Figma软件是做什么的?一篇文章告诉你!
更新时间:2025-12-05 11:57:48
Figma软件是一款基于 Web 在线协作,功能强大的 UI 设计软件,对于刚入门的 UI 设计师而言,Figma软件可以说是一款设计师必需掌握的软件。但仍有很多初学者Figma软件不是很了解,今天我就用一篇文章告诉你Figma软件到底是做什么的,以及它的一些基本操作,同时也会分享一些更适合中国设计师的软件,一起来看看吧!
1、Figma软件是做什么的?
Figma 是一款国外知名的 UI 设计软件,但 PS 、Sketch、XD 这些传统的设计工具不同,Figma软件是一个基于云端在线的 UI 设计工具。无需下载也没有平台的限制,随时打开浏览器进入官网使用,哪怕你有上完份文件也可以轻松操作,节省大量的内存空间。产出的数据和设计的作品会自动保存至云端,根本不用担心忘记保存的情况。

2、Figma软件的基本操作
2.1 建立画板
与 Sketch 一样,单击 A 或 F 就可以直接建立画板。

2.2 栅格和布局
使用 Ctrl + G 可以切换栅格的可见性,在右侧的网格属性中可以调整网格,自行调整行、列,或者设置边距和装订线等需求。Figma 可以设置多个网格并将其存储为您的样式,用于使布局适应各种设备,与团队成员共享布局或在其他项目中简单地重复使用它们。

2.3 图层和组
与 Sketch 一样,在屏幕的左侧,可以找到 “图层” 面板。
- 图层:添加的每个新元素都会自动创建一个图层,可以通过拖放来重新排列图层。
- 分组图层:确保将图层分组 (选择图层,然后按cmd+G) 以使文件井井有条,还可以帮助您跨帧快速移动和复制这些组。
- 页面:可以设置设计的不同部分或区域。
- 嵌套框架:在 Figma 中,也可以嵌套框架,在进行结构设计和原型制作时很方便。

2.4 文本样式
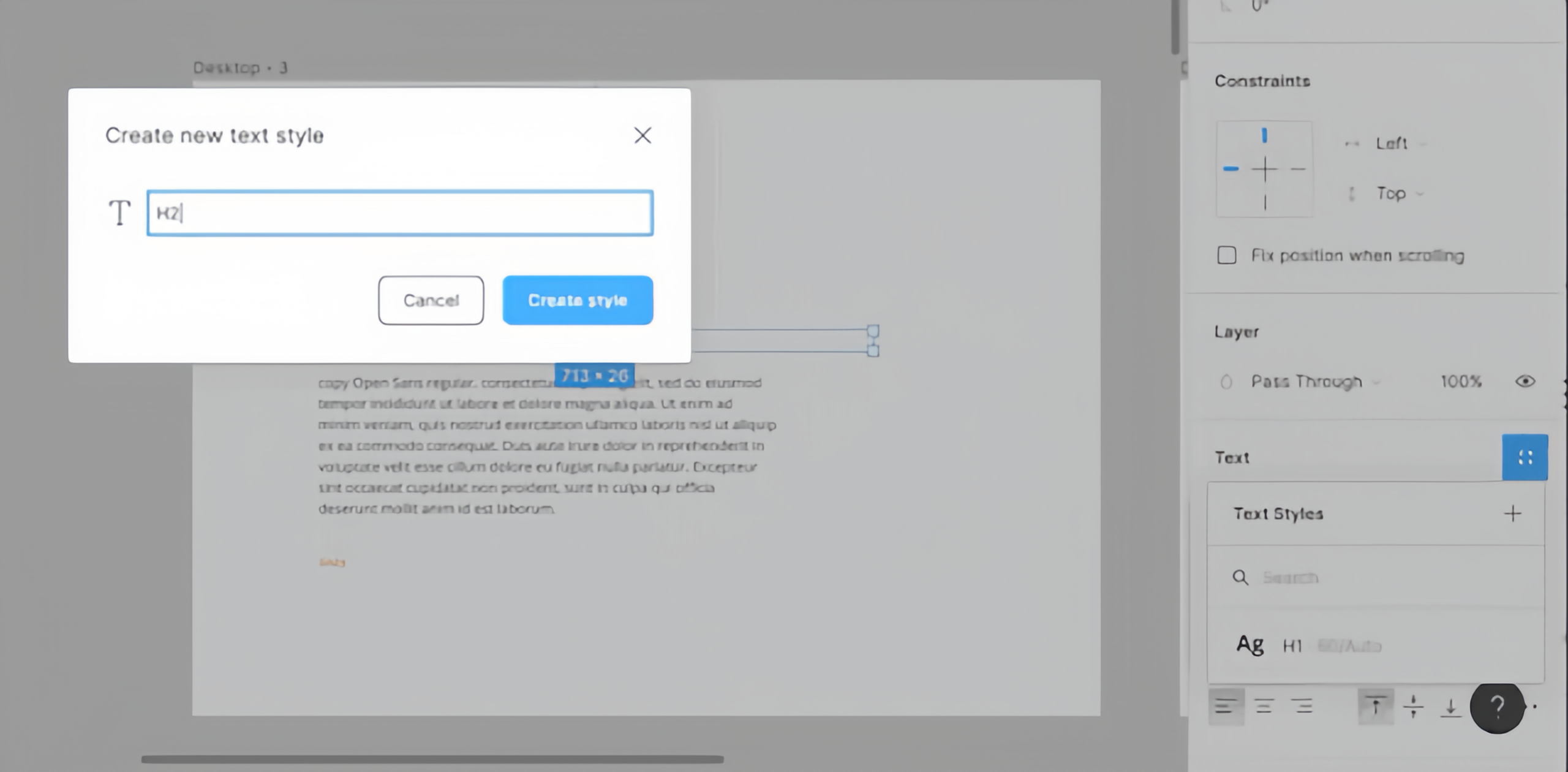
与 Sketch 不同,Figma 中的文本样式属性仅存储字体系列,大小,行高和 interval。这样就可以使样式库保持美观和简短,因为无需为另一种颜色或本身的对齐版本复制样式。单击您想要制作样式的文字,在右侧的属性菜单上,单击样式正方形图标,单击 + 并为您的样式命名,要将样式添加到现有文本中,只需单击文本,然后通过样式方框从右侧菜单中选择所需的样式。

3、比Figma软件更适合中国设计师的软件
Figma软件确实是一款在 UI 设计领域较为成熟的工具,但 Figma 操作界面是全英文设计,现如今也没有推出中文版,就这一点就劝退了不少英文不太好的设计师。而且服务器又在海外,并未在国内架设服务器,所以在实际使用时,常常会出现网络卡顿、不稳定等不少问题。
由于 Figma 毕竟是国外的软件,在国内使用时难免会有很多局限,而即时设计作为一款国产 UI 设计类软件,显著的本土优势,同时弥补了 Figma 在中国使用时的缺陷,对中国设计师很友好。支持全中文操作环境,使用毫无压力;丰富高质量且免费使用的设计资源;网络安全稳定,设计更高效;界面简洁,操作简单方便。
点击下图👇即可免费使用海量设计模板
总结
Figma软件作为第一款基于 Web 在线的 UI 设计软件,重新定义了设计软件行业的形态,在国际上也有着不容小觑的影响力,但针对于中国设计师而言,Figma 确实不是本土设计师的最佳选择。即使设计正是基于这些问题出发,旨在设计出一款适合中国设计师的 UI 设计软件,经过不断的积累学习,即时设计已经成为一款成熟且具有本土特色的设计工具。在原型、交互、设计、在线协作等功能方面与Figma软件相差无几,在体验感和设计资源上,更加考虑到了本土设计师的工作环境和应用需求。