Figma快速入门教程?初学者必看!
更新时间:2025-12-23 16:35:02
Figma 作为协作式 UI 设计工具,从推出至今越来越受到 UI 设计师的青睐,可以用来设计网页和用户界面,同时也可以让团队成员针对设计内容进行即时的沟通和协作。初学者想要快速 get 使用 Figma 软件方法,其实也不难。今天小编我的任务就是带领初学者们快速掌握Figma入门教程,看完这篇教程,教你 10 分钟快速入门 Figma,大家快来一起看看吧!
1、Figma 是什么?
Figma 是一个基于浏览器的协作式 UI 设计工具,能够被支持在任何平台(Windows,Mac,Linux)上使用,而且无需下载或更新。 与传统设计软件不同,Figma 软件不需要安装,一切操作都在云端进行,无需用户自己保存,数据自动更新同步到云端。用户只需一个浏览器就可以创建、编辑和分享设计。
2、创建账户
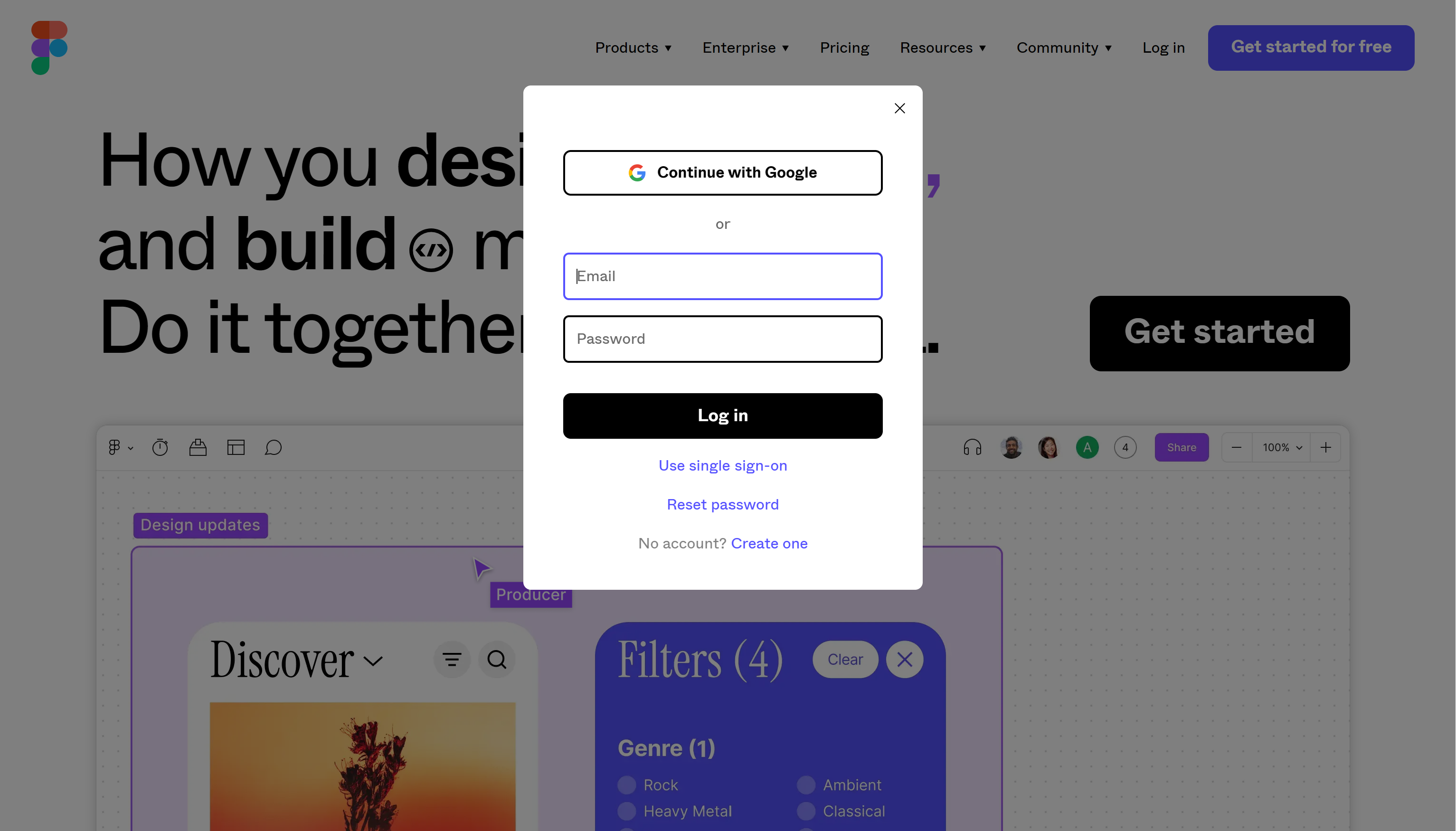
首先进入 Figma.com 网站点击 Log in 选择电子邮件或 Google 登录。如果没有账户继续点击弹窗最后一排蓝色字体 Create one 创建一个新的账户。

3、Figma 基础功能
3.1 画板
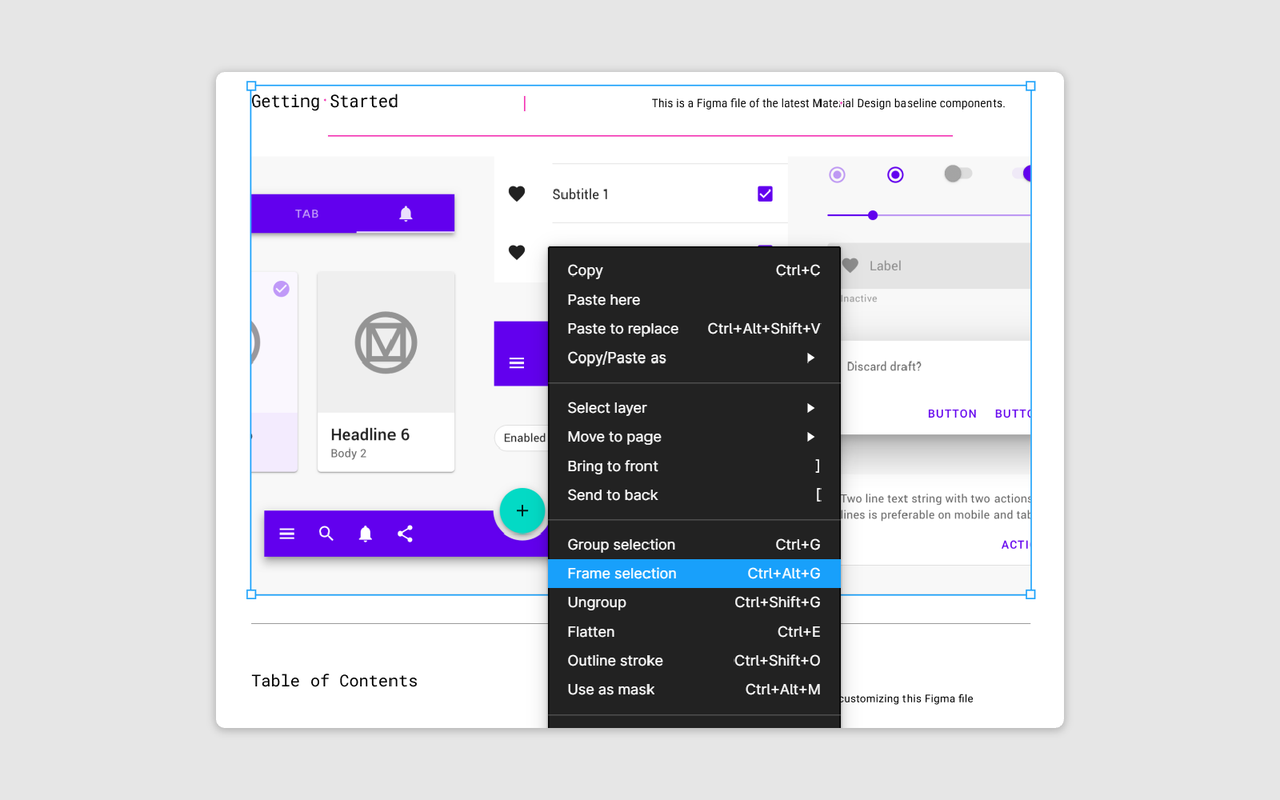
Figma 有两种常用的建立画板方式。第一种方式比较方便,也是我经常使用的,比较适合初学者快速掌握。通过快捷键 F 或点击工具栏画板工具来手动建立。也可以选择另外一种比较自由的方式是根据选中元素创建画板,在选中一组元素后,右键选项面板中有 Frame Selection 的选项和 Group Selection 的选项,两者分别是建立画板和建立组,两者相关性较大,有较为相似的概念,在日常使用时,画板和组可以进行切换。

3.2 文字
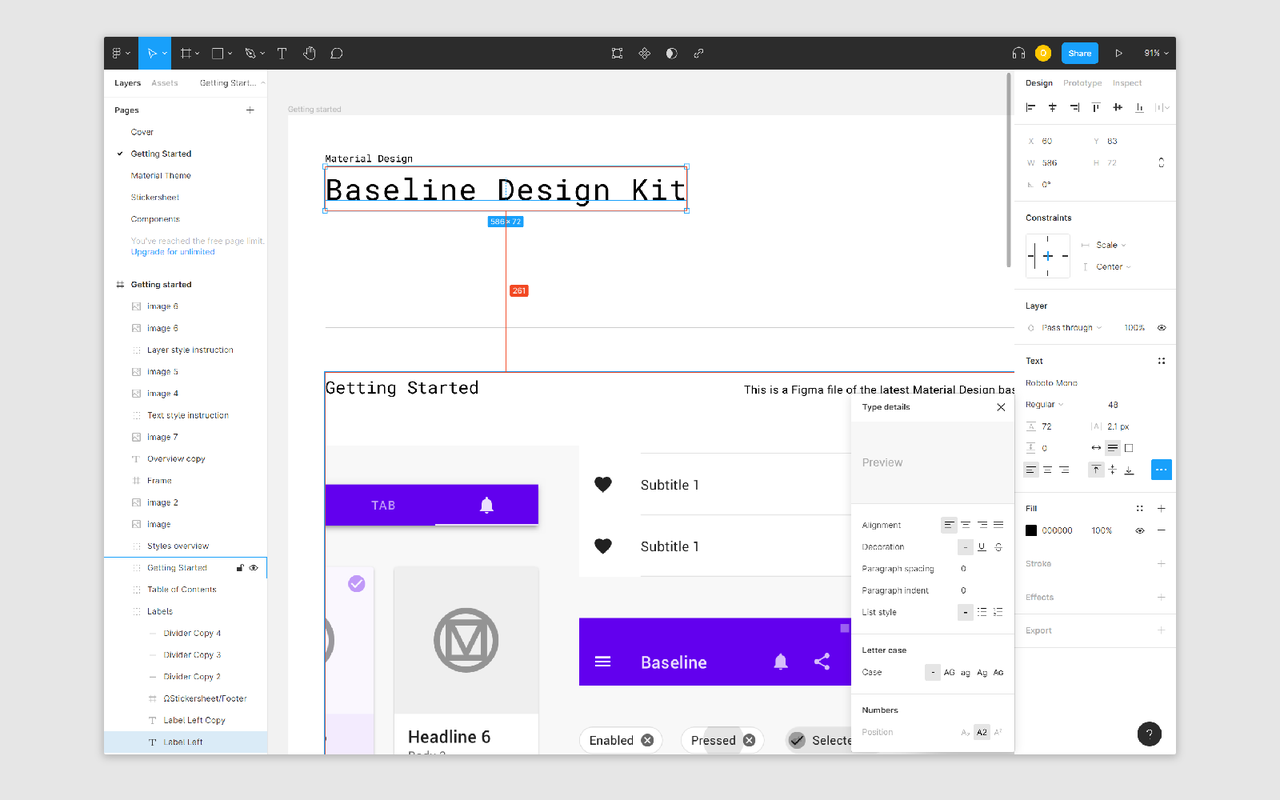
文字工具的快捷键是 T ,操作方法与 PS 相似,单击输入常规文字框,框选输入固定范围文字框。在 Figma 中,文字的样式被拆解为字体样式(涉及到文字字号、字族、字重)和颜色填充样式(颜色填充样式适用于所有元素)。

3.3 栅格布局
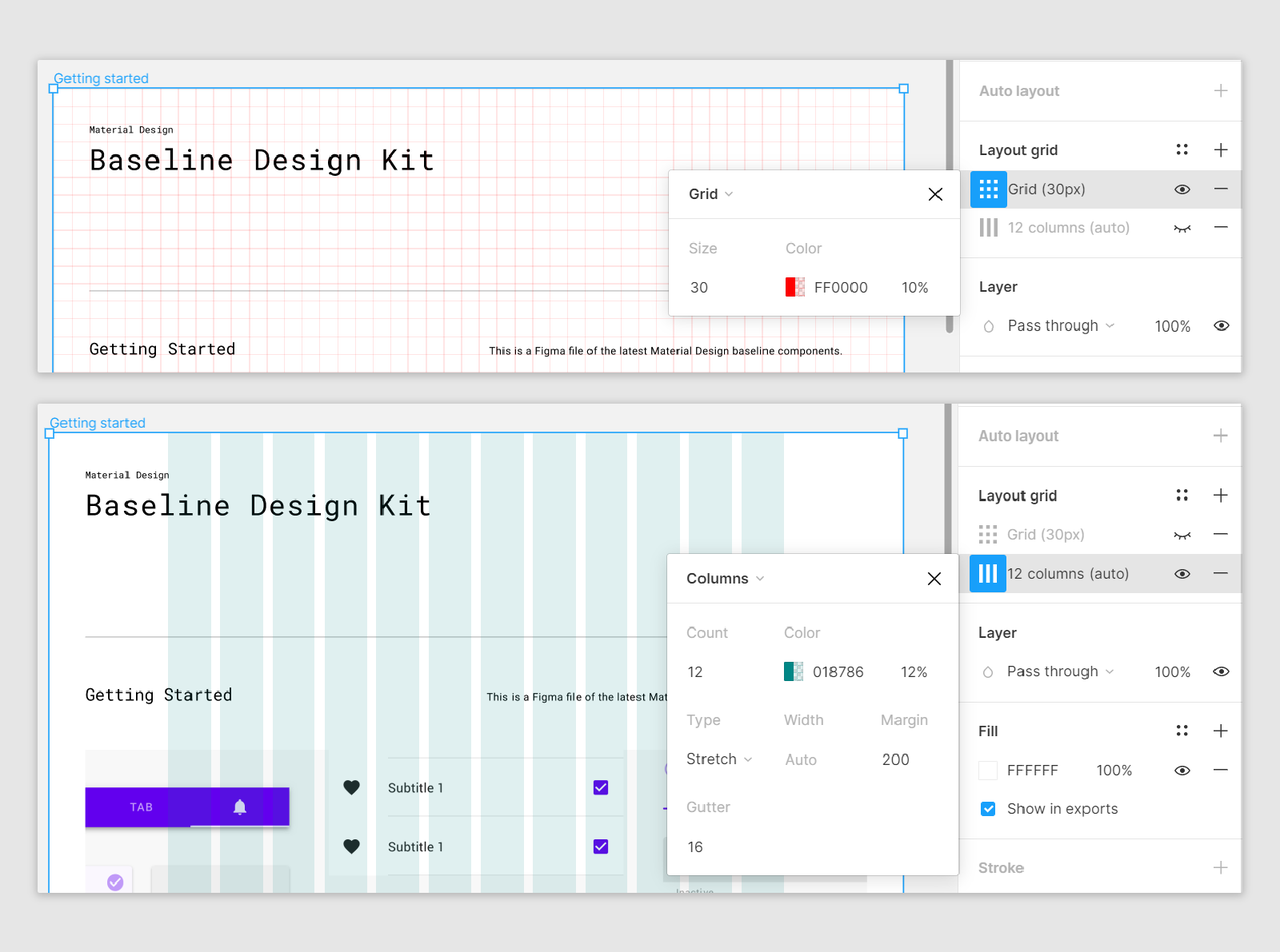
Figma 的栅格布局工具通过选中画板,通过在右侧属性工具中找到 Layout Grid 来开启,其中包含常用的栅格与网格两种规范方式,可以通过控制栅格宽度、数量及间距宽度,来规范栅格,通过 Size 来控制每个方格的尺寸。

3.4 颜色取色器
颜色取色器的快捷键是 Ctrl + C , Figma 的取色器设计符合标准用户的取色习惯,注意在刚开始使用的时候调整到使用的色彩模式即可。HSB 和 RGB 是较为常用的两种色彩模式。

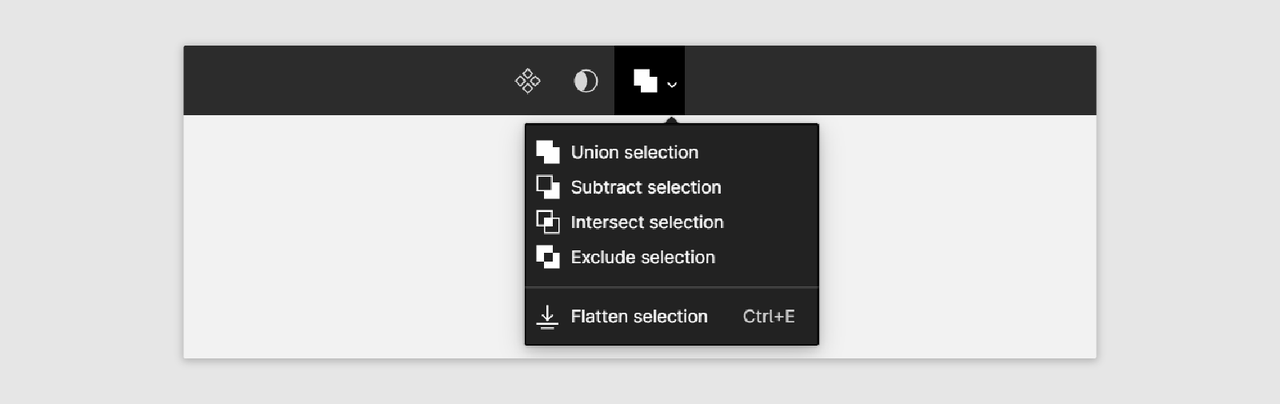
3.5 布尔算法
通过顶部工具栏进入,需要先选中要进行运算的图形。

4、Figma 的快捷键
这里我统计了一些 Figma 常用的快捷键,初学者们可以记录一下,可以帮你在工作中省下很多时间,是提升工作效率低成本高回报很好的办法!
Option+L
快速收起图层,在设计过程中使用频率较高,方便高效整理图层。
Shift+H & Shift + V
左右翻转&上下翻转,快捷执行翻转操作,此功能使用场景较多,学会快捷键后可以大大提升翻转操作的效率。
Shift+R
显示隐藏标尺,值得注意的是这里与 Sketch 的该快捷键不同,Sketch 中该操作为 Cmd+R。
Shift+1 Shift+2
常用的放大视图工具,适用于快速查看文件全览,以及快速放大某个元素的场景。
Z+鼠标左键
按住 Z 快捷键,鼠标会转变为放大镜,此时单击放大视图,同时按住 Option 会缩小视图。拖拽一片区域则会放大该区域。
总结
以上就是 Figma入门教程,其实初学者入门 Figma 很容易,但要灵活运用并充分发挥它的潜力,还有很多东西需要学习。不过有了形状、图像和文本的基础知识,初学者也可以轻松快速的开始制作网站原型、设计移动应用程序等等。看完今天的内容大家快去实践一下吧,也可以把这篇快速入门教程分享给自己身边的朋友,一起学习研究,共同进步!
