分享3个优秀的Sketch标注插件
更新时间:2023-10-09 20:02:57
本文与大家分享 3 个优秀的 Sketch 标注插件,它们是即时设计、PxCook 与 Sketch Measure 。Sketch 是一款轻量、高效的矢量设计工具,拥有强大的设计功能,被广泛应用于 UI/UX 设计,而设计标注是 UI 设计工作流程的一个重要环节,它能帮助设计师将设计图传达给开发人员,是一项繁琐的工作。幸运的是,相对于其他软件,Sketch 不仅自身支持切图标注,还积累了丰富且多样的插件库,大家可以通过插件库安装合适的标注插件来省略设计中的琐碎步骤,从而提高设计效率。接下来本文就与大家分享 3 个优秀的 Sketch 标注插件,让效率飞起来。
1、即时设计
即时设计是一款可在线协作的 UI 设计工具,虽不是真正意义上的 Sketch 标注插件,但能够与 Sketch 配合使用达到切图标注的目的。即时设计是全网首个原生支持 Sketch 文件导入的在线工具,除此以外还能够支持 Sketch 文件的在线编辑并再次以 Sketch 文件格式进行导出。它的具体操作步骤如下:
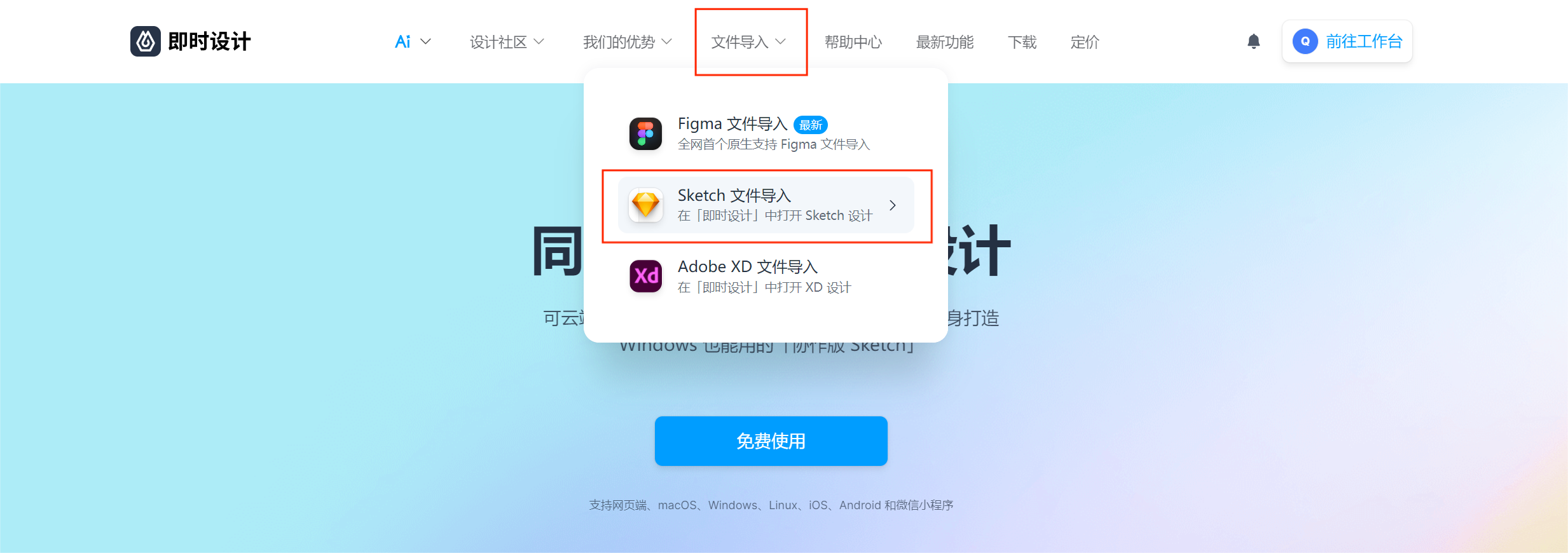
首先我们登录即时设计官网,在首页导航栏内找到文件导入,根据提示选择 Sketch 文件导入
点击图片立即体验 免费的在线 Sketch 标注插件 👆
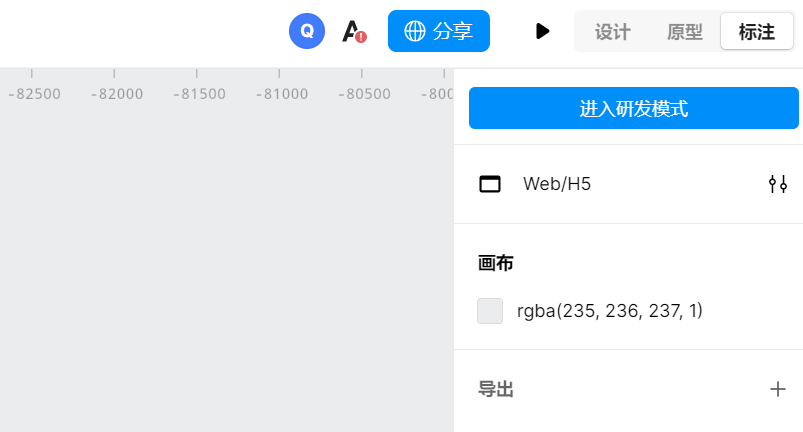
将 Sketch 文件在即时设计内顺利打开后,我们在编辑界面直接在右侧面板切换到「标注」,并选中任意图层,即可查看图层的标注信息; 在「可下载」或「仅预览」权限下访问时,也可直接在右侧面板查看标注信息。

开发通过链接分享就打开就可以使用,无需手动更新设计稿,且设计内容修改后的标注信息也会实时更新,能够有效提升团队协作效率,工作交接更简单。
2、PxCook
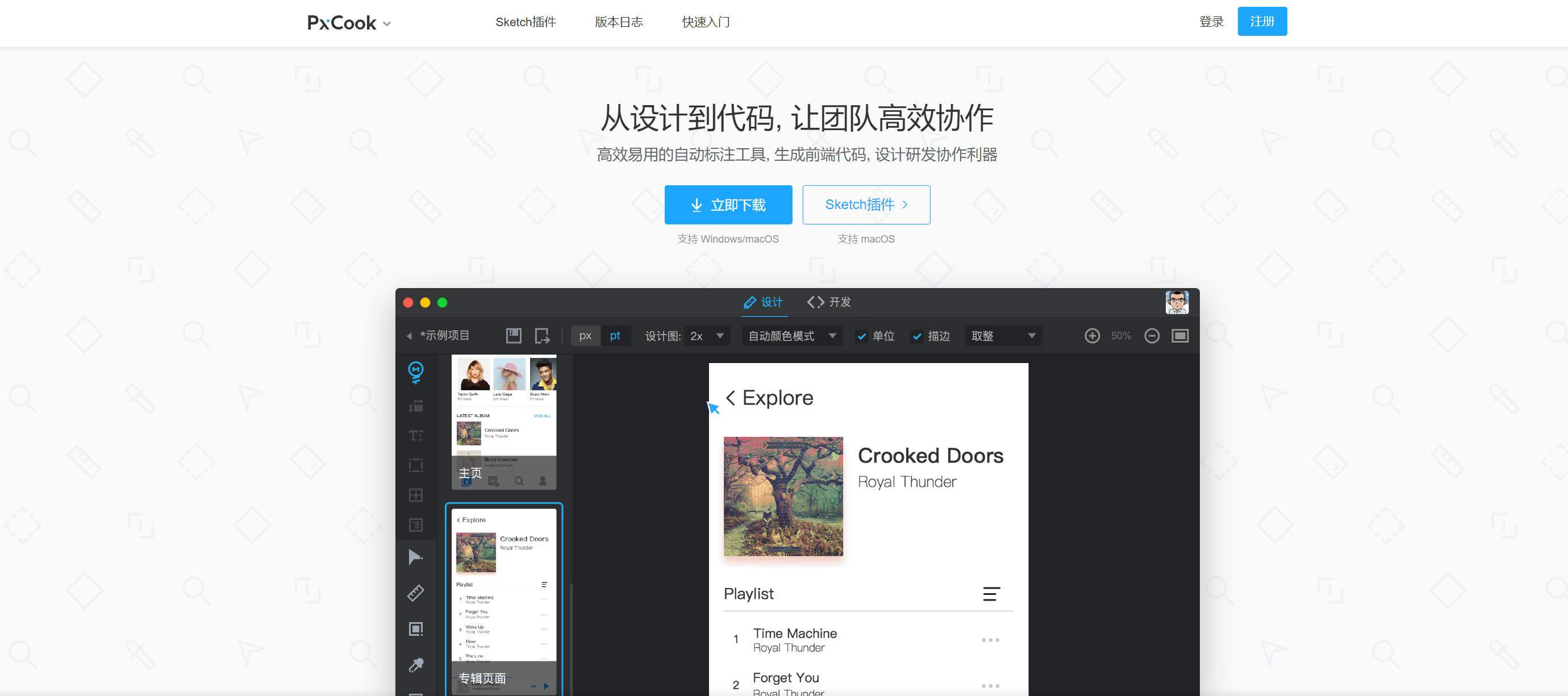
Sketch 标注插件 PxCook 是一个高效易用的自动标注工具,能够帮助用户进行设计稿的标注和导出,以便更快捷轻松地与开发团队分享设计和样式信息,是生成前端代码与设计研发协作的最佳利器,有助于提高设计和开发之间的协作效率。

3、Sketch Measure
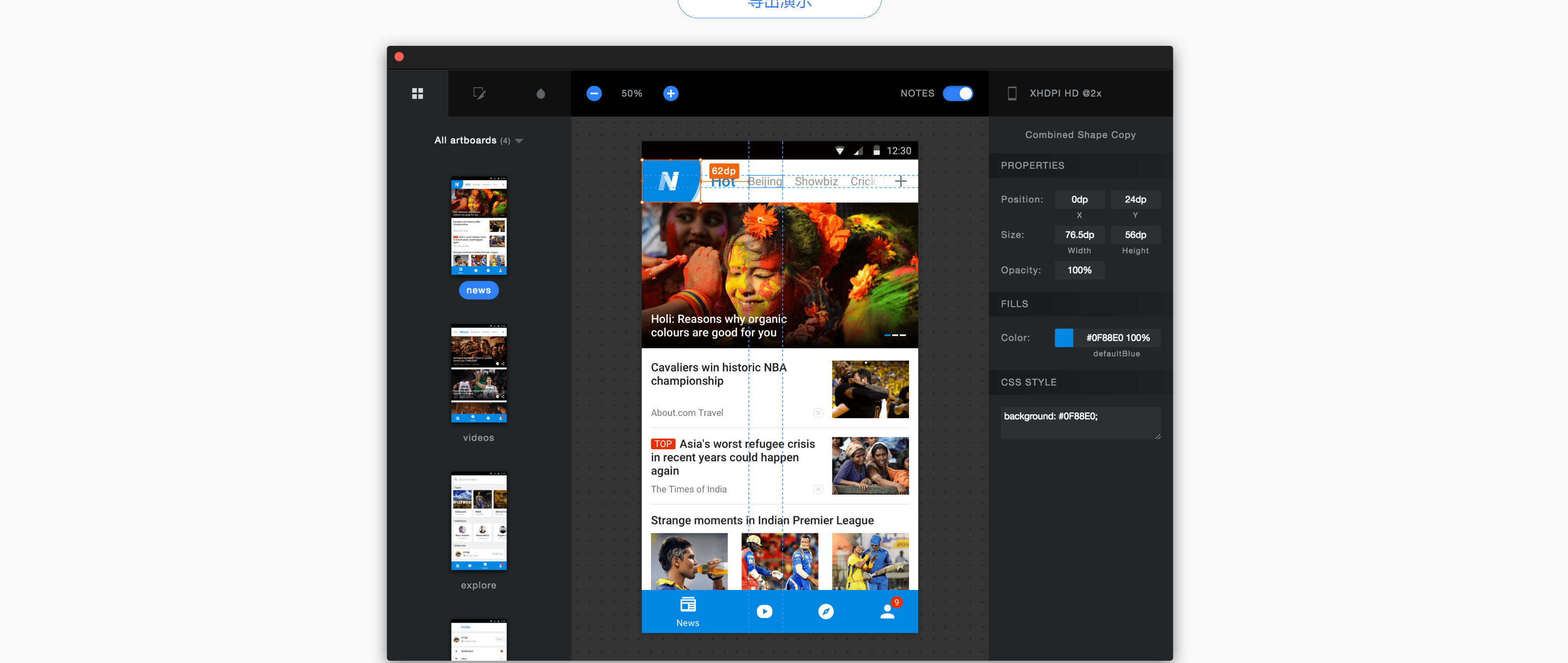
Sketch Measure 是一款非常出名的 Sketch 标注插件,也是大家最熟知最常用的 Sketch 标注插件,它能够帮助设计师更轻松地进行标注和测量设计稿并自动生成标注,以便与开发团队分享。同时 Sketch Measure 的使用方式也非常简单,只需将插件下载安装即可,是提高协作效率的最佳利器。

以上就是本文与大家分享的 3 个优秀的 Sketch 标注插件了,它们是即时设计、PxCook 与 Sketch Measure,其中即时设计能够与 Sketch 配合使用进行切图标注,PxCook 与 Sketch Measure 是 Sketch 标注插件,需安装后在 Sketch 中使用。这 3 个 Sketch 标注插件都非常优秀,能够拉近设计与开发的距离,有效提高工作效率,非常强大,大家可以按照自己的具体需求选择使用。