Elemnt-UI使用技巧,做设计快人一步!
更新时间:2025-05-28 15:09:31
Elemnt-UI 是一个基于 Vue.js 的 UI 组件库,它提供了一系列高质量、美观、易用的组件,帮助开发者快速构建 Web 应用程序。今天我就给大家带来了 Elemnt-UI 使用技巧,让你做设计快人一步!文章还为大家提供了一些可以免费使用的 Elemnt-UI 设计模板,一键即可套用同款,方便大家更加快速的完成 Elemnt-UI 设计!快叫上你的小伙伴一起来看吧!
点击图片,立即体验即时设计👇
1、 Elemnt-UI 设计原则
- 一致性:在现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念。在界面中一致,所有的元素和结构需保持一致。
- 反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作,操作后,通过页面元素的变化清晰地展现当前状态。
- 效率:设计简洁直观的操作流程,语言表达清晰且表意明确,让用户快速理解进而作出决策。帮助用户识别,界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
- 可控:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策。用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
2、可以免费使用的 Elemnt-UI 设计模板
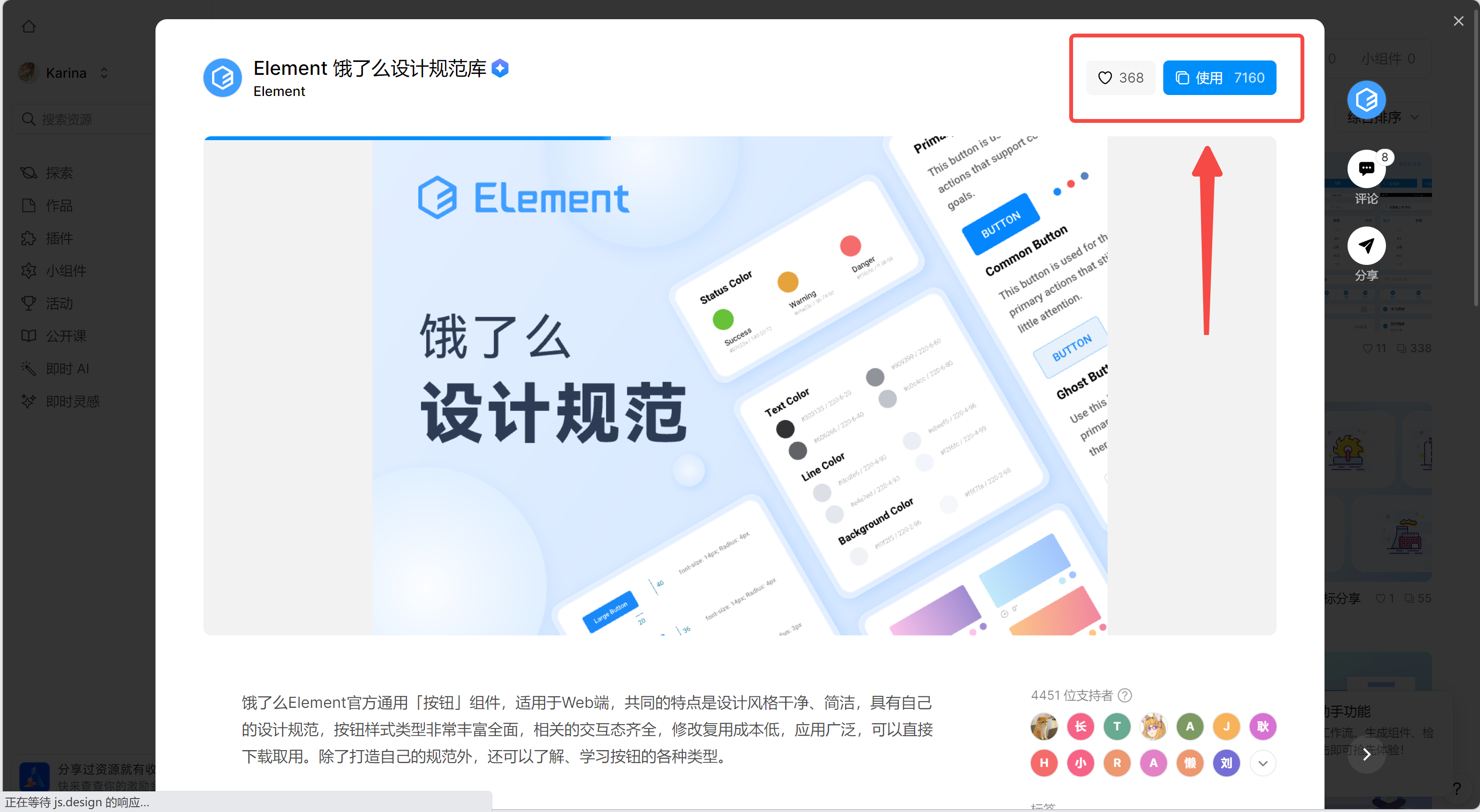
2-1、Elemnt-UI 设计规范
饿了么 Element 官方通用按钮组件,适用于 Web 端,共同的特点是设计风格干净、简洁,具有自己的设计规范,按钮样式类型非常丰富全面,相关的交互态齐全,修改复用成本低,应用广泛,可以直接下载取用。除了打造自己的规范外,还可以了解、学习按钮的各种类型。
点击图片,免费使用 Elemnt-UI 设计模板👇
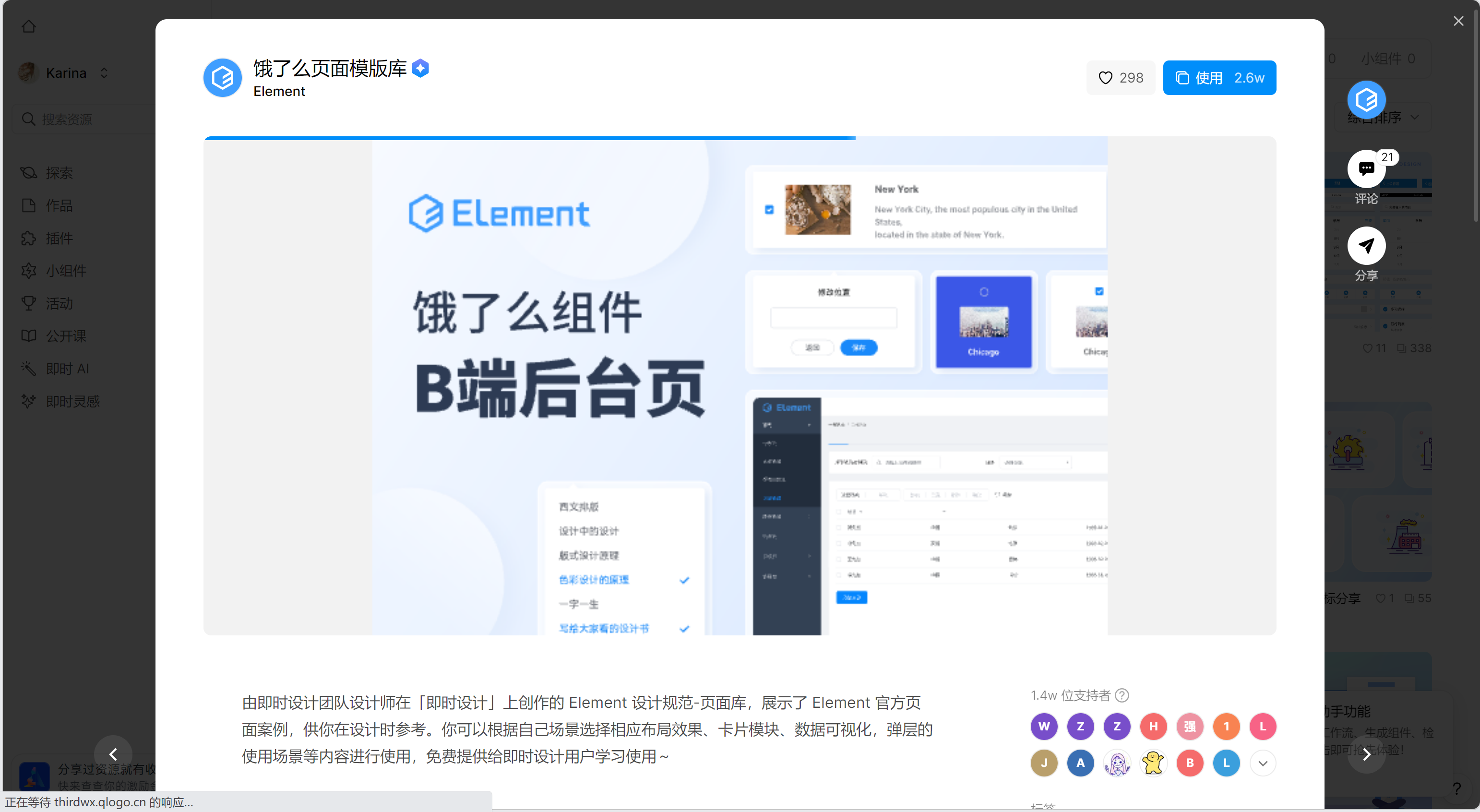
2-2、Elemnt-UI B 端后台页
由即时设计团队设计师在即时设计上创作的 Elemnt-UI 设计规范-页面库,展示了 Element 官方页面案例,供用户在设计时参考。你可以根据自己场景选择相应布局效果、卡片模块、数据可视化,弹层的使用场景等内容进行使用,免费提供给即时设计用户学习使用。

2-3、Elemnt-UI Kit
Elemnt-UI Kit 有着高复用性和一致性,使用起来也非常方便快捷,可帮助设计师快速实现设计目标。

3、总结
以上就是今天和大家分享的 Elemnt-UI 使用技巧,掌握了这些技巧你也能做设计快人一步!即时设计的资源广场内置海量国内外大厂的设计系统及组件库,包括 TDesign、Arco Design、Ant Design、Material design等优秀设计规范,所有大厂组件库资源均可一键调用。在这里你可以学习最新的设计规范,统一项目视觉效果。颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用,点击注册即时设计试试吧!