切图是什么意思?
更新时间:2025-11-21 10:07:34
切图,对于前端的开发人员来讲一定不是一个陌生的词汇,事实上,对于 Web 1.0 和2.0 时代的前端人员来讲,切图是他们必备的基础技能。所谓的“切图”,其实就是将设计师完成的设计稿切分成便于制作页面的一张张小图,以方便之后的页面具体架构以及产品界面布局,提高效率。如今,切图仍然广泛运用在产品开发与制作的过程中,也是每一个前端人员乃至 UI 设计师都需要掌握的基本技能。接下来,本文带大家详细介绍切图到底是什么意思,并为大家简单介绍能够完成切图操作的设计工具。
导读
1、切图是什么意思?
2、5步教你快速切图
1、切图是什么意思?
通俗地来讲,切图就是将一张完整的设计图利用设计软件中的切片工具将自己所需要的部分“切”成一张张的小图,然后前端开发人员便能够利用 DIV+CSS 完成静态页面的书写并将图片编写进去,从而完成 CSS 布局。切图的方式有利于交互的设计,能够让产品界面形成良好的视觉感受,在实际的产品开发制作过程中,也能够为前端开发人员带来方便,提高产品开发的效率。在产品上线后,这样的编程方法也有利于对产品进行二次以及多次的优化。
2、5步教你快速切图
目前,能够实现切图操作的设计工具有很多,包括 Photoshop、Sketch、即时设计等,都能够实现对设计稿的切图处理。今天就以即时设计为例,来为大家讲解一下如何通过即时设计完成对设计稿的切分和保存使用。
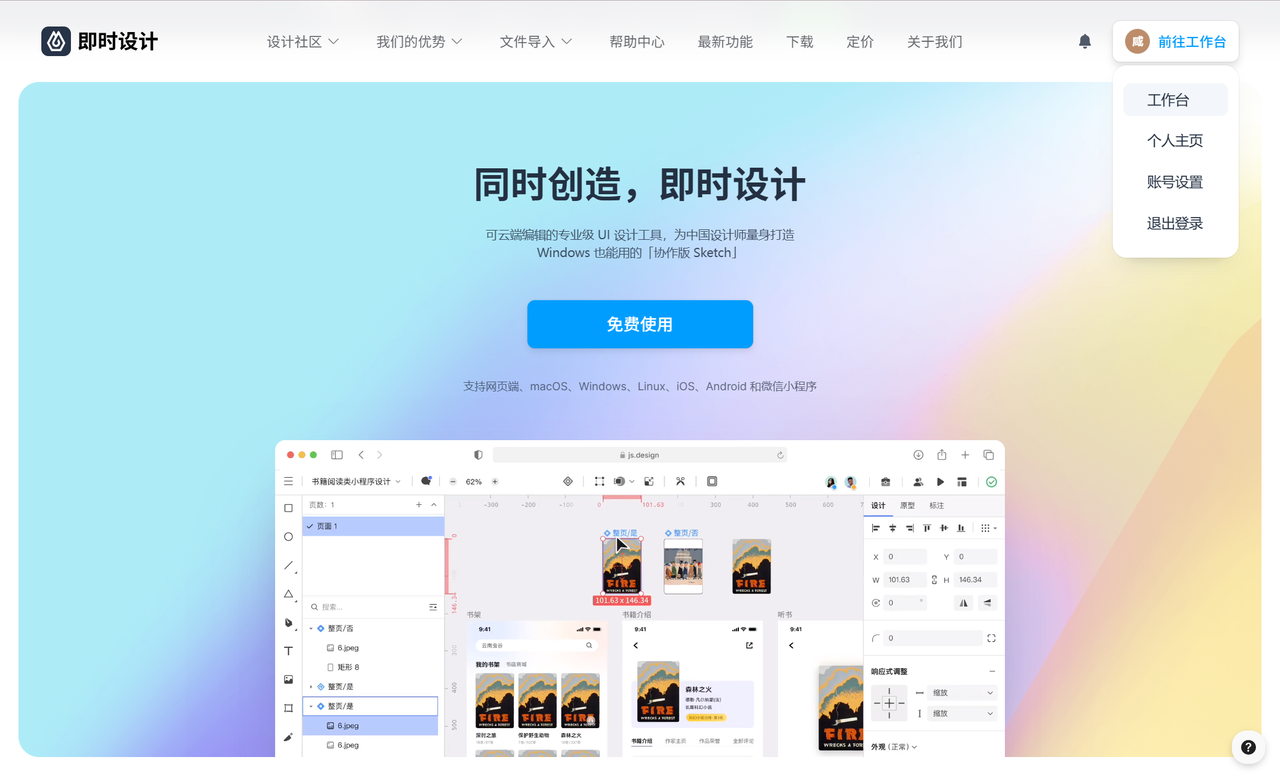
(1)注册并登录即时设计,点击右上角「前往工作台」。

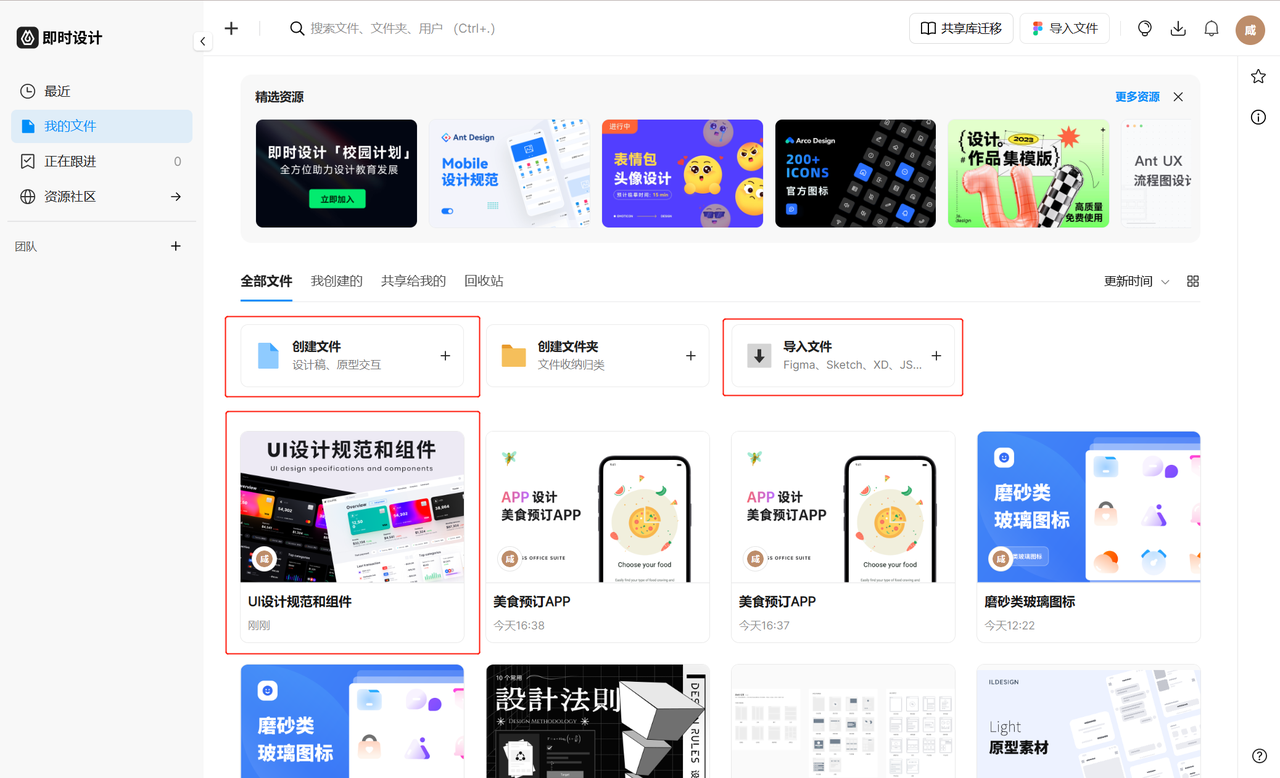
(2)选择需要进行切图的文件,可以创建新文件,也可以导入此前其他设计平台创作的文件,目前即时设计支持多个主流设计软件的文件导入,跨软件设计也非常方便。我这里以“UI 设计规范和组件”为例,来为大家进行切图操作的具体展示。

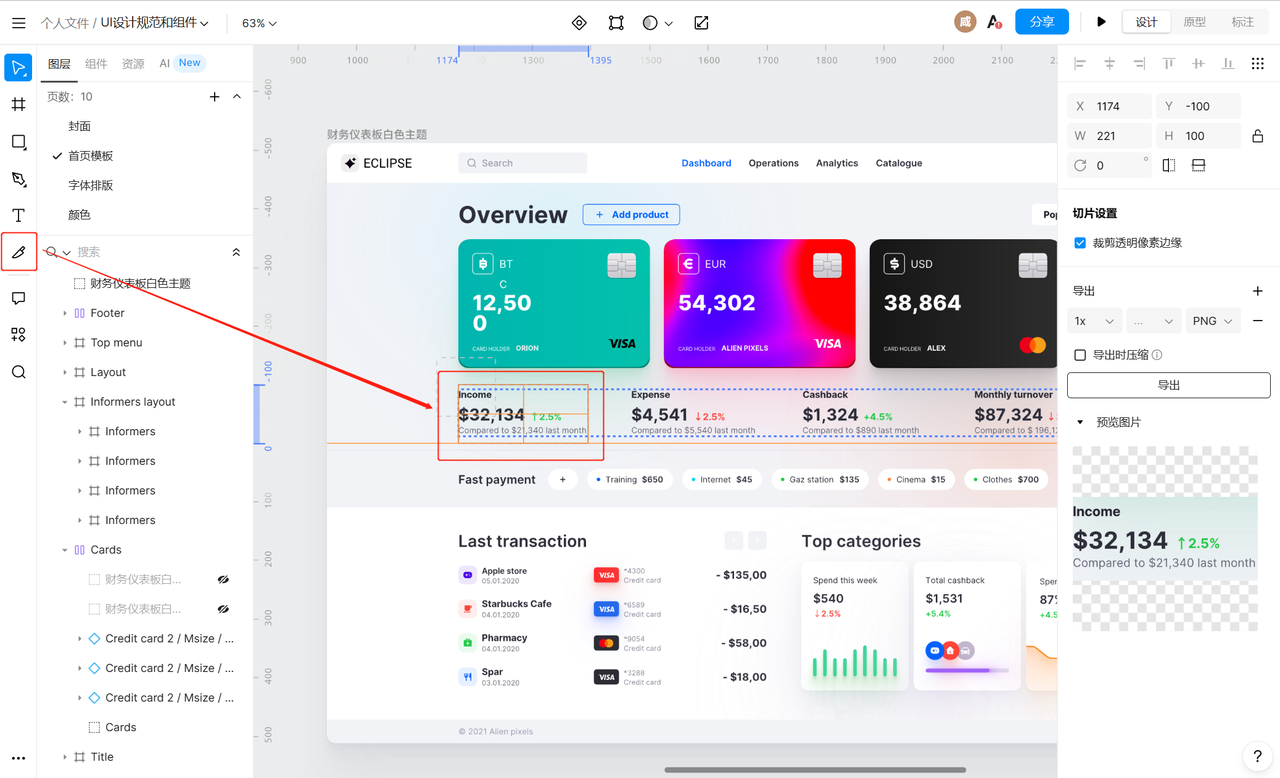
(3)点击左侧框选的切片工具,或者使用快捷键「S」即可打开切片功能。操作图标至目标切片位置,通过橘色画框来确定切片范围,可以通过调节画框大小来控制切片需要切取的范围大小。框选成功后右侧「预览图片」会显示切片导出后的实际效果。

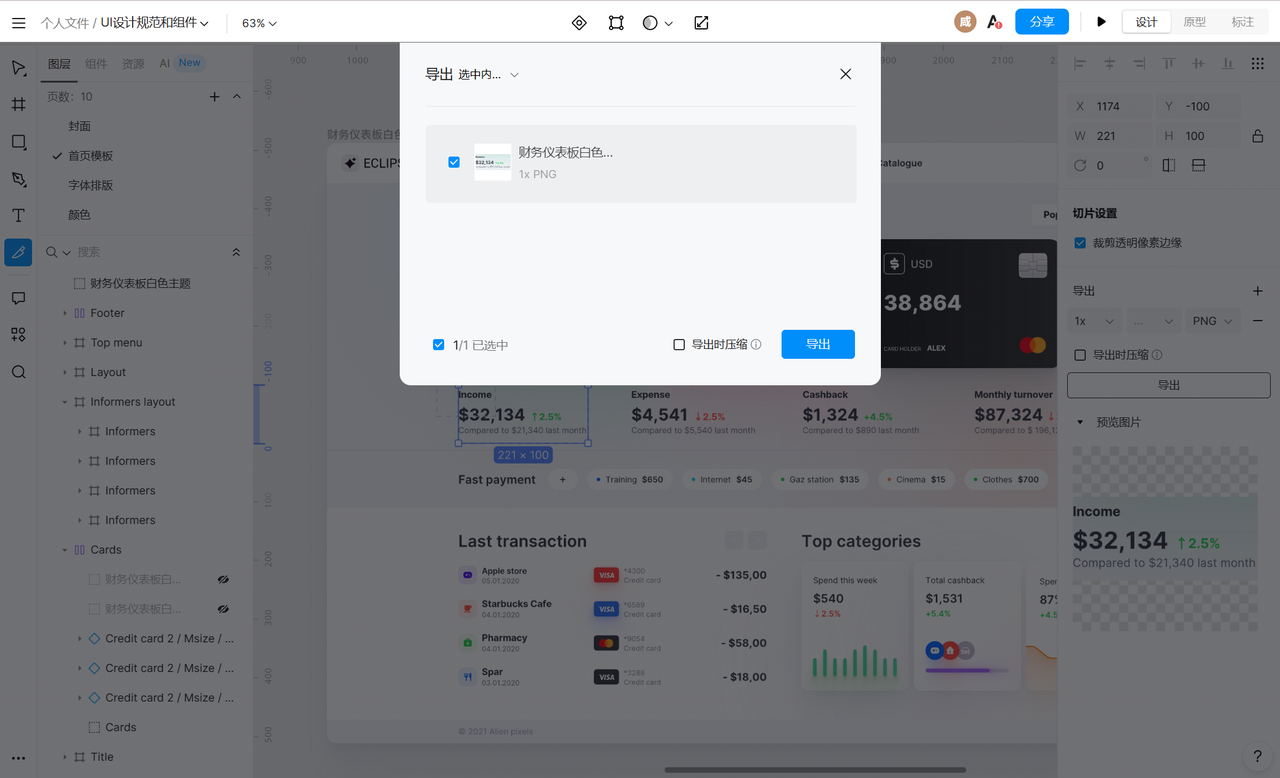
(4)将设计稿做好切片分割后,可以在左上角下拉菜单中点击「文件」后选择「导出」,然后选择「导出所有切片」即可完成导出。切片能够在一个配图有多个相关图层的情况下,不需要手动调整设计稿的图层、尺寸或任意属性就能直接切出想要的内容区域,非常方便,大家快学起来吧!


以上就是为大家解答的切图是什么意思的全部内容,同时为大家提供了一个方便实现切图的操作方法,那就是通过即时设计来完成。作为可云端编辑的专业级 UI 设计工具,即时设计还有更多的实用功能等待大家的发掘。
