做设计必须知道的软件交互规范,一文帮你总结
更新时间:2024-09-19 15:52:00
软件交互规范,也被称为 UI/UX 设计规范,是软件开发中不可或缺的一部分,统一且符合预期的交互模式能让用户快速熟悉软件操作,减少学习成本,提升操作效率和满意度。良好的交互体验能够增强用户体验感,本文将总结做设计必须知道的软件交互规范,请一定要看到最后!
软件交互界面的设计原则
- 简洁性:设计应追求简约,避免不必要的元素干扰,确保用户能迅速聚焦于核心功能。
- 一致性:颜色方案、字体样式、按钮行为等应贯穿整个应用保持一致,减少用户的学习负担。
- 反馈:系统应对用户的每一个操作给予即时反馈,让用户知道他们的行为已被系统识别并处理。
软件交互设计规范包括的方面
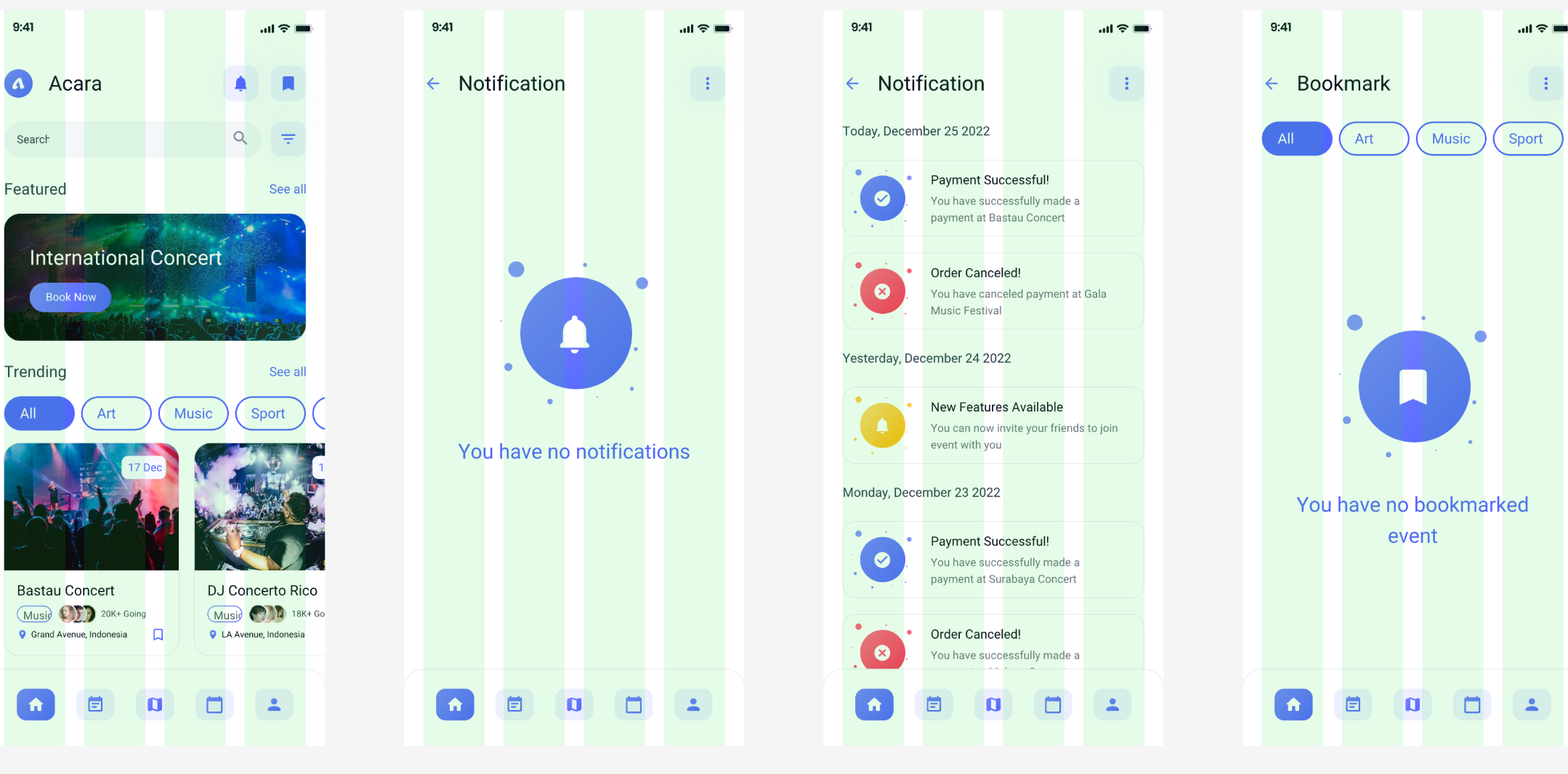
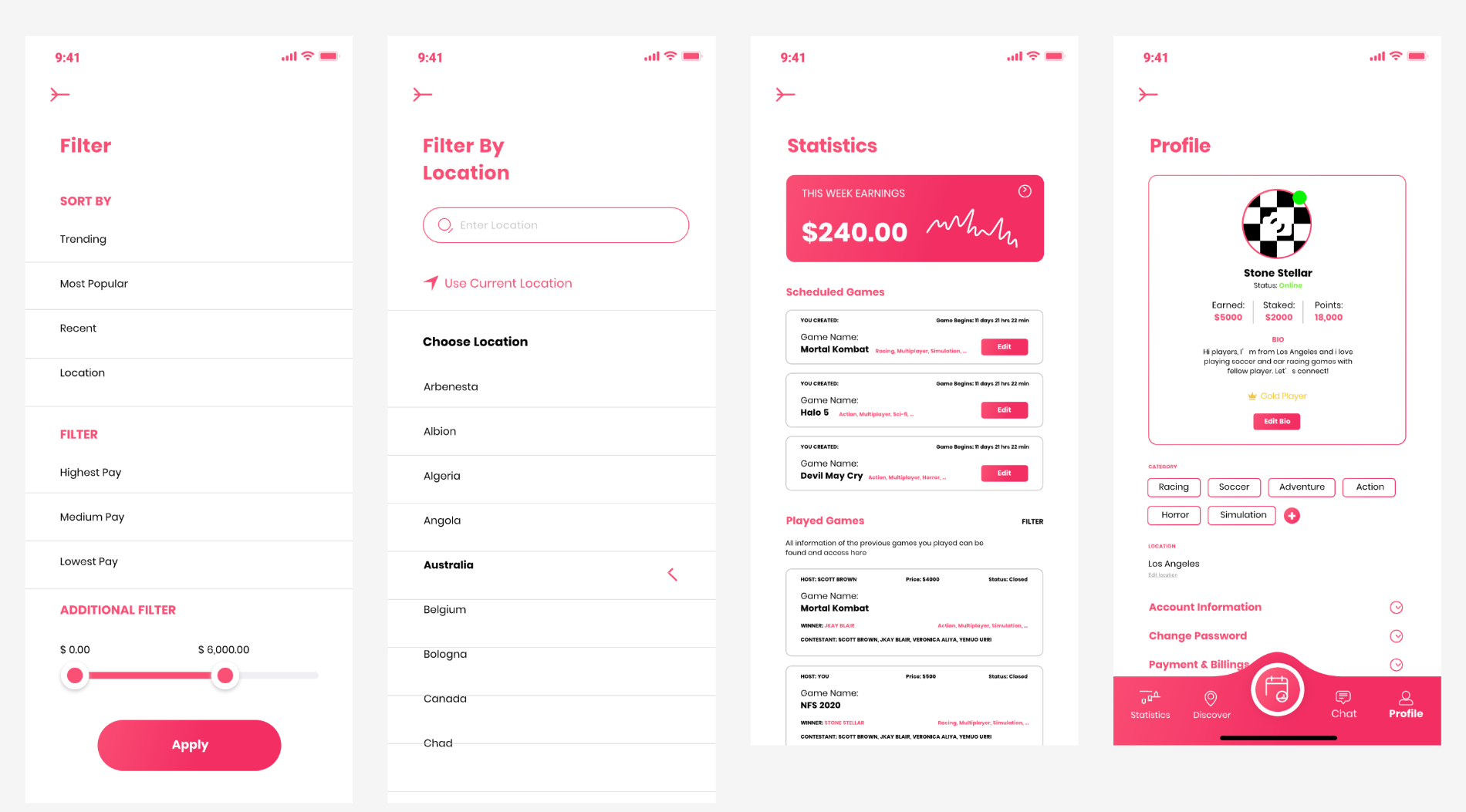
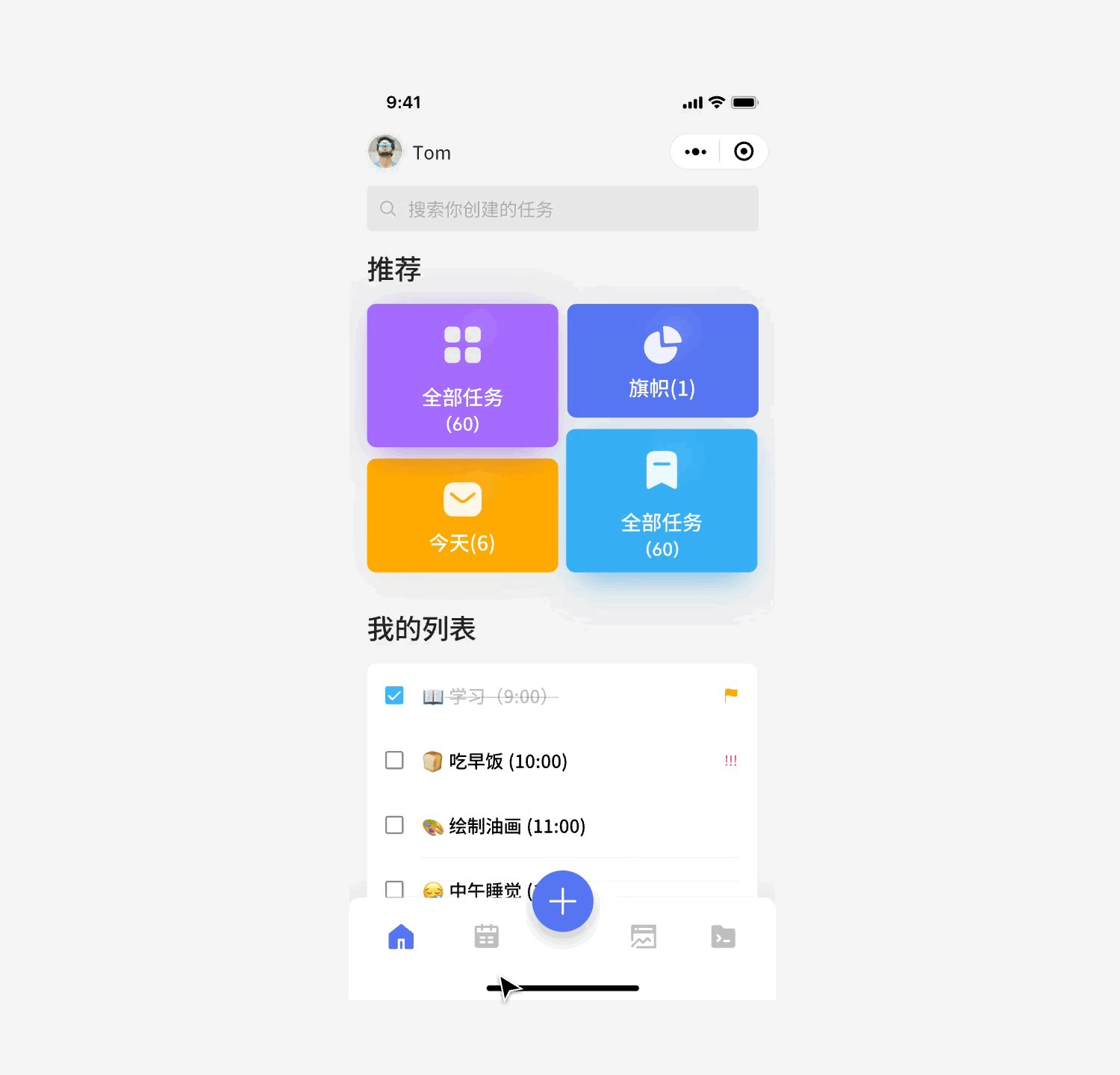
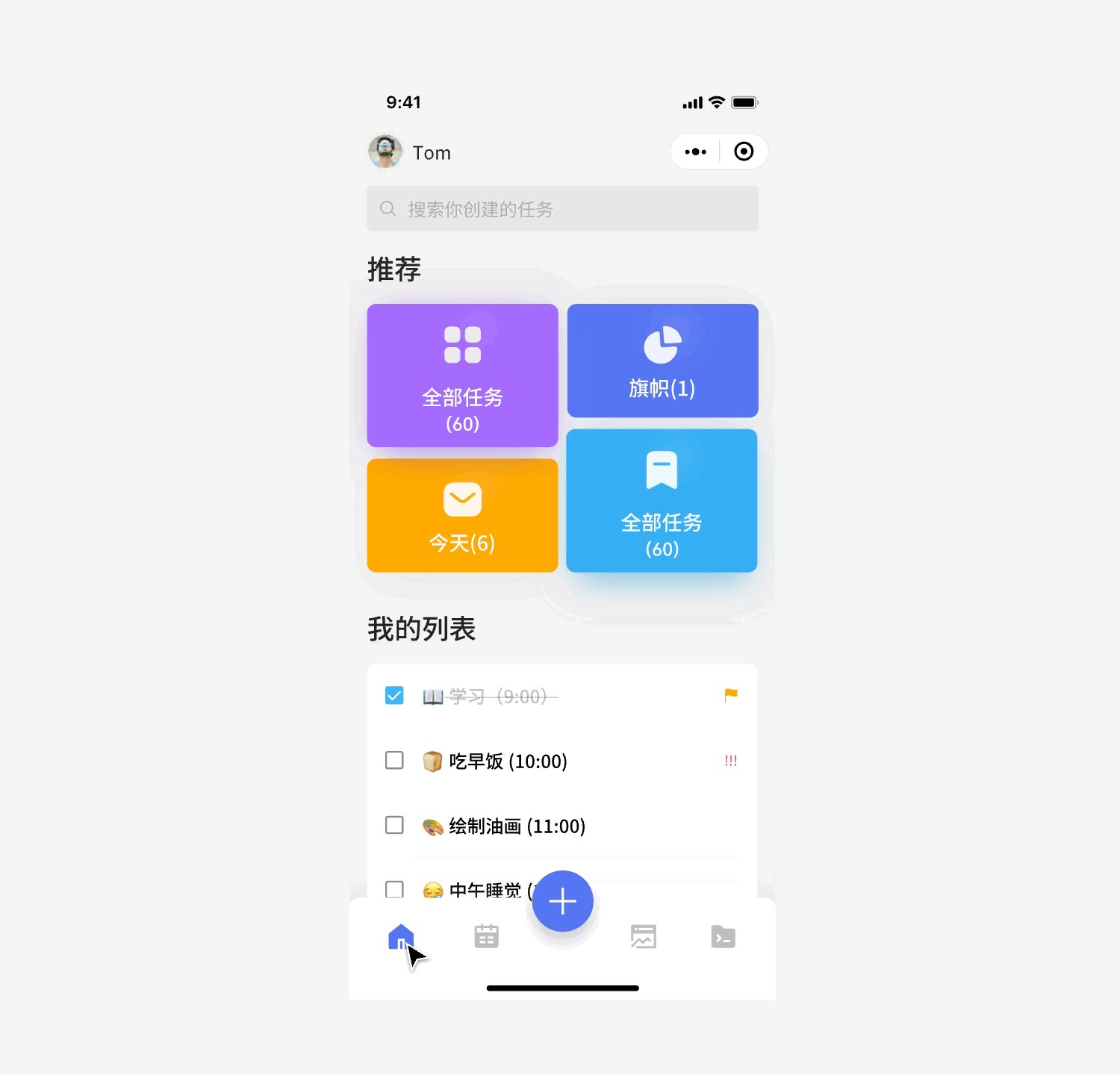
1、导航与布局:
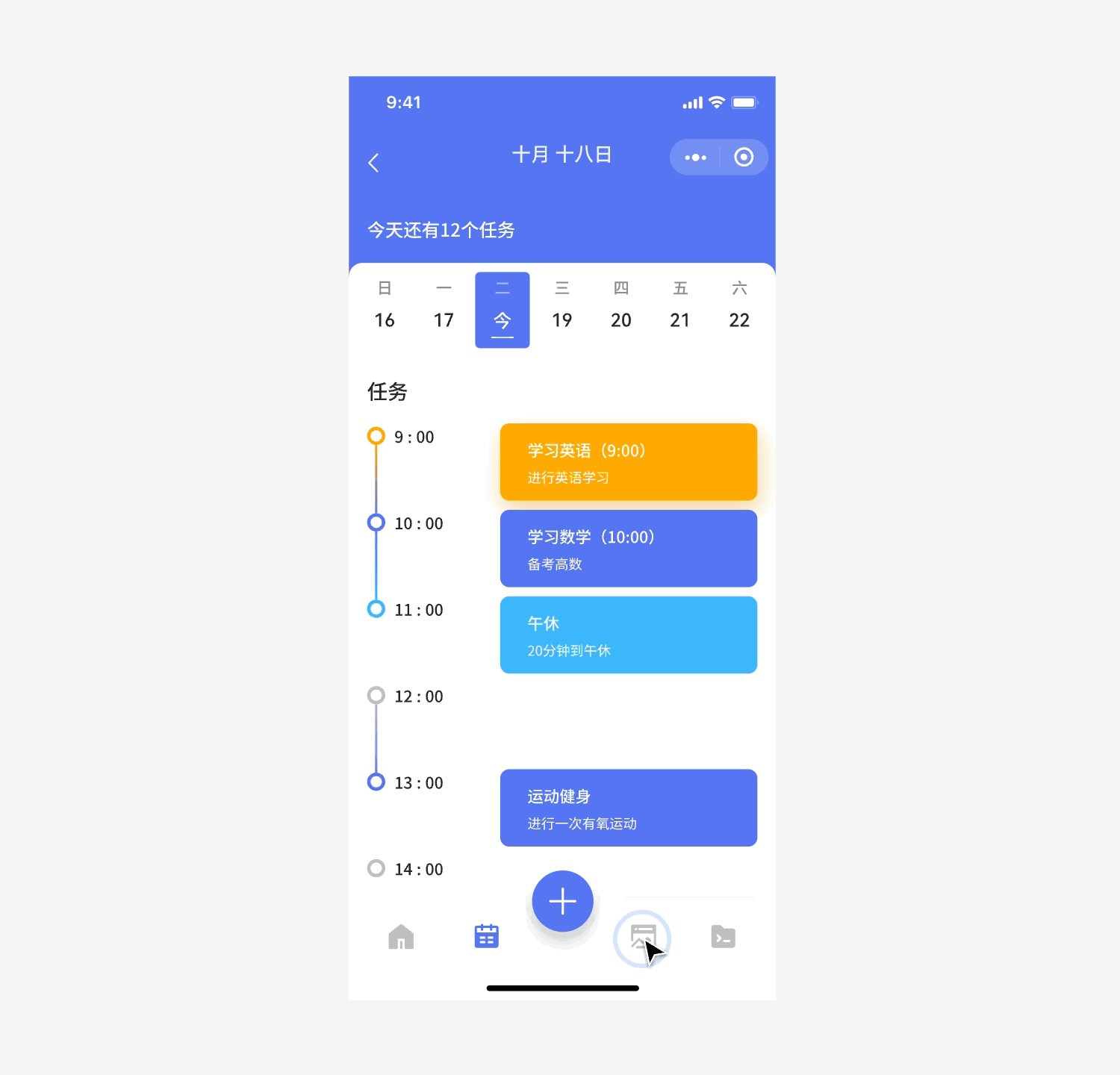
清晰的导航设计可以帮助用户理解应用的内容组织和层级关系的重要规范,常见的如底部导航、侧边栏导航等。为了界面的清晰度和秩序感,还可以使用布局网格系统来组织内容,保证页面元素对齐和间距一致。除了清晰的基础导航,可探索情境感知的导航设计,根据用户行为或环境智能调整导航选项。

2、控件与交互组件:
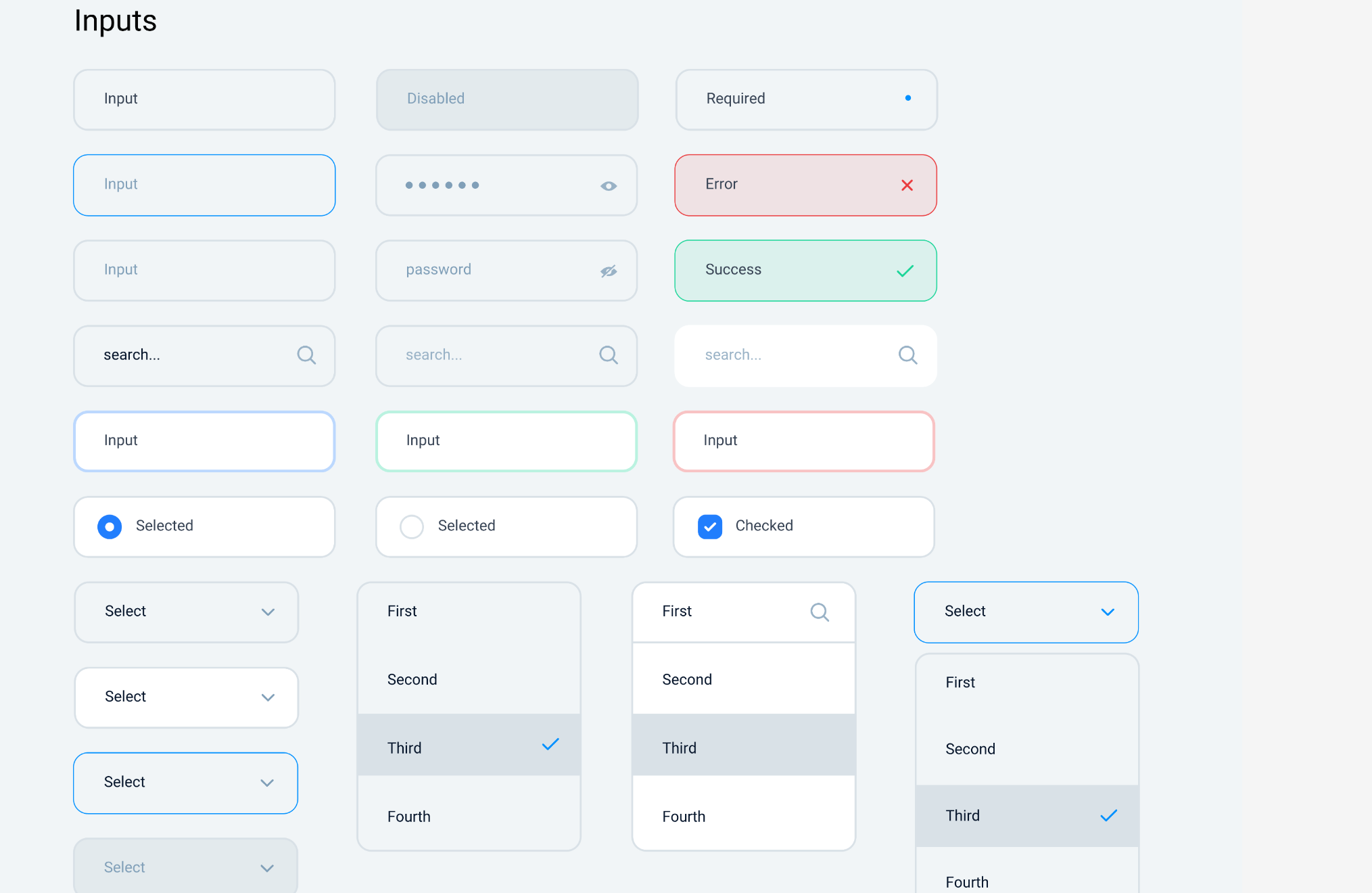
- 按钮与链接:软件交互设计需要定义按钮的样式、大小、颜色及状态变化(如悬停、点击、禁用),以及链接的外观和表现。
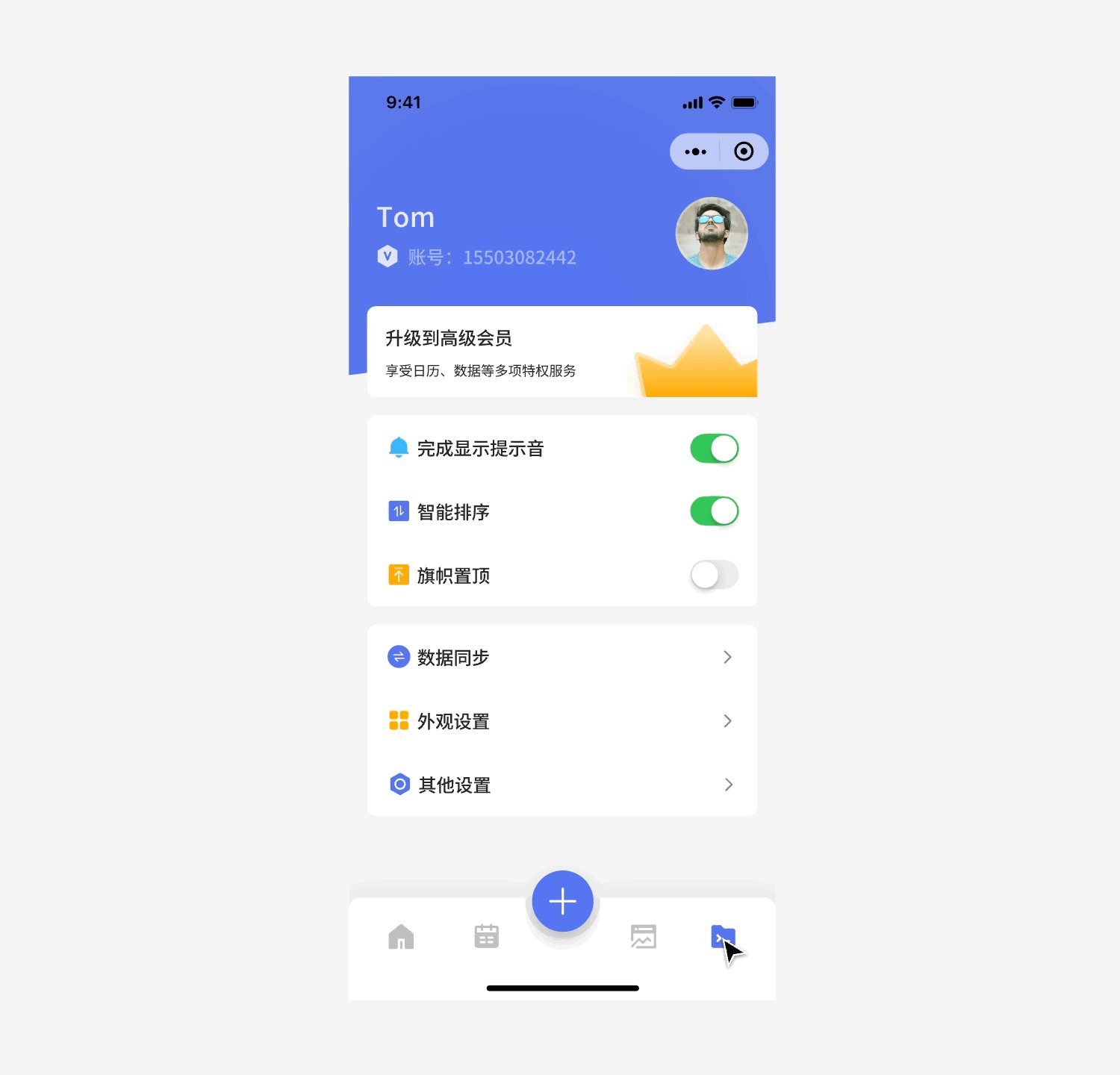
- 表单设计:输入框、选择器、开关等表单元素的样式和行为规则,包括错误提示和验证逻辑。
- 模态窗口与对话框:何时以及如何使用模态窗口,以及它们的外观和交互方式,在标准的反馈机制上,融入新颖的互动模式,如手势控制、声音交互,增加用户参与感和趣味性。

3、文字与内容:
文案风格要使用统一的语调、术语和文案长度,这一规范确保信息传达清晰、简洁。另外字体大小、行间距和对比度和排版的选择,要确保文本内容易于阅读。

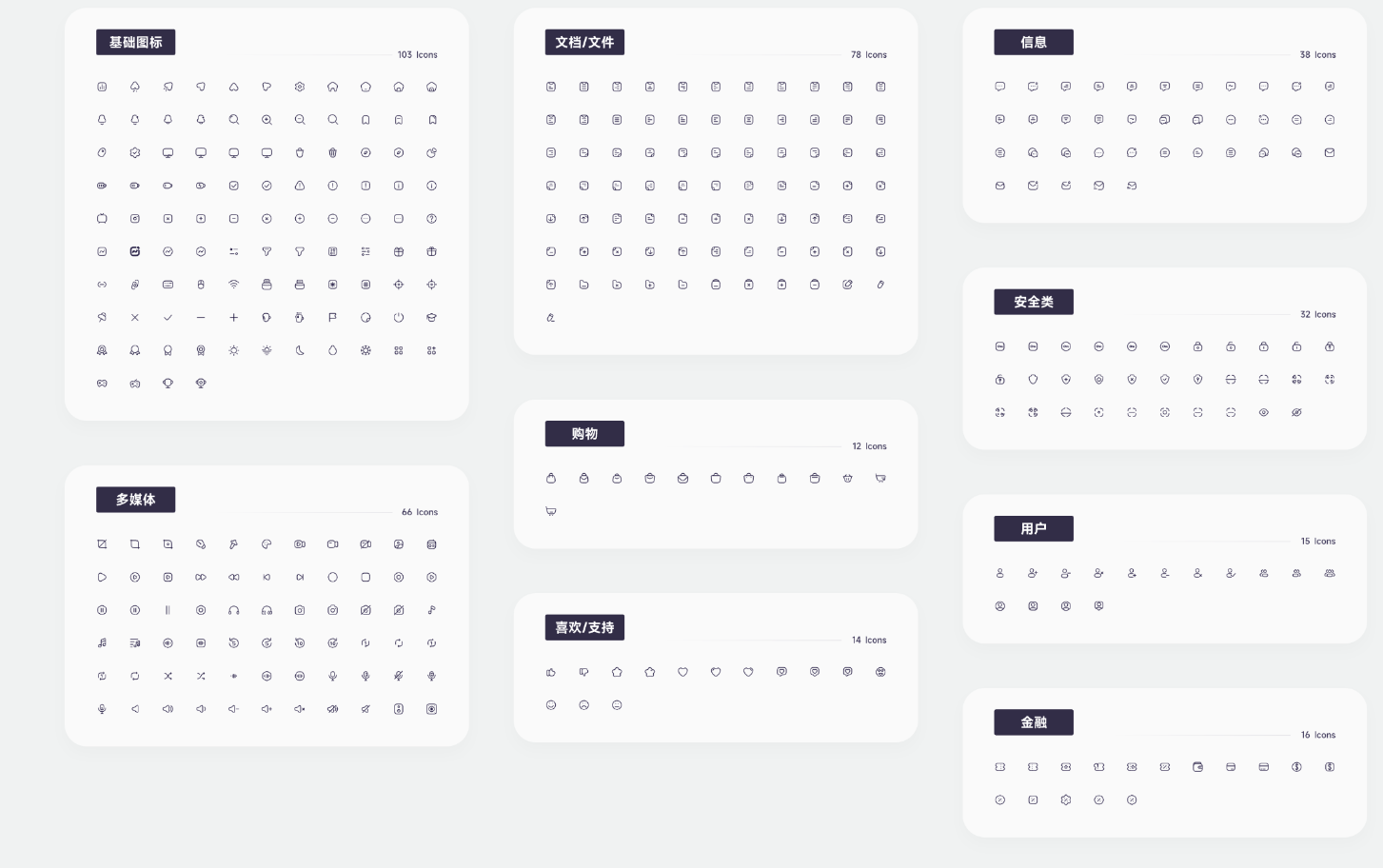
5、图标与符号:
图标库:建立一套统一的图标集,确保图标含义清晰且在整个应用中一致使用。确定符号使用规范,例如何时使用何种符号,以及它们的大小、颜色和背景。

6、动效与过渡:
- 加载动画:加载指示器的设计和应用场景,提升等待过程中的用户体验。
- 页面切换:平滑的页面过渡效果,帮助用户理解页面之间的关系和转换过程。

7、可访问性:
- 颜色对比度:确保文本和背景之间的颜色对比度达到无障碍标准,便于视力障碍用户阅读。
- 键盘导航:所有功能应可通过键盘操作,支持无鼠标浏览。
- 屏幕阅读器友好:确保所有内容和控件可被屏幕阅读器正确识别和解读。
8、多设备与响应式设计:
设计软件交互时应考虑不同屏幕尺寸和设备类型上的界面自适应规则,保证跨平台一致性。设计时考虑更多样化的设备和场景,如折叠屏、AR/VR界面设计,拓宽使用边界。
以上就是本文分享的全部软件交互规范了,并且案例均来自于一款专业的 UI 协作设计神器——即时设计。即时设计支持原型、UI界面设计、图文海报、H5等多种设计形式的实现,并且可以导入 Figma、Sketch、Adobe XD 等多种格式文件,设计师能够无缝衔接以往工作项目。

如果你还想了解更多软件交互规范的知识,可以在即时设计的资源广场中搜索模板,有包括图标、文字、UI 组件等多种软件交互规范,每一条规范都是设计社区中优秀设计师基于用户行为研究、心理学原理和实践经验总结得出的,可以系统化地提升软件产品的用户体验,同时加速设计和开发流程。
点击下图👇,获取软件交互规范模板

