4个UI界面规范标准,设计师必备干货!
更新时间:2025-12-23 16:26:19
UI 设计又称为界面设计,关系着一个产品面向用户时给用户留下的印象如何。如果UI界面设计的规范,标准,就算是存在着一些小问题,基本上也可以说这个产品是比较标准的、规范的,可以继续使用,给用户留下的印象就还可以。但是如果对产品或服务不在既有规则的基础上进行创新性的设计尝试,而是随心所欲的胡乱设计一通,那么是很难贴合用户需求及使用习惯的,非但不会给设计加分,可能还会减分。所以,跟着UI界面规范标准做设计是十分有必要的,那么UI界面规范标准都有哪些方面的内容,今天我们就来给大家介绍 4 个UI界面规范标准,分别是:尺寸、字体、图标、布局,每一个部分在 UI 界面设计中都有其规范和标准。接下来我们就一起来看看这 4 个UI界面规范标准的详细内容介绍吧!
点击即可体验专业的 UI/UX 设计工具——即时设计👇
1、4 个UI界面规范标准
1.1 尺寸
不同的 UI 界面设计有不同的尺寸要求,我们现在用的产品有很多,移动端、网页端等等都有不同的尺寸,我们在设计产品时要根据不同的设备、平台来设计合适的尺寸。除了大的页面尺寸,像是图标、功能栏、状态栏等的尺寸大小也有一定的规范标准,要设计合理,不能太大或者太小,太大了会很突兀,太小了会影响展示效果。
1.2 字体
在设计字体时要考虑到多种语言的情况,使用该产品的人不一定就全是中国人,也可能会有一部分外国人,如果没有适配的语言、字体什么的,就会涉及到顺利沟通和使用问题,所以我们在设计时通常会考虑 2 种甚至多种语言。那么就需要考虑产品的中文字体是什么,英文字体是什么以及实际的字体大小、粗细等等,标题、文本和说明性文字等的字体粗细、大小要区分开来。例如 Android 的中文字体是思源黑体,英文字体是 Roboto,7 种字体粗细(Thin、Light、DemiLight、Regular、Medium、Bold 和 Black),字体大小方面是从标题到说明文字,都比对应的英文样式大 1px 等等。

1.3 图标
图标的 UI 规范标准主要是说所选设计元素和产品整体的协调性,与大体的设计风格相统一,不违和。设计图标还要注意一些小细节,比如图标的拐角处、是做成圆角还是直角,哪里做圆、哪里做直,都要有一定的设计考量。还有图标的线条粗细程度,粗了合适还是细了合适,要直线还是曲线,需不需要描边,颜色、透明度要设置成多少才能让设计更合适...... 还有很多图标设计的方面需要我们去不断的实践、总结经验。

1.4 布局
在设计完各种各样的元素之后,就需要对这些元素的摆放位置进行布局,把他们放在符合用户使用逻辑的位置上。首先我们要考虑到设备的不同使用方向,横向或者纵向,然后根据不同的方向进行不同的布局设计;在摆放元素时,要注意把功能类似的、具有层级和组织关系的元素放在一起,方便用户使用或点击;视觉上要保持平衡,不要有大面积的留白处理,重要的地方可以用元素大小、颜色等来凸显;整体外观一致,把设计风格类似的元素放到同一个模块,统一产品风格。
2、UI 界面规范标准设计模板
在了解了一些UI界面规范标准后,可能还是不能够直观清晰的感受UI界面规范标准什么的,所以我们还会给大家分享 2 个高质量的UI界面规范标准设计模板,让大家参考学习,分别是:UI 界面设计规范和组件、APP 的UI界面规范标准,一起来看看吧~
2.1 UI 界面设计规范和组件
他提供了首页、字体排版、颜色、图标、Tabs 等近 10 个方面的设计规范标准,考虑到了各种设计可能用到的情况,对大小、颜色、粗细程度等进行细分,拥有不同的设计风格类型,还有一些设计中会用到的组件、控件,内容丰富,值得参考。
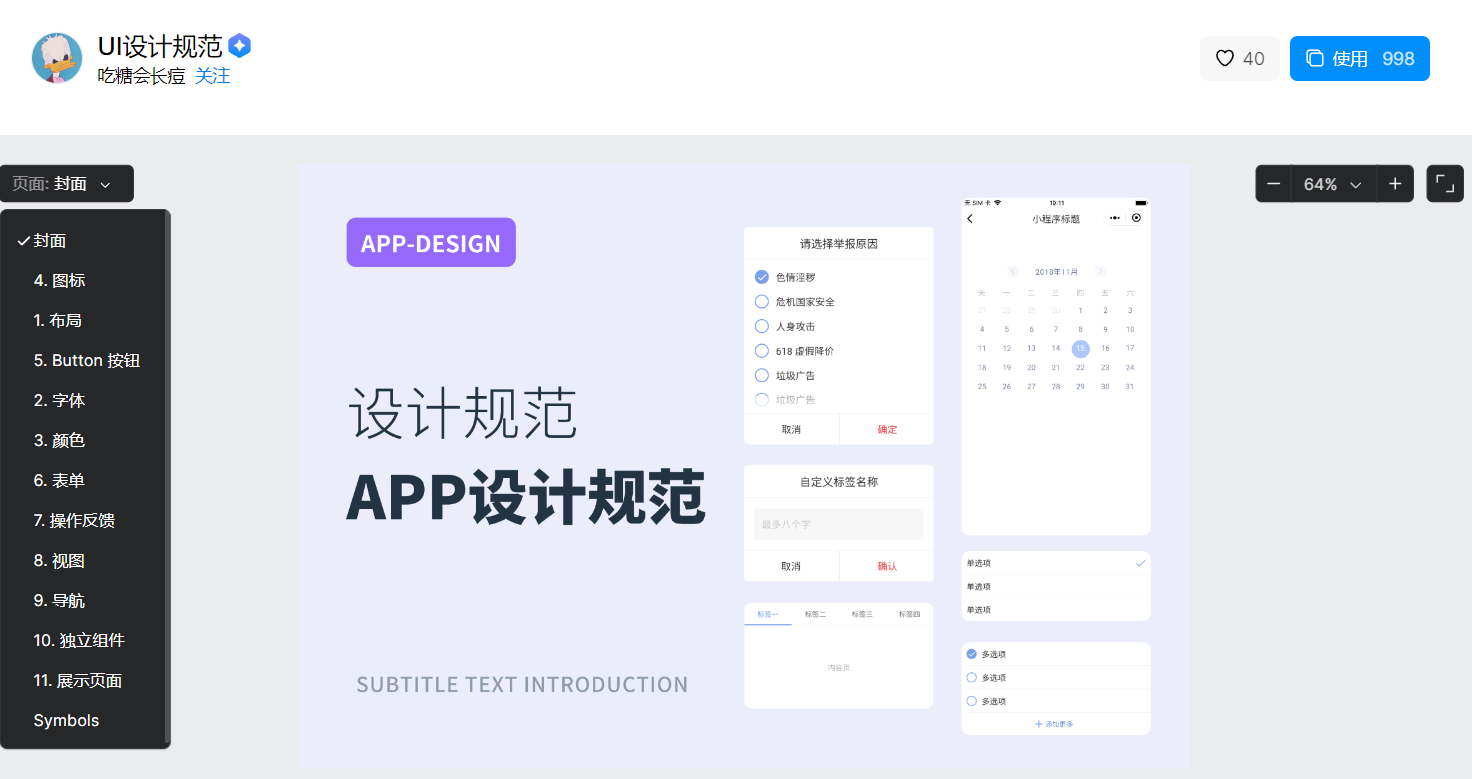
2.2 APP 的UI界面规范标准
这个和前面的 UI 界面设计规范和组件一样,也提供了很多符合 UI 设计规范标准的设计作品示例,囊括了设计过程中需要用到的图标、字体、布局、导航等,每一个分类下面都有很多示例作品,整体 UI 界面设计的风格也很清新简约。
以上就是关于 4 个UI界面规范标准的详细内容介绍啦,到这里就完了。今天本文主要介绍了尺寸、字体、图标、布局共 4 个UI界面规范标准,还提供了 2 个优质的UI界面规范标准设计模板,相信你看了今天的UI界面规范标准介绍,一定从中收获了一些相关知识,懂得了更多UI界面规范标准,可以试着做一些 UI 设计了。如果你目前还没有找到合适的 UI 设计工具,可以试试即时设计,他是一个专业的 UI/UX 设计工具,今天的 2 个高质量的UI界面规范标准模板就是即时设计的内置资源,他还有很多 UI 设计资源及模板可免费使用,还收集了众多大厂的设计规范可以让我们参考,操作起来也比较简单方便,容易上手,可以尝试一下。希望今天的内容能对你在了解更多有关UI界面规范标准方面有所收获。