Sketch如何导出3x图?
更新时间:2025-08-05 17:28:54
Sketch 是许多设计师们钟爱的一款设计软件,不仅具备完美的设计功能,针对于界面设计和 APP 设计需求均能完美满足。它被广大设计师喜爱的一大原因就是 Sketch 还有便捷的切图工具,能使设计资源迅速地传递给前端开发者。但是很多新手设计师们并不知道如何在 Sketch 中进行高效切图并且将图片导出成 3X 直接发送,接下来我就详细的教大家一些切图的方法,以助你更顺畅地完成设计任务。
1、Sketch 导出 3X 图的方法
当设计师完成整体的界面设计工作后,就可以进行导出了。Sketch 中有创建导出预设。接下来,我将向大家讲解它的具体应用。
-
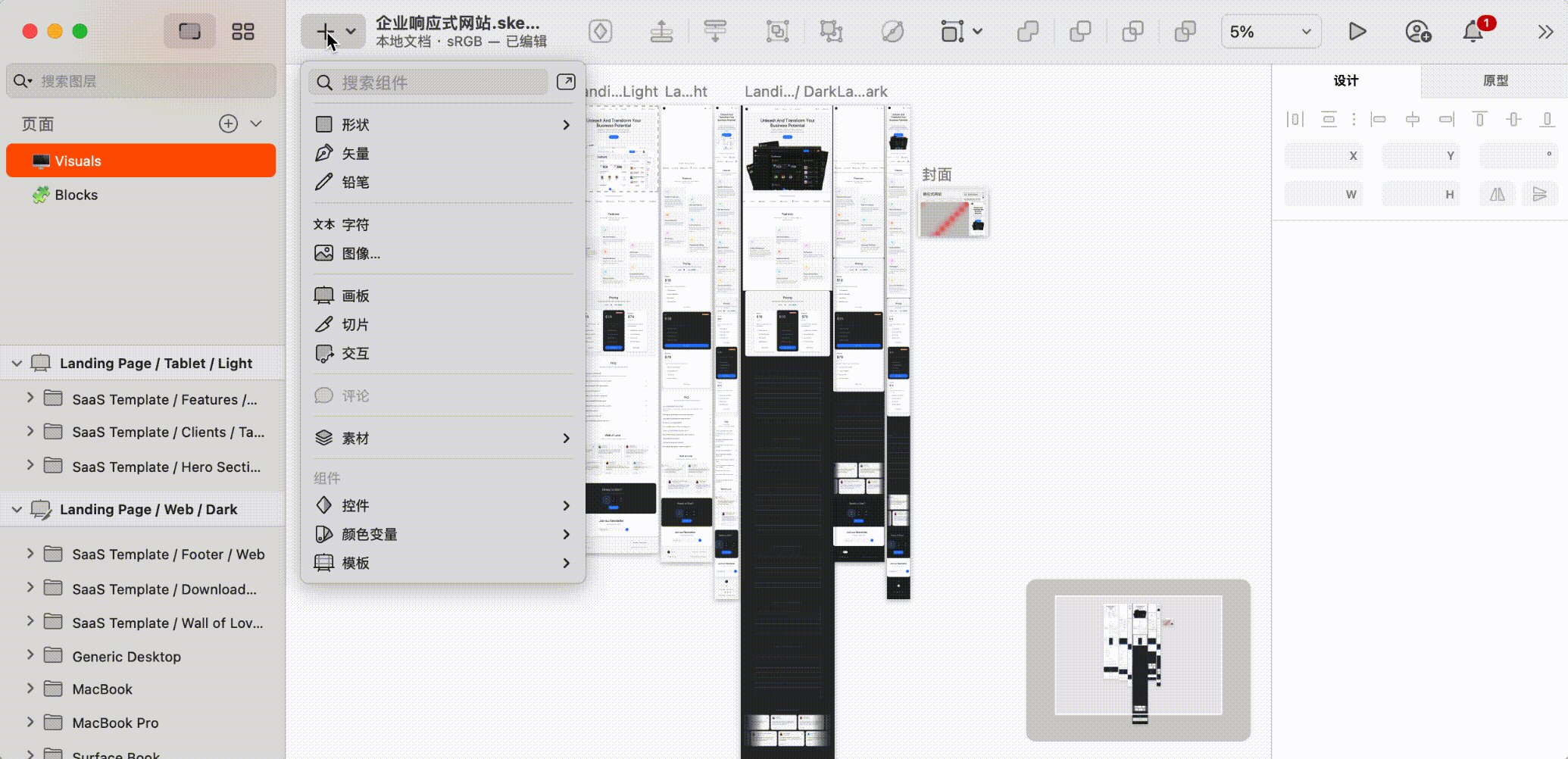
当你的 Sketch 文件已经编辑完成并且更新到最新的版本。打开 Sketch,点击界面顶部的工具栏中的➕号图标,选择切片选项。
-
使用切片工具,可以手动绘制矩形框,选择设计中需要导出为 3X 尺寸的特定部分。切片时可以通过调整矩形框的边缘来控制切片的大小和位置。
-
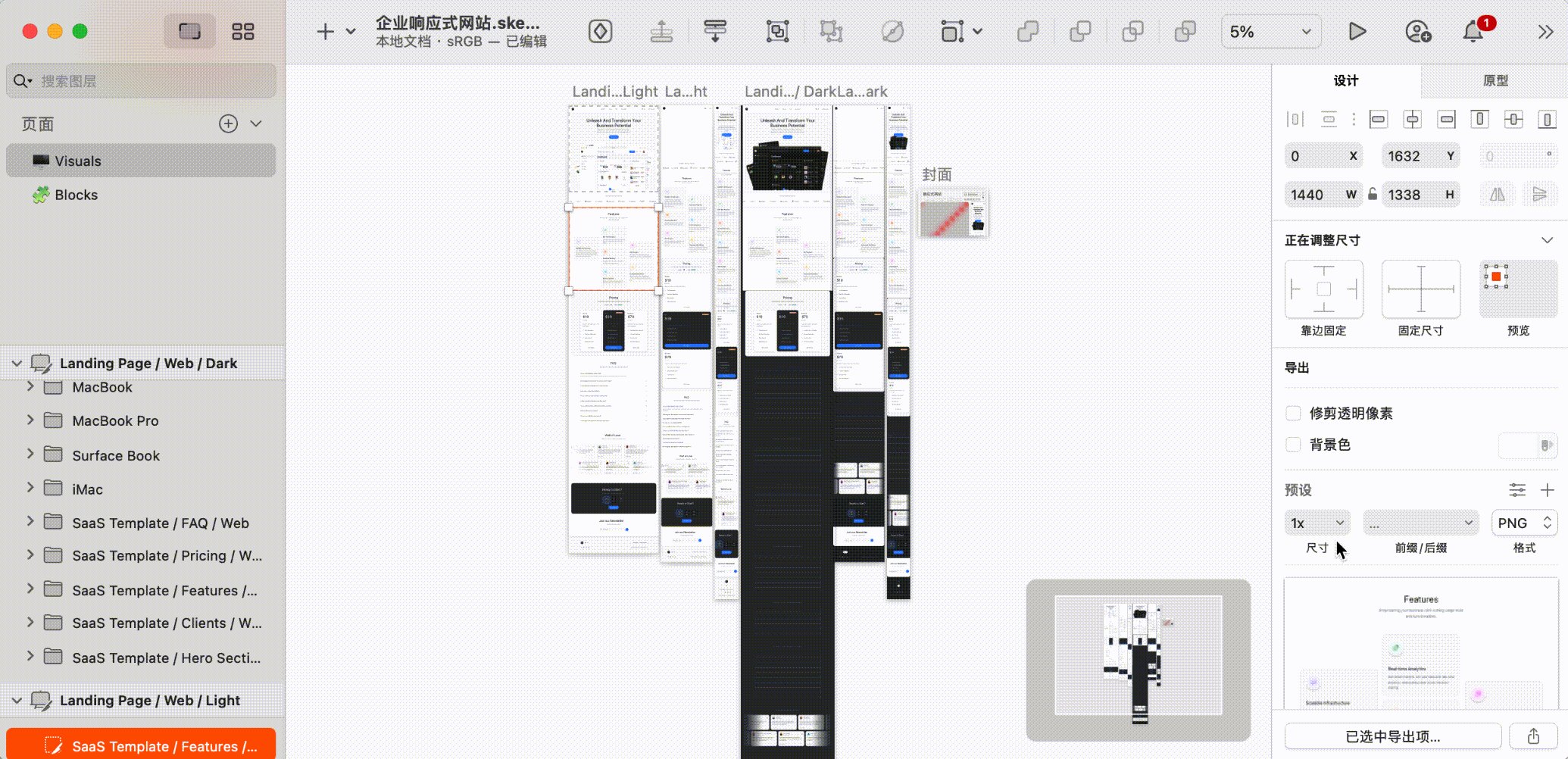
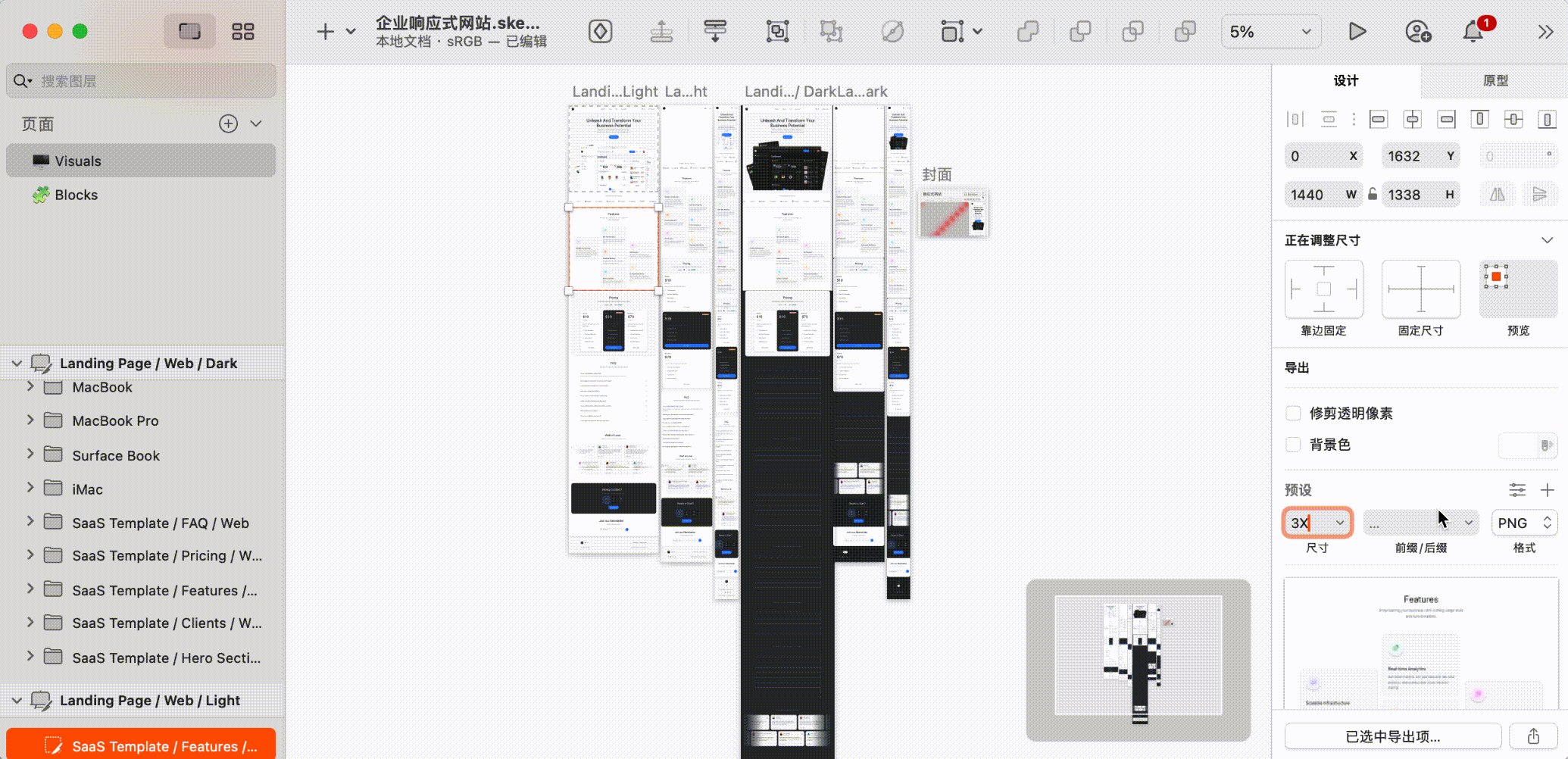
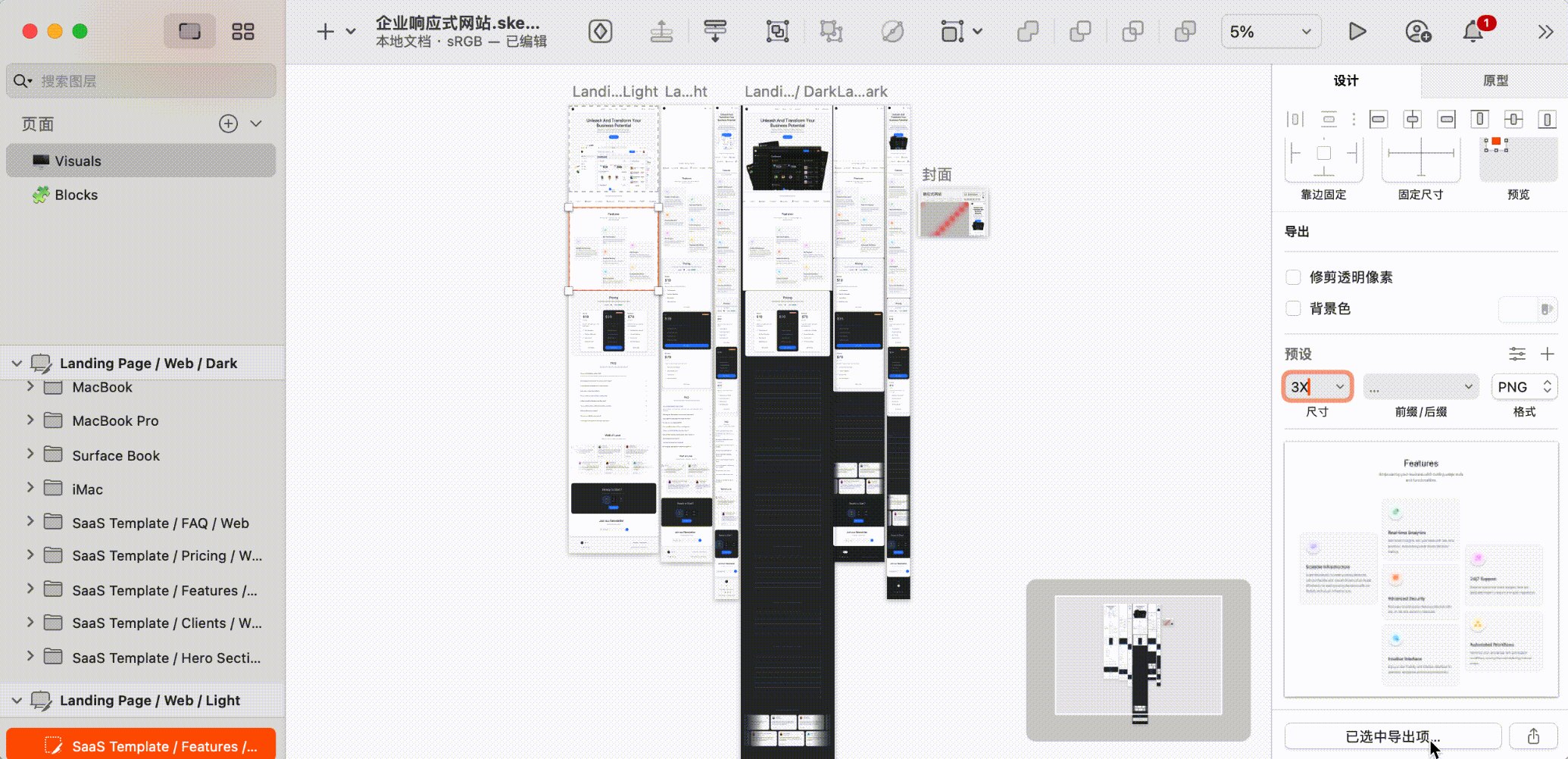
在 Sketch 的右侧面板中,会有一个预设选项,点击尺寸里面列出了不同的导出尺寸和分辨率设置。选择预设设置尺寸为 3X
-
确认切片的尺寸和预设设置无误后,点击面板底部的导出按钮。Sketch 将根据你的设置导出 3X 图片到你指定的文件夹中。

如果你需要将 Sketch 文件中的所有设计元素全部导出为 3X 图,可以用快捷步骤来简化工作流程:
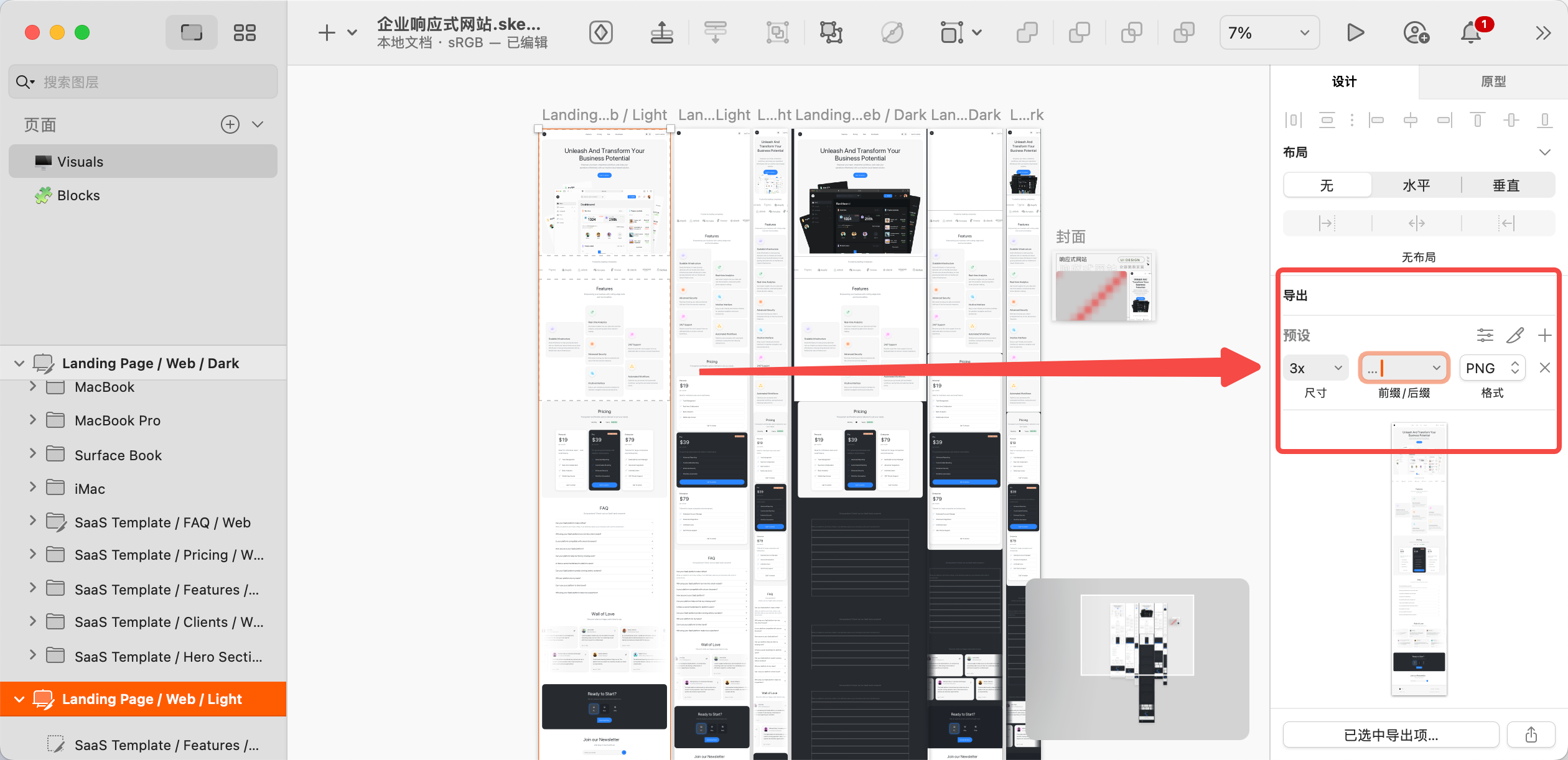
使用快捷键 command+A 或者点击编辑菜单选择全选,在右侧的面板中,找到导出部分。点击预设中尺寸选择 3X。完成尺寸设置后,点击保存。选择导出全部的选项,Sketch 将根据设置的 3X 预设,导出所有选中的设计元素。

2、即时设计导出 3X 图
用 Sketch 导出 3X 图是不是简单又方便呢?但是众所周知,Sketch 应用程序目前仅支持在 Mac 操作系统上运行。如果你的电脑是 Windows 那怎么办呢?可以使用国产的设计工具 —— 即时设计来导出,同样也可以导出 3X 图。具体操作步骤如下:
打开要编辑的页面,选择需要导出的图片或者切片。在右侧的导出选项中尺寸选择 3X 点击导出就可以啦,是不是和 Sketch 同样方便呢?
点击图片进入即时设计工作台👇
3、相比于 Sketch ,选择即时设计导出图片的好处
对于 Sketch 用户来说,经常会面临以下问题,最大的问题就是只能 Mac 使用,设备升级成本高。其次 Sketch 文件只能本地存储,设计版本文件多的话备份管理非常不方便。并且 Sketch 版本更新反复下载安装,且收费较高。那么针对这些问题,即时设计能完美的解决。
-
浏览器打开即可使用,不限制设备和系统,同时提供多平台客户端:设计师们可以在任何浏览器中直接使用即时设计,无需考虑操作系统的限制,无论你是 Windows、MacOS、Linux 等,都可以直接使用。
-
云端存储:设计好的文件可以存储在云端,团队成员可以实时共享和编辑设计文件,提高了团队协作的效率。云端存储还支持历史版本的回溯,方便用户随时查看和恢复之前的工作。
-
对个人和团队都永久免费:即时设计为个人和团队提供永久免费的服务,大大降低了使用门槛,越来越多的设计师和团队能够享受到专业的设计工具,并且无需承担额外的经济负担。
点击下方图片👇,体验模板丰富免费好用的设计软件【即时设计】
总结
以上就是我向大家介绍的 Sketch 导出 3X 图的全部步骤,通过以上的方法可以在设计工作中更加流畅地导出图片,提高工作效率,同时也可以提升设计质量。希望本文能对你的设计有所帮助~