iOS界面UI设计规范大全,UI小白必看!
更新时间:2023-10-12 19:37:54
当我们刚进入 UI 设计行业时,对 UI 设计的许多方面都是不熟悉的,处于一个什么也不懂什么都要学的状态,很容易迷茫不知道该先干什么。也许 UI 小白可以先大批量的看并且学习、总结 UI 设计的案例以及规范,这样的话可以有效帮助我们从前人已经历经市场考验、发展成熟的 UI 设计作品中学到更多关于 UI 设计的技巧和经验教训,了解更多 UI 设计的内容。所以今天我们会贴心的给大家分享 5 个关于 iOS 界面 UI 设计规范大全,分别是:iOS 15 官方设计规范、iOS 16 常用组件、iOS 13 系统图标、iOS 14 系统界面、iOS 日历 APP 界面设计,如果你是刚刚入门的 UI 设计小白,可千万不能错过,接下来我们就一起来看看这 5 个 iOS 界面 UI 设计规范大全的详细内容吧!
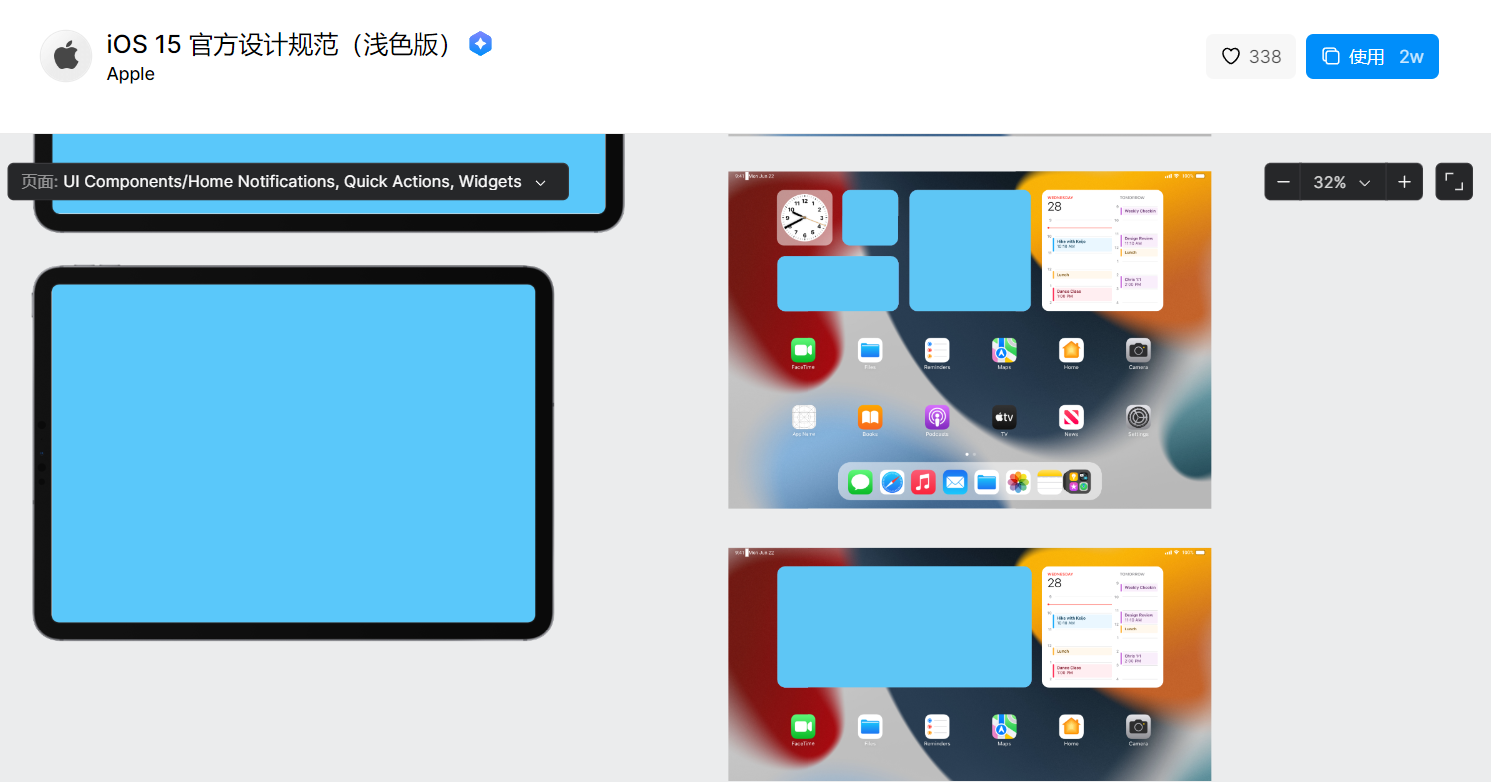
1、iOS 15 官方设计规范
首先我们先来看一下 iOS 15 官方设计规范分享,这个规范中主要以 iOS 界面 UI 设计的浅色主题为模板,介绍了 iOS 15 官方设计规范中对于控件、颜色、文本等具体的设计要求,还有具体的例子展现,适用于不同尺寸设计,可以高效帮助我们在搭建 iOS 界面 UI 设计时把控整体的设计语言和视觉风格,不至于剑走偏锋,设计个四不像出来,对我们的初期学习前人经验来说还是蛮有帮助的。

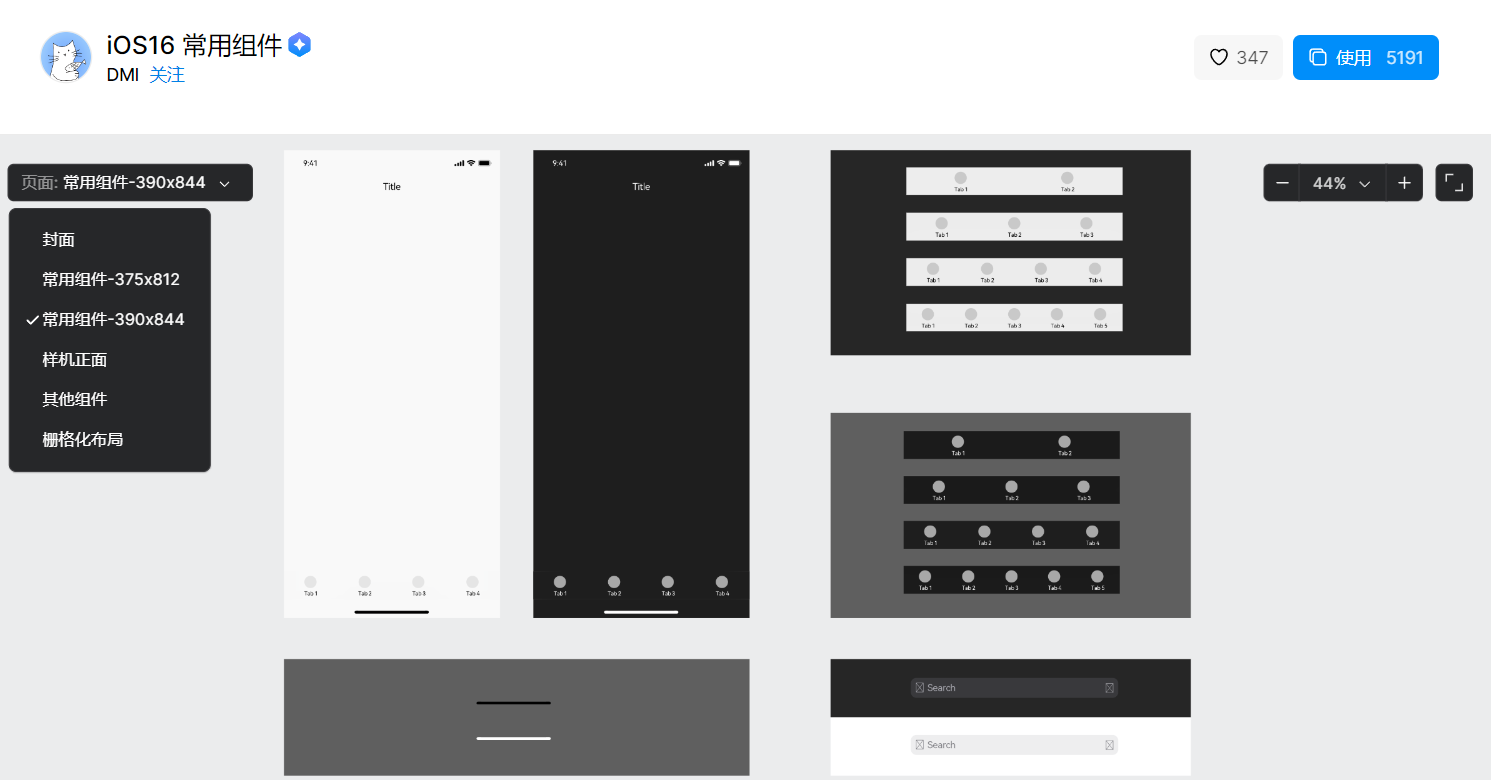
2、iOS 16 常用组件
介绍完 iOS 15 官方设计规范,接下来就是 iOS 16 常用组件的分享介绍了,他的组件内容还蛮丰富,包括按钮、搜索栏等常用组件,还有键盘、日历、表情等比较基础的功能性组件,还贴心的提供了 iOS 16 界面 UI 设计的 2 种宽度,分别是 375*812 以及 390*844,还有一键替换式样机、iOS 官方真机 png、键盘、栅格化布局等,UI 设计小白在涉及到 iOS 界面 UI 设计相关方面的内容时,可以作为参考。

3、iOS 13 系统图标
介绍完关于 iOS 界面 UI 设计的 2 个大的规范,接下来给大家分享一些具体的实用案例,比如 iOS 13 系统图标。这个具体的 iOS 界面 UI 设计案例,比较全面的罗列了 iOS 13 的系统图标,如果有需要,大家可以参考,也可以一键套用练练手,锻炼一下自己的 UI 设计能力。

4、iOS 14 系统界面
这个 iOS 14 系统界面的模板资源就比较厉害了,直接分享了 45 个 iOS 14 系统界面,锁屏页、主页、输入页、详情内容页等,可以说几乎覆盖了系统界面的第一步到最后一步了,对于 UI 设计小白来说,很有学习意义和参考价值。

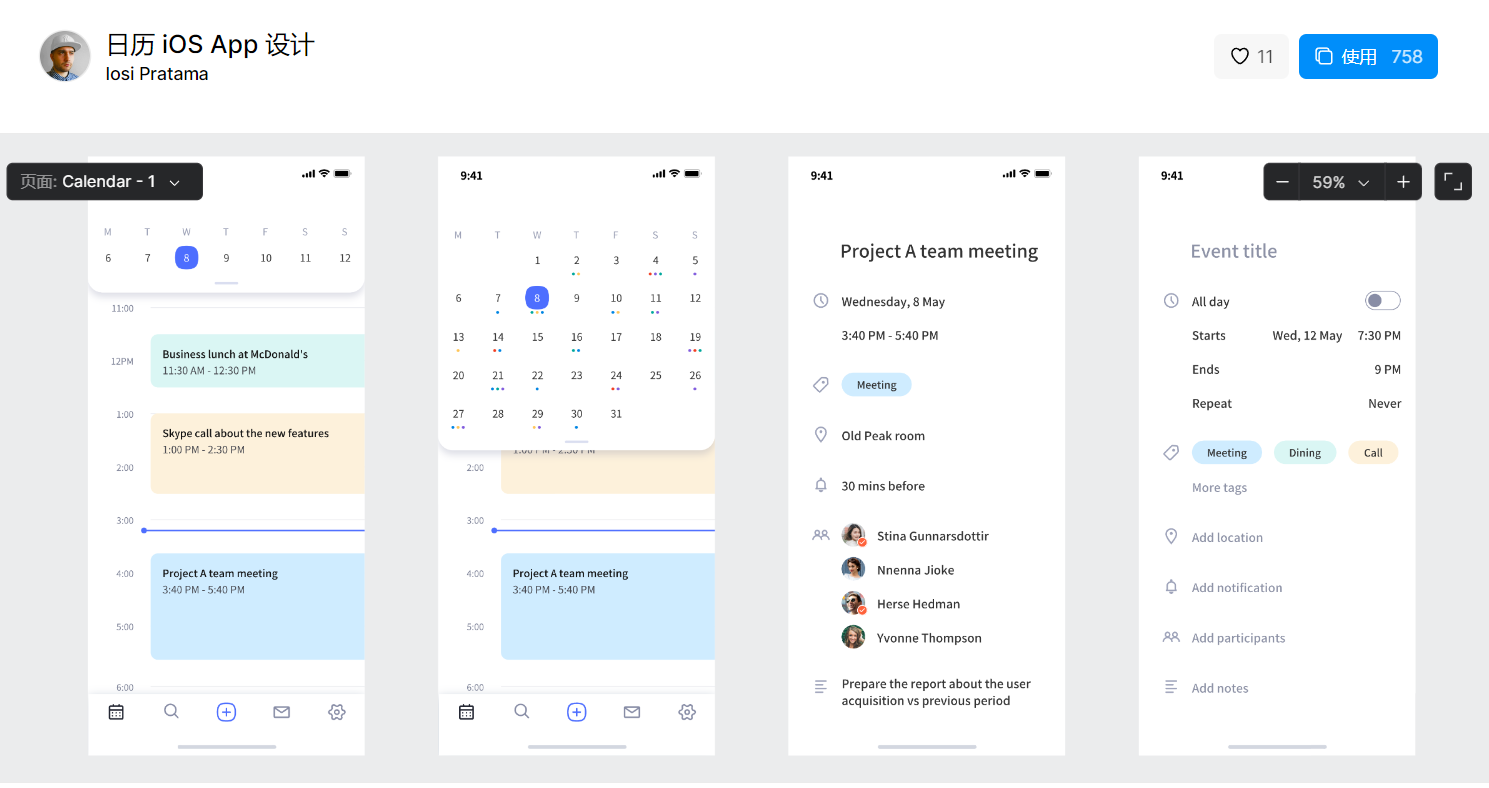
5、iOS 日历 APP 界面设计
这个是一款走极简风格的 iOS 日历 APP 界面设计,在 UI 设计作品资源中展示了日历、日程详情、搜索等日历 APP 的核心页面。整体色调搭配合理舒服,不刺眼,大面积留白处理,更吸引用户注意力。作为 UI 设计小白,在设计同类型 APP 时,可以借鉴参考该作品中对信息层级的处理、配色等方面的内容。

以上就是关于 5 个具体的 iOS 界面 UI 设计规范大全,UI 小白必看内容的分享啦,相信看了本文,你对 iOS 界面 UI 设计一定也有了更加深刻的理解,可以试着尝试做一些 iOS 界面 UI 设计方面的相关内容了。如果作为刚入门的 UI 小白的你,还不知道用什么 UI 设计工具合适,可以试试即时设计,他是一个专业的 UI/UX 设计工具,无需下载,浏览器打开就能免费使用,操作简单,UI 设计功能强大,有 1700 + 的 UI 设计资源,方便你学习、借鉴,今天的 iOS 界面 UI 设计规范大全,就是来自即时设计的资源社区,对于 UI 小白来说,是一个值得一试的专业 UI 设计工具。
点击即可体验专业的 UI 设计工具:即时设计👇

