UI卡片设计详细教程,设计师必收藏
更新时间:2023-11-01 14:07:46
本文将讲解设计师必收藏的 UI 卡片设计详细教程,超简单!确定卡片的内容和功能、设计卡片样式、确定卡片的大小和位置、设计卡片的内容、添加卡片交互操作、测试和调整卡片、和页面整合这 7 个步骤就是本次为大家带来 UI 卡片设计的详细教程。 UI 卡片设计已经成为了 UI 界面中重要的组成部分,它不仅非常灵活,更是一种自由的设计语言,可以让用户快速地获取重要信息和完成操作,给用户带来良好的使用体验。这年头,如果你还不会 UI 卡片设计,那可就太说不过去了,快来一起看看吧!
1、确定卡片的内容和功能
不同类型的卡片设计重点和目的也是不一样的,比如电商 UI 卡片设计要展示产品价格和产品特色,激发用户的购买欲望;仪表盘 UI 卡片设计以展示数据为主,大部分都是图表,让用户可以快速理解数据。所以 UI 卡片设计的第一步是根据自己产品的定位来设计卡片的内容和功能等。
2、设计卡片样式:
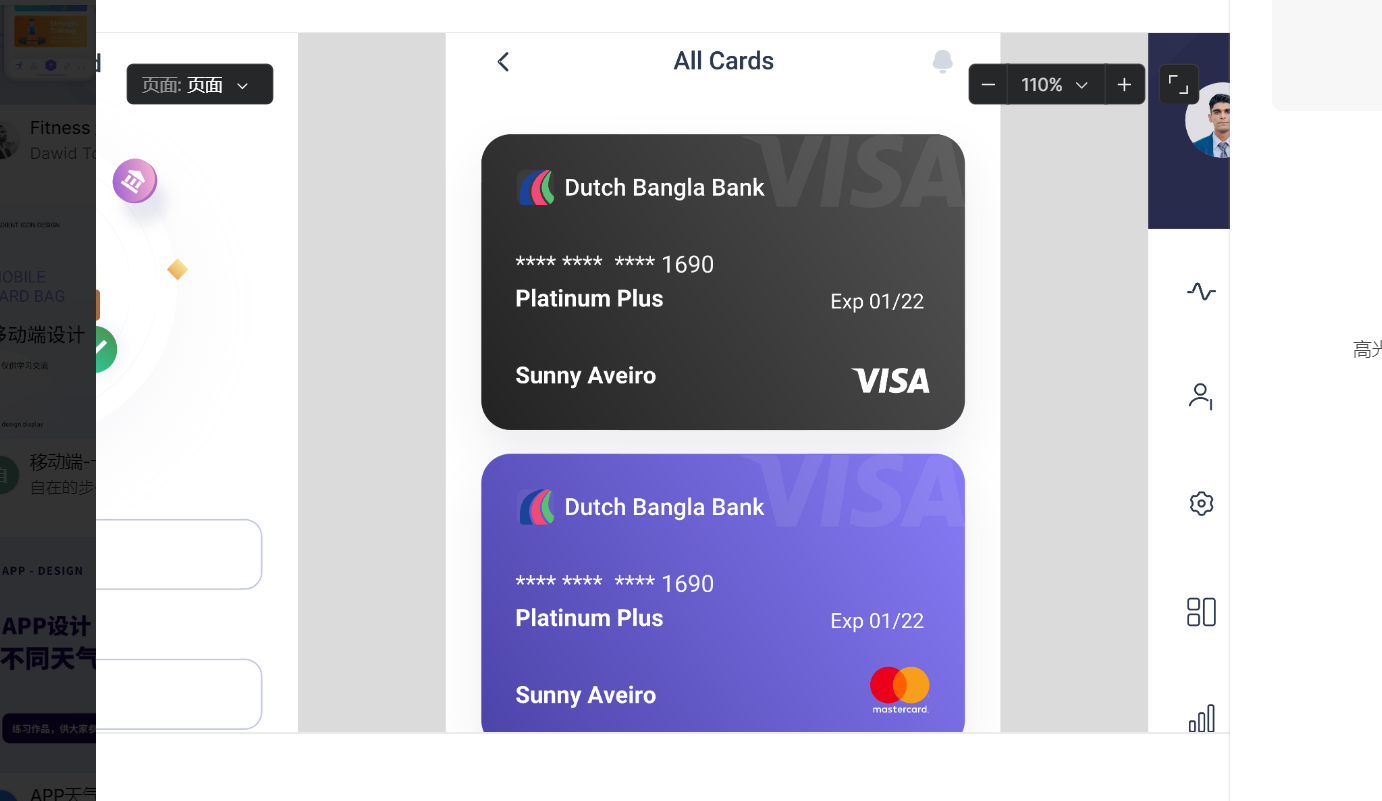
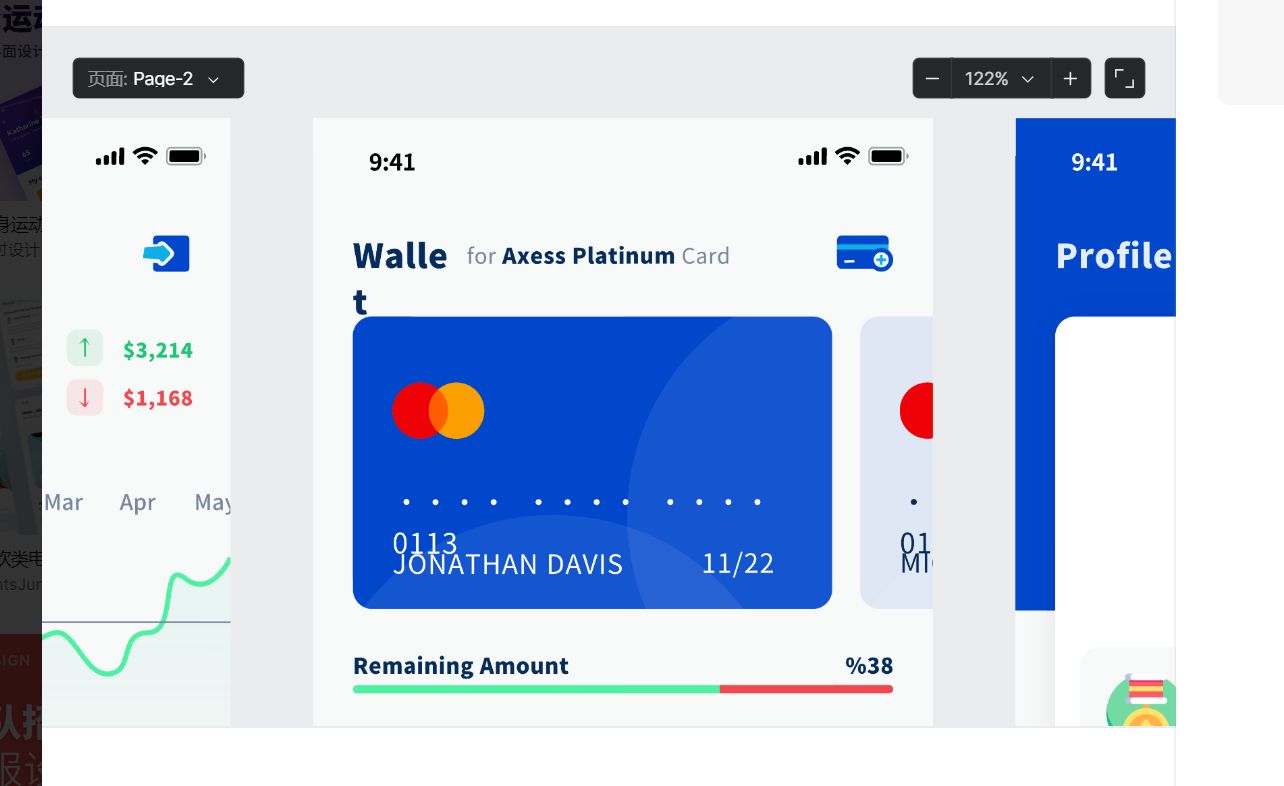
根据卡片内容和功能的不同,我们来设计不同的卡片样式,比如形状、颜色、图标等。很多设计师在设计卡片样式时会在卡片外围添加一个描边框或者投影,尤其是当背景是白色时,这是为了让卡片与背景形成对比,突出卡片内容。

3、确定卡片的大小和位置
根据内容和整个布局的需要来确定卡片的大小和位置,在 UI 卡片设计一定要注意留白,在每个卡片留出一定的空白,可以更加突出卡片,整个页面的信息也会变得更加清晰。让用户可以有精力看完一张卡再看下一张。

4、设计卡片的内容
根据 UI 卡片的内容和功能,设计卡片的内容,例如文字的字体、颜色、大小、对齐方式等。卡片的字体要相对大一些,可以让用户更快注意到,也方便用户操作。在卡片的内容上要注意,卡片不能太过于复杂和冗长,要展现重要信息,而不是全部细节,让用户一眼可以看明白卡片的内容。
5、添加交互操作
卡片给人最直观的感受就是操作方便,卡片会自带链接,在交互操作的设计上一般都是单击、拖拽、滑动等,让用户使用起来很方便。
6、测试和调整
UI 卡片设计后,需要进行测试和调整,保证卡片在不同的设备和不同的屏幕下都能正常显示和使用。
7、整合
最后,将设计好的卡片和整个 UI 界面结合起来,确保卡片与页面元素协调一致,形成统一的界面风格。
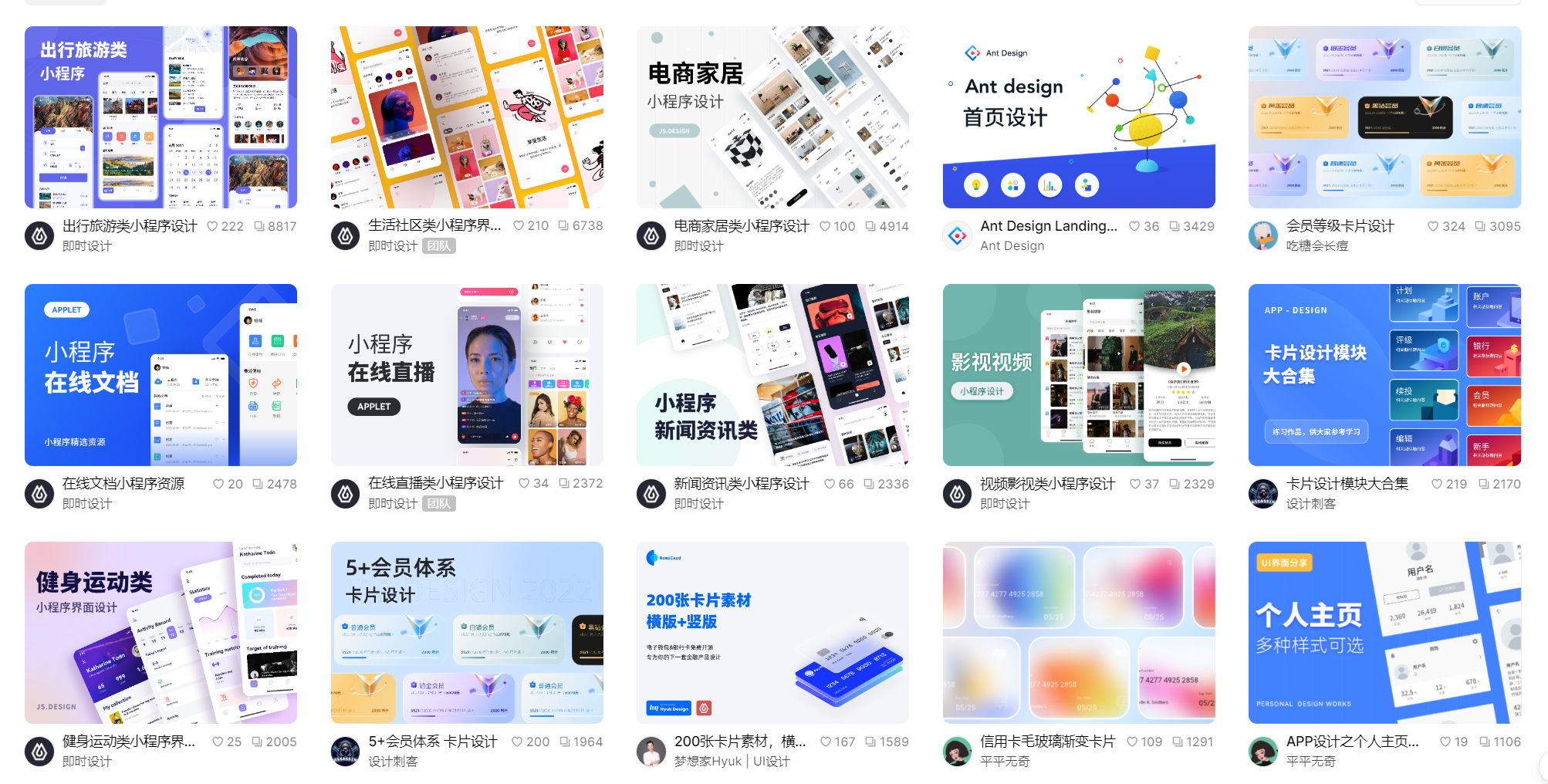
如果大家想要立马上手实践的话,可以去即时设计试试,它是国内一个专业的 UI 设计工具,不需要下载,在浏览器中打开就可以使用,省去了我们下载软件的时间。即时设计拥有很多 UI 卡片设计的模板,有直接复刻大厂的,也有优秀设计师的作品,你可以获得很多卡片设计的灵感。同时你也可以直接使用模板,把它们修改成你想要的样子,即时设计在国内已经拥有了超过百万的用户,还是非常靠谱的!
点击图片立即获得免费的 UI 卡片设计模板👇
好了,以上就是本文的全部内容,这 7 个步骤可以说是非常详细了,看完是不是觉得 UI 卡片设计还是挺简单的,前期确定卡片设计的内容和功能,在设计过程中要多从用户的角度出发,以用户使用起来方便为核心。如果你不想动脑筋去想 UI 卡片设计的具体细节,可以去即时设计的资源广场看看,它有很多专业的 UI 卡片模板,可以直接无脑使用,而且全部免费,导出时还可以选择不同的格式,简直就是卡片设计时的作弊神器!