Figma怎么切图?4种方法详解!
更新时间:2025-12-08 13:44:27
Figma 提供了多种切图方式,支持单个图标切图、切片工具切图、各种切图插件切图,同时研发模式支持一键复制 HTML 和 CSS 样式参数。Figma 是一个集 UI 设计+原型设计+切图标注一体的设计工具,因此使用 Figma 做设计可以直接就在 Figma 中进行切图标注,无需使用第三方平台,解放了设计师和开发人员的劳动力,也可以使用很多特别的 Figma 切图插件,甚至支持离线下载和离线查看设计标注!具体如何操作呢?一起来看看吧!
1、Figma怎么切图之单个图标切图
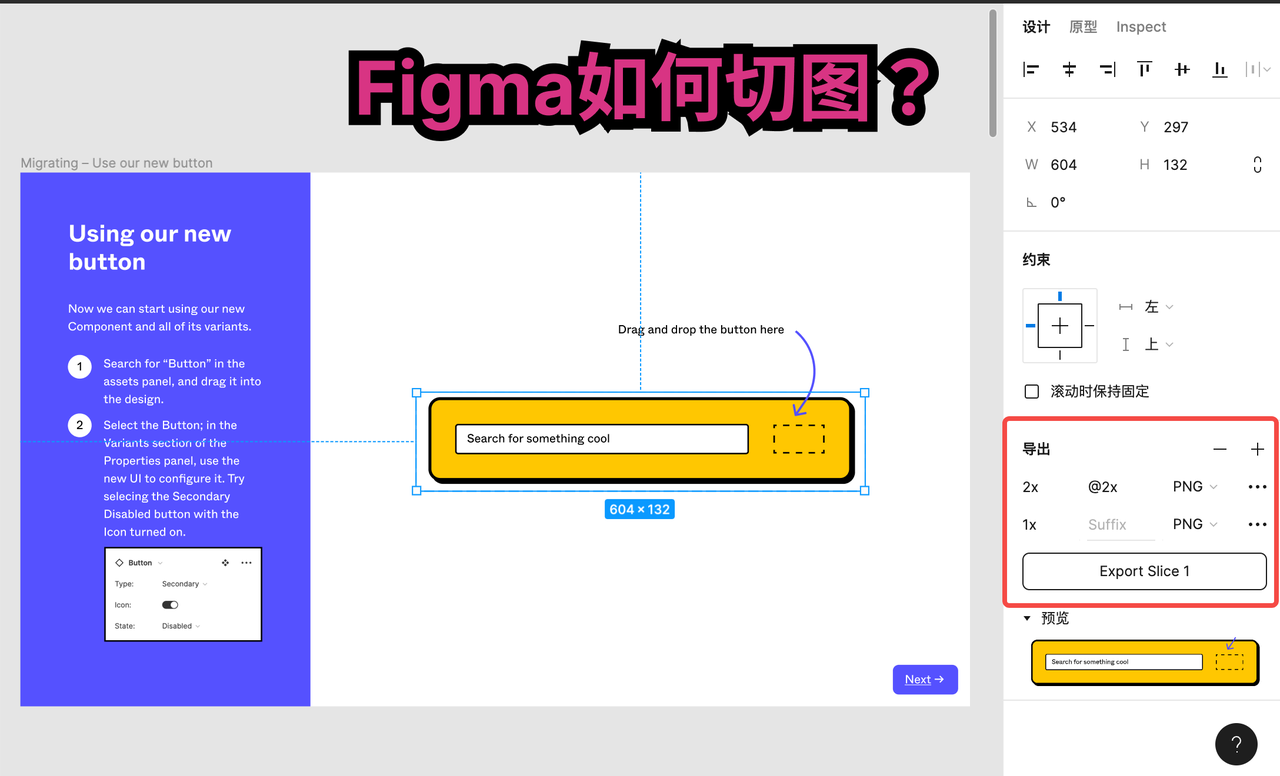
Figma 支持单个图标切图,单个图标切好之后点击右下角的「导出」-「+」-选择不同倍数导出,就能够将其导出,交给开发。这种小元素的切图,给了很多自由的空间,遇到需要修改的图标也不用再把页面整个导出这么麻烦了。

2、Figma怎么切图之使用切片工具切图
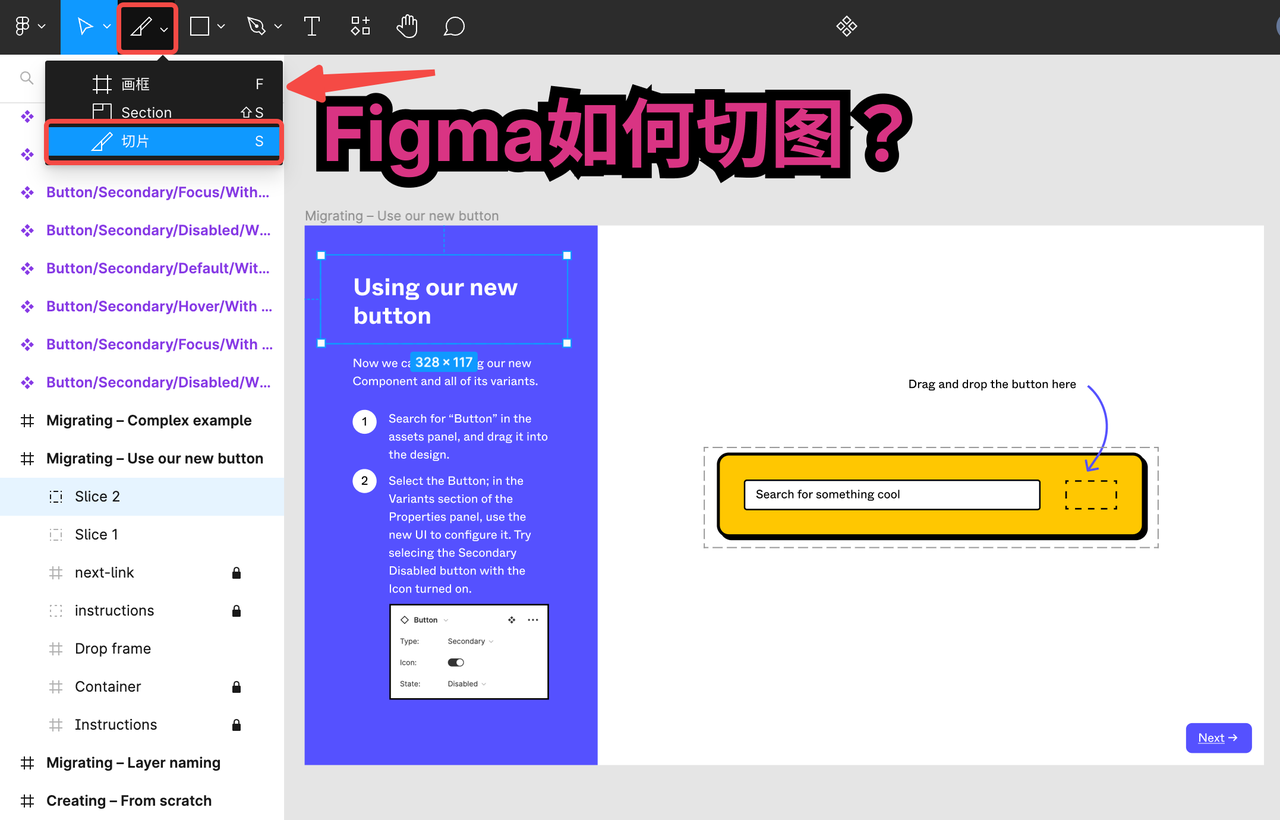
Figma 的切图工具,在左上角的工具栏中,点击选择「切片」像小刀一样的图标,选中页面中任意需要切图的部分,该划定区域就可以被导出。

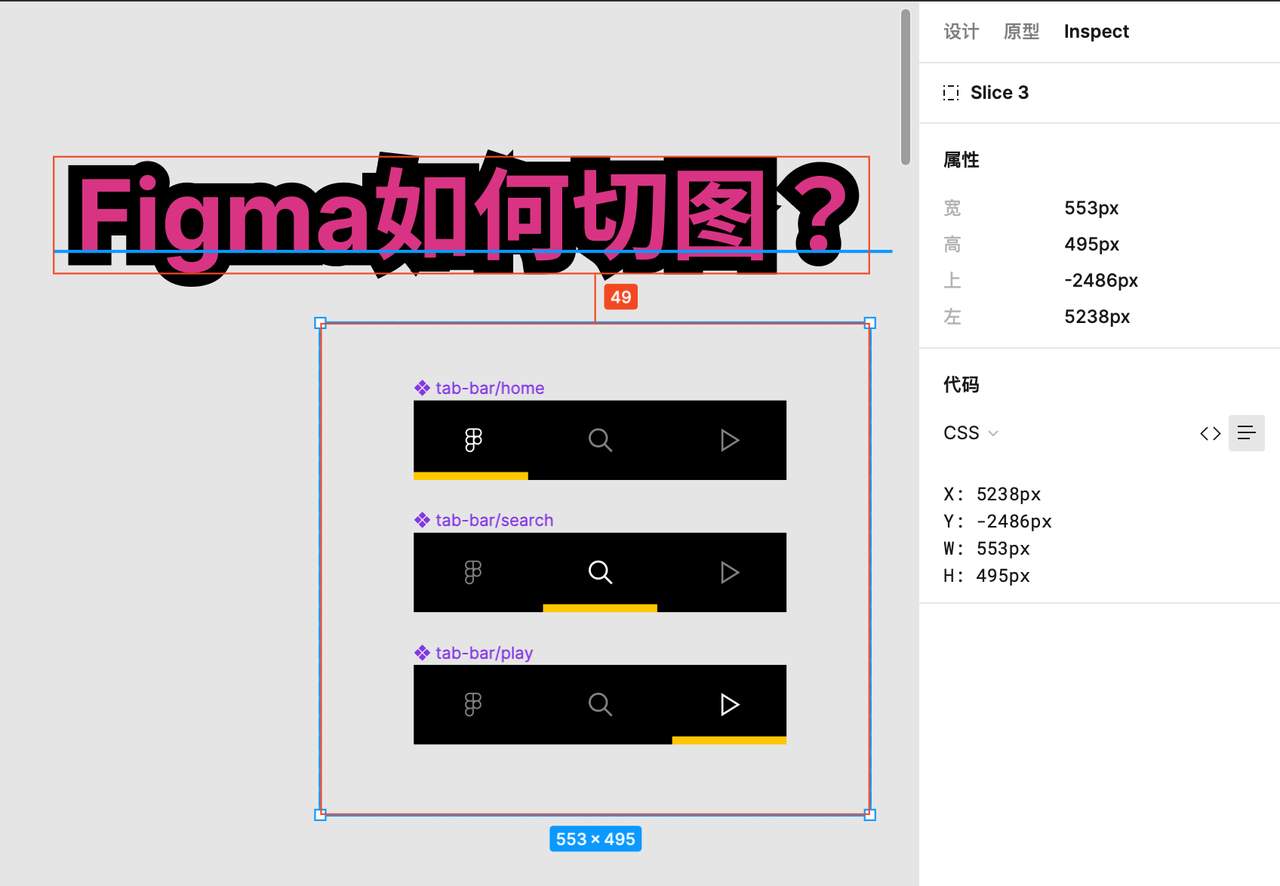
同时还可以使用切片工具,框选组件导出。

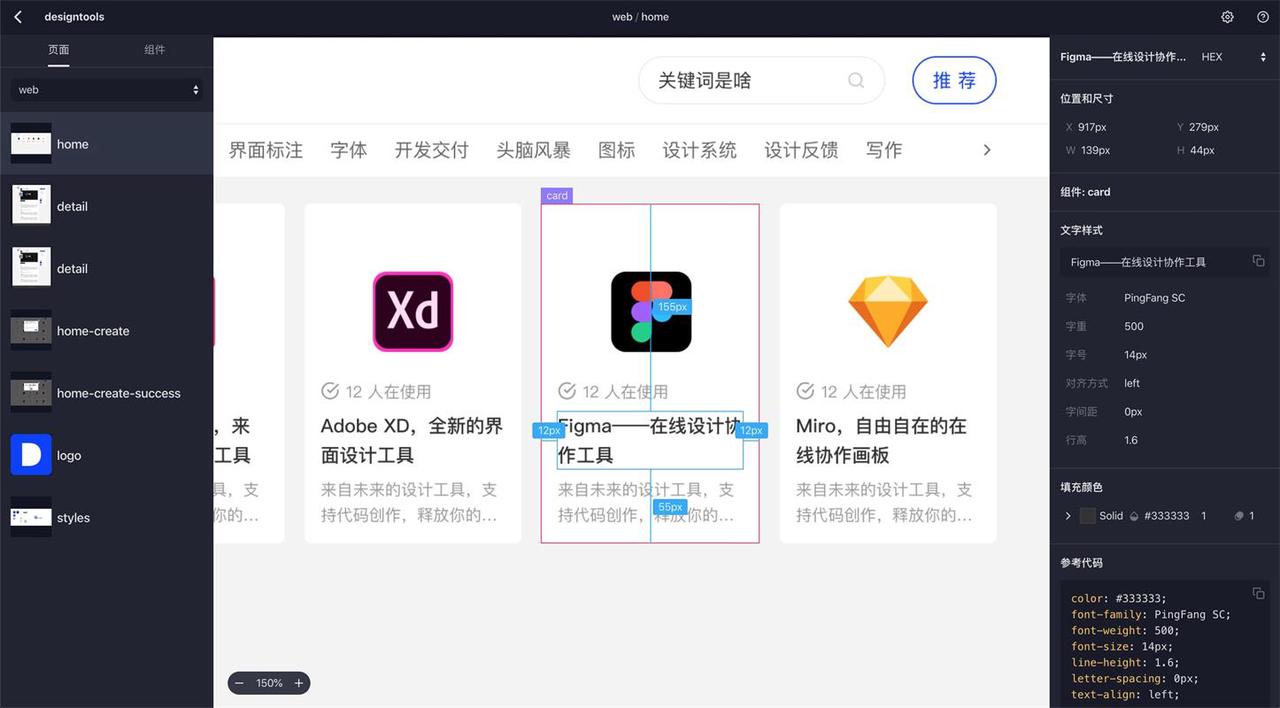
3、Figma怎么切图之研发模式切图
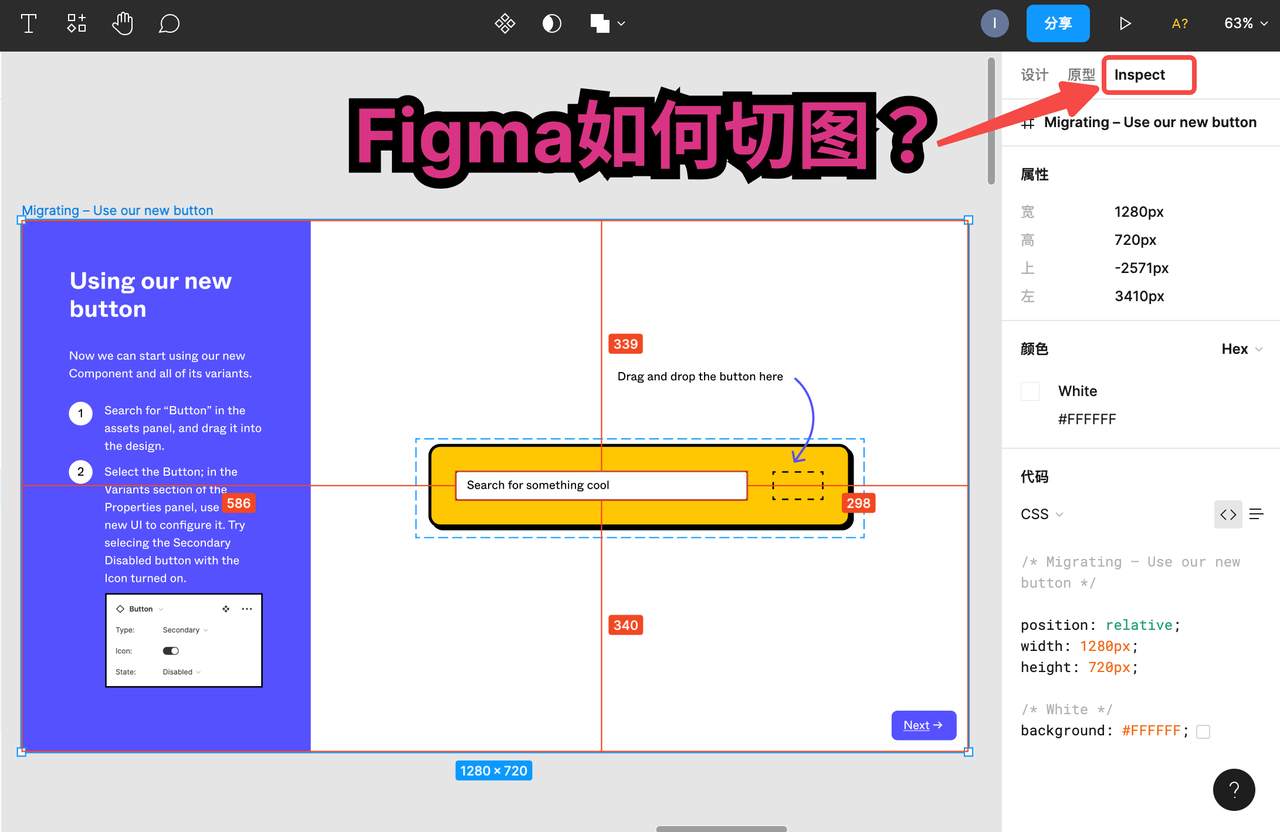
Figma 有一个研发模式叫做「inspect」,点击之后,就可以将整个页面切换到研发模式,任意点击页面和元素就能获得属性、颜色样式、CSS 和 HTML 代码,配合切片工具,就能得到完整且强大的标注切图功能。

4、Figma怎么切图之用 Figma 插件切图
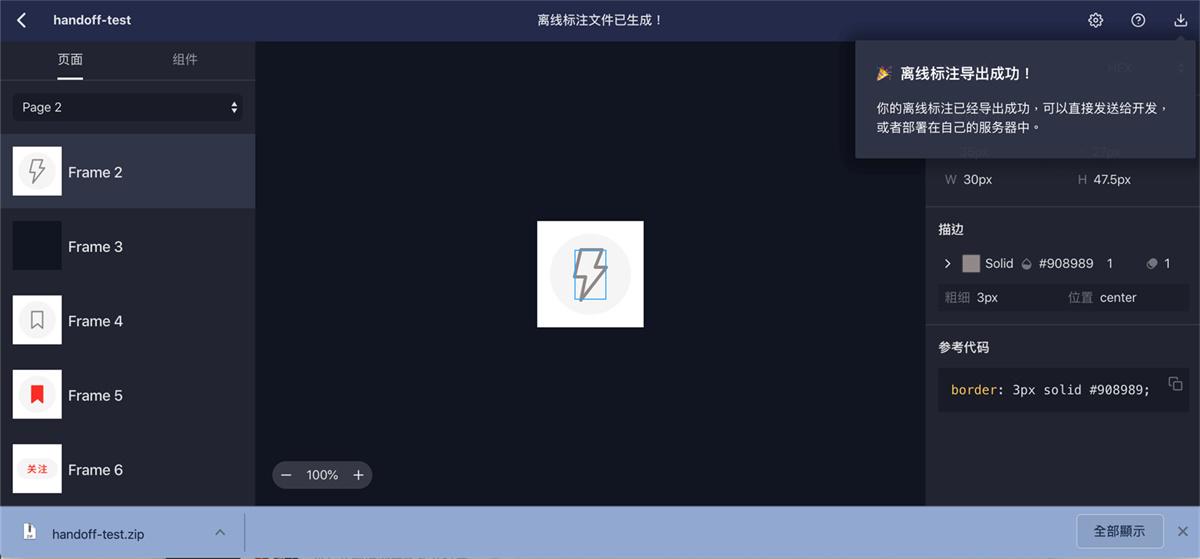
如果你觉得 Figma 自带的切图方式不够用,可以去 Figma 的社区搜索 Figma 的切图插件,不同种类的切图插件应有尽有。今天就给大家推荐一个在 Figma 社区还挺受欢迎的切图插件 Figma handoff ——它最好用的地方就是支持离线设计标注!

使用之后,导出的压缩包没有任何损耗,含有全部切片。

断网情况下也能打开的本地文件 index.html ,支持将生成的设计标注下载为一个本地网页,这样给开发之后也就不存在速度慢的问题了。

最后,介绍一款在线设计工具,自带开发标注和切图,无需第三方工具。在即时设计中,线上实时同步的设计稿完美解决了这些问题,而且:
- 漏标的地方开发也可以自行切图,不再依赖设计师;
- 支持多平台预设及批量导出,素材打包自己搞定;
- 颜色整合显示,一键定位对应元素,各种样式参数和代码标注直接查看复制。
点击注册即时设计,不再为figma怎么切图而苦恼!
以上就是关于 Figma 如何切图的全部解答,Figma 切图能力强大,同时使用它的 inspect 模式,可以完整细致的获得设计页面和设计元素的全部参数,支持 CSS 和 HTML 样式参数的导出。如果你想要使用一些好用的切图插件,Figma 社区就有超级多哦,我在文中介绍了一个可以离线导出的Figma 切图插件。希望本文对你有帮助!
