UI绘图有哪些可用的设计规范?
更新时间:2025-08-13 16:48:22
UI绘图有哪些可用的设计规范?UI 绘图的 6 大可用设计规范 —— 对齐原则、间距统一原则、一致性原则、配色原则、排版原则以及动效原则,小白学会也能轻松入门的设计秘籍!UI绘图其实和 UI 设计有很多异曲同工的地方,它们在网站和应用设计中的占比都非常高,所以对设计师们来说一个统一的设计规范就显得很重要了,接下来,小编就来带大家详细解读一下 UI 绘图的这 6 大专业设计规范,助力大家设计出更多专业的 UI 绘图设计作品!
1、对齐原则
在 UI 设计中无论是网页 UI 还是绘图 UI 都无条件要遵守的一个原则。视觉上的整齐性永远能给用户第一感觉上的优质体验,对齐原则是 UI绘图中最基础的一项设计规范之一,用户要保证整个设计排版上的整齐性,除了比较常见的水平对齐和垂直对齐,还可以以一种渐变的方式进行创新对齐,核心基础就是维持整个设计作品的整洁性和统一性。

2、间距统一原则
合理的间距可以减轻用户的阅读和视觉压力,减轻上文中对齐原则为用户带来的枯燥感,而且对 UI绘图中的整体设计元素来说也需要足够的间距感来保证各自的设计特点,避免视觉上的拥挤性,让用户能够有一个舒适的体验感。
3、一致性原则
UI绘图中的一个非常关键的设计规范就是一致性原则。因为绘画设计本身色彩、样式甚至布局问题上都会有很多不规则的现象出现,这就容易导致作品显得杂乱或者没有重点,一致性原则就在这个时候体现到了作用。通过统一的色调、排版,甚至是布局,可以帮助用户更好的理解 UI 绘图中的重点设计,适当加强用户对产品的印象,提高用户满意度。
4、配色原则
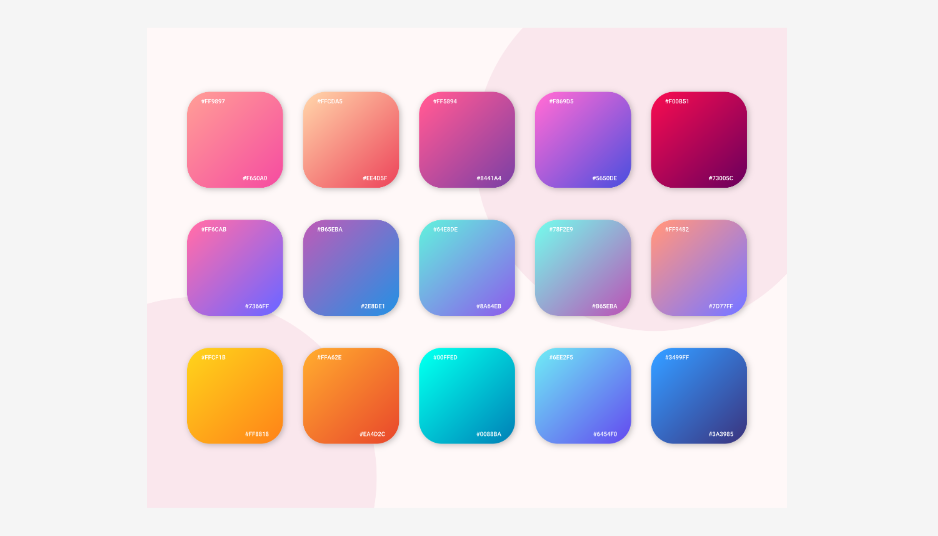
合理的配色方案不仅可以吸引用户的眼球,还可以侧面传递产品的品牌价值和情感意义,比如环保类题材经常会以绿色为主色调。在进行 UI绘图创作时,设计师在进行配色选取的过程中要充分考虑到用户的喜好,以及目标受众、品牌形象等因素,最大限度上完成颜色带来的情感价值和视觉张力。

5、排版原则
排版是 UI绘图设计中不可忽视的重要要素。合适的字体、字号以及行间距都能帮助用户减轻阅读压力,甚至暗示用户更轻松的完成整个阅读过程,从而提高页面的可读性和信息传达效果。

6、动效原则
在 UI绘图的作品设计过程中,适当的添加一些动效可以提高产品页面与用户的互动效果,让用户更直观的感受到绘画作品带来的冲击力,提升用户对 UI绘图作品的兴趣值。
结语
以上,就是关于 “UI绘图” 的全部内容,希望大家通过本篇文章介绍的 6 大 UI绘图设计原则总结出到更多属于自己的相关设计技巧,从而提高整体设计的用户体验和最终呈现效果,完成更多专业的 UI 绘图作品设计。另外,大家如果需要的话,也可以了解一下即时设计的资源广场,16 k+ 专业设计资源、设计模板免费提供下载、复用服务,至少对小编本人来说,是一款帮忙解决了大多数问题的灵魂工作伴侣哦~
