推荐6个Web页面原型设计工具,新手必看!
更新时间:2025-12-05 11:02:03
本文为大家推荐 5 个Web页面原型设计工具,它们是即时设计、proto.io、UXPin 、Zeplin 与 Wegic,操作简单,非常适合新手使用。提到页面原型设计工具,大家可能最先想到的是 Axure、Sketch 等老牌设计软件,它们的设计功能毋庸置疑,但对于初学者来说并不能够快速上手独立完成设计任务,需要经过系统的工具学习才行。今天就为大家推荐 5 个适合新手使用的在线Web页面原型设计工具,内置丰富的设计模板,轻松实现Web页面原型设计。
1、即时设计
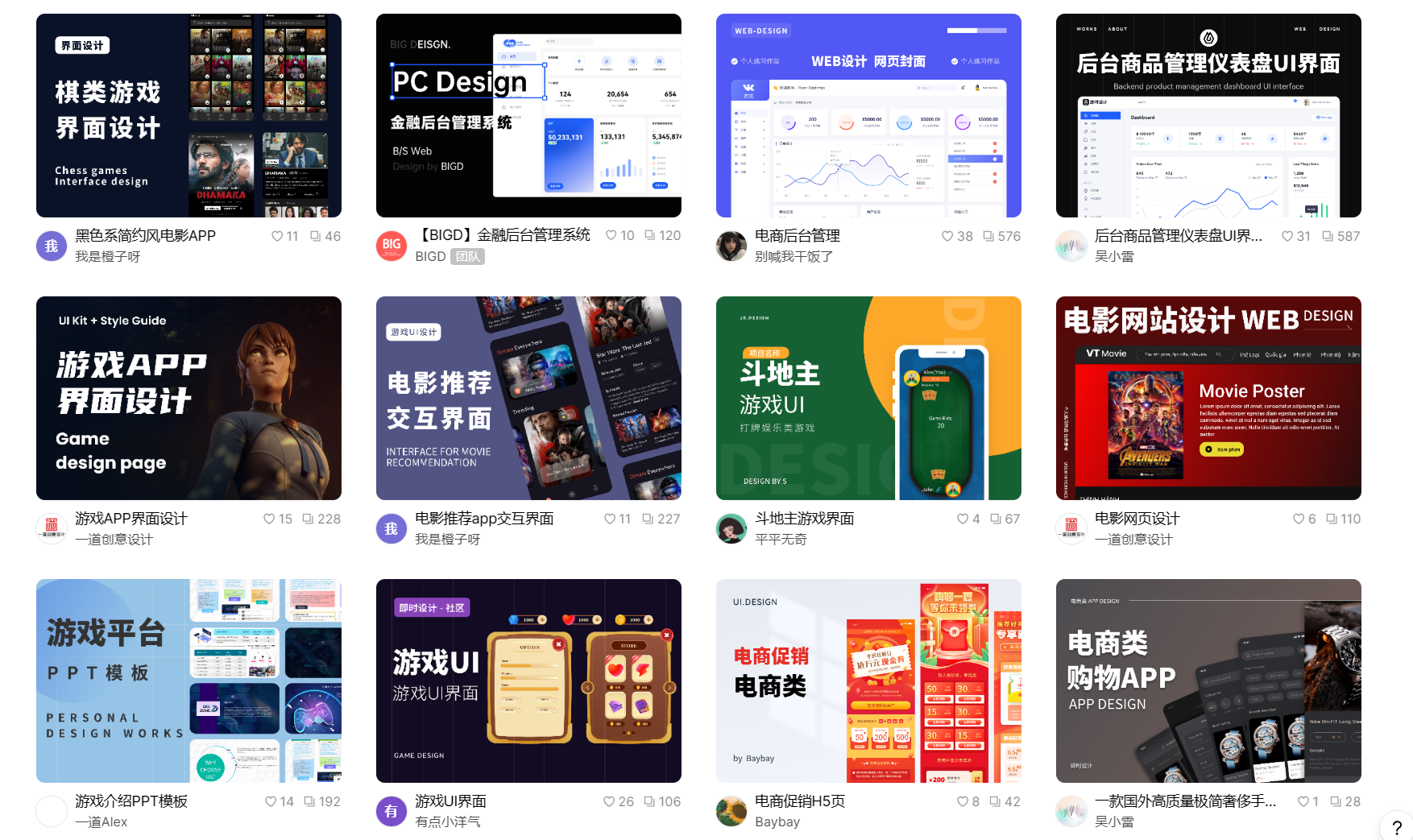
即时设计是一个支持团队协作的原型设计工具,不限使用设备与人群,浏览器打开即用。在即时设计你可以从 0 到 1 的创建一个 Web 页面原型,钢笔、矩形、矢量编辑、轮廓化、文本、颜色填充等设计功能一应俱全,足以应对各种原型设计,还能够添加动态交互效果,非常方便。除此以外在它的资源广场具有近 3000 个Web页面原型设计模板,全部支持一键复制调用,无疑给原型设计过程带来了极大的便利,哪怕是设计新手也能在短时间内完成令人惊叹的Web页面原型设计,工作效率不要太高。
点击图片立即体验 免费的Web页面原型设计工具👇
2、proto.io
proto.io 是一个在线的Web页面原型设计工具,为用户提供了入门所需的所有构建块,无需任何设计技能就能轻松开始页面原型设计。proto.io 具有 250 + 用户界面组件、1000 + 适用于 Web 和移动设备的各种现成且完全可定制的模板,同样能够添加交互效果,为你的原型设计注入灵魂。
3、UXPin
UXPin 与即时设计的功能差不多,从设计、原型到交付,是一个能够贯穿产品创作全流程的在线原型设计工具,和即时设计一样,支持多人协作,实时预览并收集并提供可行的反馈,能够将网页设计作品以链接形式分享文件。
4、Zeplin
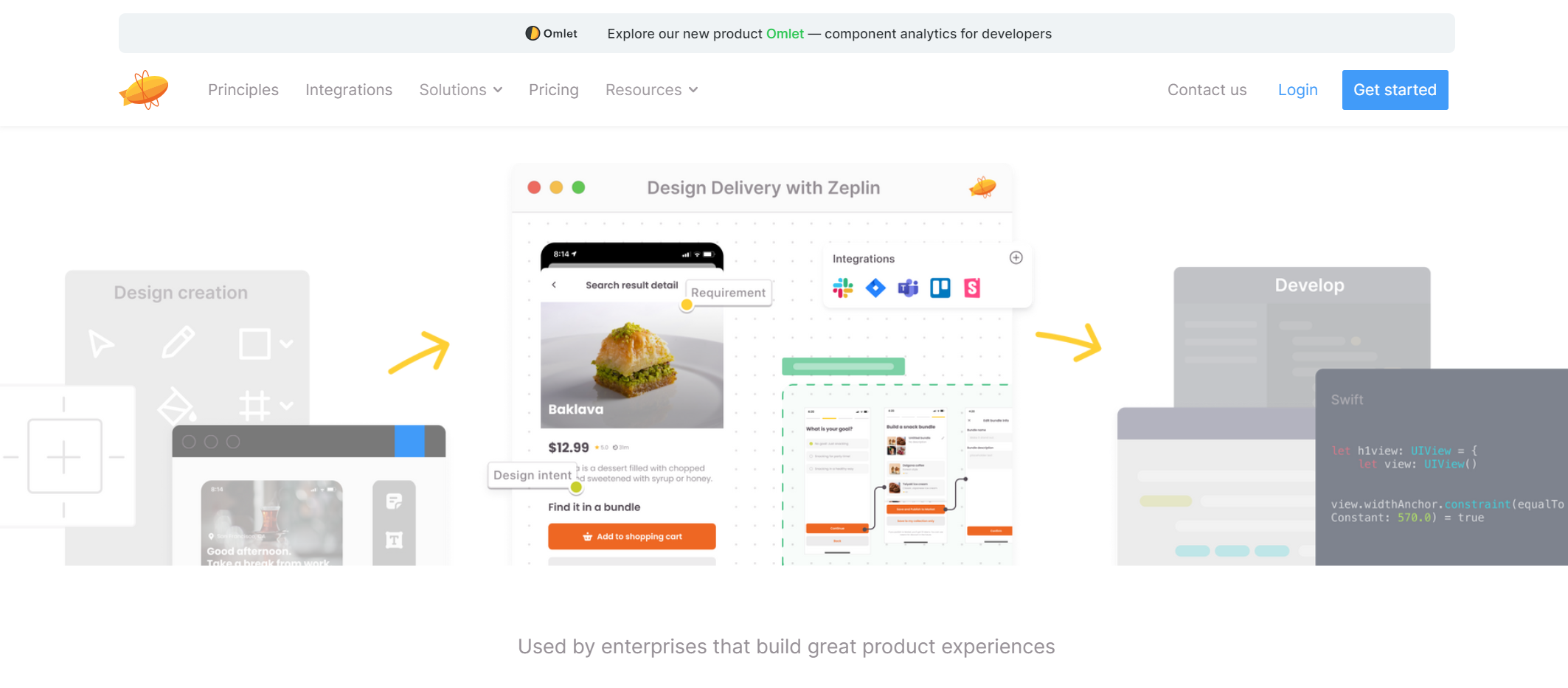
Zeplin 是一款面向设计师的在线 Web 原型设计工具。能够支持团队协作,通过分享链接邀请成员创作和注释。同时 Zeplin 具有便捷的设计工具与文件管理系统,支持云端储存,是一个值得信赖的设计平台。

5、Wegic
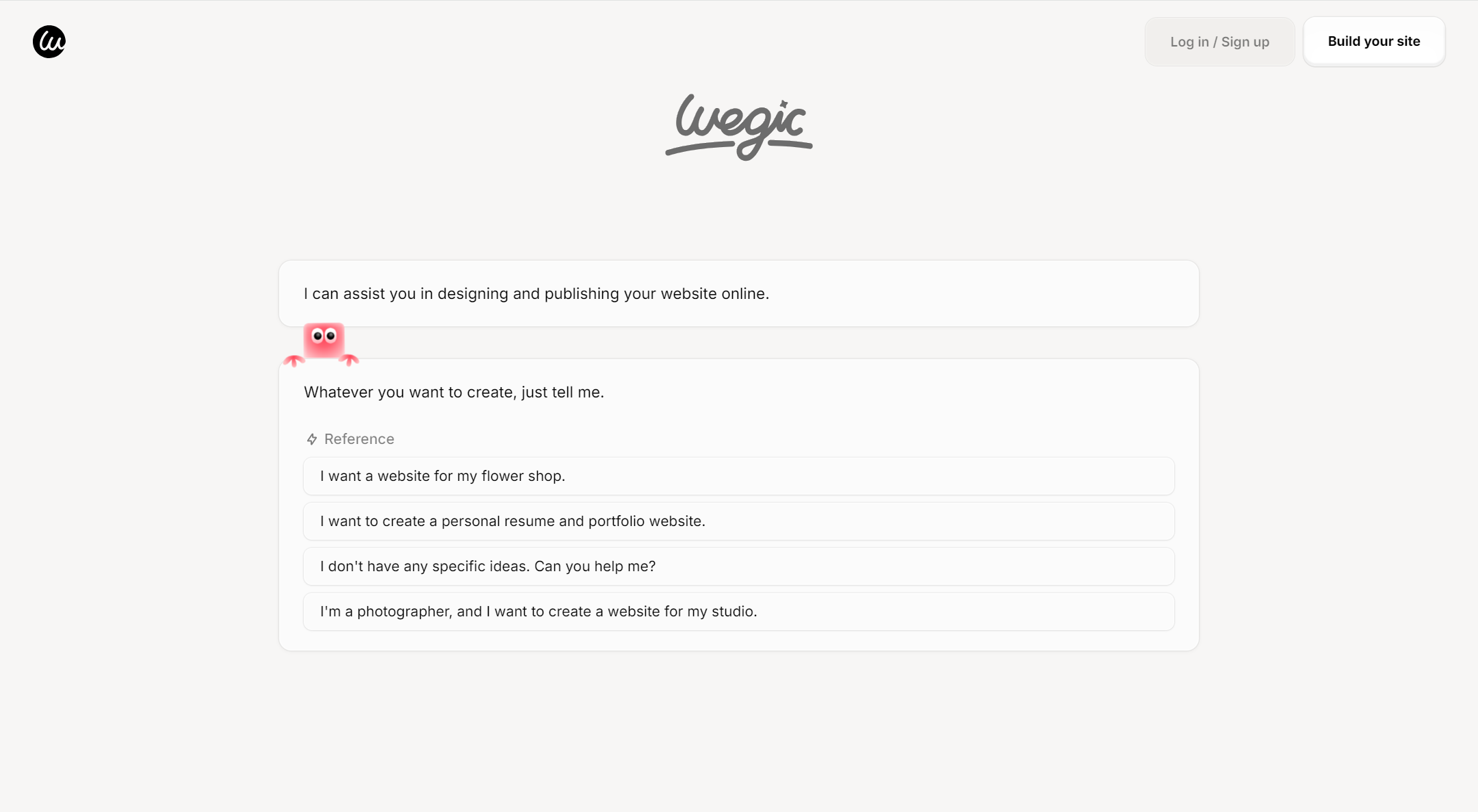
Wegic 是一款深受欢迎的人工智能网站设计师和开发者,可以把它视为你的专属设计师,通过与 Wegic 聊天,在短短 90 秒内完成网站设计、修改和启动,只需要向它表达你的创建需求即可~即使是之前从未接触过页面原型设计的小伙伴们也能够通过 Wegic 创建出精美的网站,不妨尝试一下!
点击图片立即体验 Wegic 👇
以上就是本文为大家推荐的 5 个Web页面原型设计工具了,它们是即时设计、proto.io、UXPin 、Zeplin 与 Wegic,每一个设计工具都能够为我们提供一个相对便捷的工作方式,可以使我们轻松的完成Web页面原型设计,对于设计新人来说也十分友好,大家可以根据自身情况进行工具的选择,希望今天的内容能够对大家有所帮助~