按钮设计如何做好?教你 5 招搞定完美按钮设计!
更新时间:2024-01-10 11:05:40
按钮设计如何做好?好的按钮设计对于良好的用户体验至关重要。这篇文章将介绍五个按钮设计的关键方面,以确保您的按钮设计能够满足用户的需求,教你 5 招搞定完美按钮设计:设计好的按钮必须具有明确的功能,并突出重要性,易于理解,提供适当的选择,并且看起来像按钮。通过遵循这些设计规则,可以提供更好的用户体验,从而使用户更容易地与设备进行交互。
即时设计免费用,1.2w 个免费资源随便拿

1、明确按钮的功能
按钮的主要作用是执行一个特定的功能。因此,好的按钮设计必须明确表达它们的功能。为了使按钮的功能明显,可以使用图像或明确的文本标签。此外,取消按钮不应该与主要操作按钮相竞争,而应该被放置在不显眼的位置,通常用于撤消某些更改。
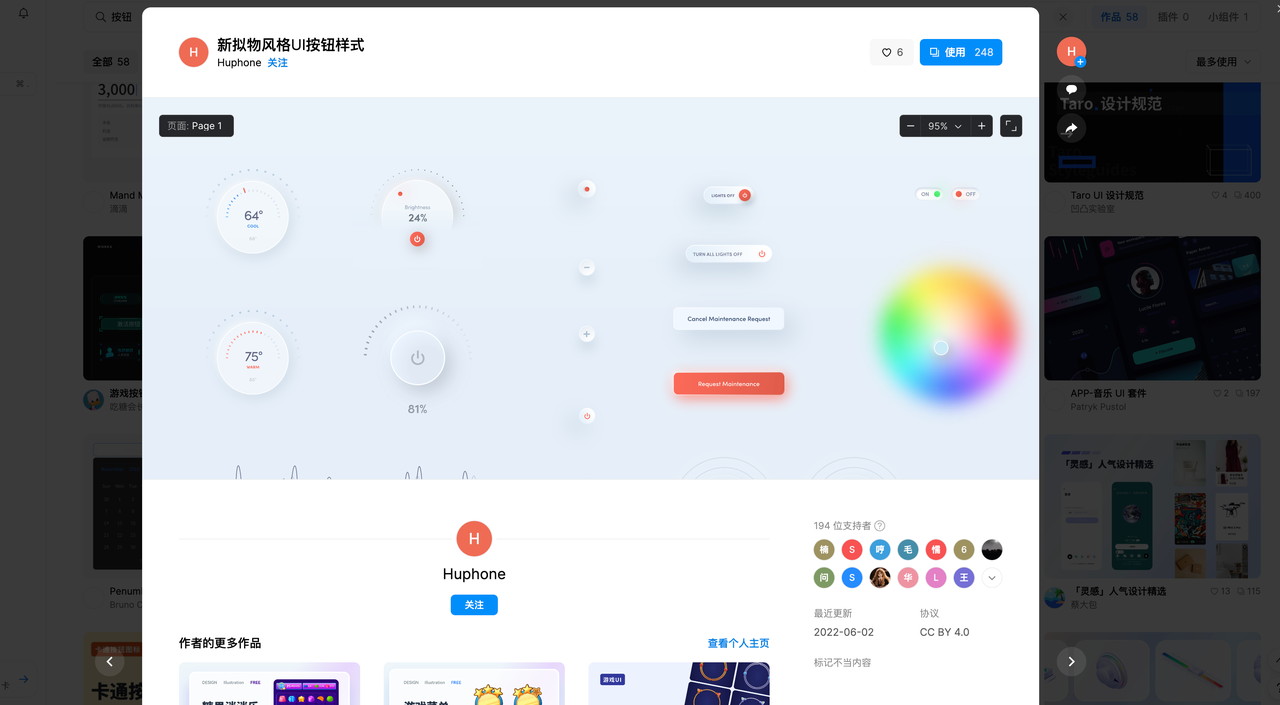
新拟物风格UI按钮样式,点击下图即可获取👇
2、突出重要按钮
重要的按钮设计应该吸引用户的注意力,因此应该使用明亮的颜色或其他视觉元素来突出它们。另外,将按钮放在易于寻找的位置,如页面的中心或屏幕的底部,可以使它们更易于找到。
3、简单易懂的按钮设计
为了使按钮设计易于理解和使用,设计应该简单易懂。对于调查表等复杂操作,按钮应该使用通用的符号,如箭头,以帮助用户理解按钮的作用。在按钮的排列方面,应该考虑用户的阅读习惯和文化差异,例如将“上一步”按钮放在左侧。
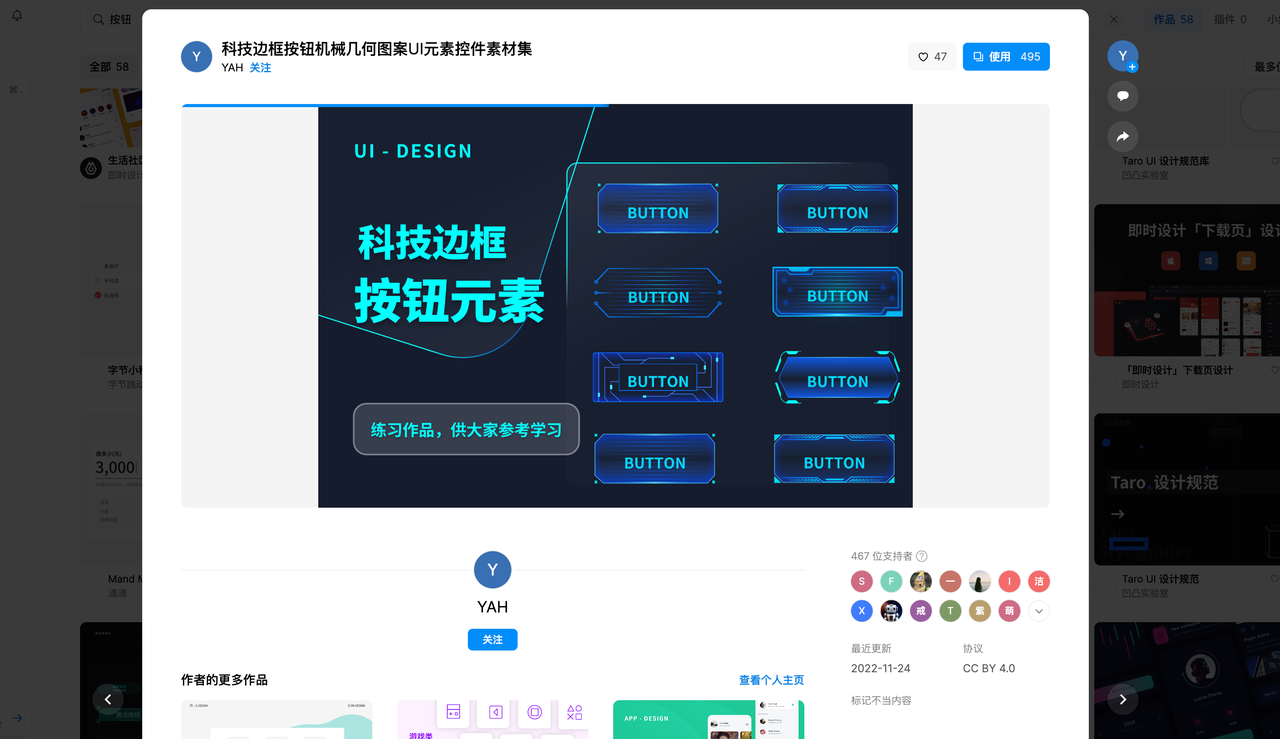
科技边框按钮机械几何图案UI元素控件素材集,点击蓝字即可获取

4、提供适当的选择
在尽心按钮设计时,不应该一次提供过多的选择。用户会感到混乱和沮丧,并可能放弃使用该系统。为了减少用户的选择,应该优先考虑最重要的操作,并按照优先级进行排列。
5、让按钮看起来像按钮
最后,按钮设计应该看起来像按钮。使用对比度较高的颜色,适当的边距和填充以及阴影可以帮助按钮从背景中脱颖而出,并突出其功能。同时,它们应该被设计成易于点击,以便用户可以轻松地使用它们。
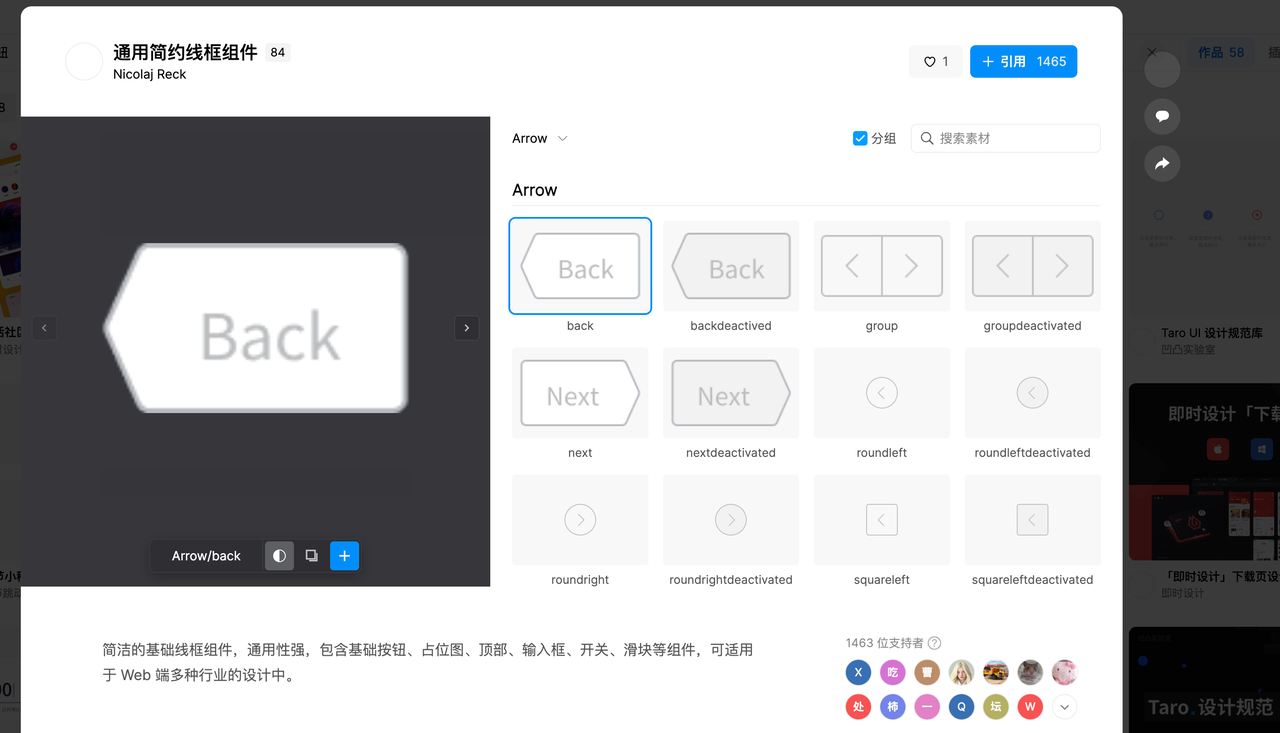
简洁的基础线框组件,通用性强,包含基础按钮,点击下图即可获取👇
总之,设计好的按钮应该有明确的功能,突出重要性,易于理解,提供适当的选择,并且看起来像按钮。通过遵循这些设计规则,可以提供更好的用户体验,从而使用户更容易地与设备进行交互。