6个UI设计网站分享,新手友好!
更新时间:2026-02-04 15:38:22
网站设计往往比较繁杂,新手需要很长时间去学习UI设计网站,我这里有关于UI设计网站分享,分别是适合新手的即时设计FluiDui、AWWWARDS、Material Design、UI Movement、UI Garage。这 6 个网站是我强烈推荐给新手或者正在进阶的设计师朋友们,尤其是第一个网站——即时设计,该网站涵盖了大量且免费的 UI 素材,让你轻轻松松地完成设计任务。下面是关于这 6 个网站的简单介绍,感兴趣的伙伴可以来看看吧~
1、即时设计
即时设计是一个易上手的UI设计网站,我们打开即时设计的网页,就可以看到拥有 sketch figma 以及 Adobe XD 3 种软件的功能,是全网首个原生支持导入 Figma 导入 sketch 和 Adobe XD 的可在线编辑的UI设计网站。除此之外,即时设计拥有自己的资源广场,点击进入网页就可以搜索到 8632 个文件, 65 个素材库供你选择,你还可以与设计师们在线交流获得 UI -设计网站建议,总之来说,是非常不错的网站。
👇点击下图,使用即时设计资源广场免费UI设计素材
2、FluiDui
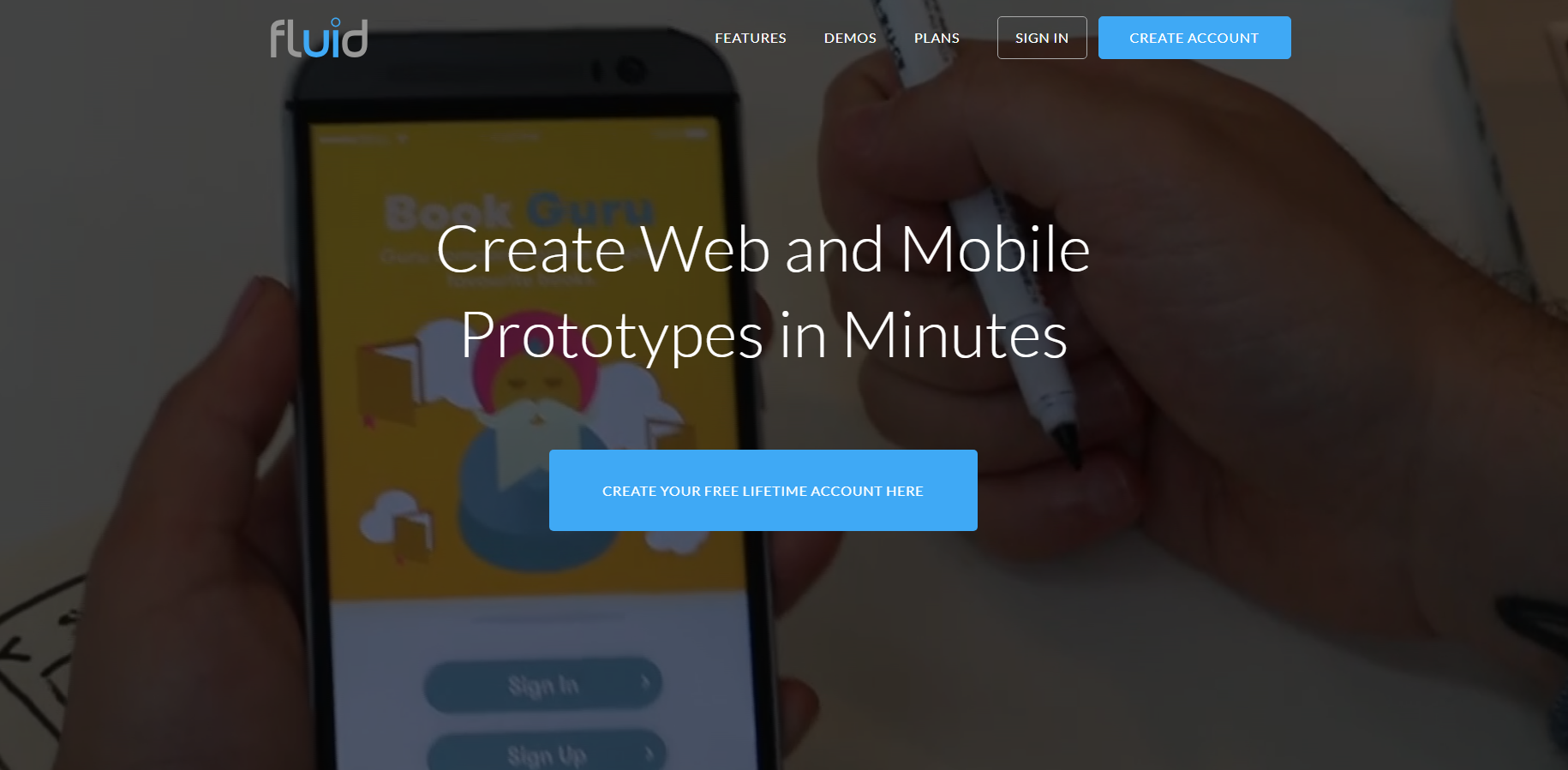
这是一款针对 iOS 手机端和 Android 手机端的UI设计网站,借助 Fluid UI ,可以在几分钟内完成创意原型并立即共享。共享反馈和协作都是内置的,在线就可以通过谷歌浏览器使用 Fluid UI 。本网站可以实时协作可以让多个设计师同时在一个原型上协同工作,如果你是手机端 APP 或者手机系统的设计师,那么这个网站绝对是你的宝藏。值得注意的是需要登录网站,才可以获得更多的免费的素材和原型设计工具。

3、AWWWARDS
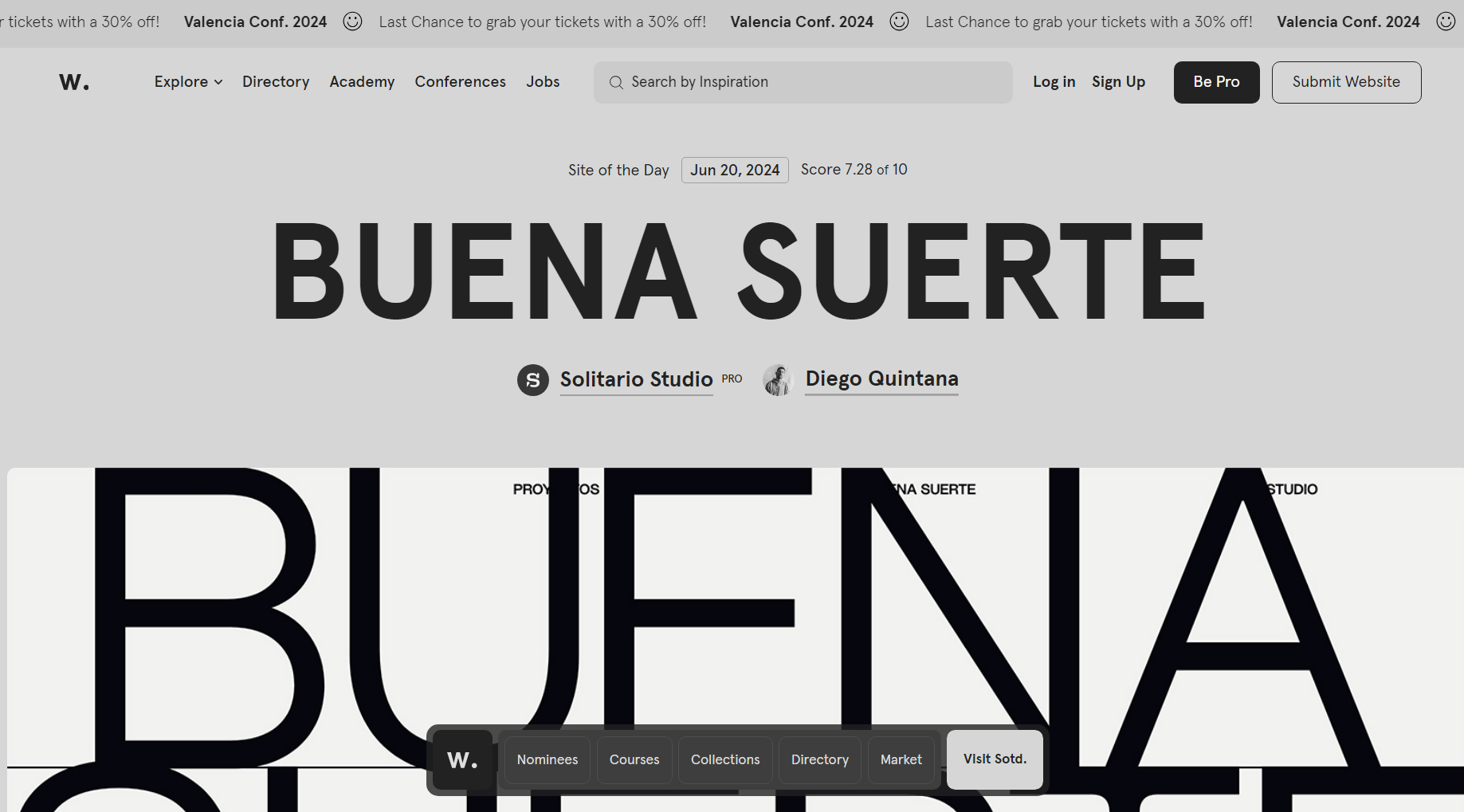
这是一款提供UI设计网站灵感素材的网站,一打开网站首页就是十分简洁高级的灰色,选择首页上面的菜单栏里的 UI 设计元素,就有 1W+ 素材供你选择。你可以点击该网站上所有的视频进行收藏学习,非常方便,该平台入驻了很多优秀的网站设计设计师,分享很多关于 UI -设计网站建议,是一个非常适合新手或者想要进阶的 UI 设计设计师学习的平台。

4、Material Design
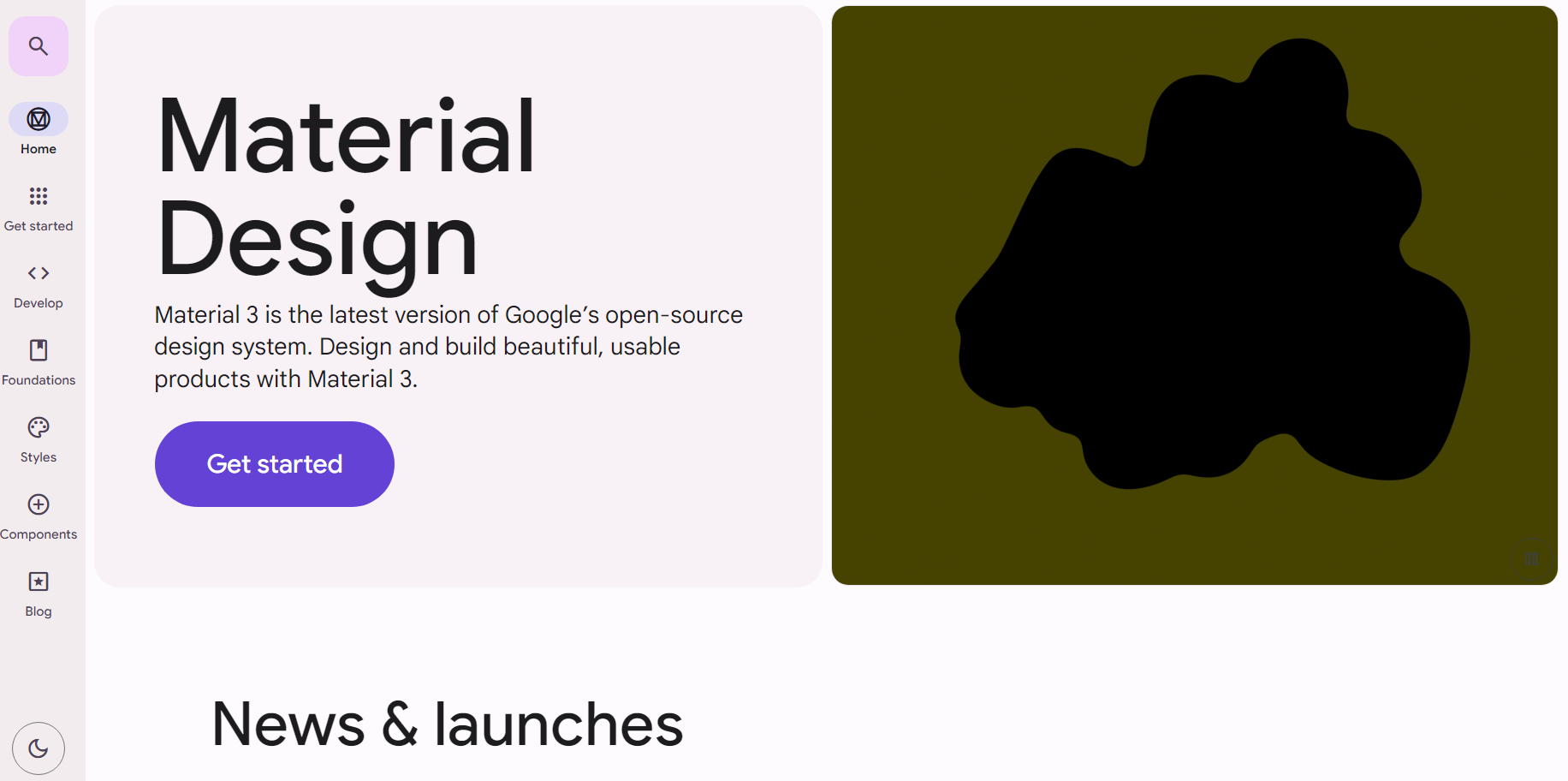
Material Design 是 Google 设计人员和开发人员构建和支持的设计系统,该网站有很多帮助设计师提供 UI -设计网站建议,你只需要点进左边的菜单栏,即可获得关于设计原则布局规范颜色和字体建议等设计要求,通过遵循该网站相关的 UI -设计网站建议,设计师可以设计出具有优秀的交互体验设计的作品。该网站在开源代码的运行下,成功简化了设计师和开发人员的工作,并帮助团队快速构建精美的产品。

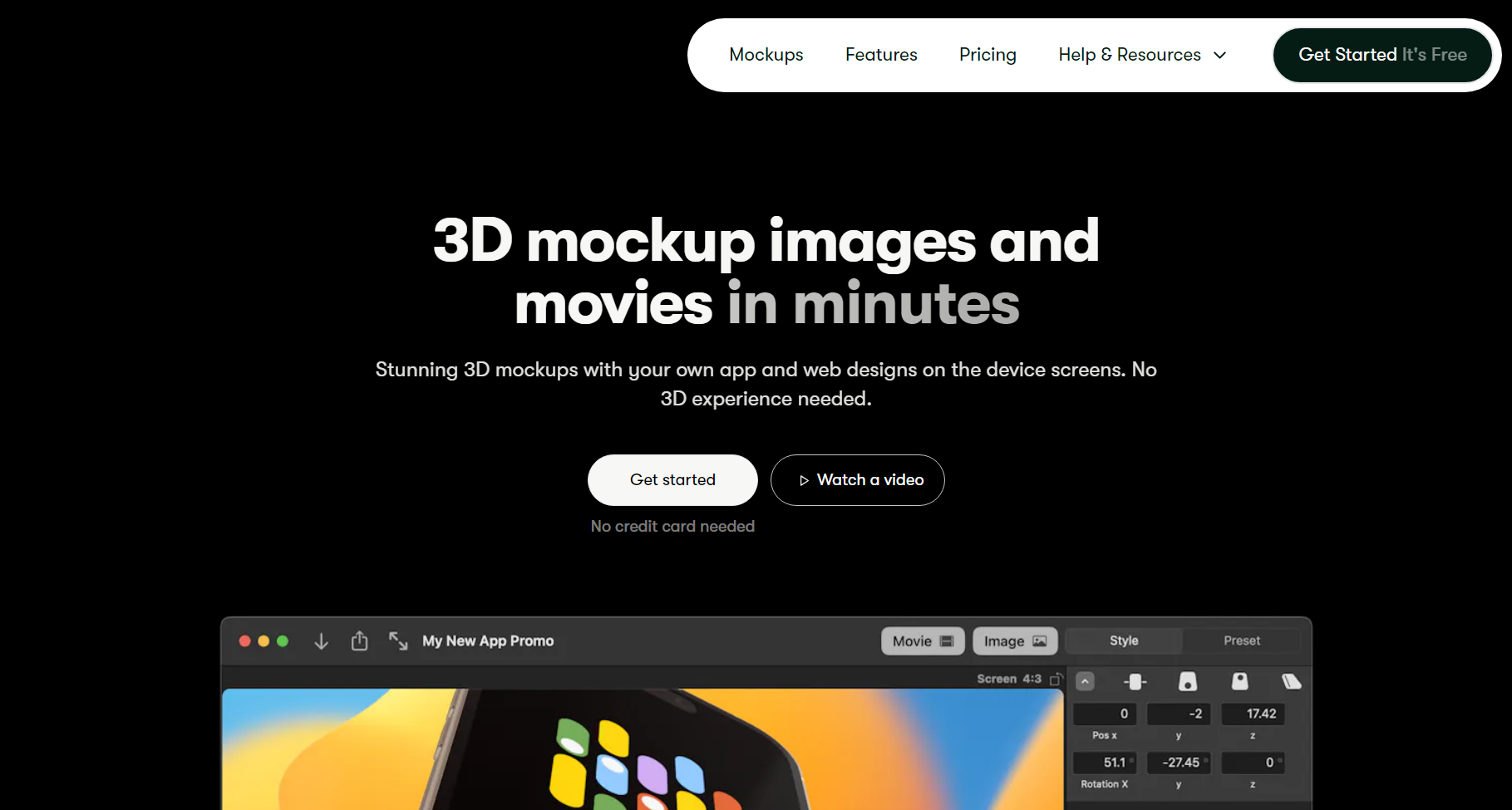
5、 UI Movement
UI Movement 是一个提供最专业和最容易上手的设计工具网站,每天都会上新新的 UI 设计作品,UI Movement 里有许多非常值得学习的动效案例,你可以注册该网站保存到你的收藏夹,你还可以对动画案例进行投票并提交自己的动画,这对于刚入门的 UI 设计师来说是具有成长性意义的,无论设计师是在寻找要克隆的 CSS 模型创意还是动画,你都会在这个网站上找到很多想法。

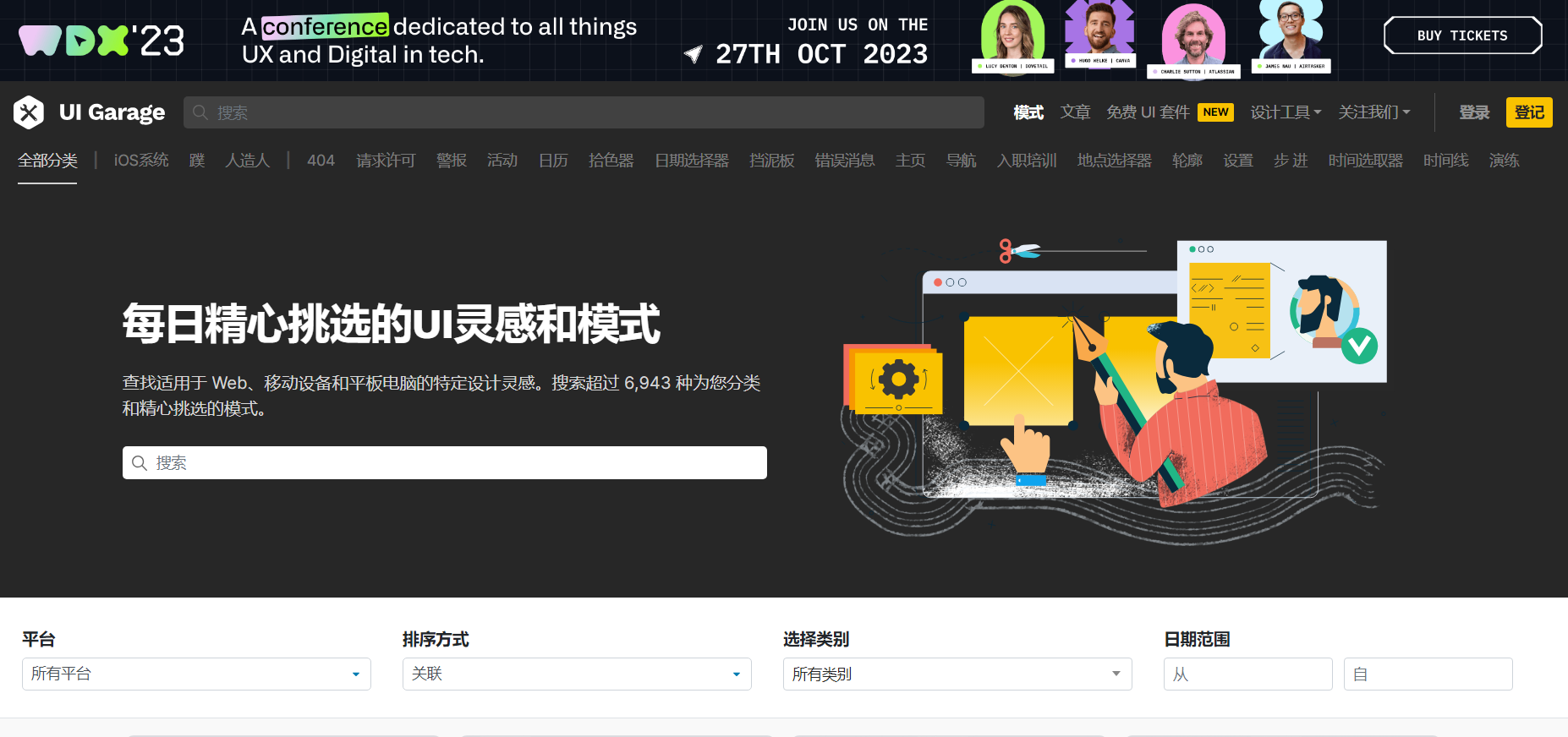
6、UI Garage
UI Garage 是一款适用于 Web 移动设备和平板电脑并且提供 UI -设计网站建议的 UI 网站,有超过 6943 种 UI 灵感和模式任你挑选。该网站陈列了许多面向网页设计师UI 设计师营销人员和开发人员等相关的工具和资源,还有很多关于 UI -设计网站建议的博客,刚入门的设计们朋友们非常值得去浏览和学习,说不定对你的工作有很大的帮助!

总结
以上就是 6 个简单上手的UI设计网站分享,新手友好,每个网站都有自己的特点,设计师朋友们可以根据自己的需求和喜好看看每一个网站的内容和产品。如果你想要综合性功能强并且不用跳转链接就可以查看 UI -设计网站建议的UI设计网站,那么可以选择即时设计的资源广场,目前对所有个人免费开放,所有内置功能均可免费使用,快来试一下吧~