设计师必须知道的Web端响应式布局设计规范
更新时间:2025-09-10 17:48:29
在当今多设备、多屏幕的互联网时代,响应式布局设计已成为每个设计师必须掌握的重要技能。从桌面端到移动端,用户的需求和体验不断变化,如何确保网页在不同设备上都能提供流畅的体验是现在设计响应式布局的必备条件,响应式布局设计规范不仅要求设计师了解不同设备的屏幕尺寸和分辨率,还需要掌握如何通过灵活的布局、合理的字体大小和图片适配等方式,那么在今天我将为大家详细介绍设计师必须知道的 Web 端响应式布局设计规范,顺便推荐好用的响应式布局设计工具以及一些示例来帮助大家学习。
1、 Web 端响应式布局设计规范
随着智能手机、平板电脑、智能电视等多种设备的普及,用户访问网站的方式变得多种多样。因此, Web 端响应式布局设计规范应运而生。响应式设计不仅仅是技术问题,更是关于如何在设计上适应设备多样性,首先我们要明白的就是 Web 端响应式布局设计规范到底是什么,里面包含了哪些内容。
- 第一点:响应式布局。响应式设计的核心在于流式布局,即页面元素可以根据屏幕尺寸自动调整大小和位置。毕竟设计出来的产品页面不可能只有一种尺寸方案,设计师要满足不同用户在不同设备上的观感。通过设置最大和最小宽度,设计师能够确保元素不会过度拉伸或压缩,从而保持设计的一致性和可读性。
- 第二点:媒体查询的运用。 CSS 媒体查询是实现响应式设计的重要工具,它允许根据设备的特性(如屏幕宽度、高度、分辨率等)来应用不同的 CSS 规则。通过媒体查询,设计师可以为不同设备设定不同的样式规则。
- 第三点:弹性网格系统。弹性网格系统(Flexbox 和 CSS Grid)是一种灵活的布局方式,它使得元素能够在容器内动态调整自己的大小和位置,从而适应不同设备的屏幕尺寸,可以让设计师更好地处理复杂的页面结构。
- 第四点: 图片和媒体的适配。这个和第一点是相互照应的,页面的元素应该根据屏幕尺寸自动调整大小和位置,所以根据不同的设备尺寸和屏幕分辨率提供不同大小的图片也是需要做的工作之一。
- 第五点: 触控优化与用户交互。最后一点也是最重要的一点,响应式设计不仅仅是视觉上的适配,还需要关注用户交互的体验。例如,按钮和导航栏应该足够大,避免用户在触摸时误操作。
2、设计软件推荐
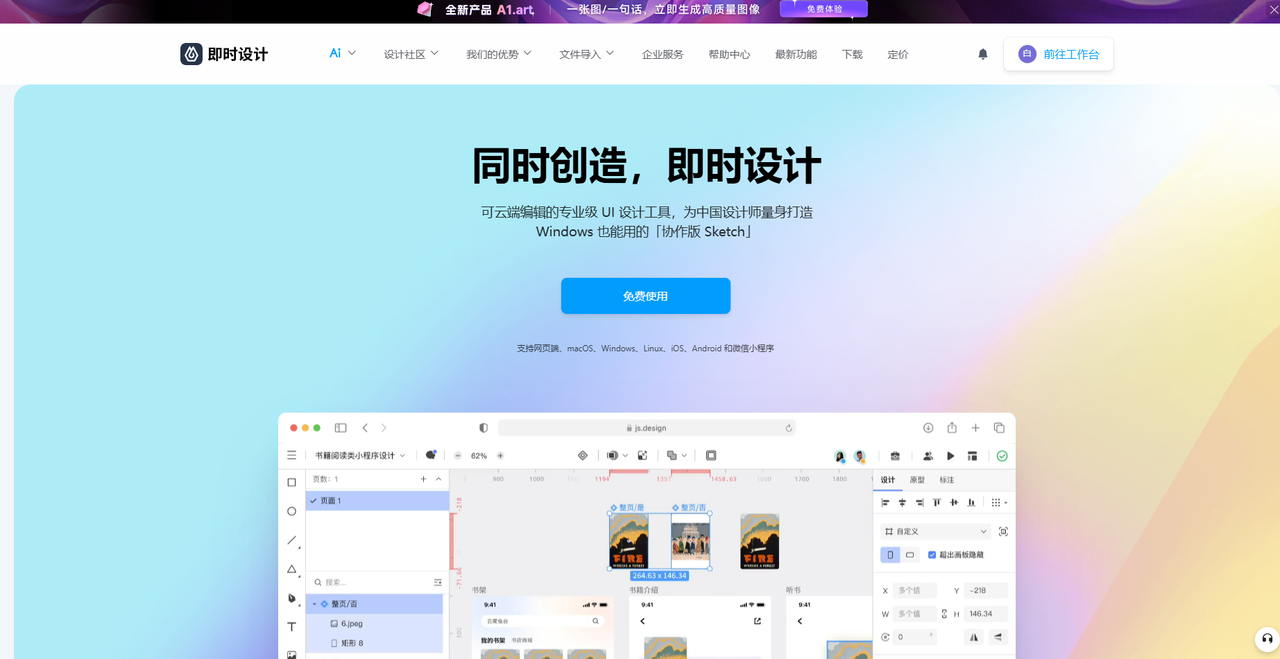
在响应式布局设计中,选择一款合适的设计工具至关重要。即时设计简直是一款不能再合适的工具了,它支持实时预览和协作功能,可以帮助设计师快速创建响应式布局,并即时调整设计。而且最最重要的就是即时设计内置了多种响应式设计模板,用户可以轻松选择适合的模板进行定制化设计,减少了从零开始的时间成本。此外,它的组件化设计和自动化调整功能,也是提升设计效率的利器。
点开下面的图片即可免费使用即时设计↓
3、设计规范案例
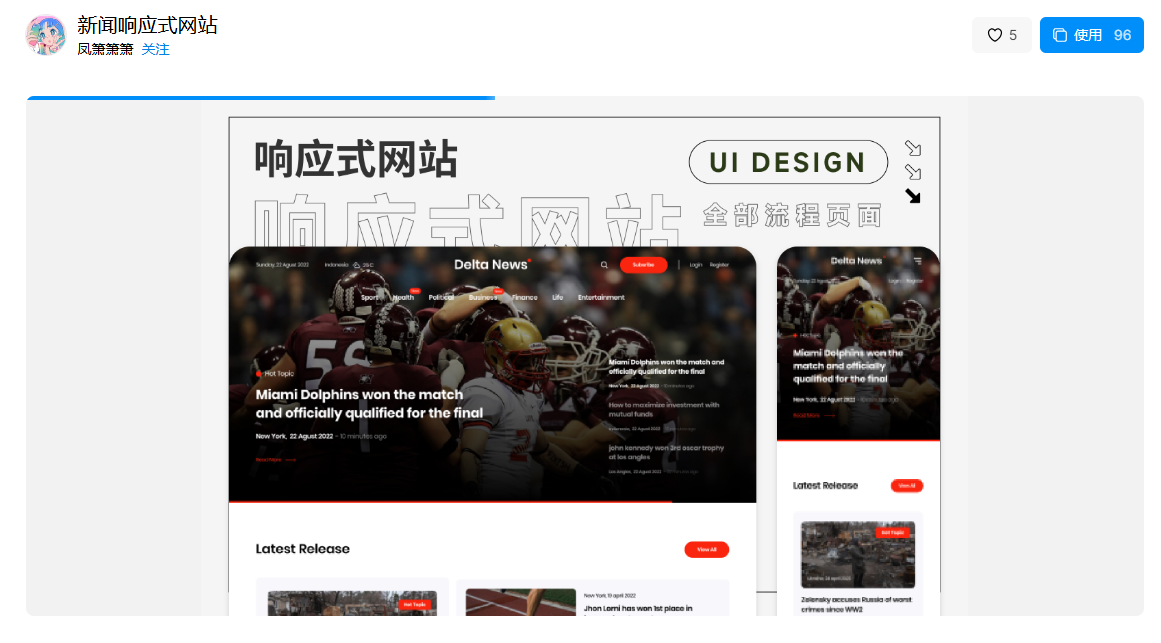
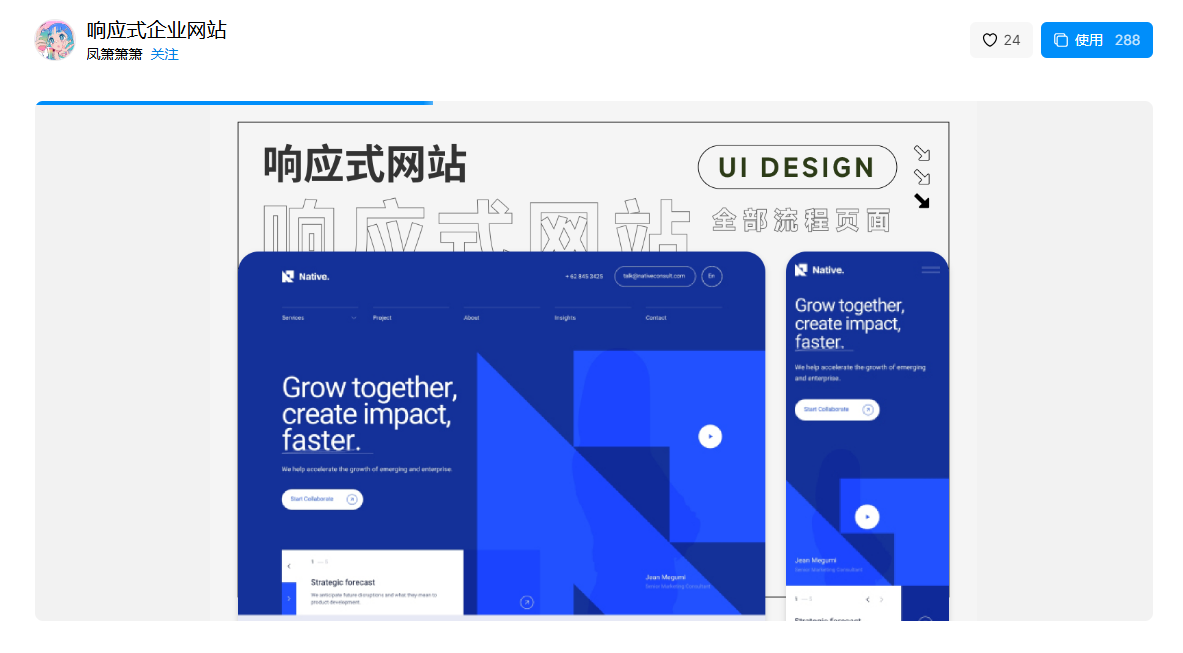
上面也说了即时设计内置了多种响应式设计模板,接下来我选取三款我认为是精品的设计规范案例给大家作为分享。其中三款都采用了流式布局和媒体查询的设计规范,确保了页面在不同屏幕尺寸上的自适应显示。通过设置最大宽度和灵活的网格系统,页面内容能够在各种设备上自动调整,保持一致的用户体验。
- 第一款:

- 第二款:

- 第三款:

以上所有的内容和更多模板都可以在即时设计的资源社区中找到,希望今天文章中的内容能够帮助你学习响应式布局设计规范,如果说你还有响应式布局设计的需要同样可以点开即时设计,注册以后就可以在网页免费开始使用了,便捷的操作和丰富的工具绝对能满足你的大部分你设计需求!