UI 中的按钮怎么设计?四种 UI 设计按钮类型
更新时间:2023-02-10 10:39:33
UI 中的按钮是一种常见的组件,它起到了非常重要的作用。如何设计按钮,成为了 UI 设计师必须要解决的问题。按钮的设计主要包括四种类型:填充按钮、描边按钮、图标按钮和悬浮按钮。填充按钮是一种常见的按钮类型,它的主要特点是通过填充颜色来突出按钮的边界。描边按钮是通过描边的方式来给按钮边界加强。图标按钮是通过图标的形式来代替文字,让按钮更加简洁。除了上述四种类型的按钮,在设计按钮时还应该注意一些原则。首先,按钮的形状应该简单明了,避免使用太复杂的形状。其次,按钮的文字应该清晰易读,避免使用过长或过短的文字。此外,按钮的颜色也需要注意,一般来说应该使用明亮的颜色,以便让访问者能够快速找到按钮。

一些 UI 中的按钮设计法则。
UI 中的按钮怎么设计?
UI 中的按钮怎么设计?我想我们先掌握主要的四种 UI 设计按钮的类型,是最快捷的掌握按钮设计的关键。
1.填充按钮
填充按钮通常具有吸引用户注意力的目的,深色或渐变色填充的按钮,且文字与颜色对比强烈。通常用于做号召性按钮(CTA),也即通过设计手法,视觉上突出按钮,让用户自然而然的产生点击按钮的行为。

填充按钮
2.描边按钮
描边按钮只有外轮廓可见,是一种辅助。

3.图标按钮
图标按钮指只有图标、没有文字的按钮,仅通过图标来表示。

图源即时设计编辑页面
4.悬浮按钮(FAB)
悬浮按钮(Floating Action Button),简称 FAB,用于在界面中执行主要或最常见的操作。FAB 是一个图标按钮,按钮底部有细微的阴影,通常位于 UI 界面的右下角。

大厂如何设计 UI 中的按钮?
借鉴其他优秀的按钮设计也是设计按钮的重要方法。在设计按钮时,可以参考一些大厂的设计规范,借鉴它们的按钮设计。通过这样的学习,不仅可以提升自己的设计水平,还能够帮助自己找到更好的设计方法、。以下是了 5 种 UI 设计规范中的按钮设计,有饿了么、QQ、Facebook 等。
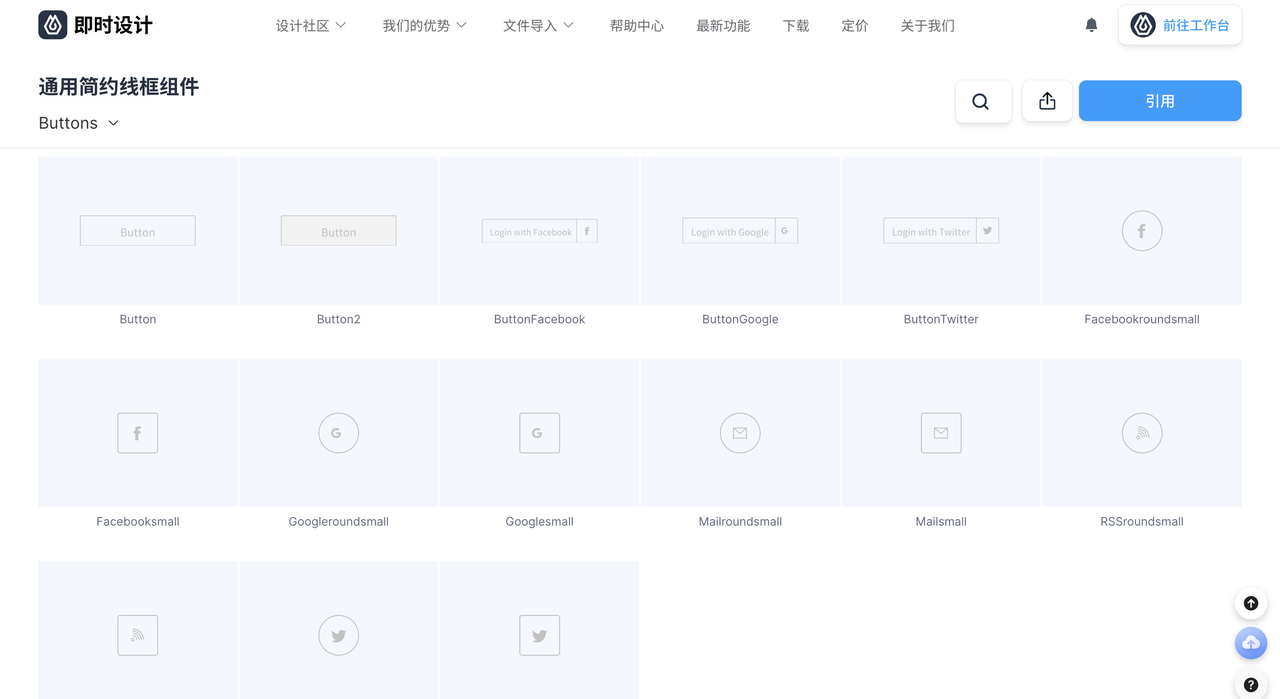
通用简约线框组件
来源:Nicolaj Reck
简洁的基础线框组件,通用性强,包含基础按钮、占位图、顶部、输入框、开关、滑块等组件,可适用于 Web 端多种行业的设计中。

Element 饿了么设计规范库
来源:Element
饿了么Element官方通用「按钮」组件,适用于Web端,共同的特点是设计风格干净、简洁,具有自己的设计规范,按钮样式类型非常丰富全面,相关的交互态齐全,修改复用成本低,应用广泛,可以直接取用。除了打造自己的规范外,还可以了解、学习按钮的各种类型。

Taro UI 设计规范库
来源:凹凸实验室
Taro UI 是一款基于 Taro 框架开发的多端 UI 组件库,Taro 是由京东·凹凸实验室倾力打造的多端开发解决方案。当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。

QQ 小程序设计规范库
来源:腾讯Q'Q
QQ 小程序还遵循易用性、一致性、尊重用户三大设计原则。

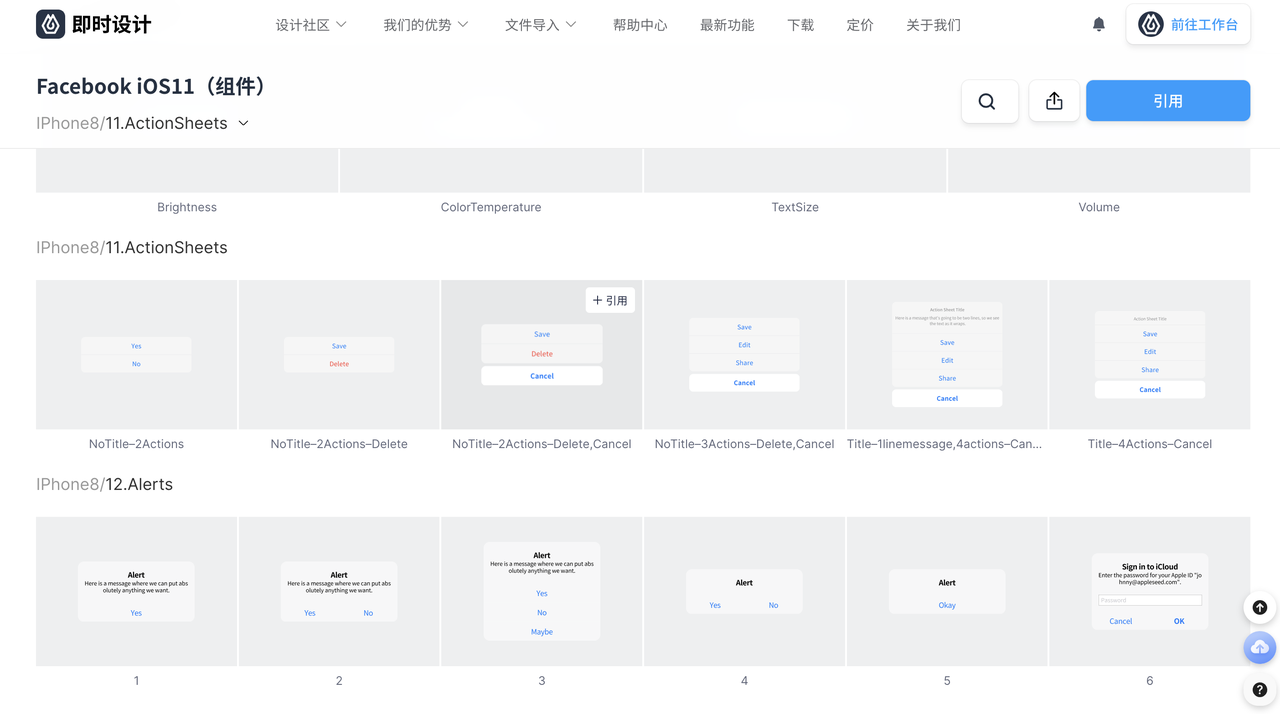
Facebook iOS11(组件)
来源:Facebook
Facebook iOS 11 设计规范-组件库包含了 iOS 11 最常用和最重要的组件内容,你可以使用这些文件来模拟应用程序或进行概念创作,也可以直接用于 iOS 原生协调的自定义界面中,希望它们能帮助你提升工作效率和设计水平。

最后
总之,按钮是 UI 设计中非常重要的组件,设计按钮需要考虑按钮的类型、设计原则以及借鉴其他优秀设计。通过不断的学习和实践,我们可以设计出优秀的按钮,从而提升整个界面的用户体验。