7个设计师推荐的配色网站!第一个免费!
更新时间:2025-04-09 15:23:27
色彩能力是一个 UI 设计师必不可少的专业能力之一,想要成为一名优秀的设计师一定离不开便捷实用的配色网站。今天我就为大家推荐 8 个好用的色彩网站,分别是即时设计、BrandColors 、AdobeColor、Coolors 、LOL Colors 、Flat UI Colors、Web Gradients。好用的配色网站有很多,无论你是在寻找最新的品牌色彩趋势,还是需要配色灵感的启发,以上这 8 个色彩网站都能提供丰富的色卡来激发你的灵感思维,一起来看看吧!
点击图片立即体验免费配色网站👇
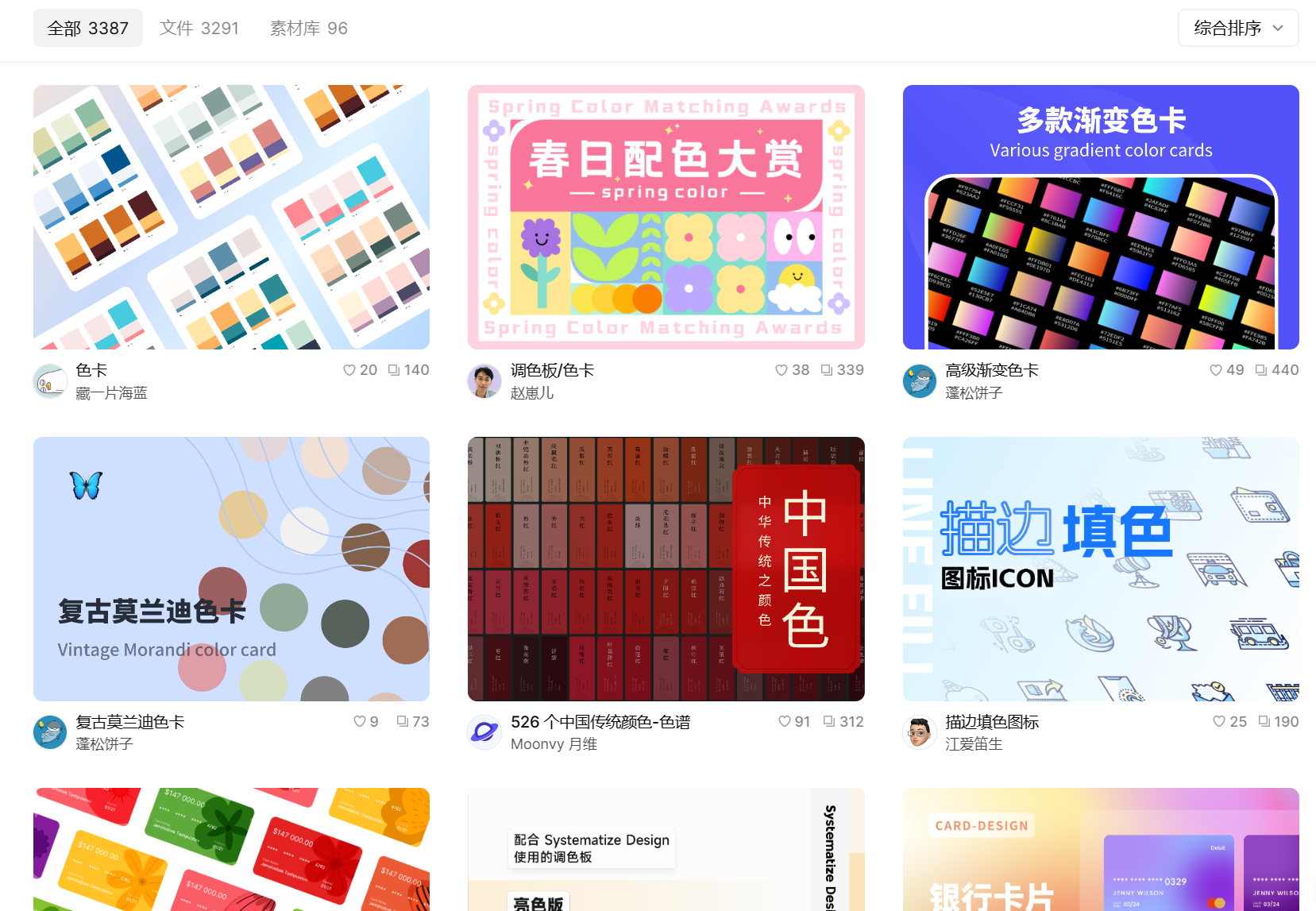
1、即时设计
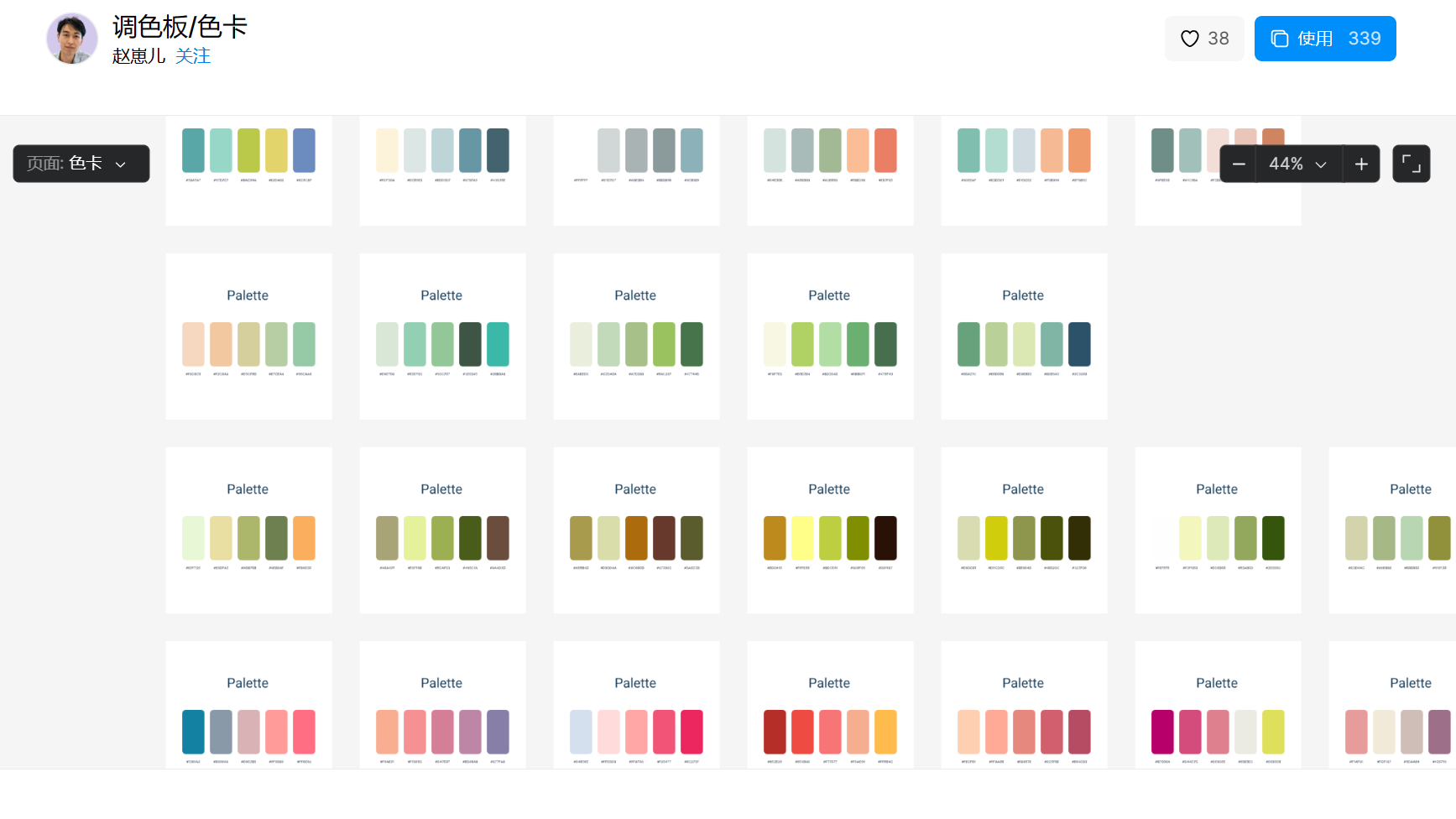
即时设计是国内首款 UI 在线协同设计工具,其内置的资源社区包含了海量免费的不同风格色卡,设计师们可以在网站内直接取用进行后续的 UI 设计背景、内容、图标配色,不用在多个安装网站反复复制,非常便捷高效。
点击图片立即体验即时设计多种免费色卡👇
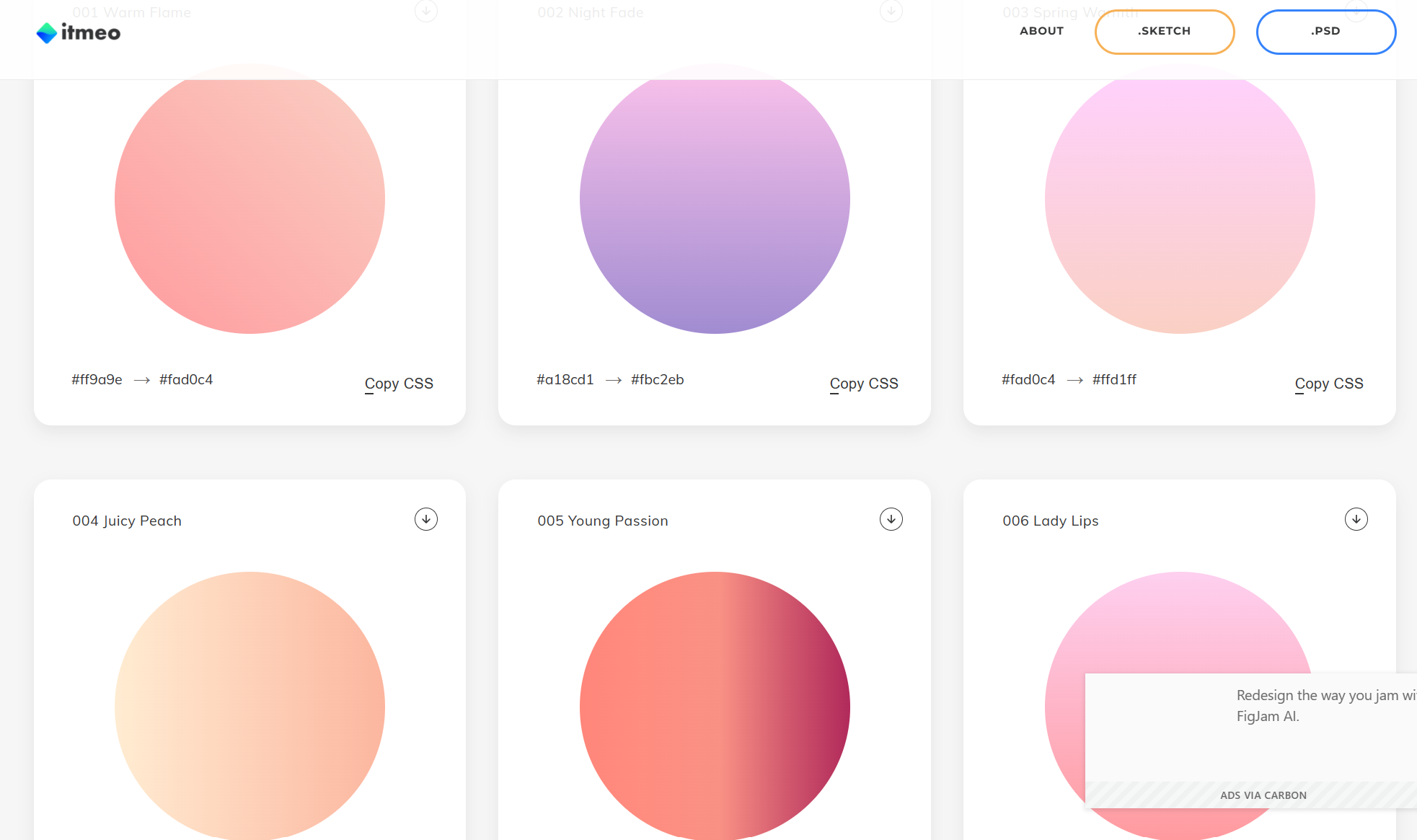
2、Web Gradients
Web Gradients 是一个渐变配色网站,它可以提供设计师们需要的 UI 背景渐变颜色组合,目前能够提供180个线性渐变色彩,它可以作为网站任何部分的内容背景颜色,设计师们可以轻松复制颜色代码到 CSS 中,同时还支持 PSD 和 PNG 版本。

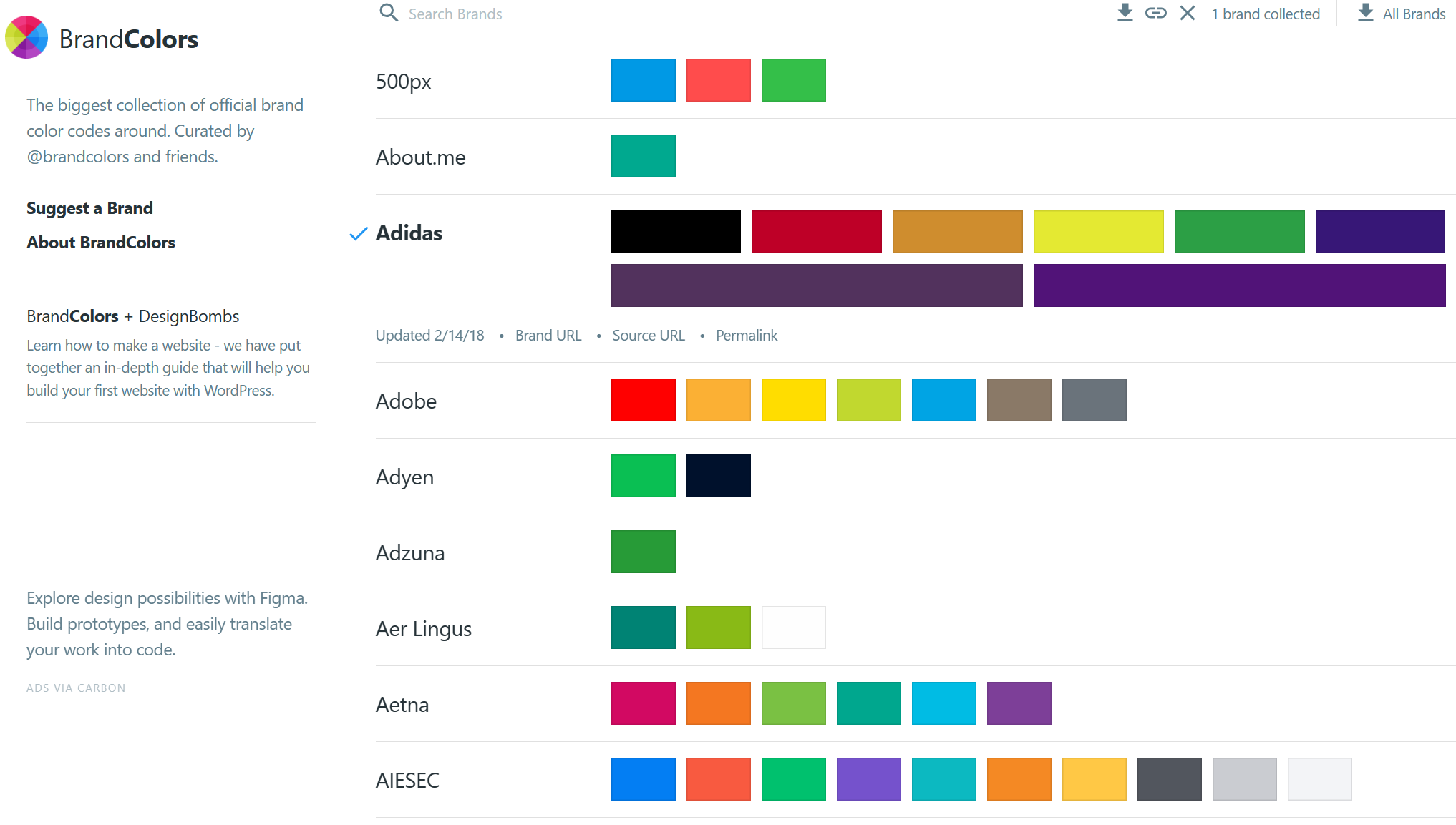
3、BrandColors
BrandColors 是世界知名品牌颜色的收集网站,这里收集了非常多官方品牌的颜色代码,例如 Adidas、Alibaba 、Bing 等品牌。在网站内,品牌名字由 A-Z 顺序排号,便于查看,实用性强。适合想要进行 IP、品牌 Logo 设计的设计师们参考取用。

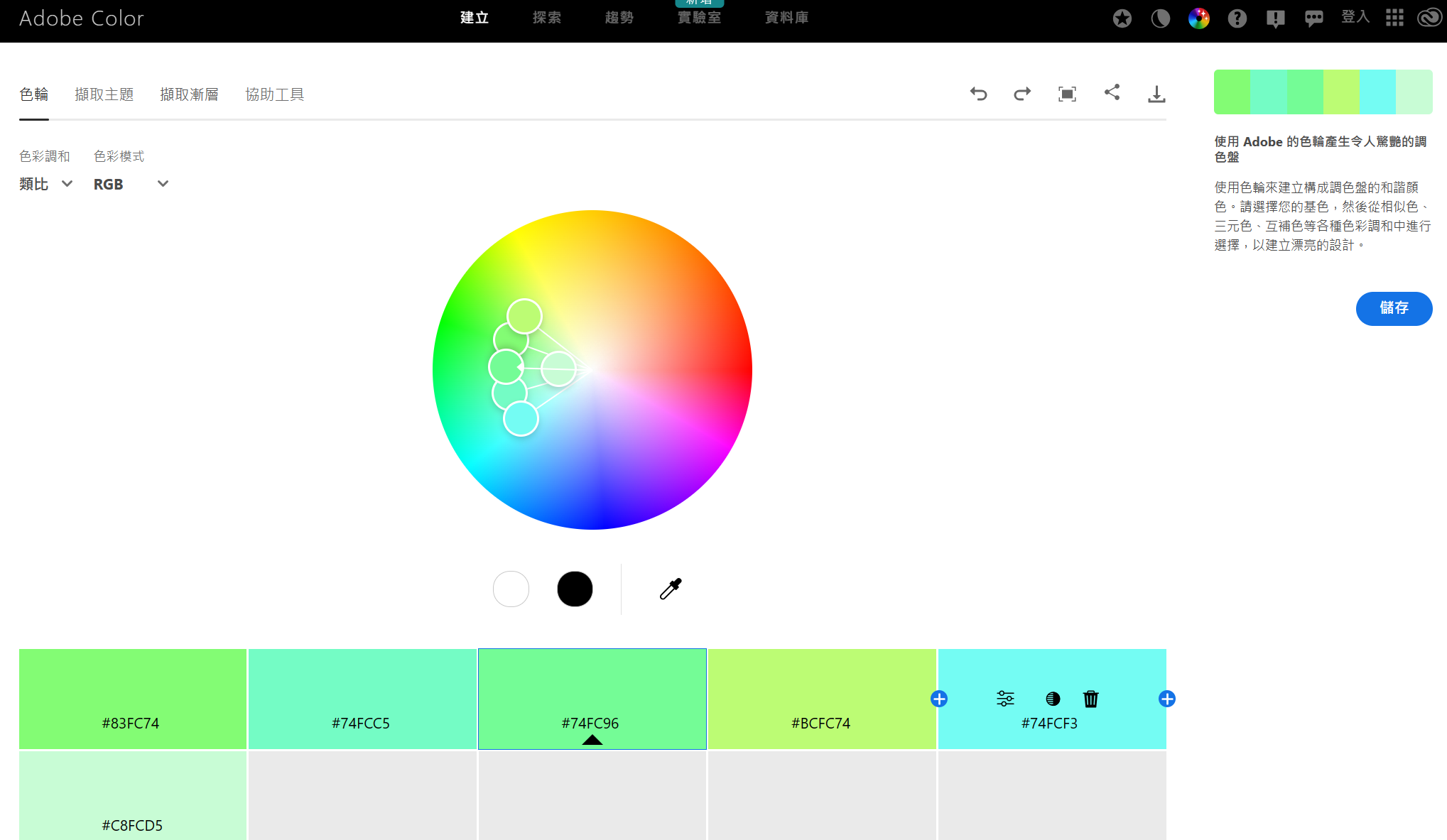
4、AdobeColor
背靠 Adobe ,AdobeColor 是 PS 母公司的官方配色网站,它不仅是一款好用实用的官方配色网站,更能在很大程度上提升设计师们的审美能力。即使设计师们现在对于配色的审美能力还不够强,但是通过使用 AdobeColor 也能大概率确保设计师们的配色不出大差错。

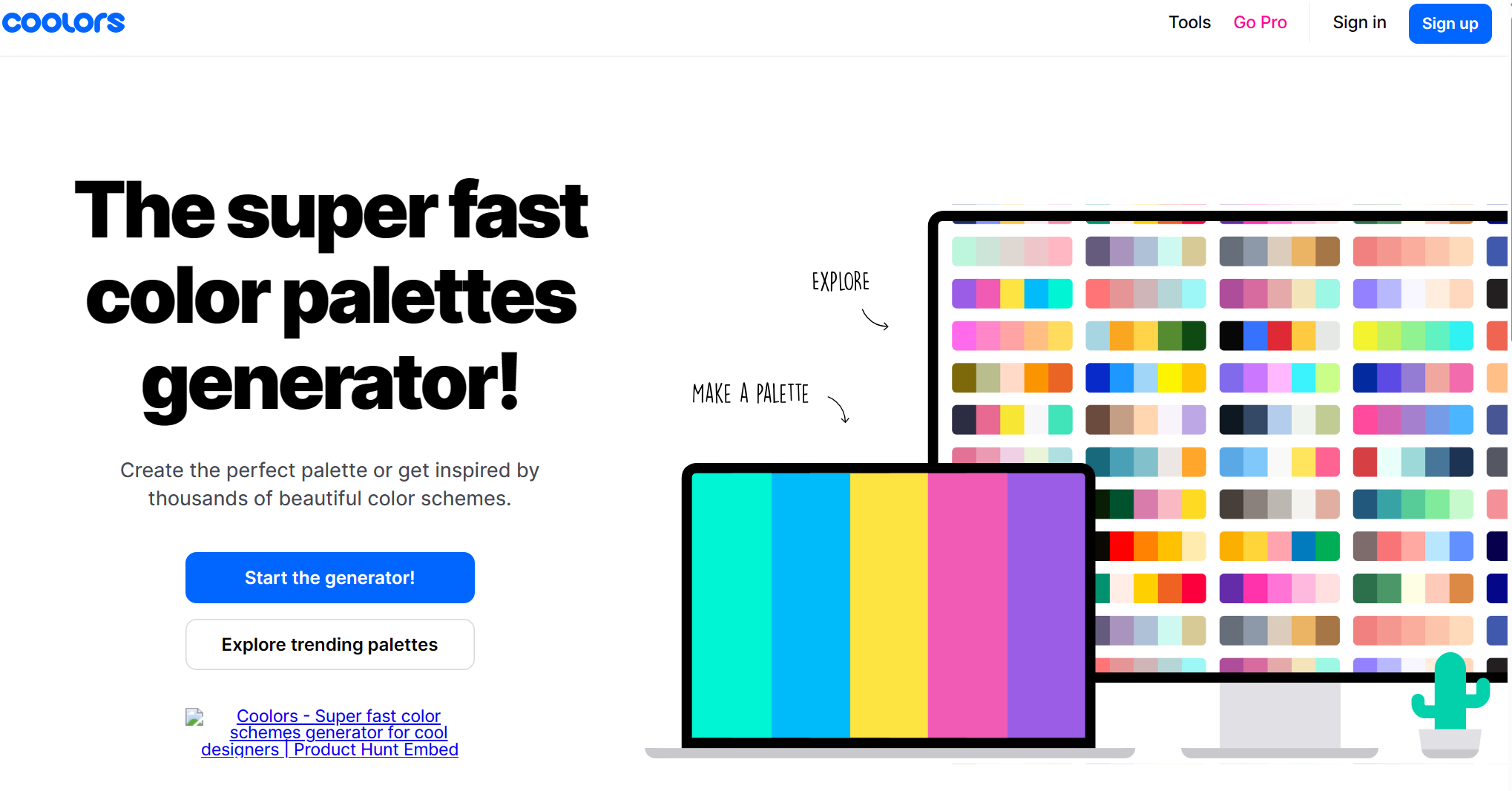
5、Coolors
Coolors 是一个网络和iOS应用程序,是一个快速配色方案生成器,设计师们只需要简单的敲击键盘就能生成不限数量个调色板。出于它的实用性与便捷性,它曾被多个杂志评选为设计师们最爱用的调色板工具之一。

6、LOL Colors
LOL Colors 是一个免费、简洁的网页配色工具。这个网站排版简单,但布局设计与 Logo 都十分有趣。更重要的是,在网站中它已经提供了一些合适的经典配色,大大缩减了设计师们的工作量,避免了新手设计师们从头开始配色不知从何入手的情况。

7、Flat UI Colors
Flat UI Colors 收集了扁平化设计中最受欢迎的色彩,可以吸取和复制任何设计师选择的色彩。设计师们可以选择相似的色调和饱和度,来达到快速高效配色,同时,网站也支持免费选择和下载色值到本地。

以上就是今天和大家分享的八个配色网站,涵盖 UI 设计背景色、中国传统色、渐变色、品牌色等多种情形,相信设计师们也对自己的作品取色有了大概的计划,即时设计作为国内首款 UI 在线协同设计工具,不仅可以可以满足设计师们对于多种风格配色的需求,还可以直接在线上进行 UI 作品制作,大家快去试试吧~
点击图片即刻进入即时设计👇