用这个在线软件,一键搞定7种网页布局设计!
更新时间:2025-12-05 12:05:18
用「即时设计」网页布局设计在线软件可以一键搞定 7 种网页布局设计,包括经典布局、单栏布局、双栏布局、三栏布局、响应式布局、平铺布局以及瀑布流布局。在任何设计过程中,选择合适的布局方式都是很大的加分项,「即时设计」提供多种不同布局的模板,你可以一键应用这些免费的模板资源,也可以从这些优质的模板中学习到网页布局设计的知识!
1、经典布局
经典布局是最常见和广泛使用的网页布局设计之一,页面通常划分为头部、导航栏、侧边栏和内容区域等几个主要部分。这种经典布局简单明了,易于用户理解和使用,适用于大多数类型的网页,基本上你在「即时设计」搜索“网页”,收到的大部分设计作品都是经典布局。
2、单栏布局
简洁而直接的布局,适合单一内容的展示。因为去除了多余的侧边栏和导航栏,页面会提供更加清晰、直观的用户体验,使用户更专注地浏览网页的核心内容。单栏布局的方式最常被应用在移动设备的设计上,可以保证内容的可读性和响应性。
3、双栏布局
将页面分为主要内容和辅助信息两个栏目,提升页面的信息层次和导航性。大部分的新闻网页设计或者电子商务平台等需要展示大量信息的网页都会采用双栏布局,让页面整体更加具有版面美感和平衡感。
4、三栏布局
三栏布局是一种相对复杂的网页布局设计,设计初学者建议直接套用合适的模板,这些都可以在「资源广场」找到对应的模板。通过合理利用三栏布局,网页可以更好地呈现多元化的内容和功能,并为用户提供清晰的导航方式。
5、响应式布局
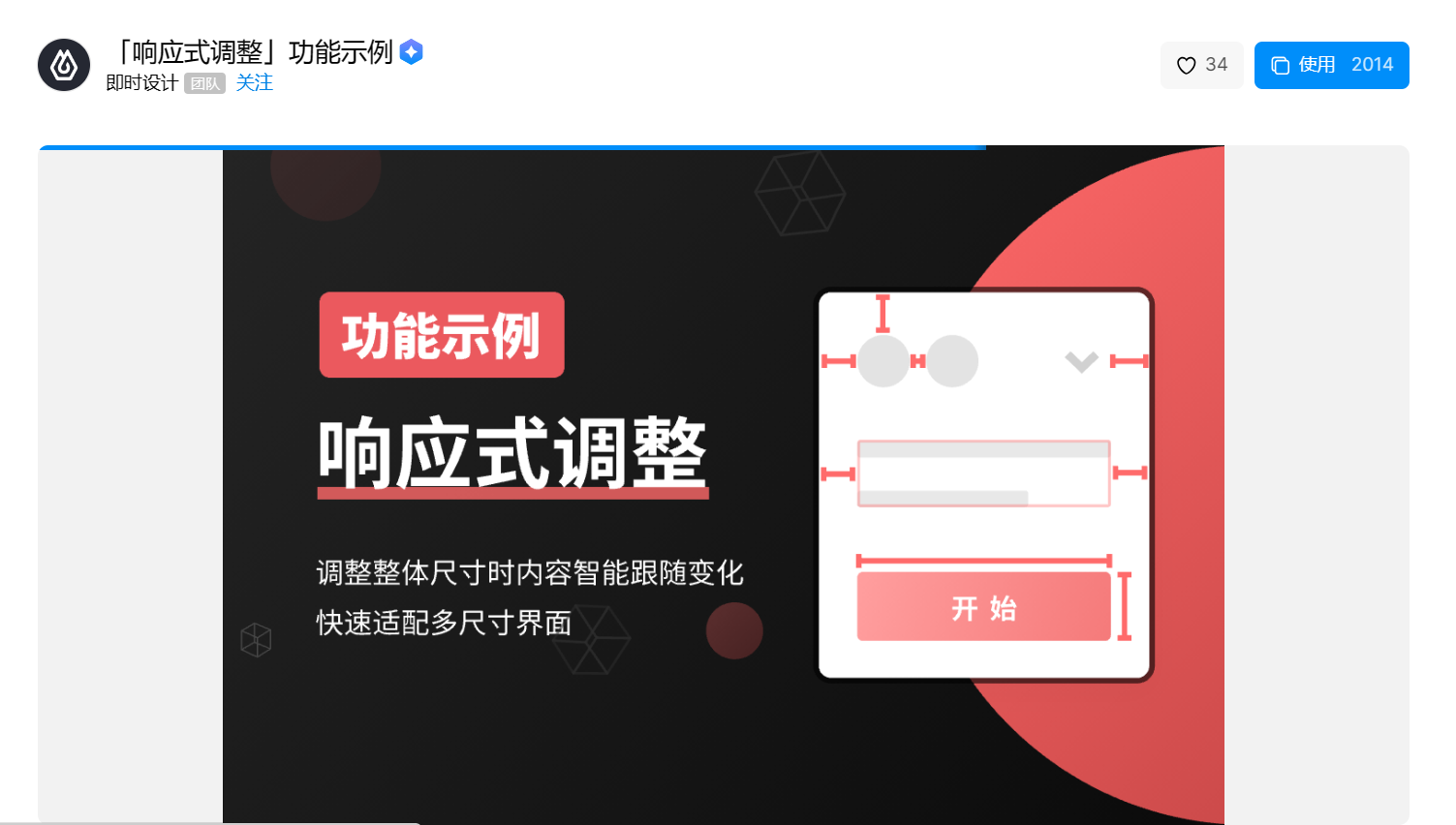
响应式布局是一种灵活的布局方式,可以根据用户使用的设备屏幕大小和方向来自动调整网页的布局,随时随地都能给用户提供一致且良好的体验感。如果你最初对于响应式布局还不太了解,「即时设计」给你提供了响应式调整的功能示例,一步一步详细教你如何制作最简单的响应式布局的网页。
点击下图学习响应式调整功能使用,轻松适配各种屏幕👇
6、平铺布局
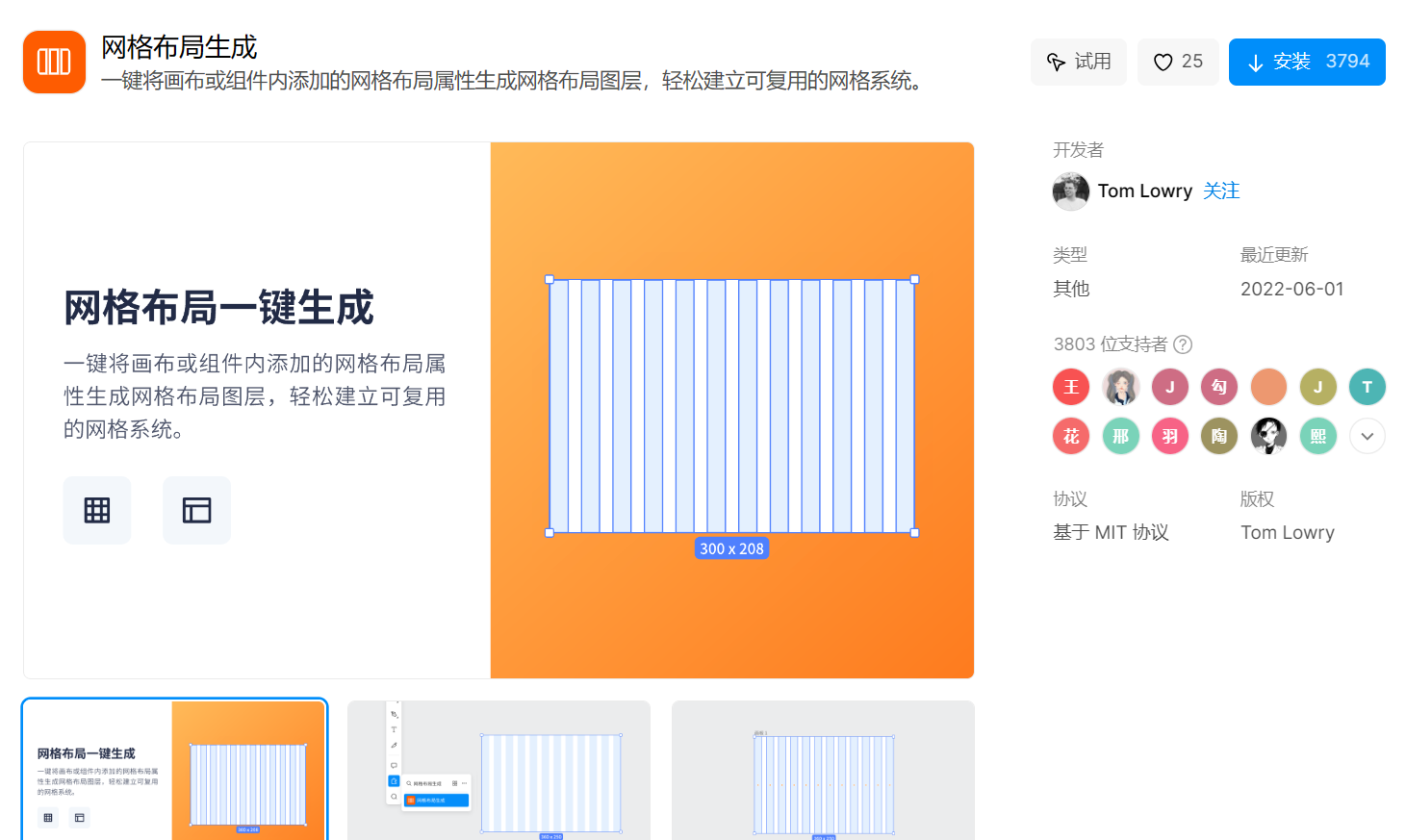
平铺布局是一种以磁贴或图像网格的形式呈现内容的设计风格,这种布局给用户带来视觉上的冲击和多样性选择。通过将内容按照大小、颜色或主题分类,并以规则的网格方式排列展示,使页面更加有趣和整洁。为了快捷地设计出平铺布局的网页,「插件广场」专门为大家提供了「网格布局生成」插件,一键将画布或组件内已添加的网格布局属性生成网格布局图层,设计师无需在手动设计网格布局元素,轻松建立可复用的网格系统。
点击下图获取网格布局生成插件,在线轻松实现网格布局👇
7、瀑布流布局
瀑布流布局是一种以不同大小和高度的瀑布形式呈现内容的网页布局设计,内容以不规则、交错的方式排列,形成一个自由流动的视觉效果,通常用于图片或文章展示,可以突出每个项目的独特性。而合理利用空白间隙,还可以保持页面的整洁和平衡。例如下面这个电商家居小程序设计就采用了瀑布流卡片设计,符合用户的阅读习惯而且页面整洁度很高。

总的来说呢,网页布局设计在现代互联网时代中的应用非常广泛,无论是个人网站、电子商务平台还是企业官方网站,都需要一个清晰、易于导航和美观的布局来吸引用户并引导他们浏览网页上的各种内容。希望你可以在网页布局设计在线软件——即时设计收获更多精彩的模板哦~