Figma切图插件首选这3个
更新时间:2025-12-11 11:01:37
本文与大家分享 3 个便捷高效的Figma切图插件,它们是即时设计、Heron Handoff 与 Fast Slice 。Figma 作为一款基于浏览器且可协作的 UI 设计工具,是最流行的 UI 线上协同设计工具之一,深受设计师欢迎。但 Figma 对比 Sketch 不足的一点是导出给到开发很不方便,这个过程会涉及到网页打开速度等一些问题,使很多设计师烦恼不已。那么今天就与大家分享 3 个Figma切图插件,不仅上传速度快。还可以选择多倍图导出,一起来看看吧!
点击使用免费的Figma切图插件👇
1、即时设计
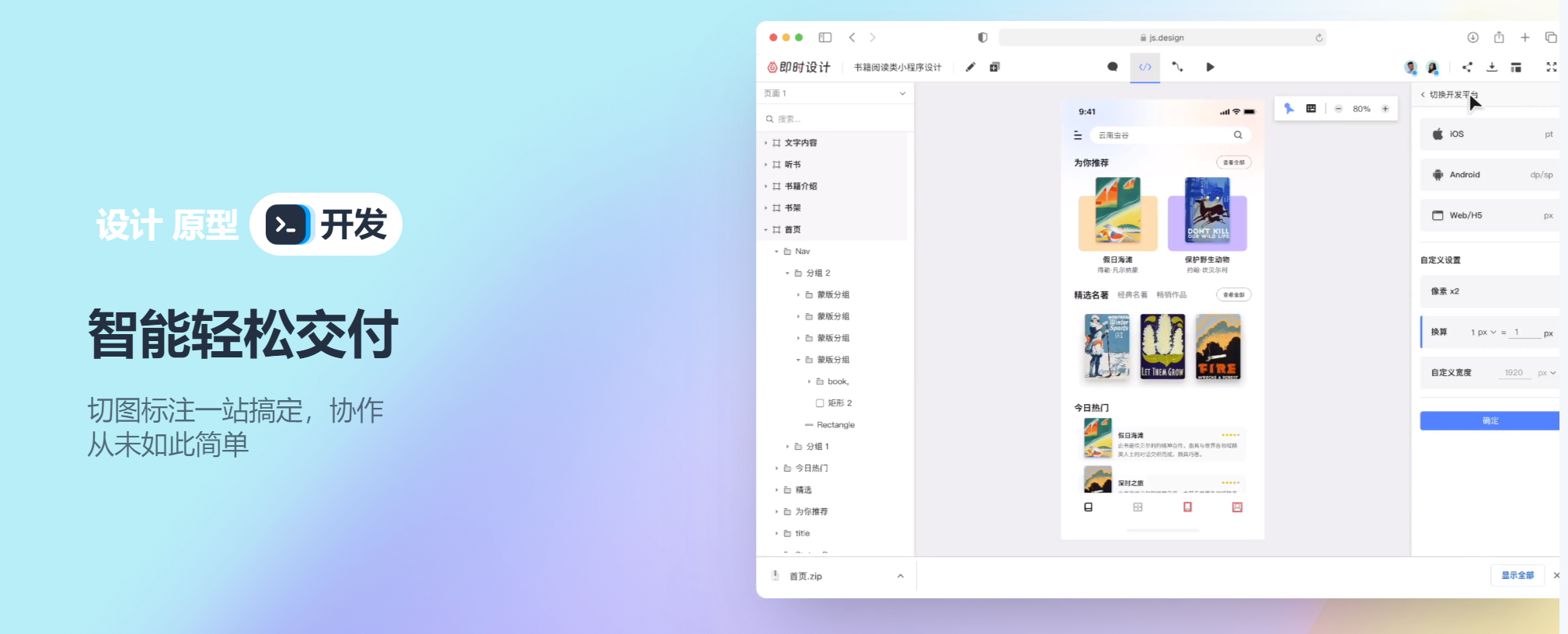
即时设计是一款国产的专业级 UI 设计工具,可以支持多人实时在线协作,具有强大的设计功能,是全网首个原生支持 Figma 文件导入的在线工具,能够进行 Figma 文件的导出标注切图,速度快不收费,非常方便,它的具体操作步骤如下:
首先登录即时设计官网,在首页导航栏中选择文件导入→Figma 文件导入,即时设计能够支持打开 Figma、XD、Sketch 等不同格式的文件,能够无缝衔接以往工作内容的同时还能进行二次编辑,不会产生任何数据丢失的问题,是文件转化的最佳平台。
点击图片立即体验 免费的Figma切图插件 👇
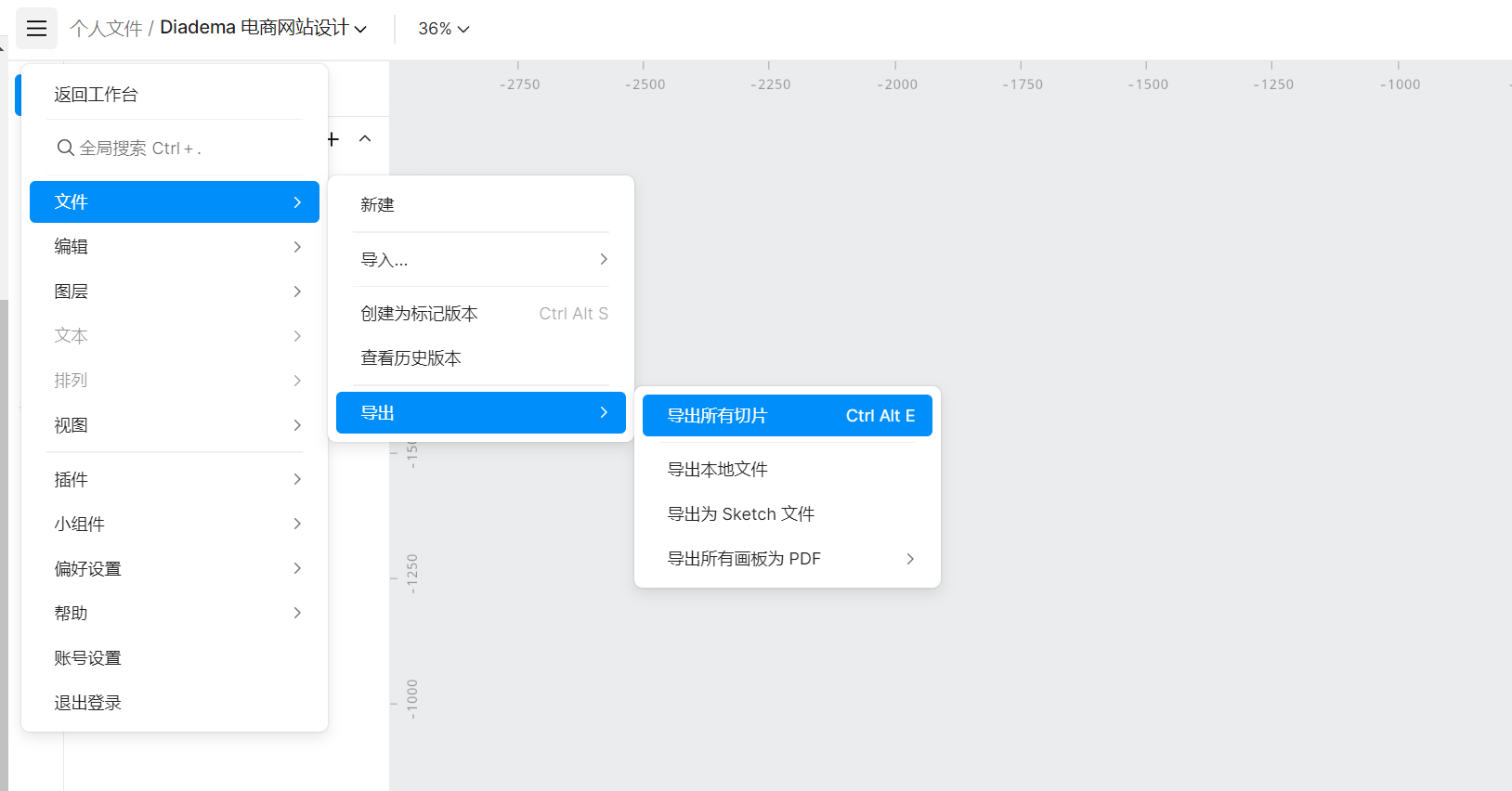
将 Figma 文件在即时设计的编辑界面打开后,点击编辑界面左上角的菜单栏,依次选择为文件→导出→导出所有切片,即可将 Figma 文件以切片形式导出,还能够在右下角的导出功能内选择图像倍数,并包括 SVG、Webp、PDF 等多种导出格式。即时设计+Figma,在线设计团队最强工具。

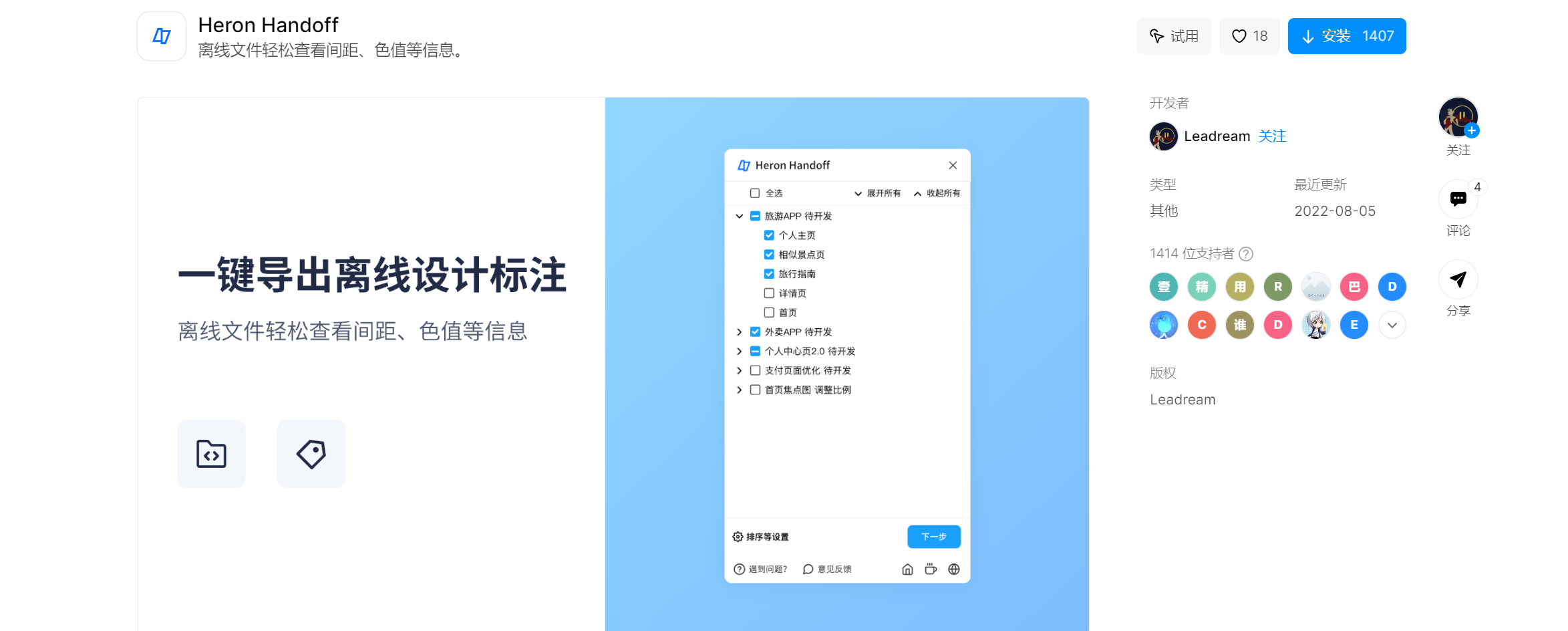
2、Heron Handoff
Figma 切图插件 Heron Handoff 可以帮你导出离线设计标注,导出的文件可以直接交付给开发,开发可以很轻松地查看间距、尺寸、色值、文字等信息并导出 WebP 格式切图,是一款常用的Figma插件。你可以在 Figma Community 安装使用,也可以在即时设计内在编辑界面选择左侧插件直接打开,只需选择好需要生成离线标注的画板,调节生成设置后一键导出即可。
点击使用Figma切图插件👇
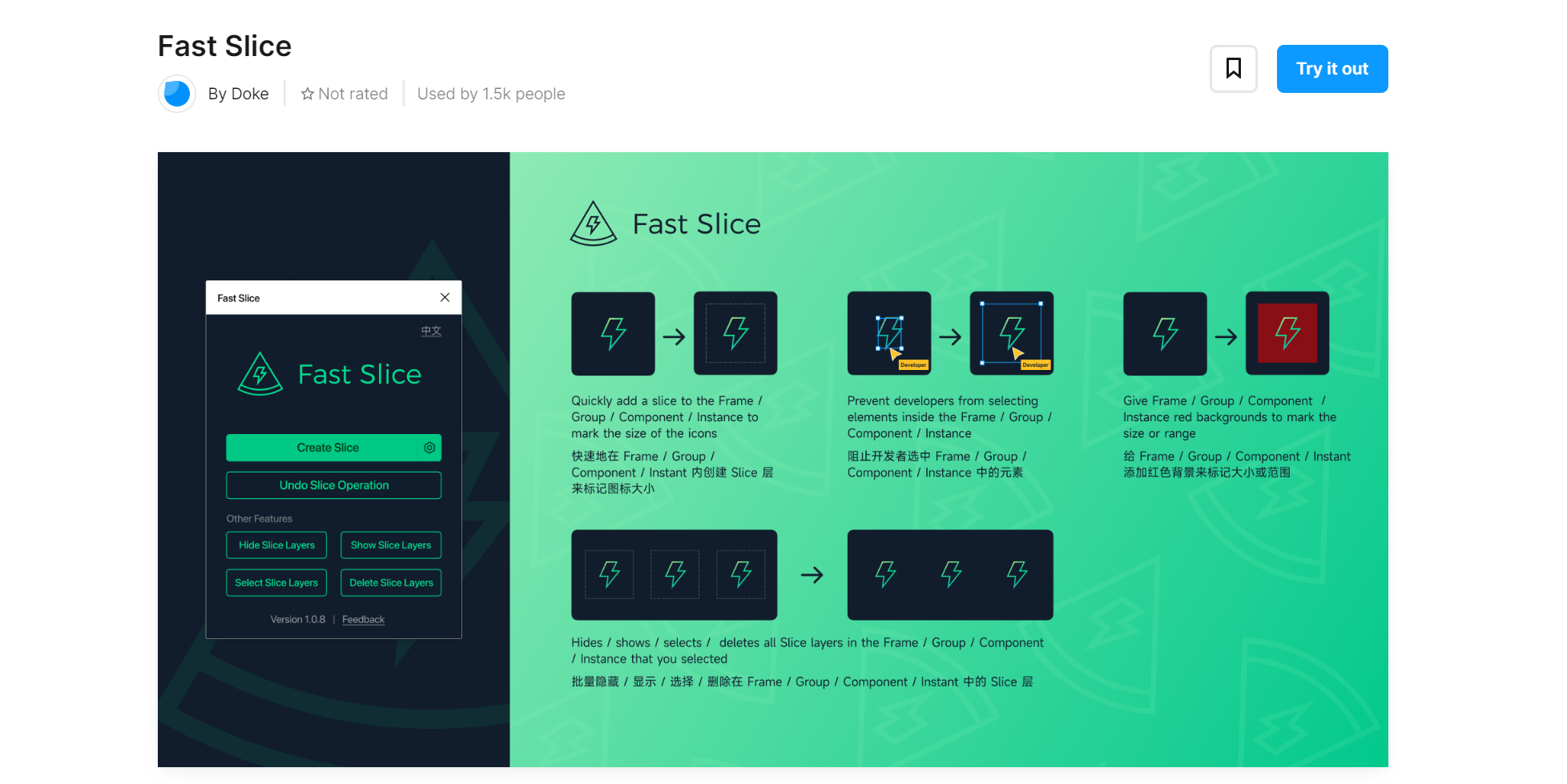
3、Fast Slice
Fast Slice 同样是一款Figma切图插件,设计师可以使用 Fast Slice 插件来为开发工程师快速标注切图(支持 frame /group/component)的大小,并能够添加半透明的红色背景来标注它的大小,界面简洁明了,是很好用的一个Figma切图插件。

以上就是本文与大家分享的 3 个便捷高效的Figma切图插件了,它们是即时设计、Heron Handoff 与 Fast Slice,能够通过便捷的工作方式帮助设计师完成 Figma 的切图标注等工作。其中即时设计不仅能够在线免费使用,社区内还有海量设计素材,完美提高工作效率,还不快尝试一下这些Figma切图插件!