3分钟了解UI扁平化设计
更新时间:2025-12-17 12:14:00
免费越来越多的 UI 设计师喜欢用扁平化风格,这种风格广泛应用到网页界面设计、应用程序界面设计和 PPT 模板等,那么到底什么是 UI 扁平化,UI扁平化设计适用于哪些场景以及UI扁平化设计为什么越来越流行呢?以上的问题逐一地帮大家逐一解答,感兴趣的伙伴可以看下去呀~
1、什么是UI扁平化设计
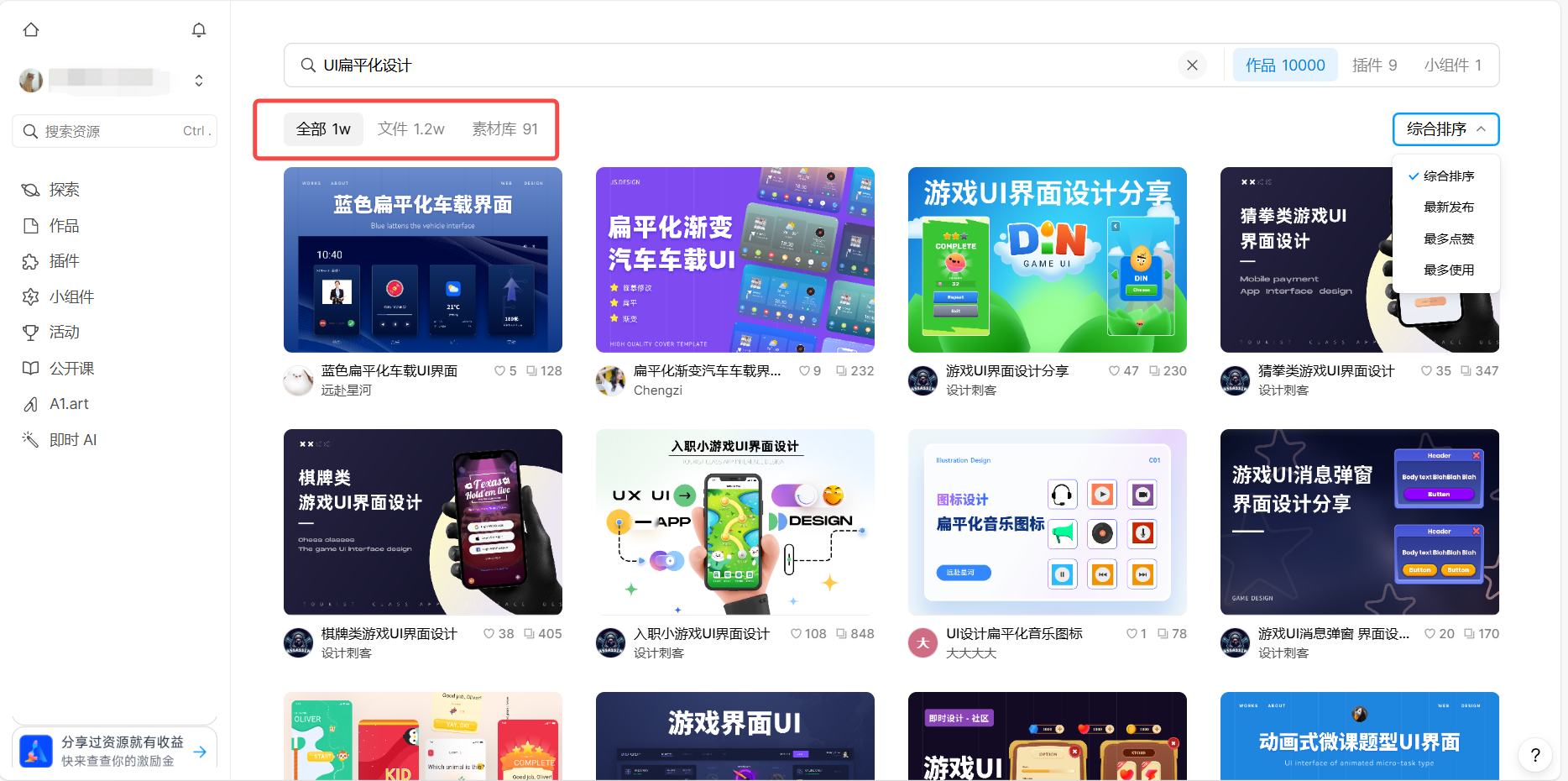
了解UI扁平化设计之前,我们先来了解一下什么是扁平化,扁平化,顾名思义,就是原本立体的东西变扁了。上世纪 30 年代,有位建筑大师说过影响至今的名句——Less is more,这句话已经广泛应用于建筑、时装、设计等领域,所以扁平化就是一直秉持着少即是多的理念,将理念外化于设计当中,除去冗余繁杂的装饰效果,主张删繁就简。从多元的设计元素到两三种的颜色搭配和结构有序的排列,使得整个 UI 界面整洁明了、清晰美观。如果想获得海量且免费的 UI 扁平化素材,可以进入我们的即时设计官网资源广场,包含 1W 多种素材、1.2W 个文件和 91 个素材库等你来挑选。
👇点击下图免费使用UI扁平化设计资源模板
2、UI 扁平化设计为什么越来越流行
Design is relationships. Design is a relationship between form and content.
(设计就是关系,设计是内容与形式之间的关系。)
———美国 Logo 设计大师保罗兰德 PaulRand
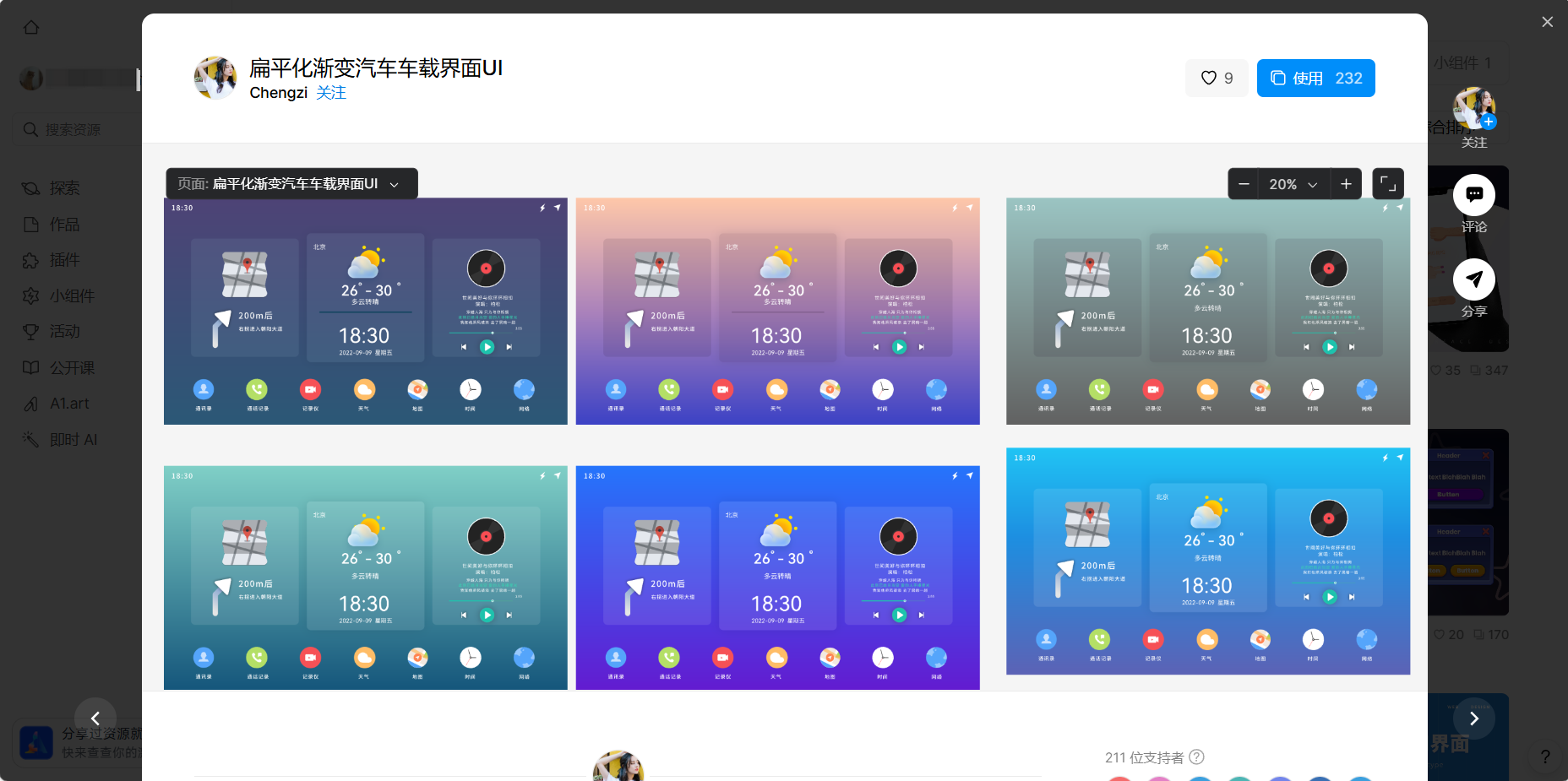
简单来说,好的设计还是服务于内容。起初大部分的设计是主张精细刻画为主的拟物化的方式呈现,但是在内容优先主义的影响下,内容需要简洁的设计来呈现。我们来设想一下,如果繁杂的内容加上华丽的设计,是不是像缠在一起的线团,让人无从下手,我们第一时间不知道要看什么,反而花额外的时间去理解内容想表达什么。所以好的设计还是服务于内容,两者一进一退,恰到好处,这就是为什么现在主张的UI扁平化设计越来越流行,甚至在视觉传达中占据着重要的地位。
👇点击下图免费使用同款UI扁平化设计资源模板
3、UI扁平化的特征
UI 扁平化的特点很明显,只需要一组对比图就可以说明 UI 扁平化是一直在做减法的,主张干净清晰的界面效果以及恰到好处的视觉效果。那么,以下是我总结出的关于 UI 扁平化的基本特征,如果有疏漏的,欢迎各位朋友在即时设计官网的用户反馈群补充。
- 去立体化:扁平化去除立体感的效果,使得平面更加扁平和简洁。
- 减少透视:减少了人物或场景的拟物效果,更多的是强调平面化的效果,还是遵循了删繁就简的原则。
- 几种颜色搭配:使用两三种属于同一色系的颜色搭配,画面看起来很和谐,颜色鲜明且饱和度高。
- 无阴影和渐变效果:减少了拟物化的效果,多采用平面的效果,减少了对场景和人物的立体、阴影和渐变效果的修饰。
- 简化的图标和界面元素:注重动画的平滑效果以及过度效果,使得界面生动有趣。
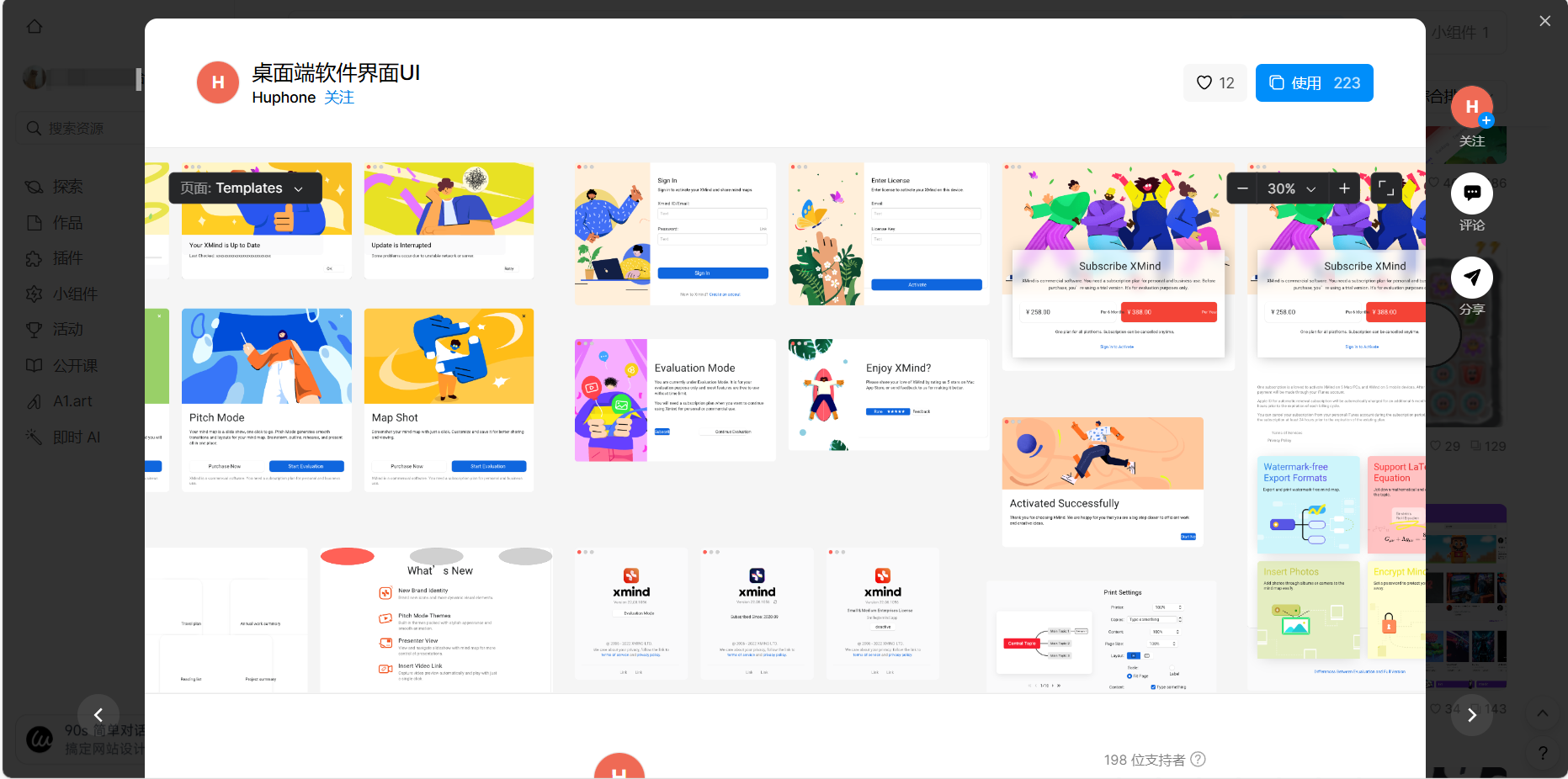
👇点击下图免费使用桌面端软件UI扁平化设计资源模板
4、UI扁平化风格一般应用于什么场景
UI扁平化风格一般应用于 UI 界面,同时广泛应用在活动宣传、界面互动、网络内容展示等方面。其中对于设计师来说,在设计应用程序界面时是可以用扁平化风格,比如简洁的图标和大方的排版模式。对于企业来说,可以广泛应用于网页界面设计当中,简洁美观的设计特点非常适合企业进行活动宣传和网页内容界面展示,而且UI扁平化风格符合现在的审美趋势。其实还有很多场景没有逐一去讲述,感兴趣的伙伴可以跳转到即时设计官网资源广场自行探索哦~
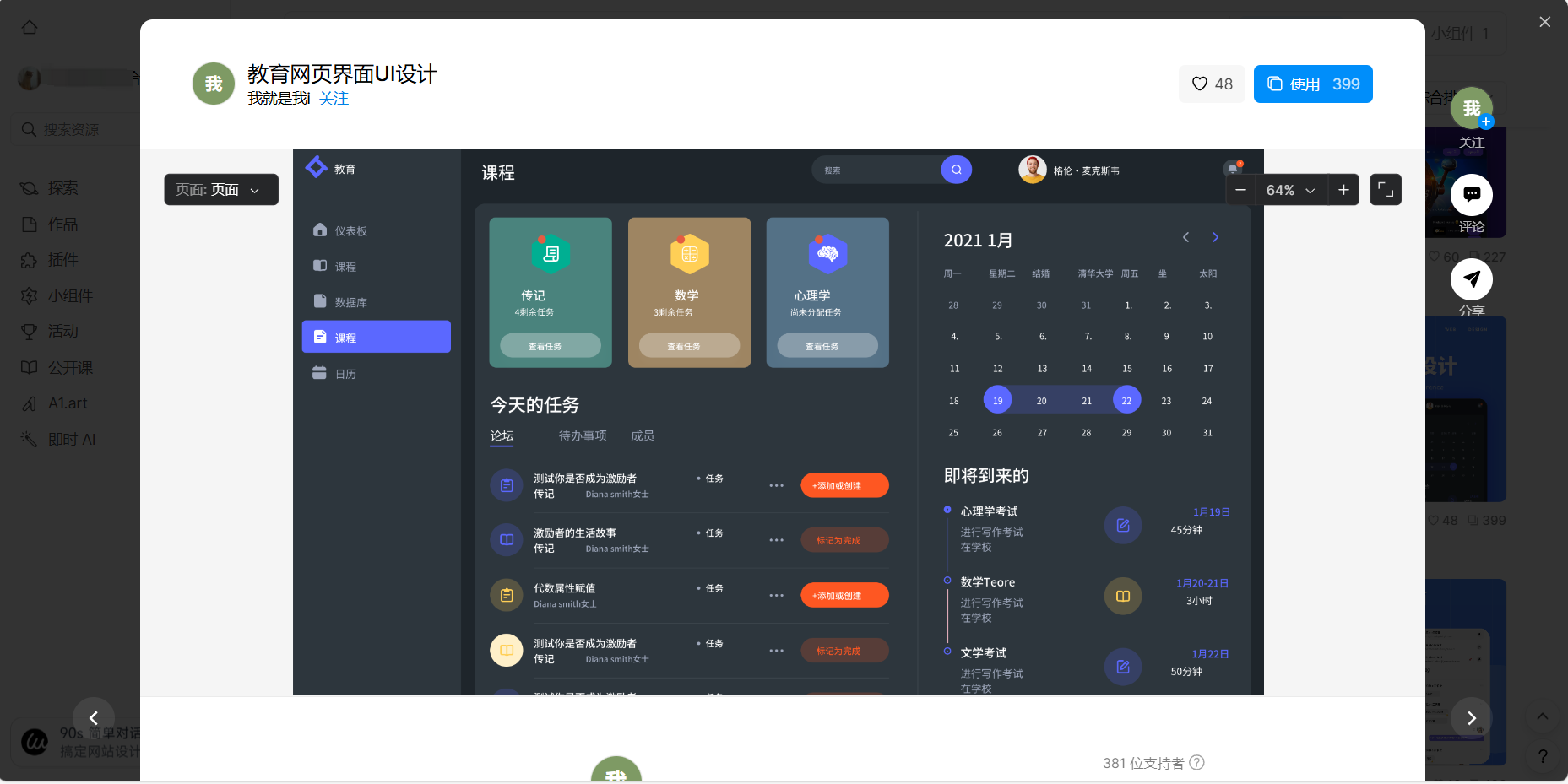
👇点击下图免费使用教育网页UI扁平化设计资源模板
总结
曾经作为主流审美的拟物化设计,如今在 UI 设计界一去不复返了,2010 年,微软率先冲出突围与乔布斯主张的拟物 UI 界面设计风格化反其道而行。可以说,这是在 UI 设计界一次重大的创新。率先开始使用扁平化设计和极具现代感的风格深得用户的心。好啦,以上就是关于 UI 扁平化的介绍,如果你还想了解关于 UI 方面的内容,可以直接移步到即时设计中,这里有关于产品、设计和开发相关更高效更有趣的用法,等你来解锁!