最简单的UI设计切图方法,小白必看
更新时间:2026-01-23 12:19:41
UI设计切图通常指的是将 UI 设计文件转换为图像文件或图像资源的过程,以便与开发人员协作,是一项非常常见的工作过程。它的操作难度不大,但步骤较为繁琐,且需要仔细操作,通常需要付出大量的时间精力,因此切图并不是一项讨喜的工作。针对于这一难题,在本文中,即时设计为大家总结了一些简单的切图方法,能够省去重复的繁琐步骤,真正实现 UI 设计高效切题,完美提高工作效率,UI 设计新手不要错过!
1、UI设计切图方法之使用即时设计
即时设计进行UI设计切图的步骤非常简单,只需要进入编辑界面,在左侧工具栏内点击切片工具或直接点击快捷键 “S” 即可,此时就可以在画框中任意选取切图范围了,我们可以通过画框来控制切片需要切取的范围大小,并能够随时修改范围宽度及层级位置。将切片导出时,可以选择右侧的导出信息,即时设计UI设计切图支持导出多种不同尺寸及格式,如 SVG、PNG、WebP、JPG、PDF 等等,还可以在导出前预览照片,确保准确无误再进行导出。除此以外,即时设计还能支持裁剪透明像素边缘,即只导出该切片下的有效内容,去除周围的透明像素,方便又简单。
点击图片立即体验 最简单的UI设计切图方法👇
除此之外,即时设计还能够支持 Figma、XD、Axure 以及 Sketch 等不同文件格式的导入,并能够对其进行二次编辑,因此 Figma 切图、Axure 切图等也均能够在免费的即时设计内实现。
2、UI设计切图方法之使用效率插件
除了手动切图以外,即时设计还提供了多款免费的效率插件助力UI设计切图,用户可以通过安装相应的插件来实现快速UI设计切图,比如:
- 腾讯CoDesign:这是一款腾讯数字产品设计协同平台,支持在线导入预览设计稿、自动生成设计标注,批量下载切图素材以及灵活调用图标素材库等功能,能够帮助团队提升协作效率;
- Moonvy 月维:专业的设计管理与交付工具, 通过这款UI设计切图插件可以把「即时设计」的 UI 设计图导出到「Moonvy 月维」中生成标注、切图与样式代码并与团队成员共享;
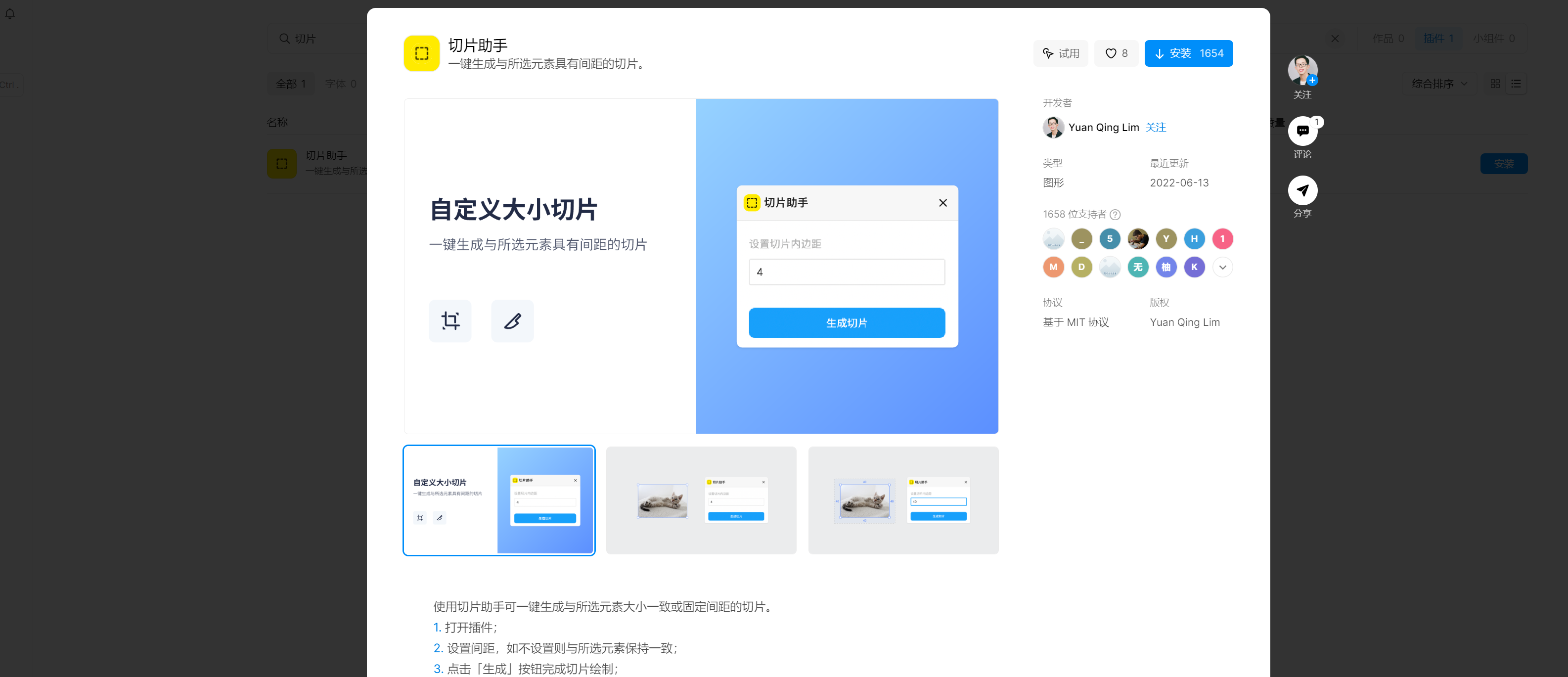
- 切片助手:能够一键生成与所选元素大小一致或固定间距的切片。
👇点击下图,免费使用即时设计同款插件——切片助手
总结
以后就是本文与大家所分享的最简单的UI设计切图方法了,总的来说,我们可以使用即时设计来进行UI设计切图,它的操作方式非常简单,还提供了多种便捷插件,即使是第一次尝试切图的伙伴也能够快速上手,希望能够帮助到想要进行UI设计切图的你。
点击图片即刻进入即时设计👇