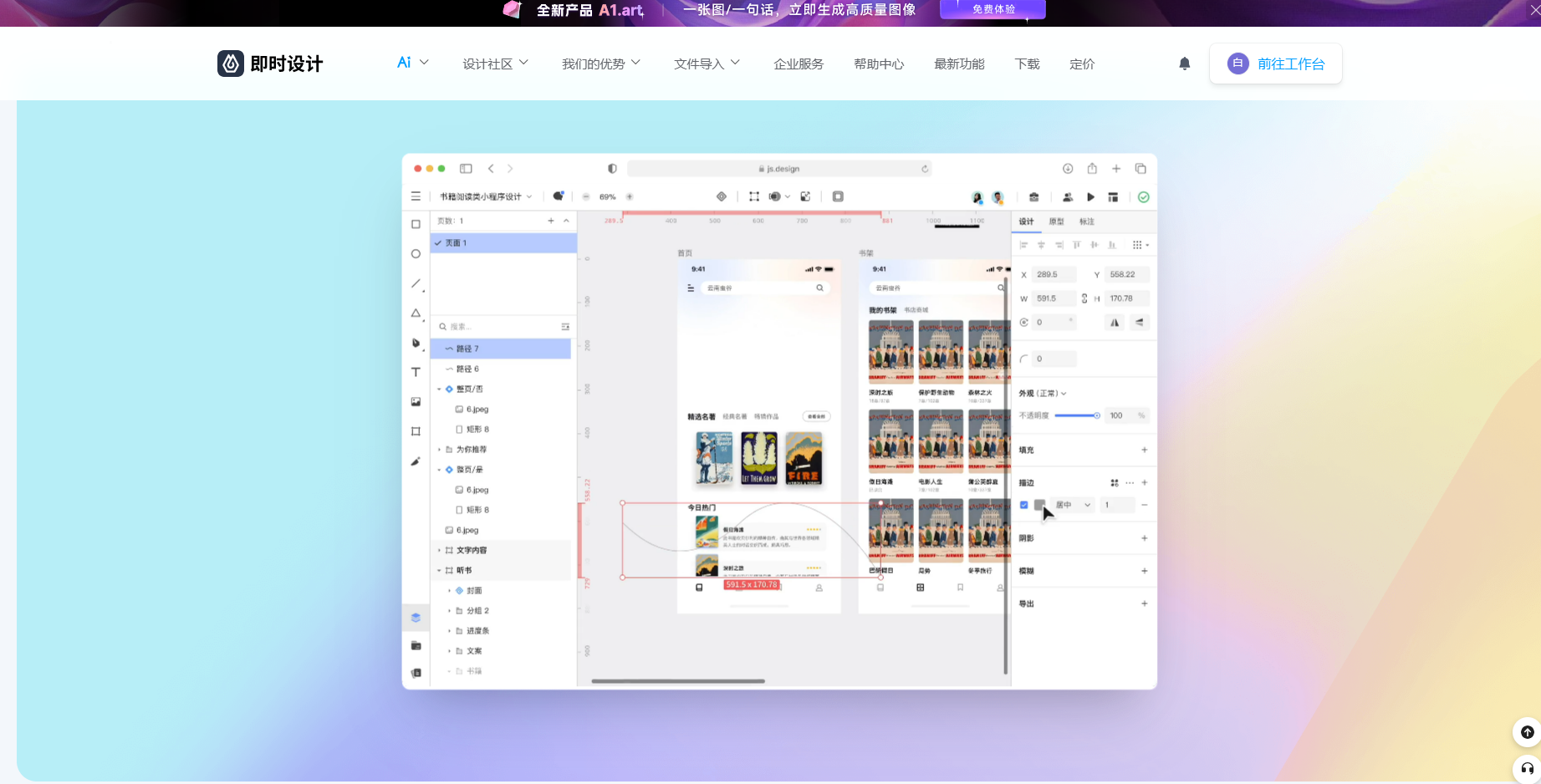
3、第三步:网页布局和网格系统
这一步与响应式设计有着密不可分的关系,因为在设计时要考虑不同设备和屏幕尺寸,使用响应式布局保证内容在各种设备上都能适配。毕竟不是所有用户都能够使用同样尺寸的屏幕,有的用户甚至还会再某些特殊情况使用手机 APP 客户端来完成设计,这时候就展现了对响应式布局的要求。并且,合理使用网格系统进行布局设计,有助于保持页面的整洁与对齐,提高视觉的平衡感,这一点也是十分重要的。

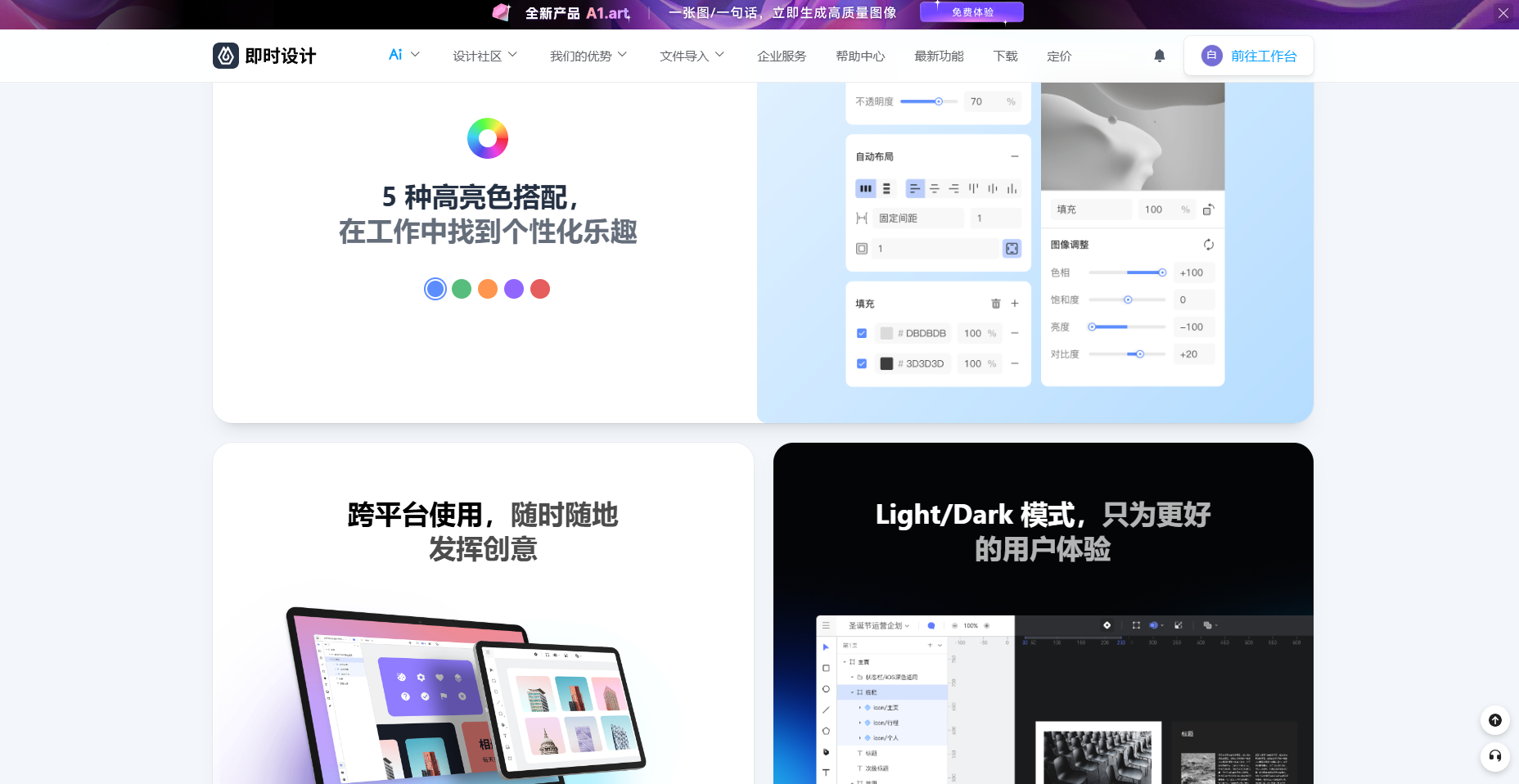
4、第四步:页面色彩和字体搭配的协调性
第四步也是特别考验设计师个人设计基础的一个步骤,设计师们要根据品牌形象和目标用户选择色调,运用色彩心理学原则激发用户情感反应,确保色彩对比鲜明且符合视觉网页UI设计规范。从即时设计主页设计的颜色就可以看出,它使用了冷暖色交互,冷色会显出网页本身的专业性和科技性,但是暖色又会让人从视觉上感到舒适,会给这个网页留下好的印象。并且字体上即时设计选择了易于阅读的字体,字体大小和行间距要适中,保证了容的可读性和舒适度。

5、第五步:交互设计
如果产品设计要迎合大众,那么就必须要使界面交互简洁直观,用户能快速明白如何操作。按钮、表单和链接等要清晰标示,避免造用户操作不便,再加上即时设计的界面有适当的动效,能提升用户体验。

6、第六步:测试与及时优化
最后一步也是最关键的一步,当我们的网页UI设计完成后还需要进行用户测试,收集反馈,并且根据反馈内容要对网页进行持续优化,这是一个动态的过程,即时设计也是做到了这一点。

网页UI设计的步骤看起来很简单但是实际操作的时候还是会考验个人能力更多一些,那么我最后附上即时设计的链接,方便大家做一个参考,点击就可以使用了!