深入解析Android UI界面设计规范,史上最全
更新时间:2025-06-11 16:09:48
在 Android 应用开发中,遵循 UI 设计规范是确保界面一致性和优化用户体验的关键。Material Design 作为 Google 力推的设计语言,为开发者提供了一套包含设计原则、界面组件和动态效果的丰富资源,助力打造出既现代又吸引人的应用程序界面。今天我将为设计师们深入解析 Android UI 界面设计规范,包括屏幕尺寸规范、图标尺寸规范、字体规范、色彩规范、切图规范、其他规范这 6 个方面,史上最全!文中还有即时设计中能直接套用的 Android UI 界面设计规范模板,快来一起看看吧~
1、屏幕尺寸规范
为了更好的介绍屏幕尺寸规范,在这里我要先讲解 4 个主要的相关概念,分别是 DPI、PPI、DP、SP 的具体含义,如果设计师们已经对此了如指掌,也可以跳过这一部分。但如果设计师们是第一次接触 Android UI 界面设计,掌握这些概念并在后续灵活运用是非常关键的。
- DPI(Dots Per Inch):每英寸点数,指屏幕密度。是测量空间点密度的单位,最初应用于打印技术中,它表示每英寸能打印上的墨滴数量。较小的 DPI 会产生不清晰的图片。
- PPI(Pixels Per Inch):每英寸图像内有多少个像素点,指图像分辨率。分辨率的单位为 PPI,通常叫做像素每英寸。图像分辨率一般被用于 PS 中,用来改变图像的清晰度。
- DP:Android 专用长度单位。以 160 DPI 屏幕为标注,则 1DP=1PX。计算公式是:dp x dpi/160=px
- SP:Android 专用字体单位。以 160 DPI 屏幕为标注,则 1SP=1PX。计算公式是:sp x dpi/160=px
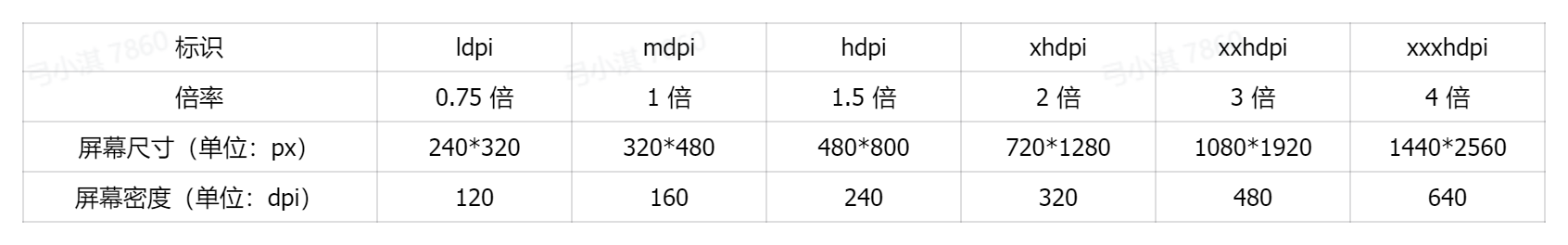
有了这些基础后,我们来详细看看 Android UI 界面设计规范中屏幕尺寸有哪些规范。Android 设备的形状和尺寸有很多种,因此应用的布局应该灵活应对不同的屏幕尺寸和方向。屏幕密度相关的转化我在下表中为大家总结好了:

根据目前 Android 市场的主流设备尺寸,设计师们最常用 720*1280px 和 1080 x 1920px 来做 Android UI 界面设计稿的尺寸,这样可以保证从中间尺寸向上和向下适配的时候界面调整幅度最小,最方便适配不同的手机屏幕。而如果在现在的大屏幕时代依然以小尺寸作为设计尺寸,会限制设计师的设计视角。用主流尺寸来做设计稿尺寸,还能极大的提高视觉还原。
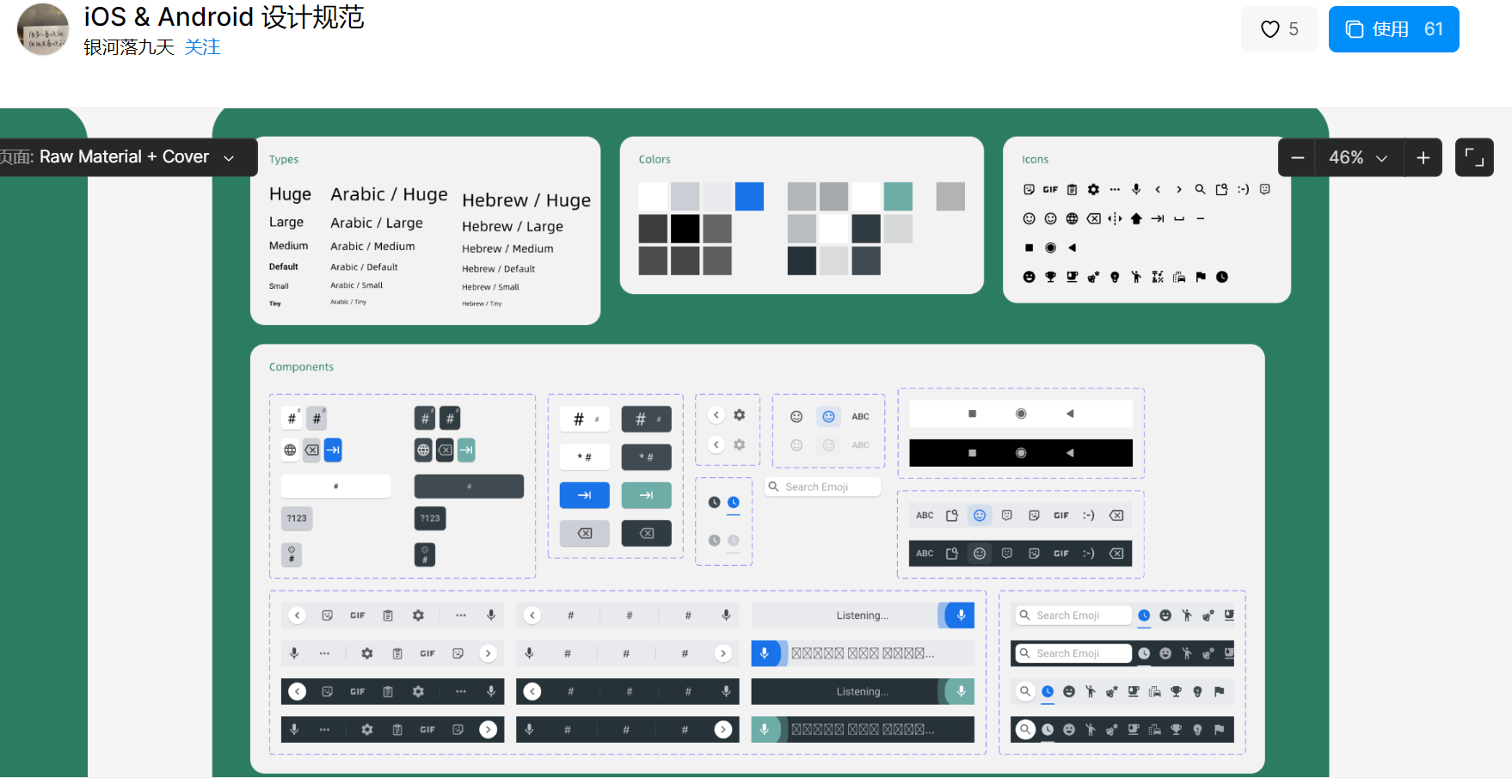
点击图片,免费使用 Android UI 界面设计规范模板资源👇
2、图标尺寸规范
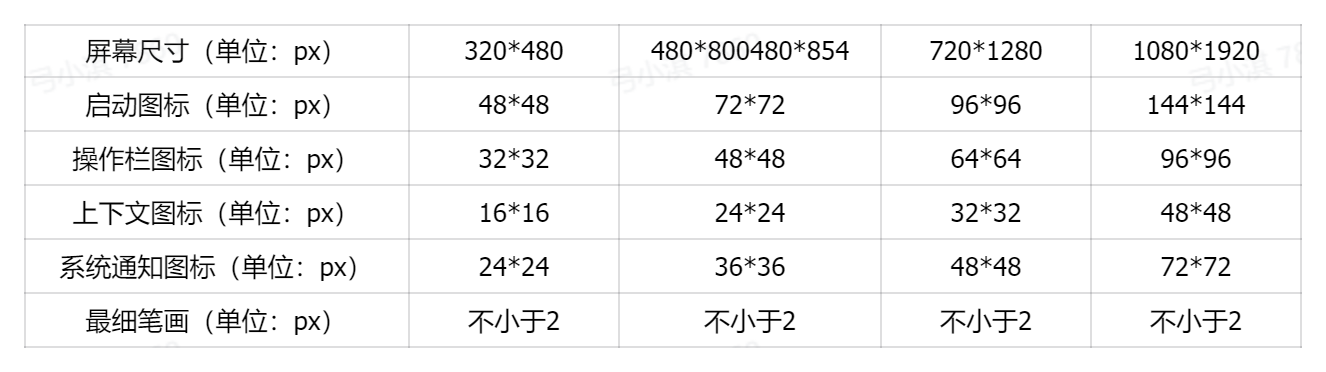
Android 的图标相对 IOS 系统来说较少,主要有以下几个不同尺寸,我同样为设计师们整理好了。需要注意的是,直角图标与圆角图标设计师们最好都准备一套,以适应不同设计风格和用户界面需求。在面对多样化的设计要求时,也可以灵活选择,确保界面的一致性和美观性,同时提高工作效率,有备无患。

3、字体规范
Android UI 界面设计规范规定 Android 系统中文采用的是思源黑体(Noto Sans Han),英文字体为 Robot 字体。思源黑体是 Adobe 和 Google 领导开发的开源字体,支持繁简日韩,有7种字体粗细。Android 的字号单位是 SP。只使用偶数单位 24pt、28pt、32pt、36pt 等字体大小,最小字号 20px。具体要求如下方两表所示:


4、色彩规范
Android 官方推荐的色彩风格倾向于中性、平面化,以及简洁性,这种风格有助于创造出清晰、专注的用户界面。在这里我建议设计师们选择具有明确目的性的颜色,比如使用颜色来区分不同的操作按钮或强调重要信息,从而引导用户更直观地理解如何与应用交互。这样的用色策略不仅增强了界面的美观度,也提高了用户的操作效率和体验。
点击图片,免费使用同款 Android UI 界面设计色彩规范插件👇
5、切图规范
Android 界面的尺寸有很多种,为了符合Android UI 界面设计规范,切图时我们要以一种尺寸为基础,这个基准尺寸是 720*1280px,它有助于确保设计在不同设备上的兼容性和一致性。设计图完成之后就开始切图了,切图规范最主要的目的是为不同控件和元素提供多种尺寸的切图以适应不同布局需求,以及优化切图文件大小以提高应用性能和加载速度。主要有以下 4 点:
- 底部工具栏的 ICON 和背景:一般有 2 种切法,ICON 单独切与 ICON 和文字一起切。
- 顶部导航栏的 ICON 和背景:尽量选择单色加分割线,注意个人信息的图标和提示需要单独切出来。
- 二级菜单栏背景:尽量选择单色加分割线,注意激活标签下滑线和添加栏目的图标、投影需要单独切出来。
- 列表背景图标:图片背景需单独切出来,后期技术可以根据视觉图的高度和宽度进行拉伸。
6、其他规范
细节在设计中的重要性不言而喻,除去以上 5 个大方面的 Android UI 界面设计规范之外,还有一些小细节也需要设计师们留意,它们能够显著影响用户的感知和体验:
- 一般把 48dp 作为可触摸 UI 元件的标准,48dp=72px=9mm,这是一个用户手指能够准确舒适触摸的最小尺寸。
- Android 界面最小的可点击区域尺寸是 48dp=72px=18sp,Android 界面默认 list 的高度是 48dp=72px。
- Android 界面每个元素之间最小间距是 8dp=12px。
- Android 界面默认 btn 的高度是 40dp=60px。
通过这些小细节的精心打磨,设计师们可以增强界面的美观性、易用性和可访问性,从而提升整体的产品质量和用户满意度。对细节的关注体现了设计师的专业精神和对用户体验的深刻理解。
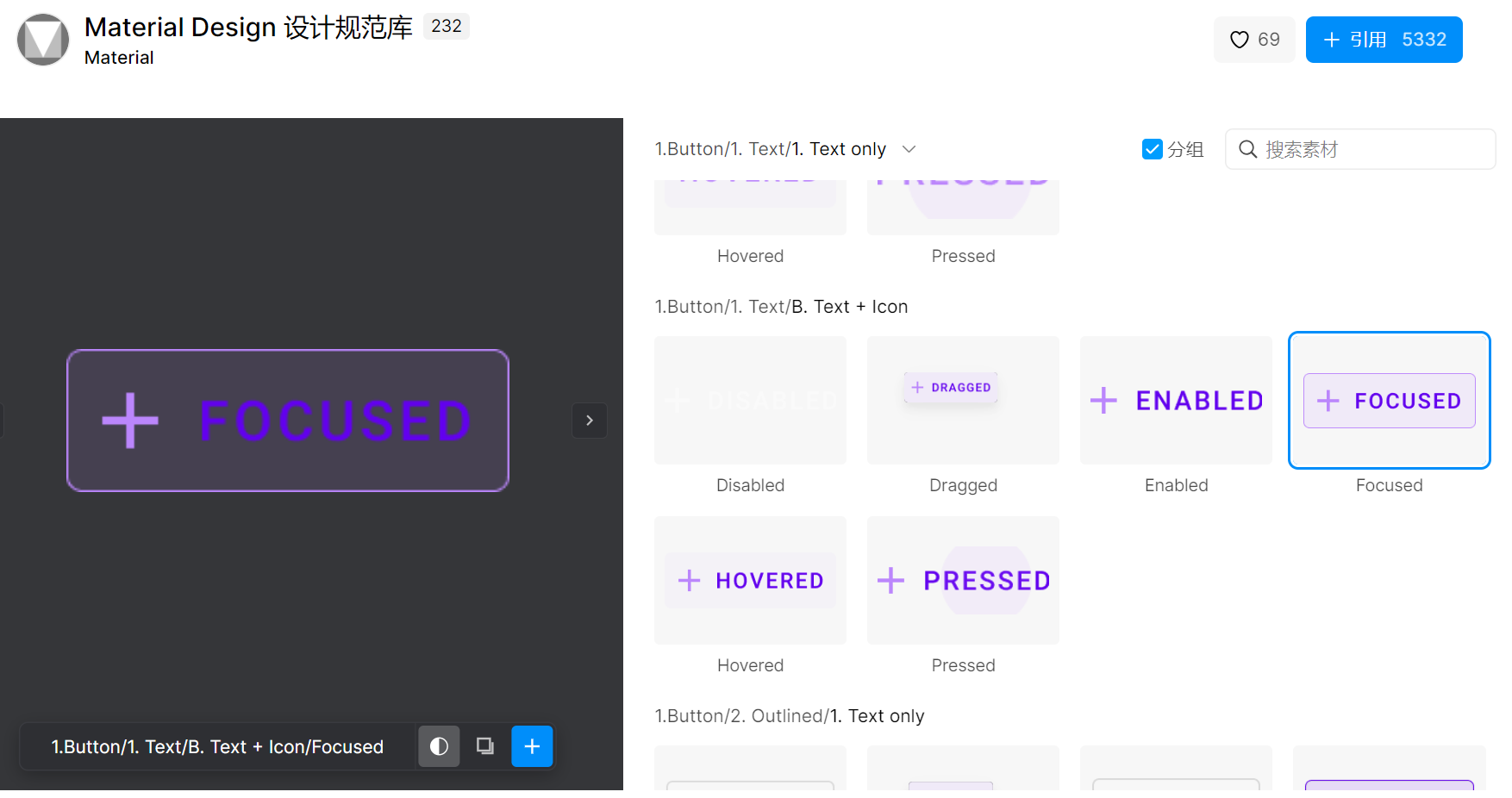
点击图片,免费使用同款 Android UI 界面设计规范资源👇
7、总结
以上就是今天为大家介绍的Android UI 界面设计规范的全部内容了,遵循屏幕尺寸规范、图标尺寸规范、字体规范、色彩规范、切图规范、其他规范这 6 点 Android UI 界面设计规范,设计师们可以提升界面美观度和用户体验,让用户更加舒适地使用应用。对 UI 设计师而言,熟悉掌握这些设计规范非常重要,即时设计为设计师提供了很多关于 UI 设计规范的内容,资源广场内还有很多免费的规范指南,希望可以帮助设计师们开启Android UI 界面设计之路,快去试试吧!