分享8个Sketch常用插件,让效率飞起来
更新时间:2024-02-20 15:16:56
Sketch 作为一款轻便高效的矢量设计工具,在整个界面设计领域都十分出色,相对于其他软件,Sketch 积累了丰富且多样的插件库,用户可以通过安装合适的插件来省略设计中的琐碎步骤,提高设计效率。以此 Sketch 迅速占领了设计工具界主流地位,深受设计师欢迎。接下来本分将与大家分享 8 个 Sketch 常用插件:Frontify、Kitchen、Sketch Measure、Sketch Icons、Sketch Isometric、Sketch QR Code、Bold It、Font Finder,可以辅助设计,让我们更加高效地完成设计任务,一起来看看吧!

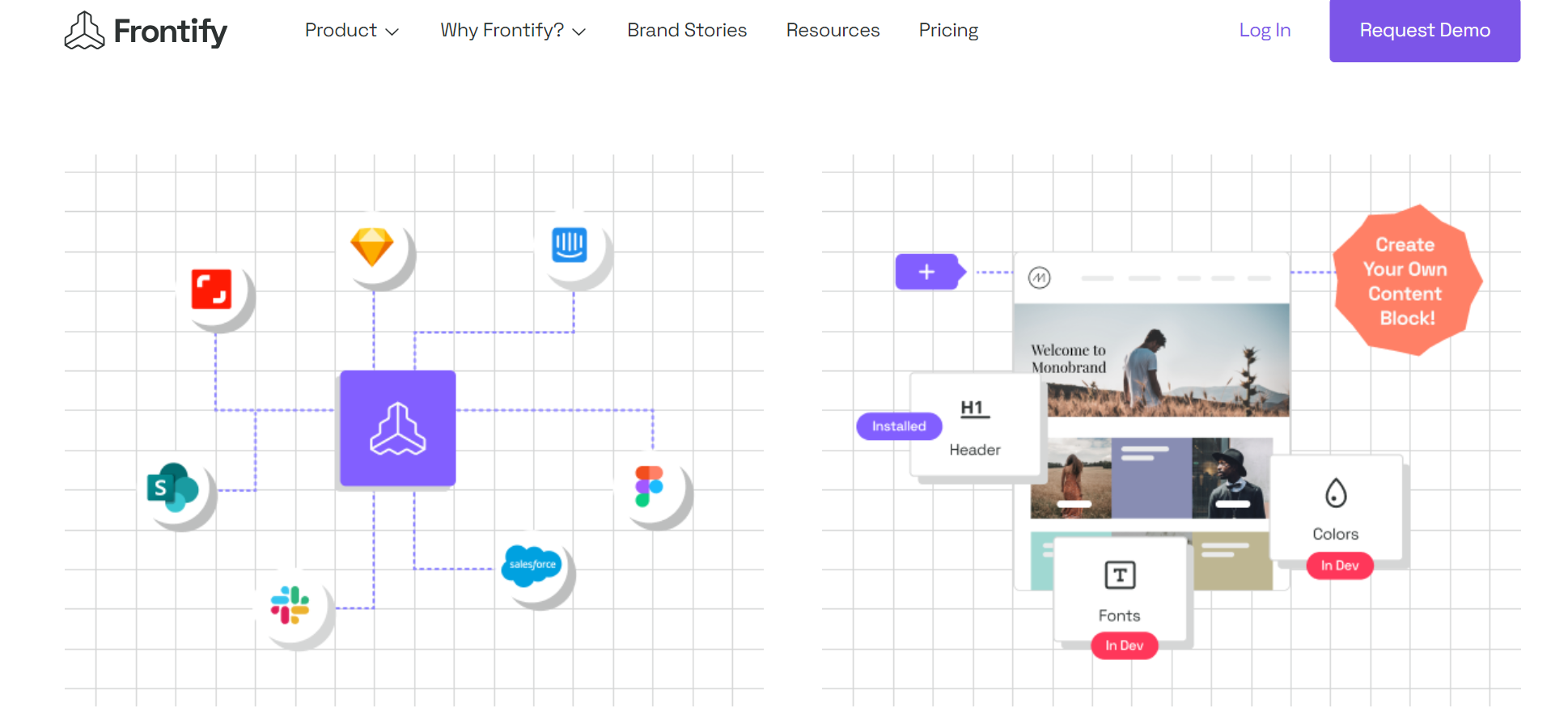
1、Frontify
Sketch 常用插件 Frontify 是一个品牌管理工具,能够涵盖品牌所需的各个方面,包括品牌指南、数字资产、创意合作等,能够用于打造 Web 的样式规范、品牌门户以及 UI 设计。可以将 Sketch 设计文件导出到 Frontify 中添加品牌颜色与排版,从而运用到设计工作中。

2、Kitchen
Kitchen是一款工具集Sketch插件,内置海量的 Iconfont 图标以及智能排版、数据填充、色板管理、Symbol同步等功能,能够轻松提升工作效率。
3、Sketch Measure
Sketch Measure 是一款为开发人员与团队所创建的设计插件,能够一键自动生成 html 页面,离线检查包括 CSS 样式在内的所有设计细节。
4、Sketch Icons
Sketch Icons 是一款搭配 Sketch 一起使用的图标文件导入整理插件, 它可以在 Sketch 中,允许导入一组图标并自动应用颜色蒙版,也是一款 Sketch 常用插件。

5、Sketch Isometric
Sketch 常用插件 Sketch Isometric 能够从 Sketch 应用程序中的画板和矩形生成等距和 3D 旋转视图,可以进行方向、高度以及整体的一键修改并进行智能贴图。
6、Sketch QR Code
Sketch QR Code 能够一键生成二维码,只需依次点击 Ctrl + Shift + Q 从 “插件 → 草图二维码 →生成二维码” 点击 或运行插件即可生成。

7、Bold It
Sketch 常用插件 Bold It 能够快速在选定的文本图层中加粗指定关键字,只需点击弹窗,唤醒插件后点击需要加粗的文字即可。
8、Font Finder
Font Finder 是一款能够修改字体属性的 Sketch 插件,可以在画布中查找并选择更改字体文本,也是一款比较高效的常用插件。
以上就是本文与大家分享的 8 个 Sketch 常用插件了,这些插件能够帮助用户在使用 Sketch 的过程中起到辅助作用并完美提升设计效率。但我们都知道 Sketch 仅支持苹果系统使用,所以为大家推荐一款 Windows 也能用的协作版 Sketch,它就是即时设计,能够具备 Sketch 的设计功能,拥有 Sketch 适配模式,支持导入导出 Sketch 文件。还自带上百款 sketch 常用插件,个人及中小团队能够在线免费使用,Windows 用户不妨试试!
点击图片立即体验 Windows 也能用的协作版 Sketch 👇

