信息架构图这样做三分钟搞定
更新时间:2025-07-18 16:36:35
在数字化时代,信息架构图已经成为产品设计和开发中不可或缺的工具,不论是你作为个人用户来表达自己的思路,还是数字化产品想要展现出产品优势,清晰的信息架构图一定能给你带来很大的帮助,不过很多人经常问的是:信息架构图怎么做?一提到信息架构图就觉得复杂难搞,但是当你有了一点基础的了解后,再配合上一些合适的工具,你就可以在短短的三分钟搞定交互文档信息架构图。那么本篇文章将会带你通过一个简单实用的工具来快速上手信息架构图的制作,从确定目标到选择工具再到实际操作,逐步拆解复杂的流程,并分享一些便捷的模板资源,希望能够帮到你!
1、主要的信息架构图设计步骤
首先我们要明确交互文档信息架构图是信息架构图设计是服把我们的思路能够更好地、更简洁地展示出来的一个工具,制作信息架构图要明确信息结构、理清内容层次的关键步骤,以下是我的制作心得:
- 首先,明确目标和目标的需求是制作信息架构图的基础。首先我们要问自己要解决什么问题,是要展示还是解决需求;
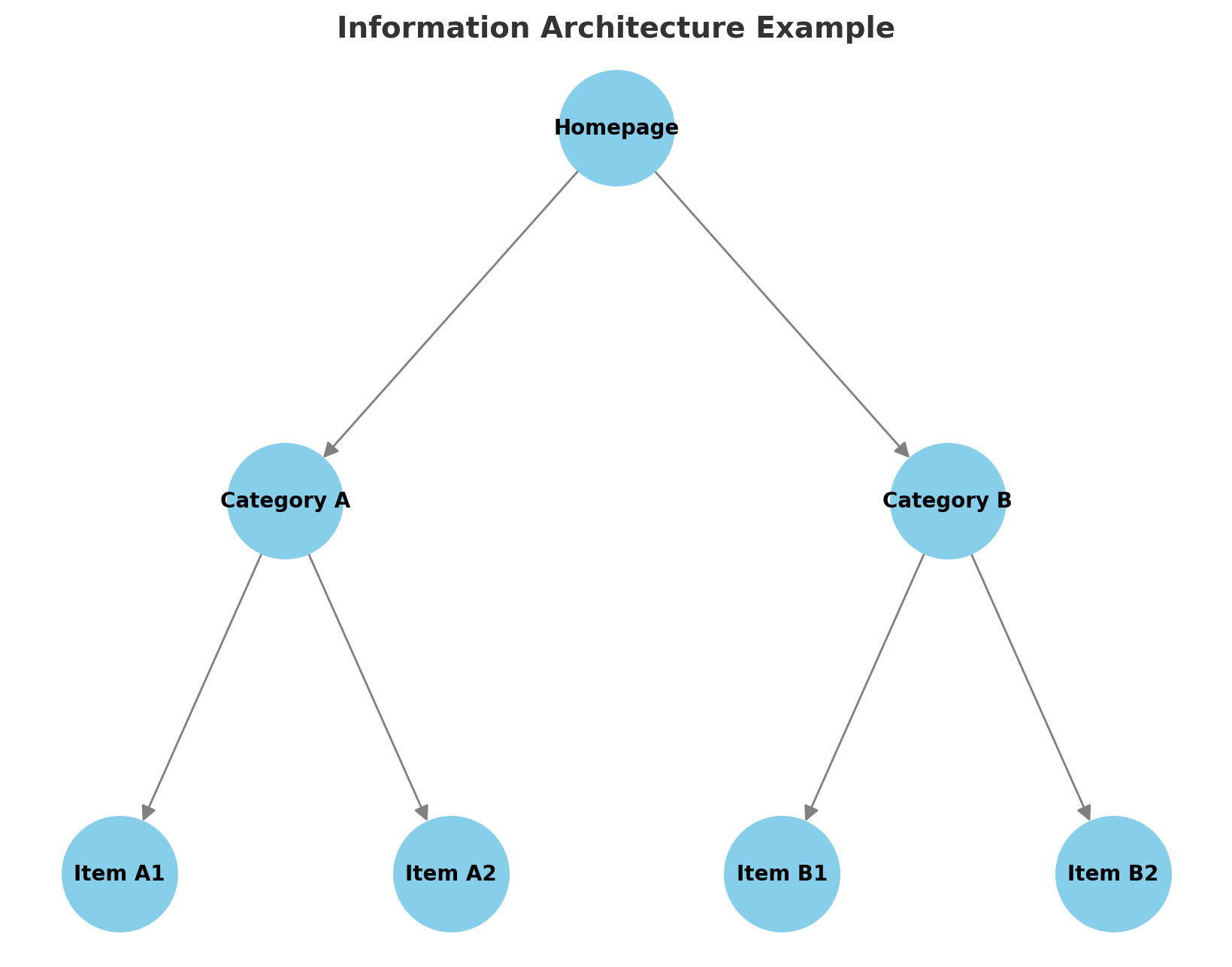
- 然后在明确目标的基础上进一步明确各内容之间的层级和逻辑关系,可以通过树状图或流程图来展示信息架构的层次,就比如我下面这张图所展示的一样:

- 我们可以选择一款合适的工具,例如即时设计或 Miro ,开始绘制初版信息架构图。使用简单的方框、箭头和标签来表示页面、模块及其关系,注意,一定要让界面尽量简洁易懂;
- 最后就是完善自己的信息图,确保上面的每一个流程都能够有所依据,逻辑关系流畅。
2、关于信息架构图怎么做的小技巧
如果说你在听了上面交互文档信息架构图的步骤以后还是不懂信息架构图怎么做,或者是个别的地方依旧有问题,那么可以参考一下我下面要提到的一些关于信息架构图怎么做的小技巧:
- 以结果为导向,倒推。比如说你可以先从你制作架构图的最终目标结果来倒推前面的步骤和逻辑关系,有时候正面想不通的话可以尝试倒着思考;
- 再者就是从内容出发,在开始绘制前,全面梳理项目中所有的内容,避免遗漏。同时,将相似或相关的内容归类,这样可以清晰地展现出信息之间的逻辑关系;
- 尤其要注意的是,架构图一定要做到简洁,它不像是其他工作,做得越全面看起来越复杂就越厉害,简洁是关键。尽量将信息层次控制在3-4级以内,如果信息量过大,可以通过分模块或增加清晰的指引来解决。
- 要么就是选择合适的工具如即时设计、Figma 或 MindMeister 等实用的架构图绘制工具,可以让你的信息架构图制作更加高效、专业

3、交互文档信息架构工具推荐-即时设计
上面我反复提到的一个工具即时设计,因为我也反复说过在信息架构设计中,选择一款高效实用的工具尤为关键,我经常用即时设计的主要原因是它具备强大的在线协作功能,让团队成员可以实时参与编辑和反馈,大幅提高设计效率。在制作信息架构图时,即时设计提供了丰富的模板库,涵盖了从简单的层级结构到复杂的交互流程的多种需求,更值得一提的是,即时设计还支持云端存储和分享,设计完成后可以一键生成链接或导出多种格式,包括 sketch 、 figma 和 adobe XD 格式,并且还支持制作交互文档信息架构图,功能强大。
点开下面的图片即可免费使用即时设计👇
信息架构图是设计流程中不可或缺的一环,掌握设计步骤、运用技巧以及选择合适的工具,能够大幅提升你的工作效率,希望通过这篇文章以及我说推荐的即时设计,你能够快速上手信息架构图的设计,并在实际工作中运用这些方法和工具,制作出满意的交互文档信息架构图!