Sketch标注插件哪个比较好用?这3款都不错!
更新时间:2023-02-10 10:39:29

Sketch 是一款非常受欢迎的 UI 设计工具,它拥有强大的 UI 设计功能和丰富的设计插件,可以大大提升 UI 设计师的工作效率。设计标注是 UI 设计工作流程的一个重要环节,它能帮助设计师将设计图传达给开发人员,但也是一项繁琐的工作。幸运的是,Sketch 自身就支持切图标注,而且还有许多好用的 Sketch 插件可以帮助我们提升切图标注的工作效率。今天,我要向大家介绍 3 款优秀的 Sketch 标注插件:Sketch Measure、无敌Sketch标注插件、PxCook。建议大家都看完这篇文章。
1.Sketch Measure
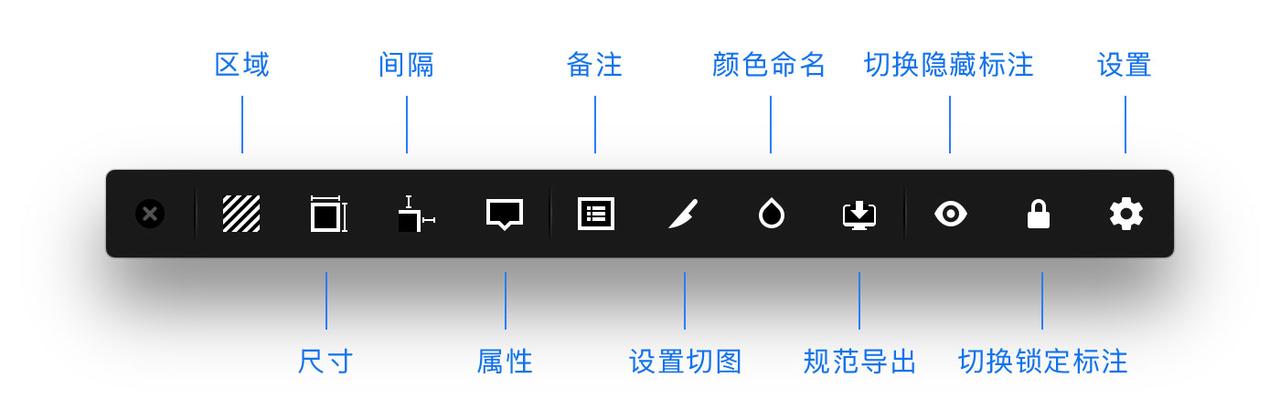
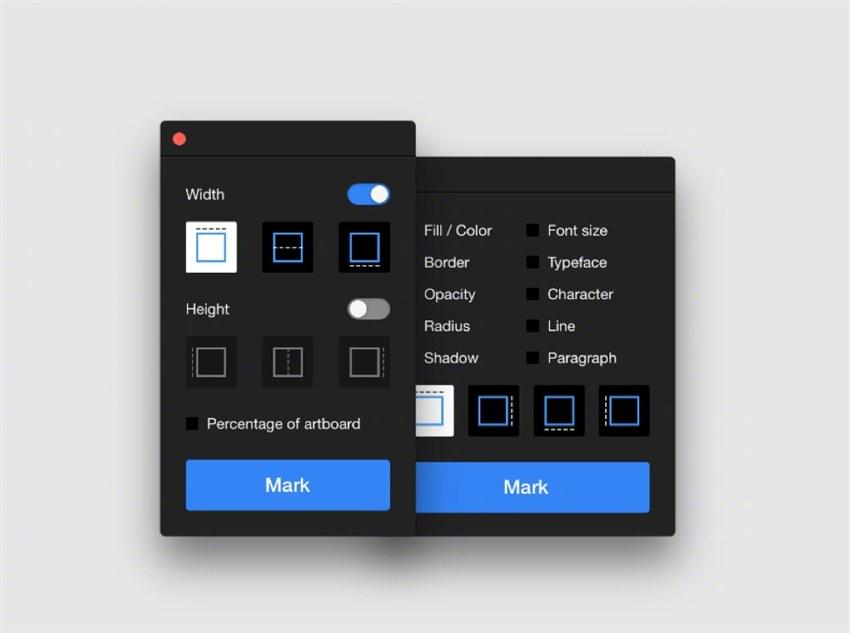
Sketch Measure 是一款非常出名的 Sketch 标注插件,很多人在谈论 Sketch 标注插件时都会提到它。使用它非常简单,只需要下载、解压文件,双击Sketch Measure.sketchplugin完成安装,点击打开之后可以看到 Sketch Measure 的功能板块。

除了提供丰富且便捷的标注功能之外,Sketch Measure 还能自动生成标注,并支持 Html 格式。然而,这款插件的开发者已经很久没有更新了。但是,你仍然可以下载 Sketch Meaxure 这款插件,它是由另一位开发者使用 Sketch Measure 的源代码进行开发的,功能与 Sketch Measure 完全一样。

2.无敌 Sketch 标注插件
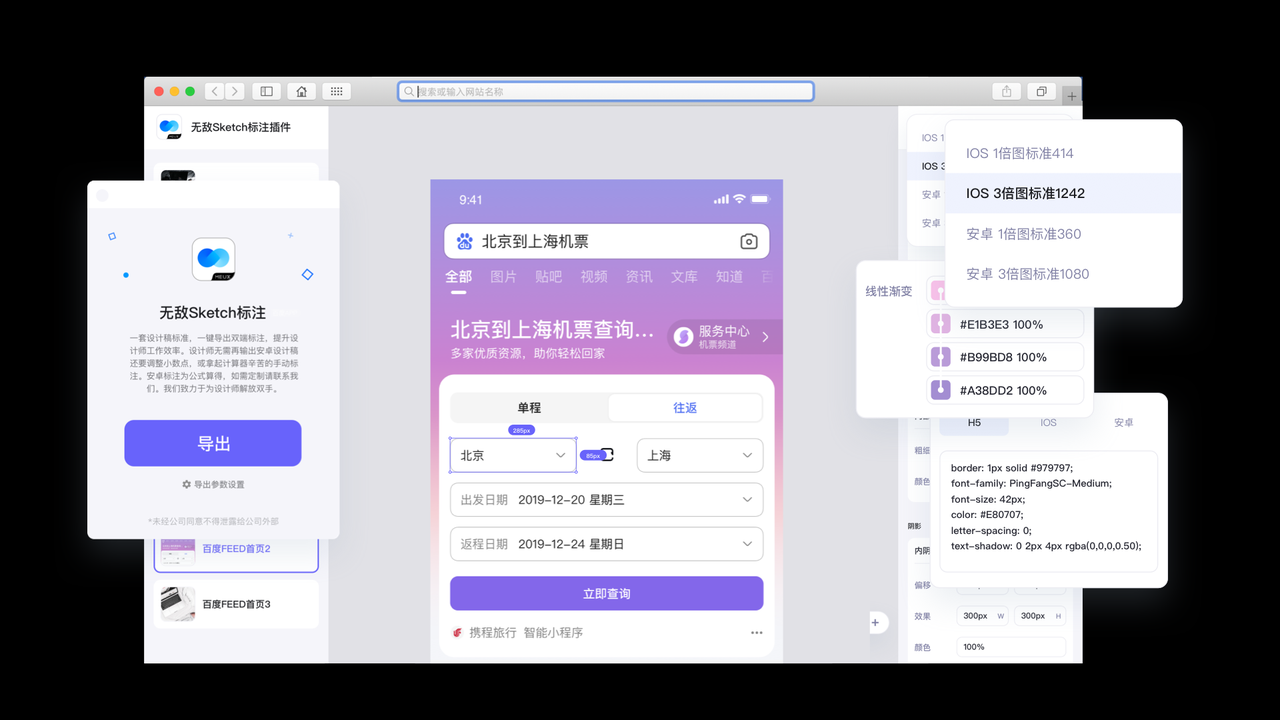
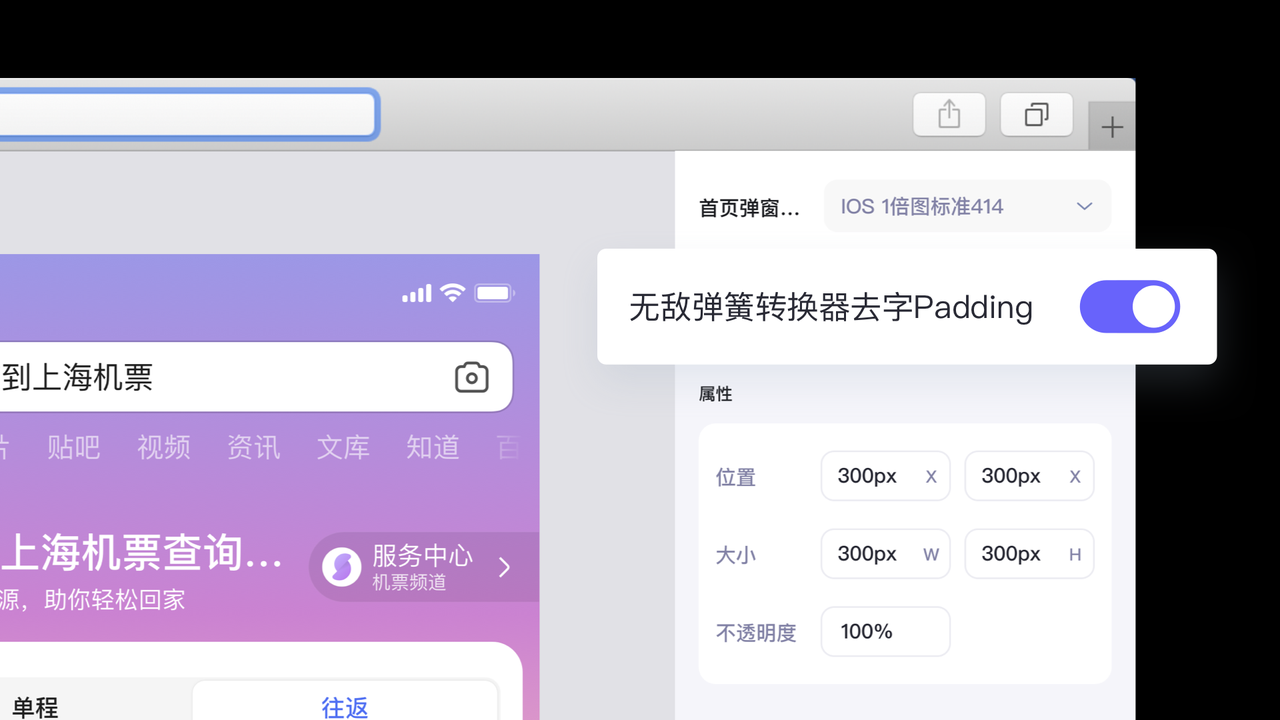
这个插件的名字还蛮好记的,就叫做无敌 Sketch 标注插件,支持一键智能导出去 Padding 的双端标注,插件的操作很简单。

无敌Sketch标注插件导出标注页面截图
通过使用这个插件,可以将一套设计稿,切图标注出 IOS、安卓标注,安卓的标注没有小数点且符合常用规范转换原则,覆盖全部设计元素,字号、间距、圆角等等。

3.PxCook
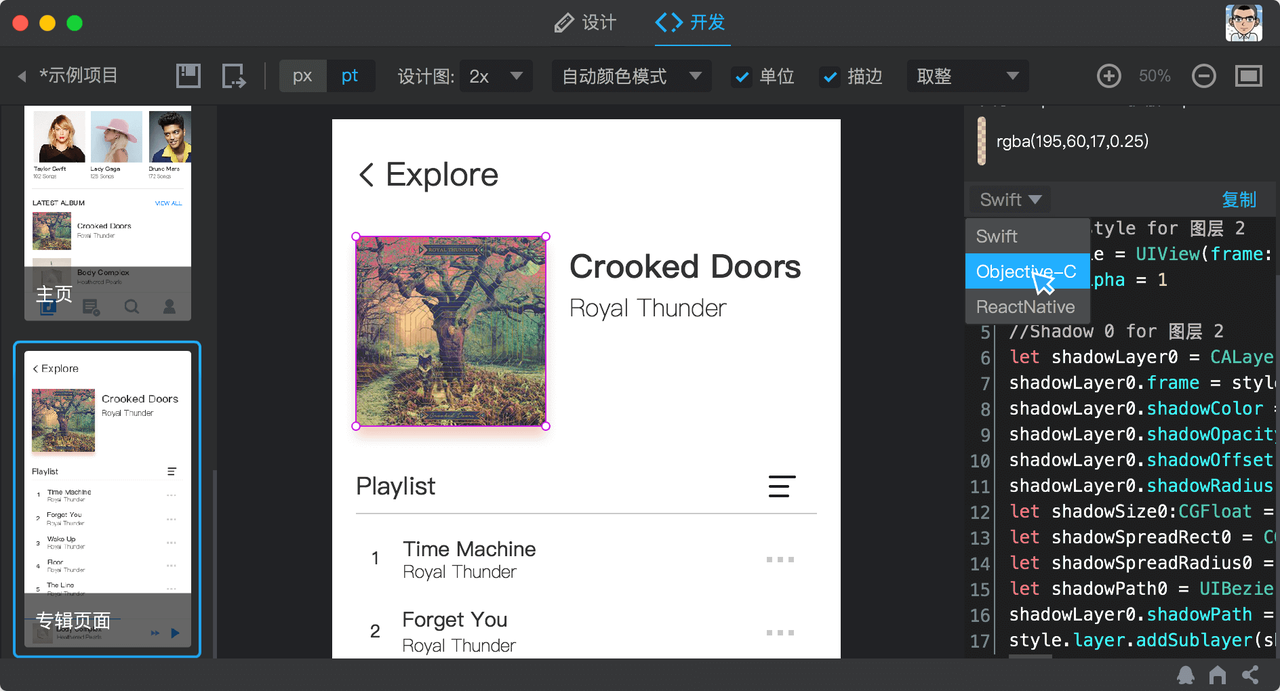
PxCook是一种方便实用的自动标注工具,它能够生成前端代码,使用它也很简单,只需点击拖拽即可轻松获取间距尺寸、字体、阴影圆角等所有信息。此外,PxCook还支持多种标注单位,包括PX、PT、DP/SP和REM。

最后
以上是关于Sketch标注插件的推荐。其中,我为大家推荐了3款插件。你也许没有注意到,这3款Sketch标注插件都是中国本土开发者和团队制作的。事实上,中国的开发者和工具非常厉害。如果有机会的话,我也会与大家分享一些中国本土开发者的故事。
