3分钟掌握Sketch Measure使用方法,非常简单
更新时间:2025-12-29 18:41:21
Sketch Measure 作为 Sketch 中辅助测量标注的重要插件,在使用时主要有 5 个步骤:分别是安装插件、选择图层、打开面板、测量标注以及导出结果。Sketch Measure 作为一款具有丰富功能的切图工具插件,能够为用户提供测量、标注、导出等多种功能,并能支持多格式的文件导出,还是比较方便的。不过,它作为 Sketch 插件,也同样只能用于 mac OS 系统,对很多国内的设计师来说不太友好。因此,本文除了会为大家介绍 Sketch Measure使用方法之外,也会为大家介绍另外一种能更方便完成切图的工具「即时设计」的使用方法。
次世代在线设计工具「即时设计」点击图片跳转即可免费使用,切图标注超级方便👇
1、Sketch切图工具 Sketch Measure 的使用方法
(1)安装插件
安装 Sketch Measure 在Sketch软件中就能直接实现。用户只需要打开插件菜单,选择「Manage Plugins」选项。在弹出的插件管理窗口中,搜索并安装「Sketch Measure」插件即可。
(2)选择图层
在 Sketch 中打开设计稿,鼠标单击选择要测量和标注的图层。一个小妙招是,按住 Shift 键就可以点击多个图层来进行多选,超级方便。
(3)打开面板
在Sketch 中找到刚刚安装的 Sketch Measure 插件,点击 Show/Hide Panel 选项,就能打开Sketch Measure的面板。当然啦,如果想要更加方便,用户可以使用快捷键 Cmd + Option + M 来打开面板。

(4)测量标注
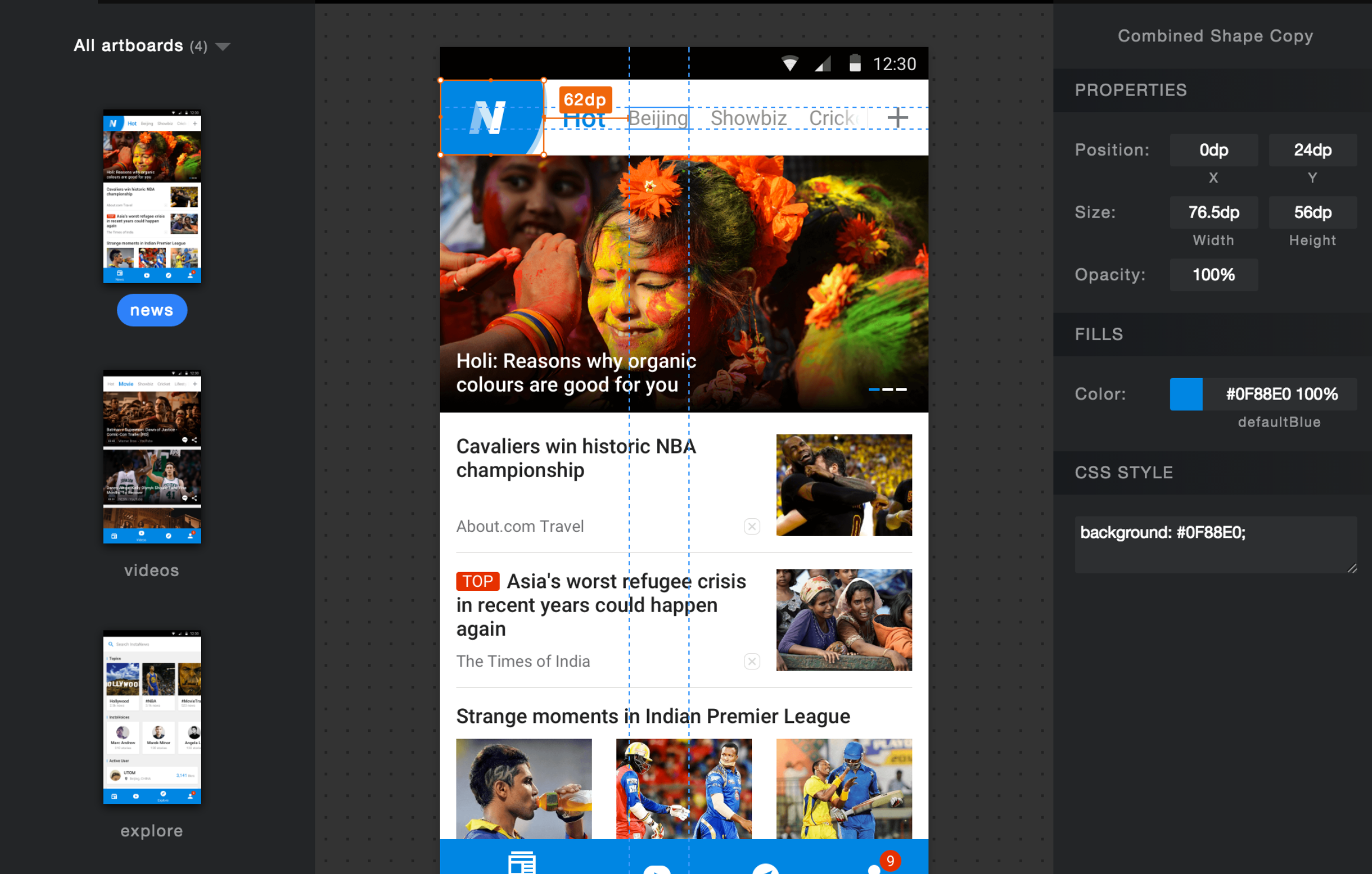
打开面板后就能在编辑界面看到选中图层的各个信息,例如尺寸、间距等,也可以利用箭头、水平线等工具来添加标注。当标注被拖动到设计稿中的对应位置时,还能自动与图层关联并显示测量结果。
(5)导出结果
在 Sketch Measure 面板中点击 Export,就能将标注信息导出为 HTML 文件或者将设计稿和标注一起导出为图片文件,整个过程还是比较方便的。
2、「即时设计」在线方便完成切图的使用方法
在对 Sketch Measure使用方法进行介绍时,大家也能看出,使用 Sketch Measure 需要单独下载后才能切图,而且只能在 Mac 电脑中使用。接下来,本文要介绍的就是一种不用下载插件、各个平台都能方便切图的在线软件「即时设计」,只需要 2 步就能完成。
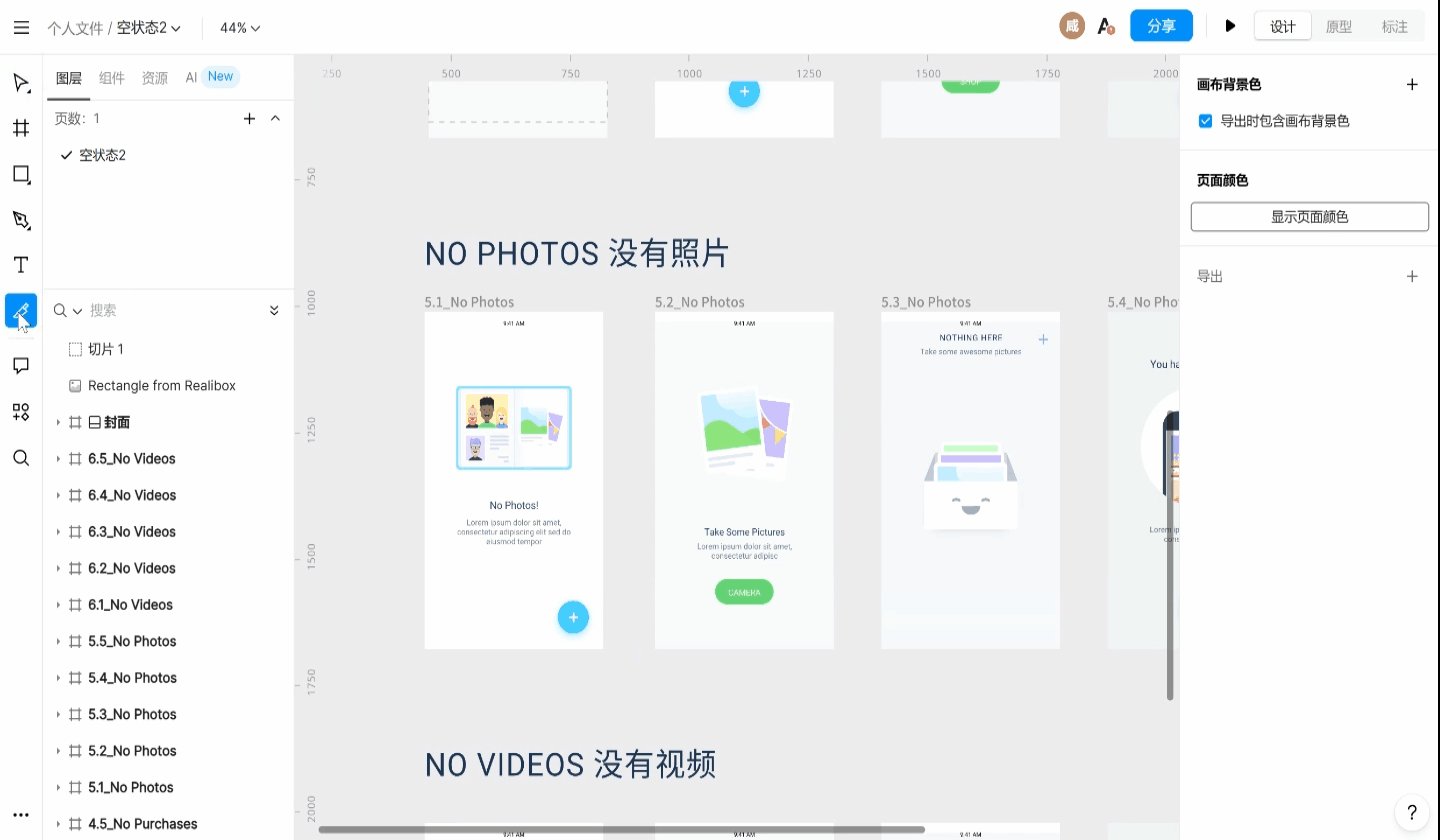
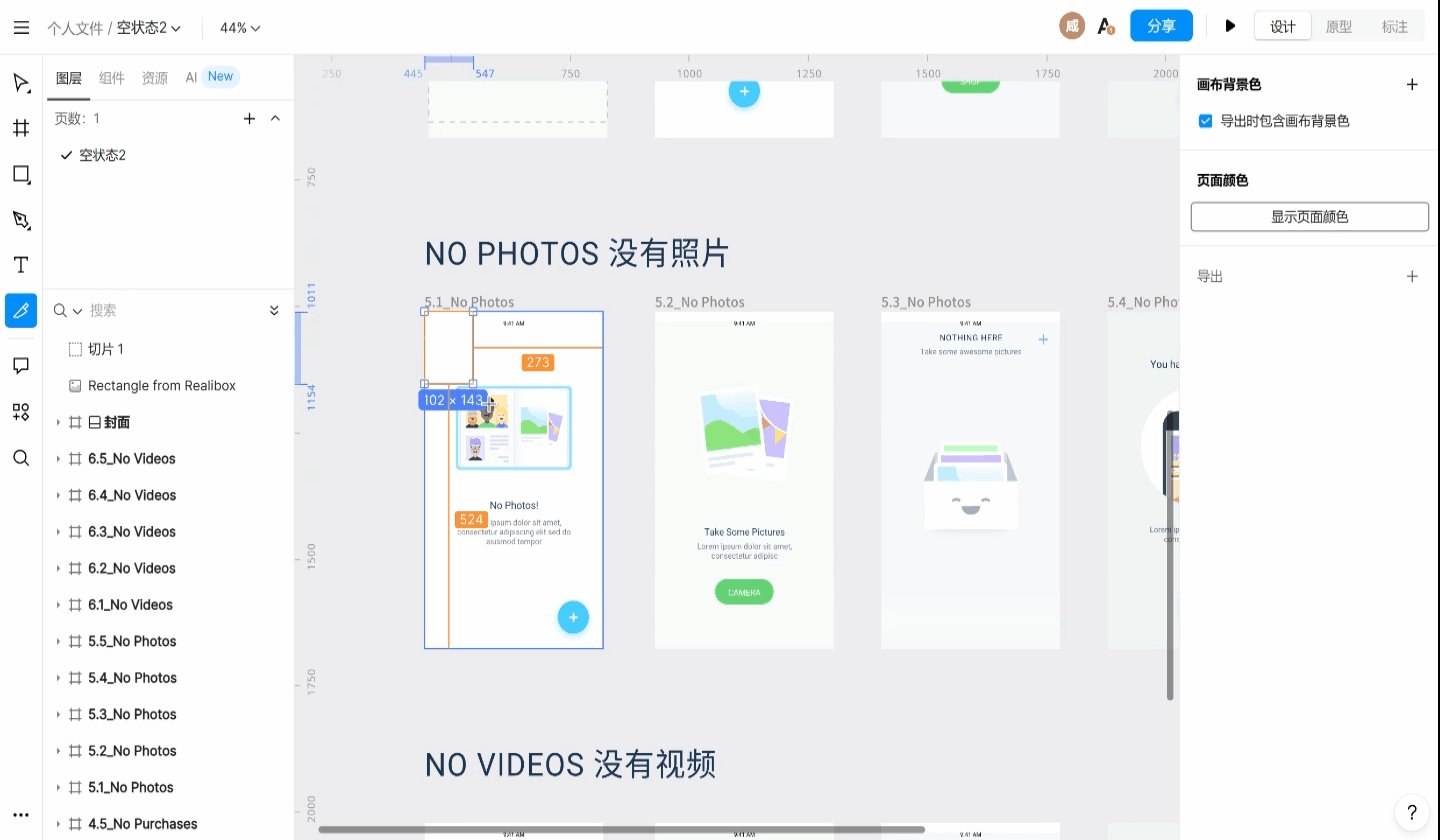
首先,在「即时设计」的工作台中导入或新建文件完成设计,随后打开进入编辑界面。
一站式在线标注轻松实现,点击图片跳转「即时设计」获取不一样的设计体验👇
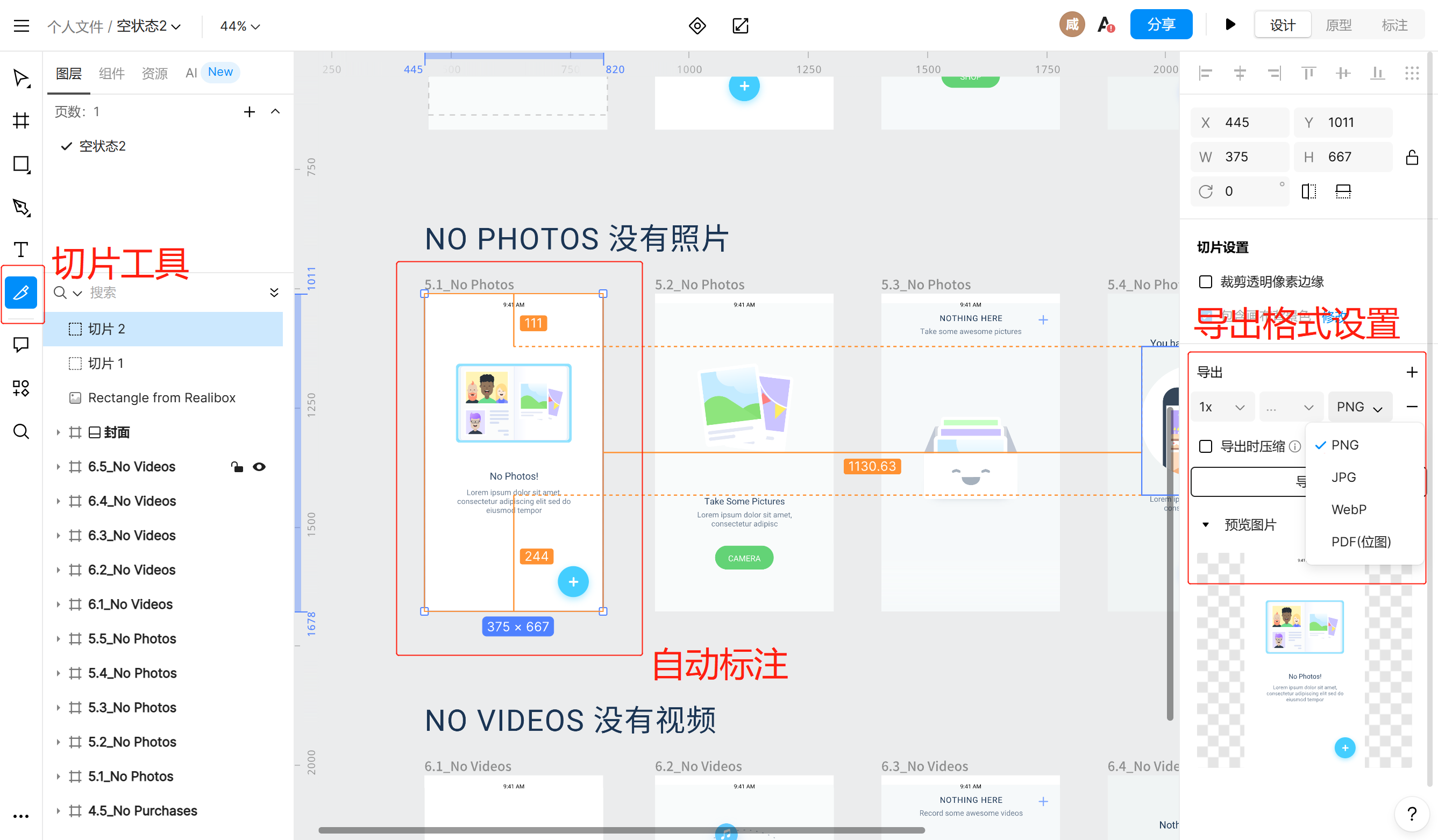
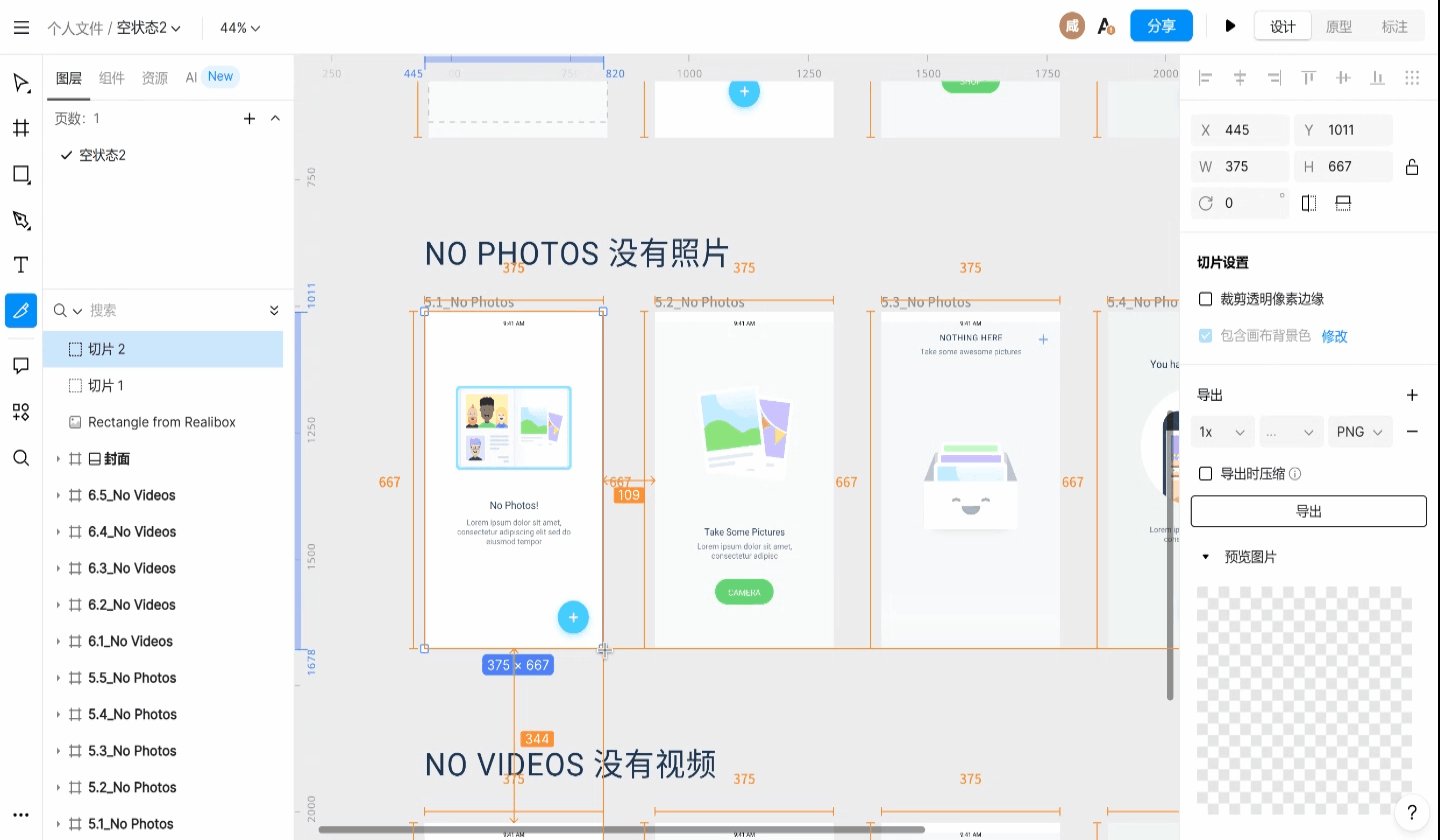
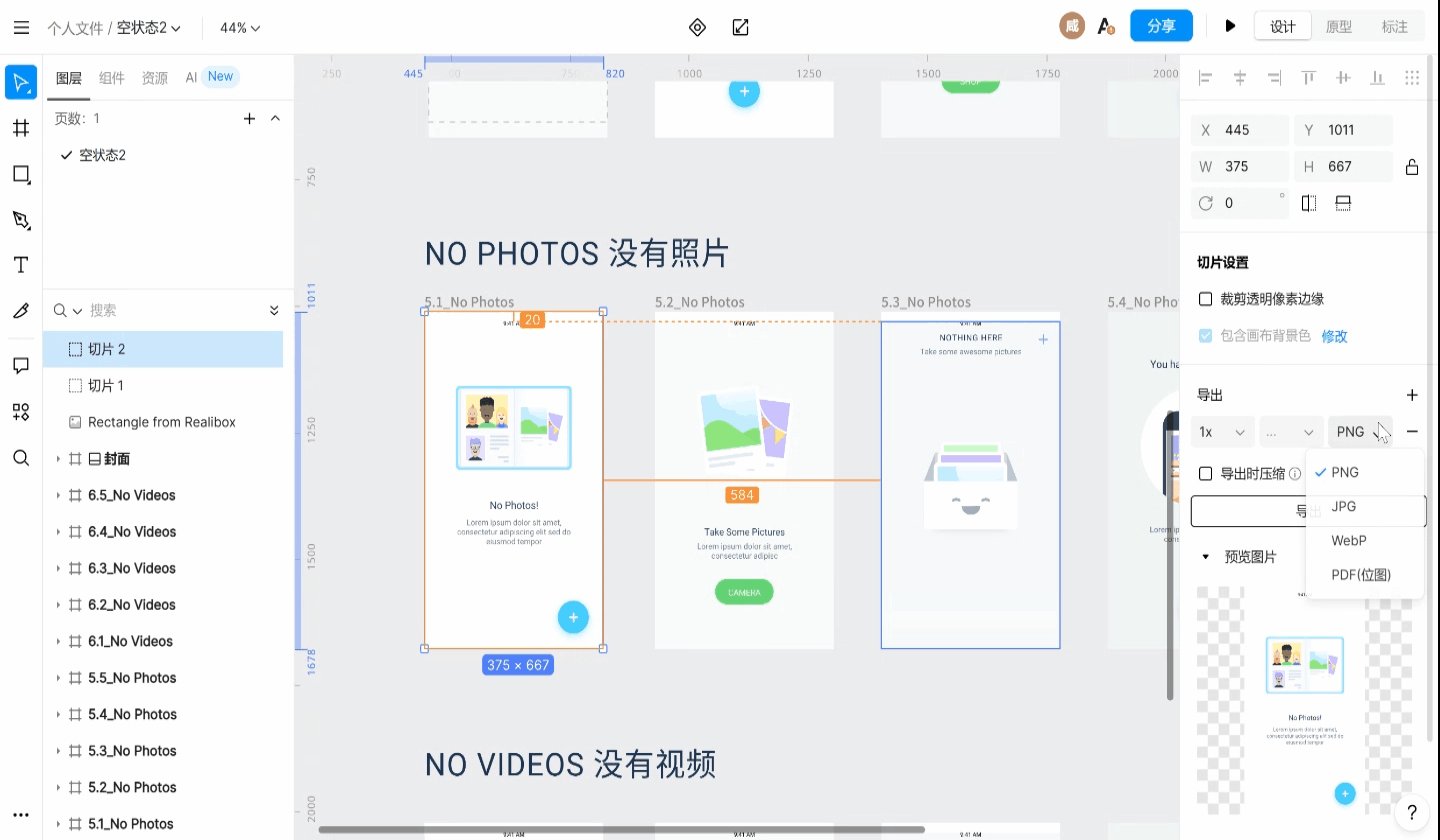
其次,在左侧的菜单工具栏中找到切片工具,单击选中后移动鼠标至需要切片的区域,通过拖动鼠标左键选中需要切片的区域,在选择的过程中标注数据会实时同步出现。选中后在右侧导出界面选定格式后点击导出即可。

以上就是本文对“Sketch Measure使用方法”这一问题的全部回答,同时还为大家介绍了另外一种能够更方便完成切图和标注的工具「即时设计」。Sketch Measure 作为 Sketch 软件中的重要插件,在为用户带来便利的同时也会存在很多不便,而作为国产设计「即时设计」在使用起来就更方便、快捷、流畅了。此外,对于有设计需求的用户来说,在「即时设计」的资源广场中还能找到近 50000 的设计资源与素材,让原型设计更加容易,推荐大家了解使用。