谈谈可用性设计色彩对设计的影响,每一位设计师都应该了解
更新时间:2025-07-18 14:56:35
说到设计,大家是不是经常会听到一个词 ——“视觉冲击力”?在所有影响视觉的元素中,色彩绝对是最直观、最有力量的存在。好的色彩设计,可以让你的作品更吸引人,并且传递出品牌的情绪、价值,以至于影响到用户的决策。但问题来了,色彩真的有那么神奇吗?设计师又该如何掌握可用性设计色彩的技巧呢?别着急,这篇文章就带你从基础到进阶,聊聊色彩的那些事儿,顺便教你一些实用的配色技巧,真正让你的作品” 活 “起来!
1、可用性设计色彩之基础问答:你真的懂三原色吗?
很多人初学设计,第一步就是从” 色彩三原色 “开始。小时候学的” 红黄蓝 “三原色还记得吧?但其实,设计中的三原色分两种:
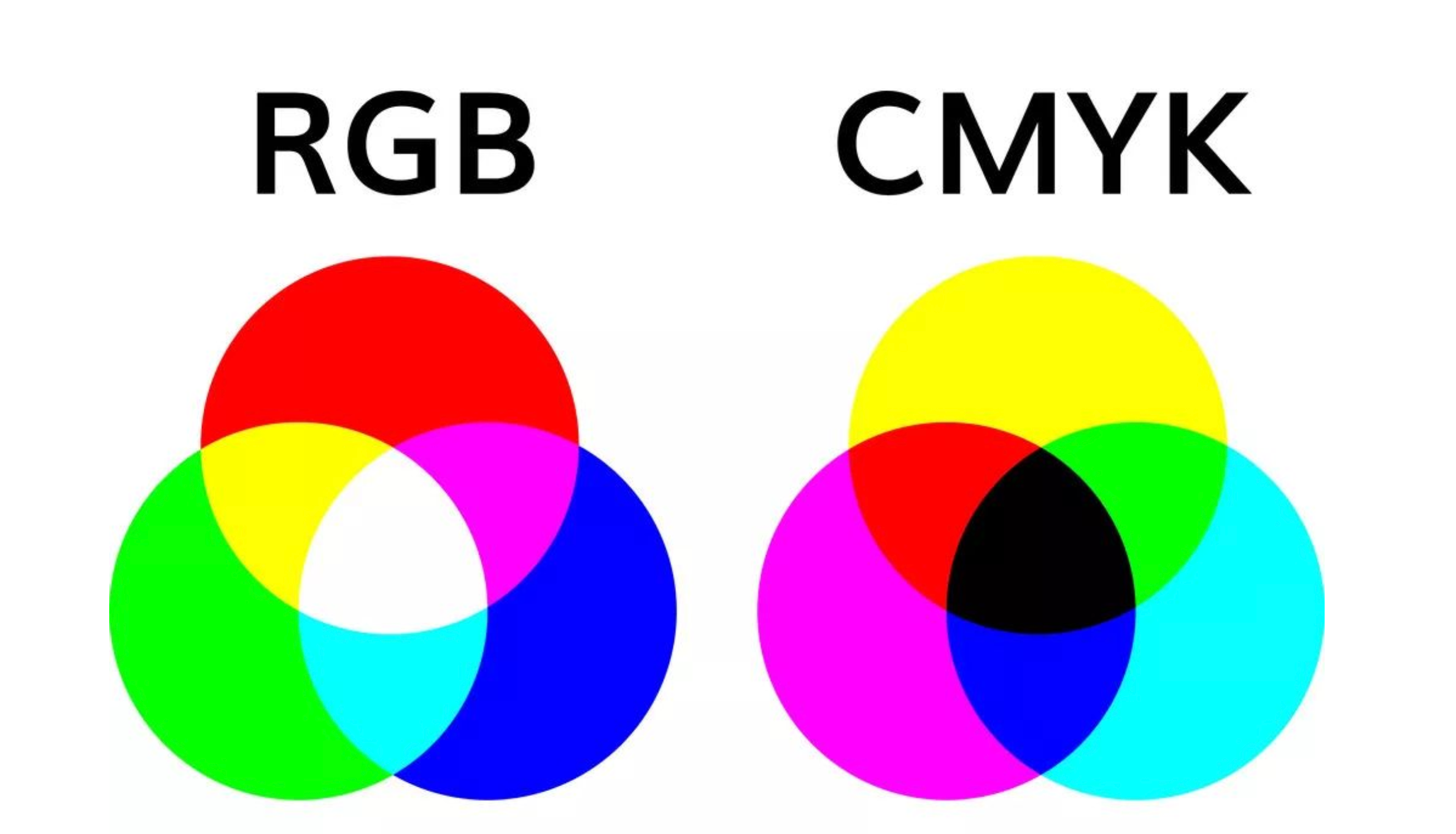
一是 RGB(光学三原色),红、绿、蓝,主要用于屏幕和数字设计。比如你手机屏幕上的所有颜色,都是这三种颜色混出来的。二是 CMYK(印刷三原色):青、品红、黄,再加一个黑色,用于印刷。

所以,如果你是做 UI 设计,RGB 是你的主战场;如果是做海报印刷,CMYK 会是更稳妥的选择。别搞错,不然你调的颜色到了打印环节,可能就会收获面目全非。
虽然他们看起来颜色五花八门,但其实他们的变化主要靠三个维度:
- 色相:颜色的种类,比如红色、蓝色、绿色。
- 饱和度:颜色的纯净程度,饱和度高就鲜艳,饱和度低就灰蒙蒙的。
- 明度:颜色的亮度,亮就是浅,暗就是深。
举个例子,想象一下你喜欢的蓝色,可以是浅蓝、天蓝、深蓝,甚至是灰蓝,这些变化其实就是在调明度和饱和度。
2、可用性设计色彩之情绪密码:你想让用户怎么 “感受” 你的设计?
说完了三原色,我们再来看看不同颜色所代表的“意义”。
你有没有发现,不同的颜色会让人产生不同的情绪?这不是巧合,色彩真的能 “操控” 情绪。 比如说红色让人联想到激情、紧张甚至是危险。它非常适合需要吸引注意力的场景——超市里的促销广告,影视电影中的紧急按钮,还有大街上常见的麦当劳,之所以采用大篇幅红色设计,就是想让你觉得 “快!赶紧买!” 不过,这也有弊端,就是红色用多了会让人视觉疲劳,不太适合大面积铺开。

蓝色则是让人联想到冷静、可靠的代名词。一些国内外新兴科技公司、金融机构都特别偏爱蓝色,比如 Facebook、腾讯。因为蓝色从视觉上会给人一种安全感,但如果全是蓝色,会稍显冷漠。

至于绿色呢?绿色跟自然挂钩,给人健康、环保的感觉。一般有机食品或健康品牌都爱用它,比如 Whole Foods。而黄色就比较活泼了,有点像小太阳,带来希望和欢乐,还记得儿时看的天线宝宝吗?它适合儿童品牌,但也经常出现在警示场景,比如交通标志,提醒你注意!

当然,这些 “情绪密码” 不是绝对的,具体怎么用还得看你所使用的场景和目标。
3、可用性设计色彩之配色技巧:怎么搭才能让作品更出彩?
就具体场景来说,我们可以更好的理解配色,掌握几个套路就能让你的作品看起来更专业。
单色设计是最简单也最不容易出错的配色方式。只用一种颜色,通过调整它的明度和饱和度,来营造层次感和视觉统一感。比如浅蓝搭配深蓝,特别适合科技类设计,冷静又专业。
点击下图直接进入即时设计使用该模板👇
如果你想让画面更有冲击力,可以试试对比色搭配,比如红绿、蓝橙。对比色带来的视觉张力特别强,但别用太多,比例控制在 3:1 左右比较好。
点击下图直接进入即时设计使用该模板👇
邻近色搭配和对比色是一对好朋友,是一种更和谐的搭配方式,比如蓝色和绿色、黄色和橙色。邻近色看起来舒服,适合温暖、轻松的场景。
点击下图直接进入即时设计使用该模板👇
还有这几年特别流行的渐变色,尤其是在 UI 设计里。它能让画面更有层次感,比如 Instagram 的标志性渐变,就是从橙色到紫色的过渡,看着就很有活力。不过,配色并没有绝对的标准,设计师可以根据需求大胆尝试,只要别让画面显得杂乱无章就行。
点击下图直接进入即时设计使用该模板👇
4、可用性设计色彩之学会用设计工具释放灵感
有时候,灵感来了,但工具不顺手,设计效率就会大打折扣。这时候选对工具就很重要了。比如,最近很多设计师都在用即时设计。
即时设计的资源广场有非常多合适的配色方案模板。比如你想要对比色、渐变色,都可以一键使用,特别适合刚入门或者赶工期的时候。它的色板管理功能也特别贴心。你可以把品牌的主色调提前存进去,随时调用,避免每次都重新调色。还有多人协作功能,在即时设计里面,团队设计完全无缝衔接,特别适合需要频繁调整色彩的需求。
一键进入即时设计资源社区👇