后台设计规范一次搞定!
更新时间:2025-10-19 18:35:53
本文给大家介绍 4 个后台设计的规范,包含了不同方面,分别是后台设计的页面尺寸规范、后台设计的布局规范、后台设计的颜色和字体规范以及后台设计的组件规范,让你一次搞定后台设计规范!。后台的设计规范对于后台系统的开发和维护都有着重要意义,它可以减少团队内的沟通成本,提高大家的工作效率。可能有很多设计师是第一次设计后台界面,对于很多操作和设计细节都不太熟悉,那就一起看下去吧,相信看完本篇文章,你可以快速开始你的后台设计工作!
1、后台设计的页面尺寸规范
最常用的后台设计的页面尺寸是 1920*1080、1366*768、1440*900,设计师一般都会以 1440*900 来设计,这样的话在不同的设备上拉伸时误差会比较小。
2、后台设计的布局规范
后台设计主要分为左右布局和上下布局,左右布局包括顶部栏、左侧菜单栏、主体内容 3 个部分;上下布局包括顶部菜单栏和主体内容 2 个部分,左侧菜单可收缩展开,收缩状态下固定宽度。
后台设计中常见的顶部栏高度是 48+8n,侧边栏宽度 200+8n。常见的顶部栏高度 56px,侧边栏宽度 200px,侧边栏收缩状态宽度 56px,右侧的侧浮窗宽度 400px。

图片来源于优设网
3、后台设计的颜色和字体规范
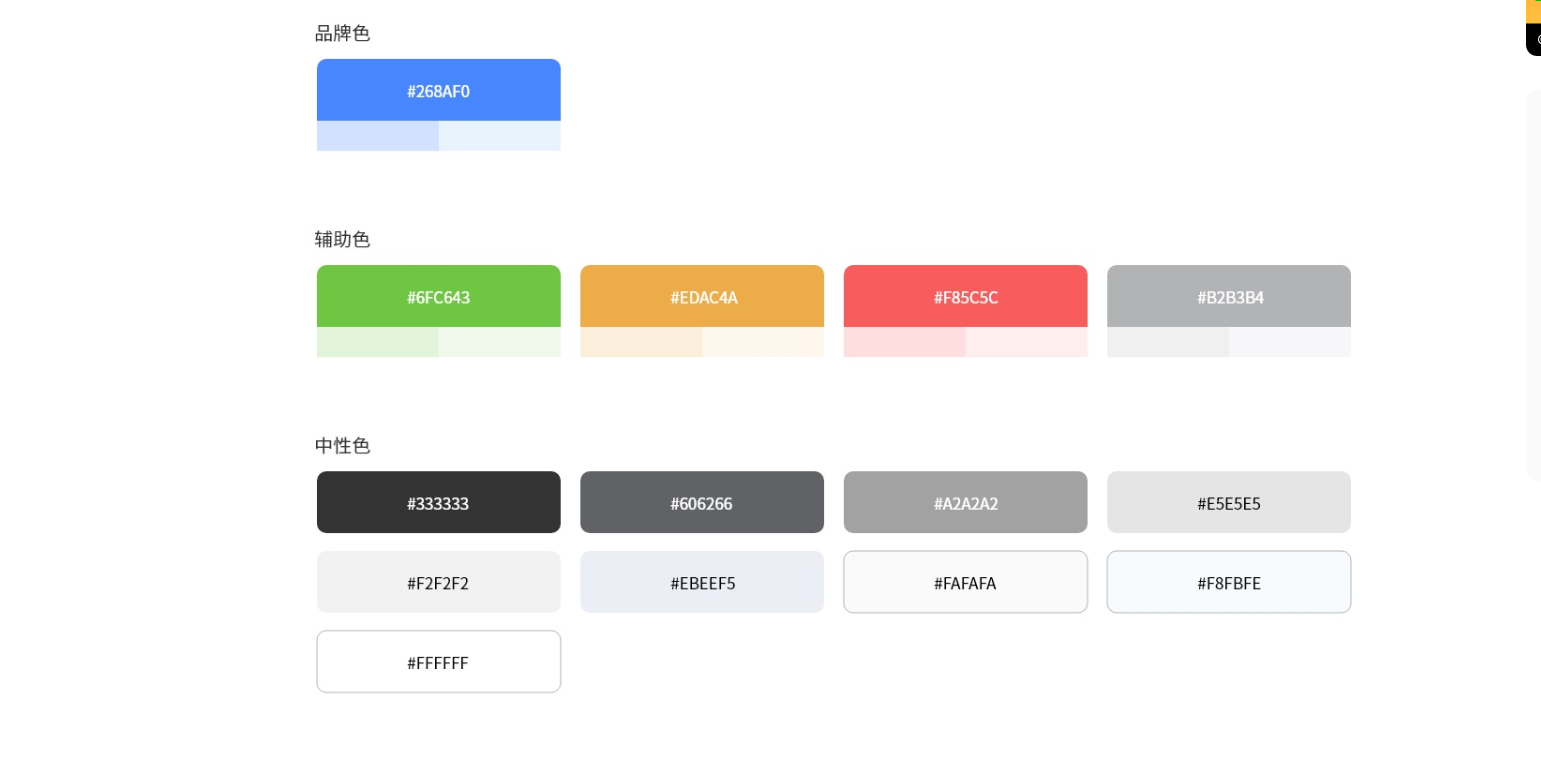
后台设计规范中的颜色分为品牌色、辅助色、中性色。根据不同产品的不同需求,使用不同的颜色。品牌色就是产品主要使用颜色,品牌色的设计会直接影响到产品的形象和用户的第一印象。品牌色的设计要根据具体产品的特点、产品使用场景来确定;辅助色用在场景的提示,比如失败、成功、无效等;中性色常常用在文本、背景、边框等,会有一些深浅的区别用来表现不同的层级结构。

图片来源于优设网
后台设计规范中常用的字体有 Windows 系统,中文 Microsoft YaHei,英文 Arial;Mac 字体,中文 PingFang SC,英文 Helvetica;除此之外还可以选择 segoe UI、思源黑体等。后台设计规范中字体的大小通常是 12px、13px、14px、16px、18px、20px、24px、30px。
4、后台设计的组件规范
- 输入框:输入框尺寸可以按照 24px、32px 等 8 的倍数设计,交互状态包括默认、输入结果、提示错误、禁用、获取焦点。
- 导航:顶栏菜单为一级菜单,点击切换,或把子级菜单合理分类。侧栏菜单为垂直导航菜单。下拉菜单的触发方式一般有鼠标悬停和鼠标点击两种。
- 按钮:常用的按钮分为填充按钮、线性按钮、文字按钮。按钮的交互状态包括默认、悬停、点击和不可用。按钮要按照不同的需求设计不同尺寸,一般按照 8 的倍数设定。比如 24px、32px、40px。。填充按钮之间间距最小为 10px。
- 表单:后台设计的页面会由很多表单组成,大表单、默认表单、小表单尺寸的模数也采用:40px、48px、60px。
以上就是给大家介绍的常见的后台设计规范了,设计规范有了,一个好的设计工具也不能少,在这里给大家推荐一国内的一个专业设计工具——即时设计,不用下载,在浏览器中打开就可以使用。即时设计的资源广场有很多后台界面设计的模板和资源,点击就可以使用;还收录了很多大厂的设计规范,在设计时候有他们做参考,再也不用担心设计尺寸不对、不符合规范的问题啦!
点击图片立即获得 更多后台设计规范👇
好啦,以上就是本文的全部内容,这些设计规范不知道你记住哪几个呢,给大家介绍的都是最常见的后台设计规范,不同类型的后台设计还是要根据实际情况来定哦,当然如果你在后台设计时经常会忘记规范的尺寸、颜色等,你也可以直接来即时设计中设计哦,这里有海量的现成后台设计模板和设计规范,可以直接无脑使用,你也可以把规范模板中的设计数据复制到自己的后台设计中,开始自己的设计!