设计师必备的4款自动设计标注插件!
更新时间:2025-12-26 10:36:48
本文介绍4款好用的设计标注插件,能满足你不同场景的设计标注需求,让设计师和开发的交付更轻松。以下是四款实用的设计标注插件:1. 设计标注插件(Design Annotation Plugin);2. 设计标注工具箱(Design Annotation Toolbox);3. Heron Handoff 插件;4. Moonvy 月维插件。
1、「设计标注」插件
开发者:Philip Stapelfeldt
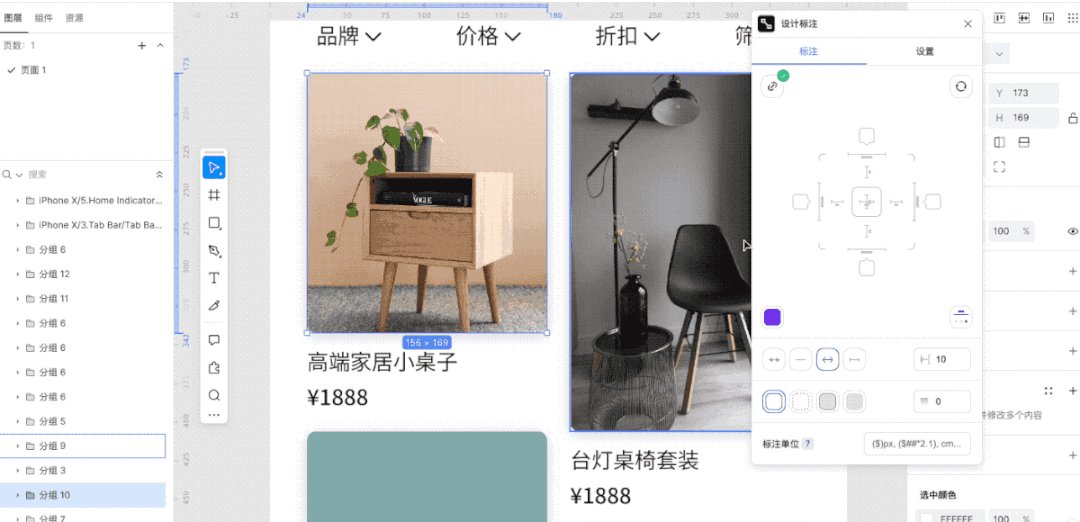
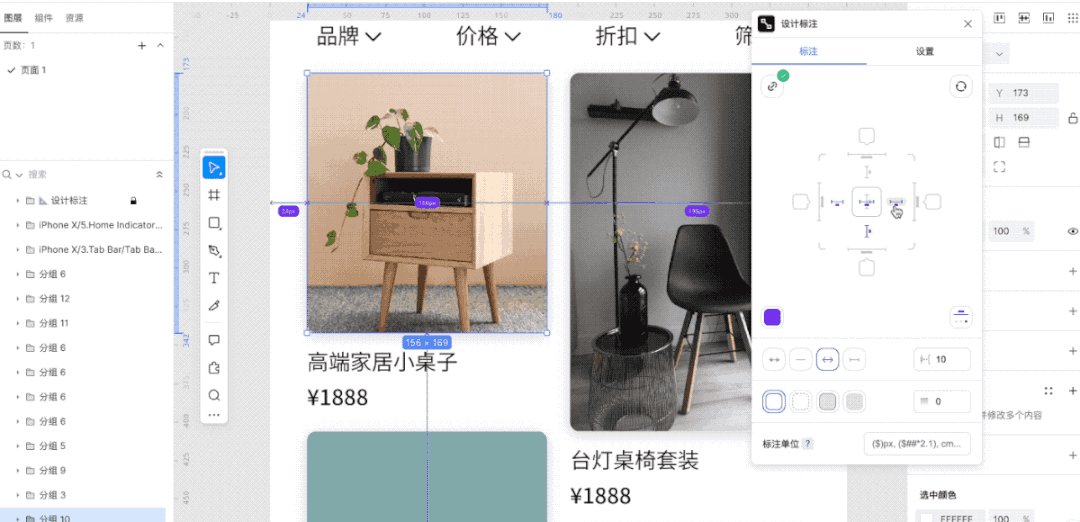
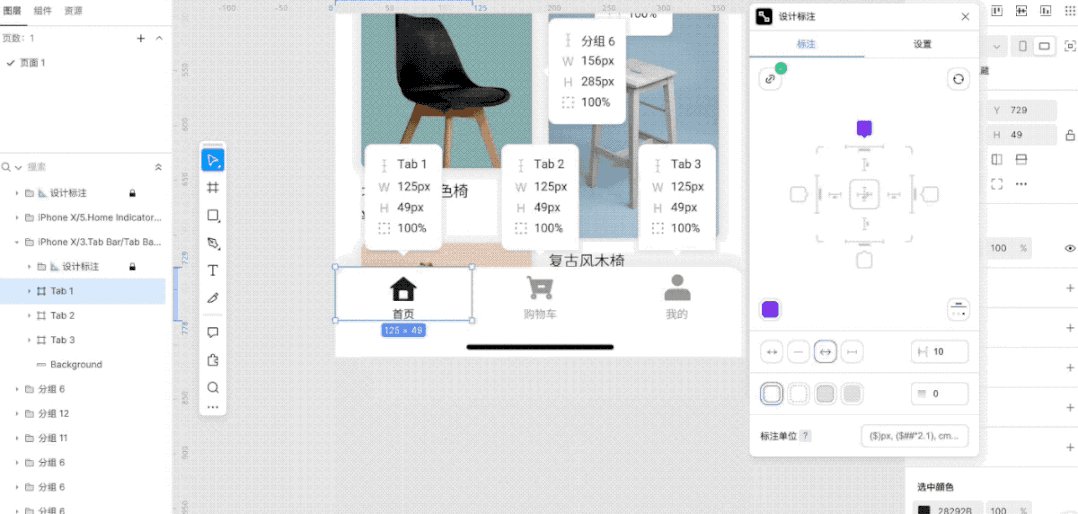
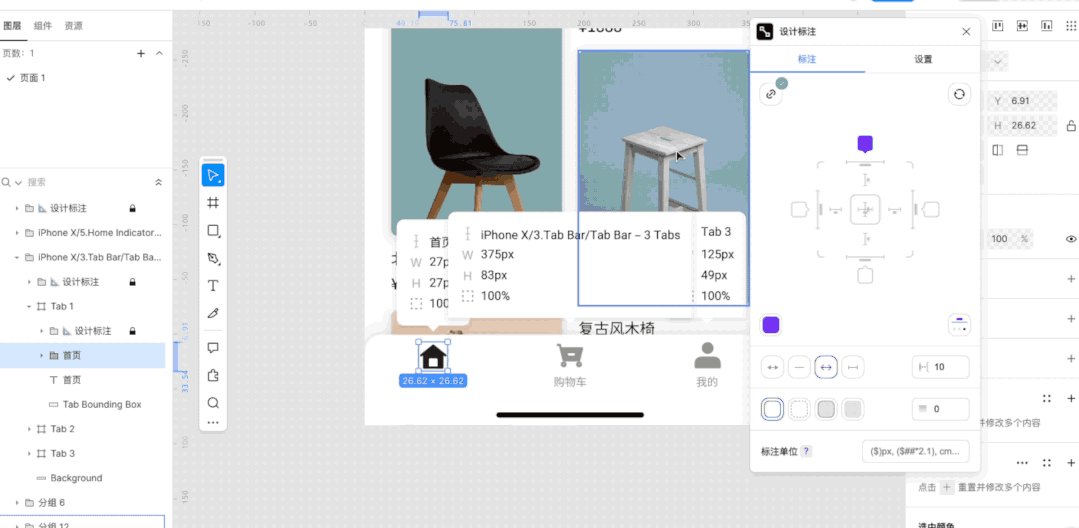
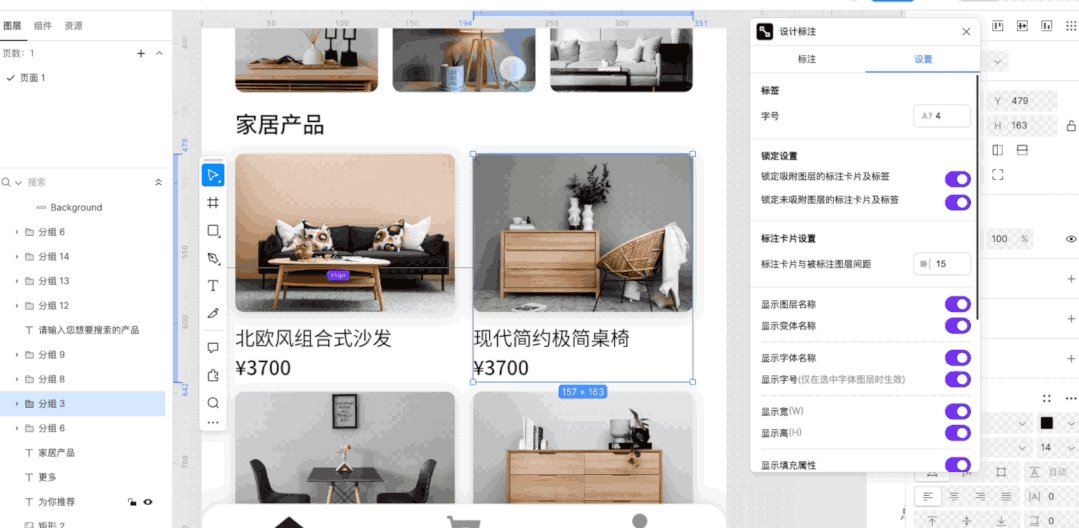
Philip Stapelfeldt开发的「设计标注」插件弥补了自动标记工具的不足,帮助开发者和设计师清晰理解设计师的想法。只需点击需要标记的部分,一键标注间隔,即可生成详细信息的标注卡片。该插件还提供了准确的图层查询定位功能,让你在繁多的标记中快速找到目标。立即安装「设计标注」插件,轻松解决标注问题。
👇现在就点击下图,立即安装使用「设计标注」插件吧~
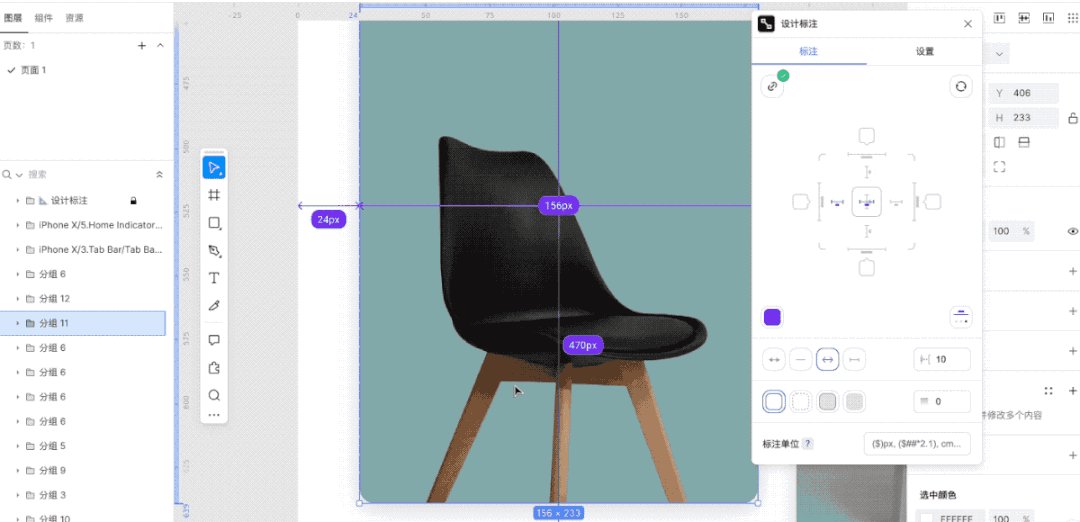
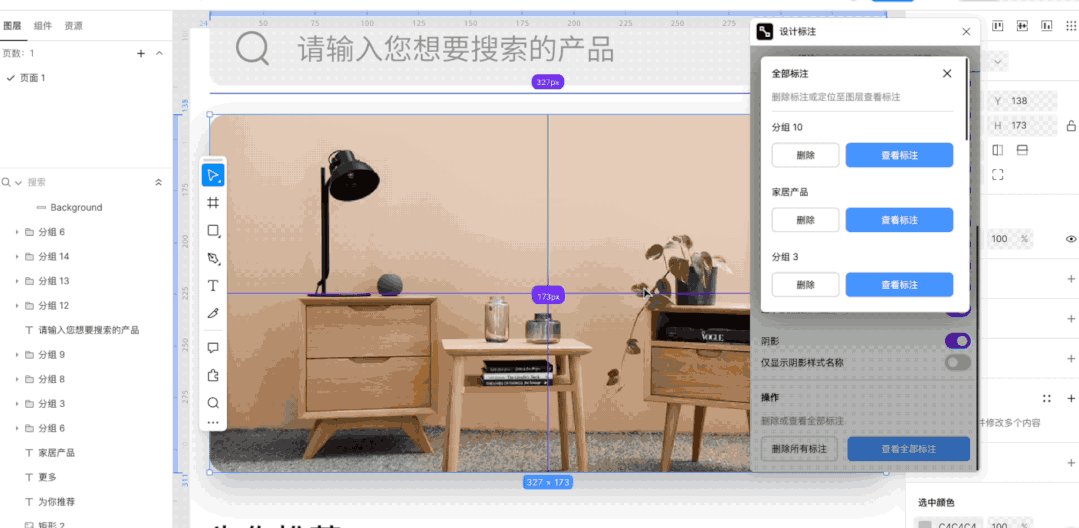
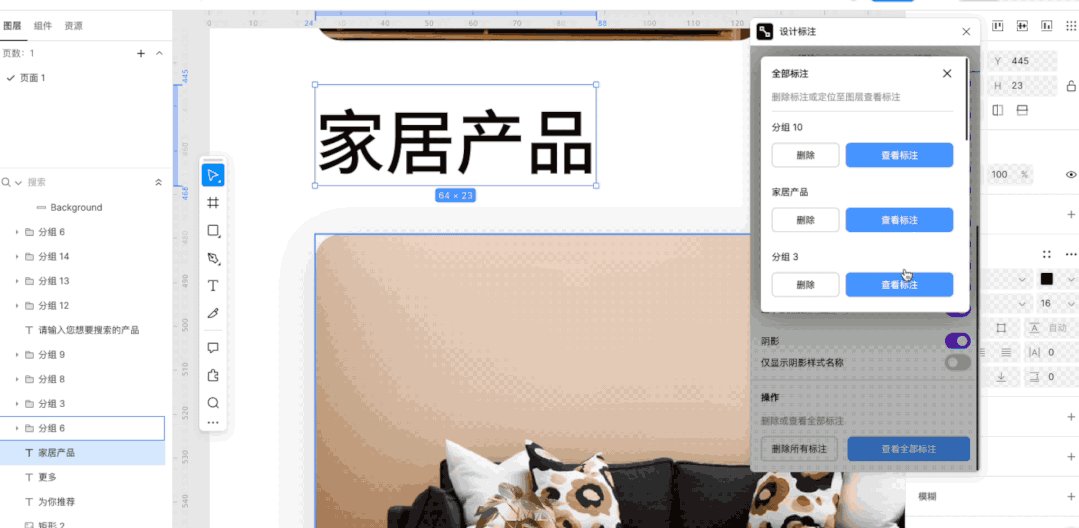
有时一些小元素,应用传统的标注方法点击会比较麻烦,这个插件此时可以展示自己的技能~只需点击此部分,即可形成标注卡片,全自动标明详细信息。

该插件还提供了对图层查询标记的准确定位,即使是再多的标记也能快速准确地定位。简单实用,只需点击一下「设置」下滑到底查看即可。

2、「设计标注工具箱」插件
开发者:Chaine
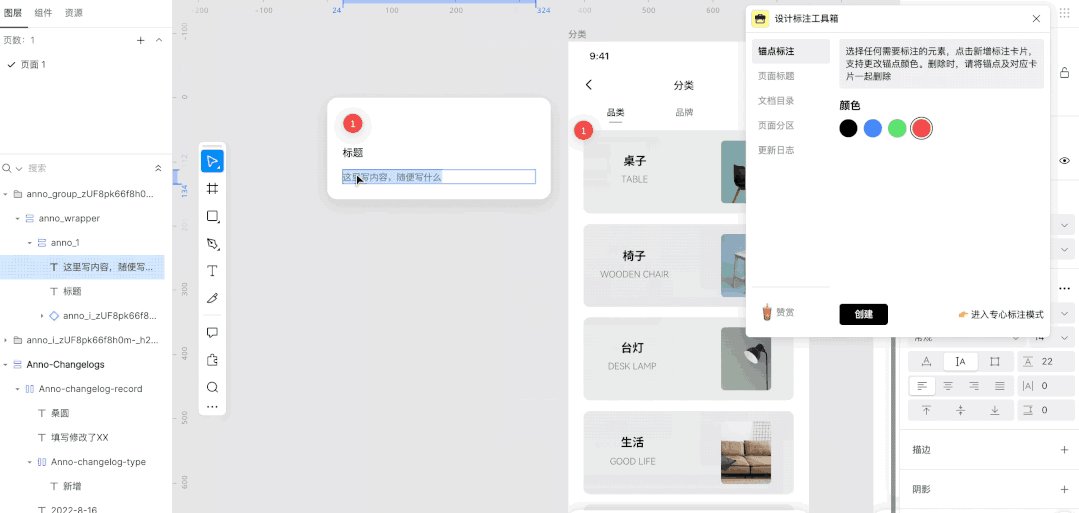
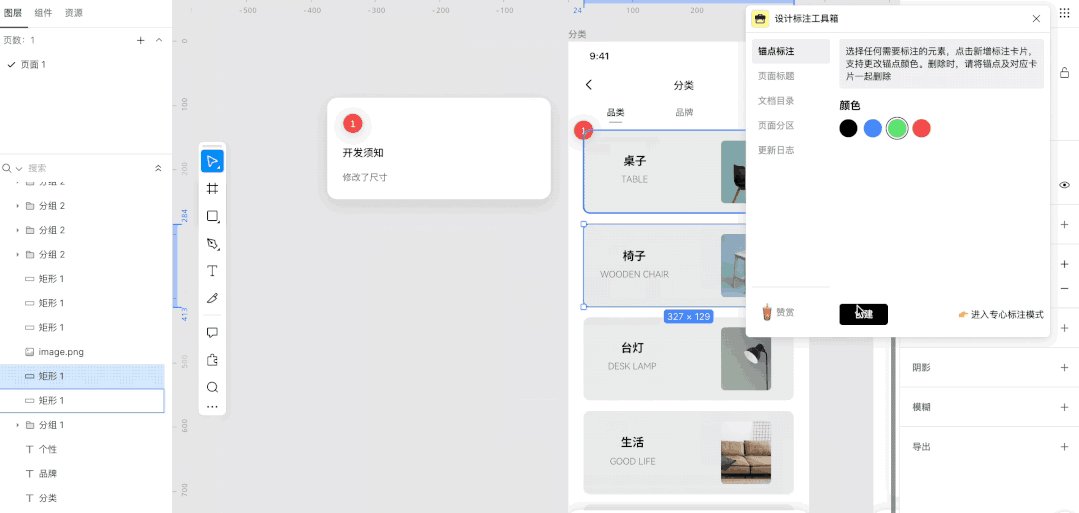
Chaine开发的「设计标注工具箱」插件在大型项目或多人合作设计时表现出色。该插件提供了丰富的功能,如创建锚点、注释卡片和双向备注等,使团队沟通更高效。此外,还可以记录更新日志,方便团队项目管理。点击安装「设计标注工具箱」插件,提升团队协作效率。
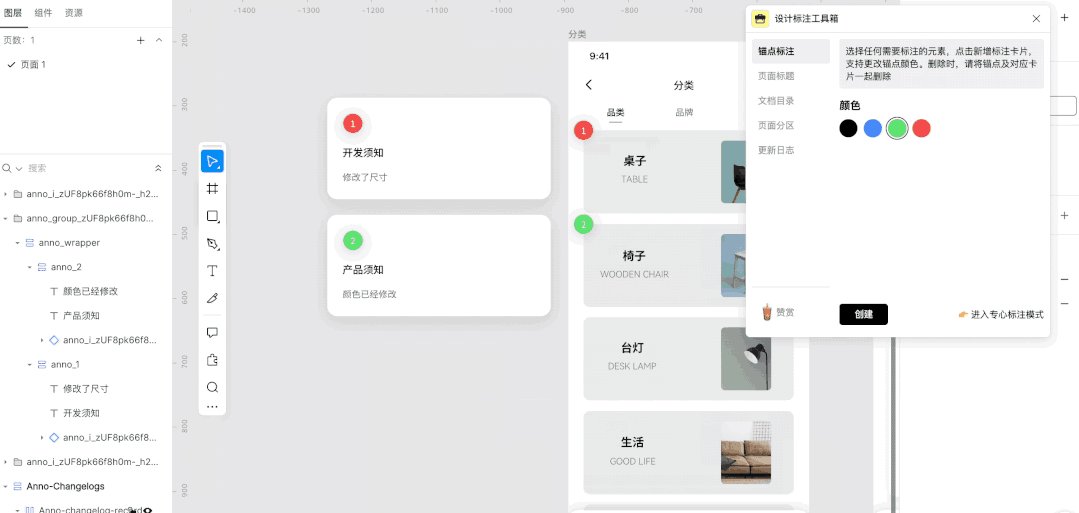
👇点击下图,立即安装使用「设计标注工具箱」插件
例如,对于一些需要标注的信息内容,您可以使用该插件为页面或部件建立锚点以及注释卡片,并注明相关信息,使评论和沟通的效率更加明显。开发和设计师都可以进行双向备注,以提高沟通成本。

在多人合作的情况下,还可以填写更新日志,记录作者和记录类型,用于团队之间的项目管理。

3、「Heron Handoff」插件插件
开发者:Hal Lee
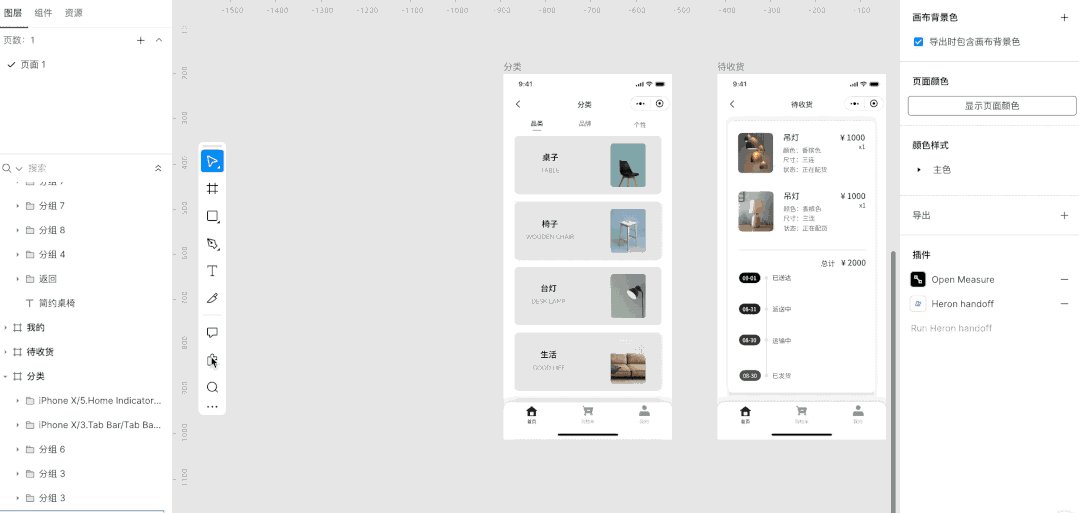
Hal Lee开发的「Heron Handoff」插件让设计师在工作中不再被打断。该插件可一键导出离线设计标注文件,直接交付给开发者,无需下载额外软件或注册账户。安装「Heron Handoff」插件,享受更轻松的设计交付体验。
👇点击下图,立即安装使用「Heron Handoff」插件吧~
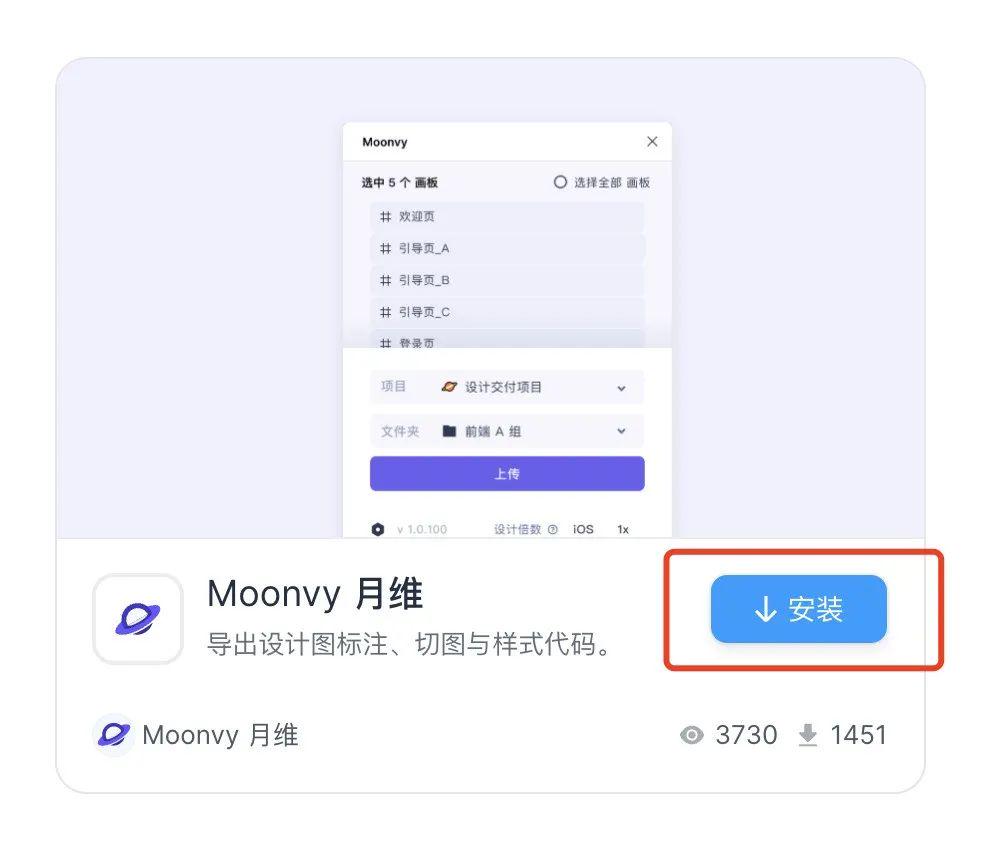
4、「Moonvy 月维」插件
超多专业标注功能,设计交付更轻松
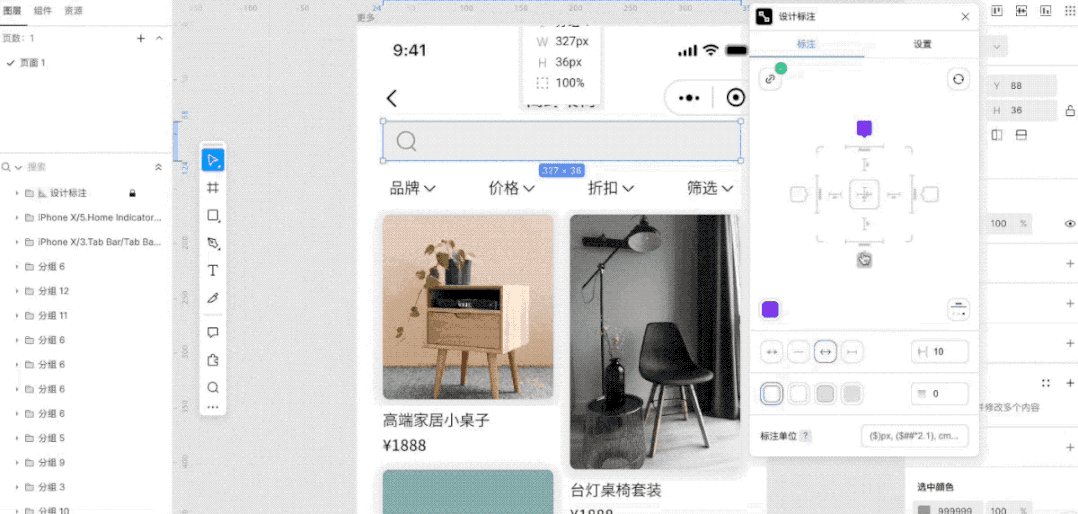
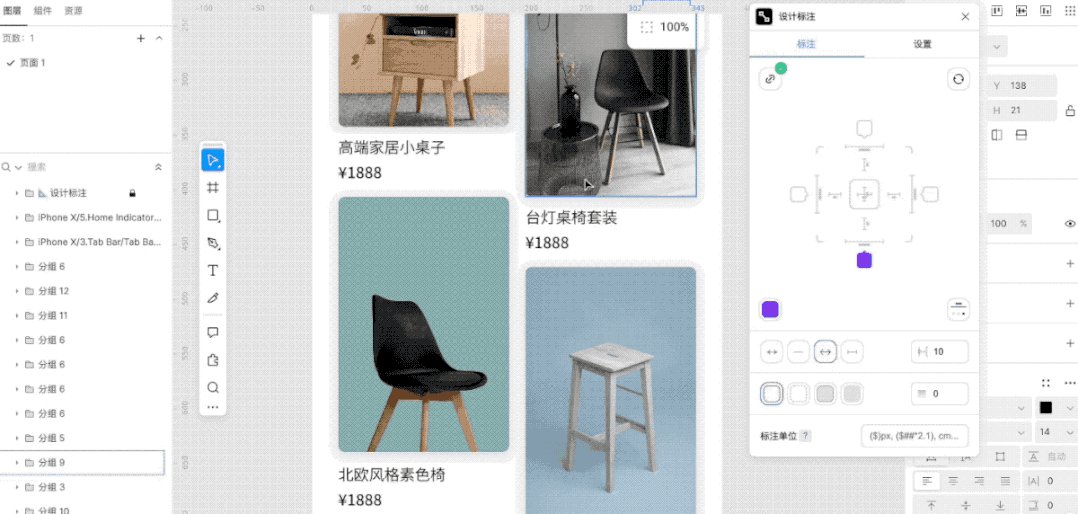
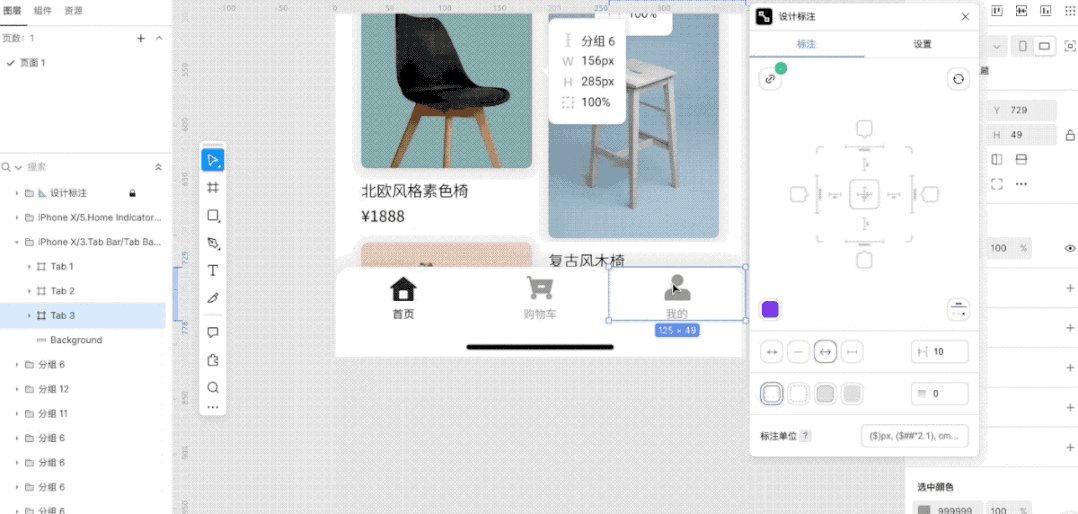
「Moonvy月维」插件搭载丰富的专业标注功能,让设计交付变得更轻松。通过该插件,你可以一键上传设计稿,自动生成像素级还原的设计标注与样式代码,让开发者轻松导出切图,从而解放设计师的手动标注负担。
👇点击链接,立即安装使用「Moonvy 月维」吧
在即时设计安装好插件,通过插件将设计稿一键上传设计稿,即可自动生成像素级还原的设计标注与样式代码,让开发者更方便地导出切图,让设计师摆脱手动标注 。

以上就是给大家介绍的非常好用的4款设计标注插件:1. 设计标注插件(Design Annotation Plugin);2. 设计标注工具箱(Design Annotation Toolbox);3. Heron Handoff 插件;4. Moonvy 月维插件。感觉不错的话就赶紧去即时设计按照体验一下吧。