Figma教程
更新时间:2023-05-22 19:46:30

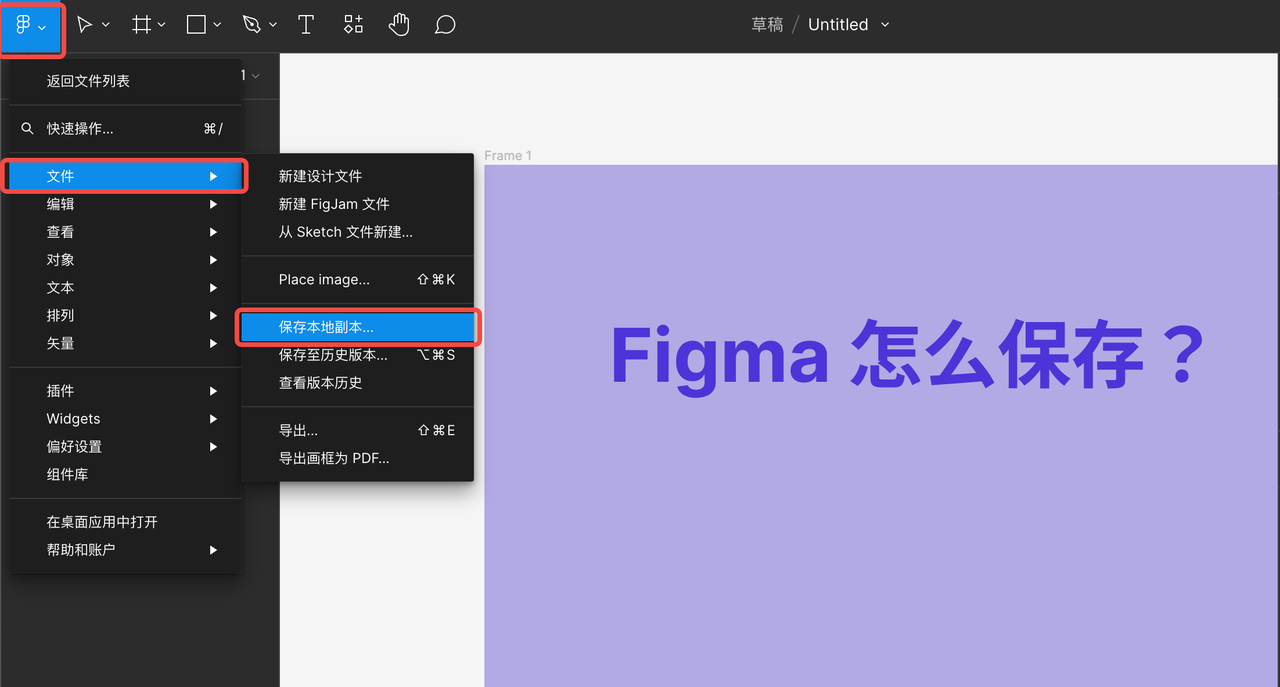
Figma怎么保存文件到本地?
Figma怎么保存文件到本地?要保存文件,请打开左上角的Figma菜单,选择“File”,然后点击“Save local copy…”即可将设计文件保存在本地

Figma怎么保存?如何导出保存其它格式?
Figma 支持保存到本地,通常是「保存本地副本」,如果希望是导出文件或者导出图片,可以通过右下角的「导出」按钮,完成各种倍数和格式的导出:SVG、PNG、JPG、PDF。

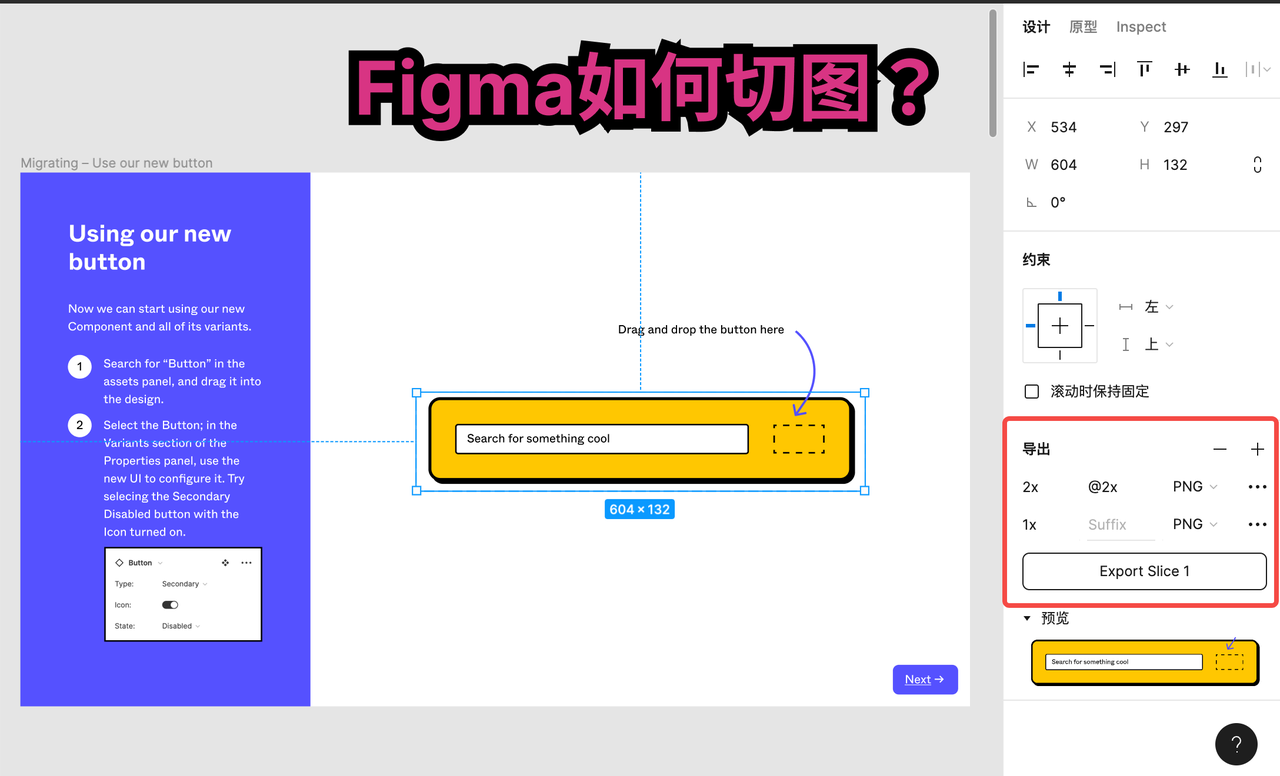
Figma怎么切图?4种方法详解!
Figma 怎么切图?Figma 提供了多种切图方式,支持单个图标切图、切片工具切图、各种切图插件切图,同时研发模式支持一键复制 HTML 和 CSS 样式参数。

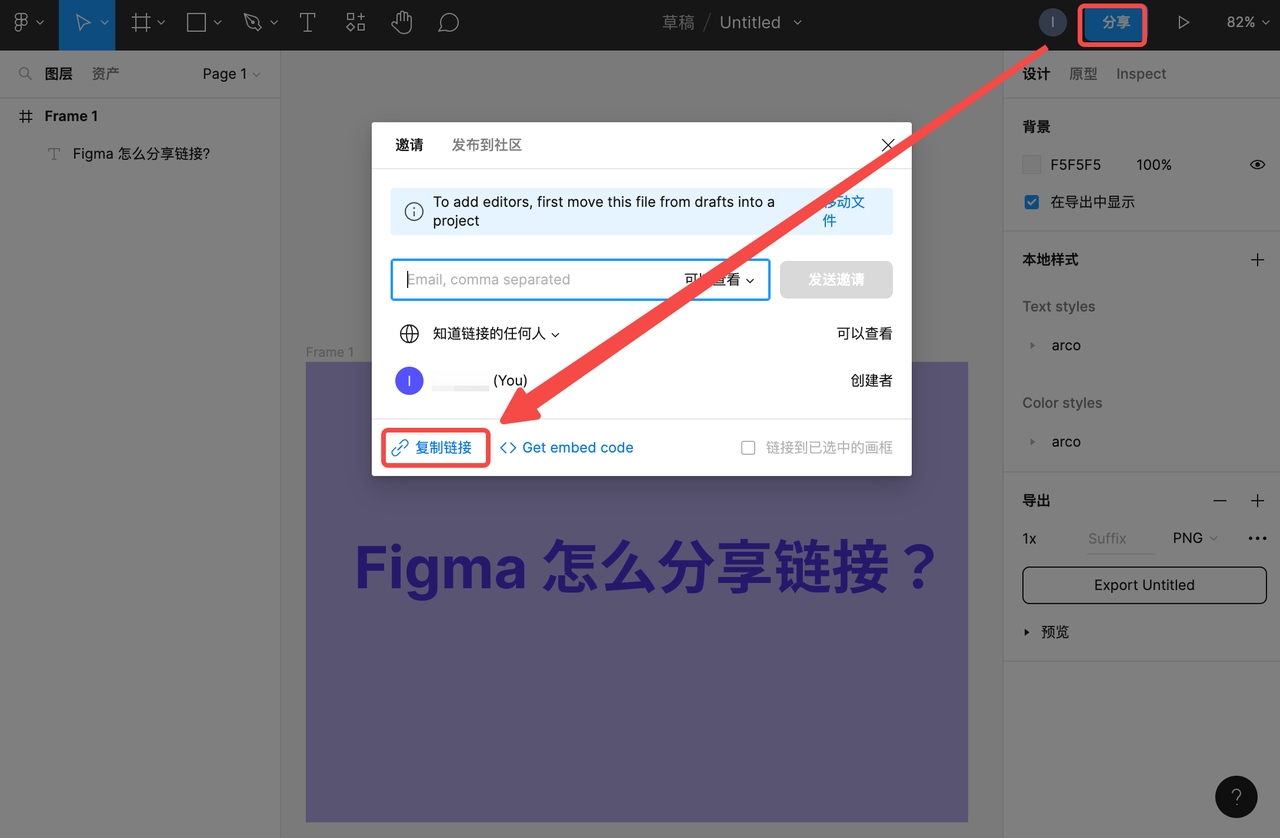
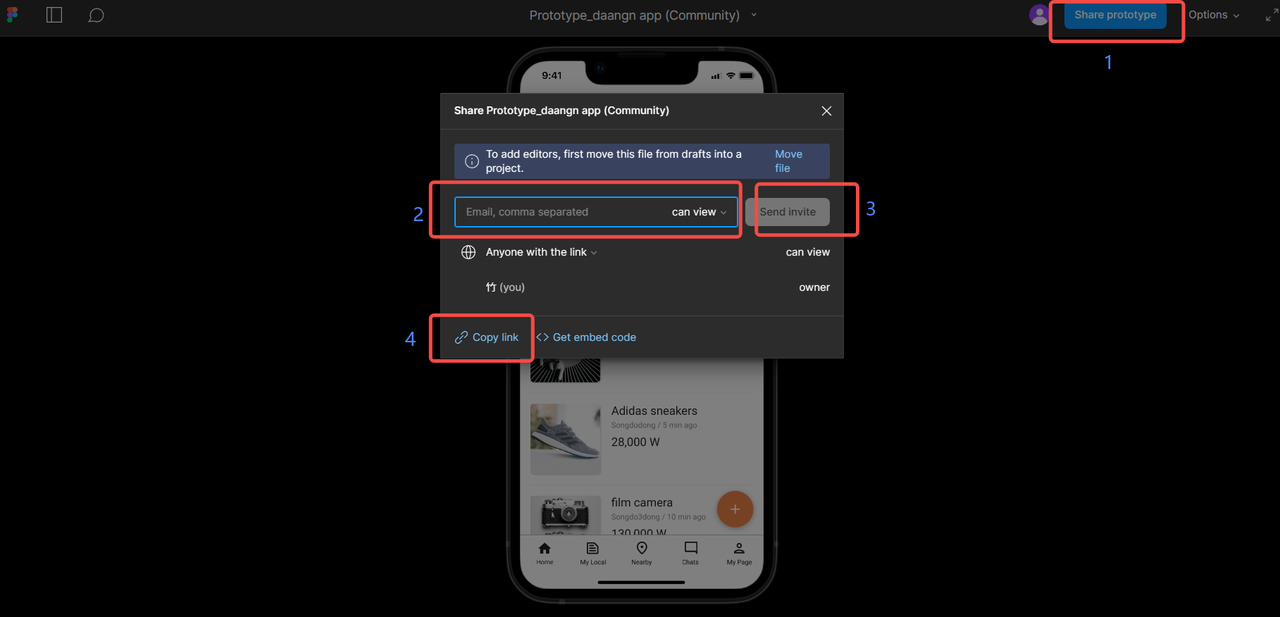
Figma怎么分享链接,3种非常简单的方法
Figma 分享链接的方法有 3 种,在编辑页面点击右上角的「分享(Share)」按钮,在跳出的弹窗中找到最下面的「复制链接(Copy line)」;其次在工作台页面,双击要分享的文件,选择「复制链接」即可;或者右键该文件点击「分享」

Figma动效如何导出?
目前,Figma 支持的文件导出格式有 PNG,JPG,SVG,PDF,显然,这 4 种文件格式并不支持动态效果。本文将详细解说在 Figma 中,导出文件中动态效果的操作步骤。

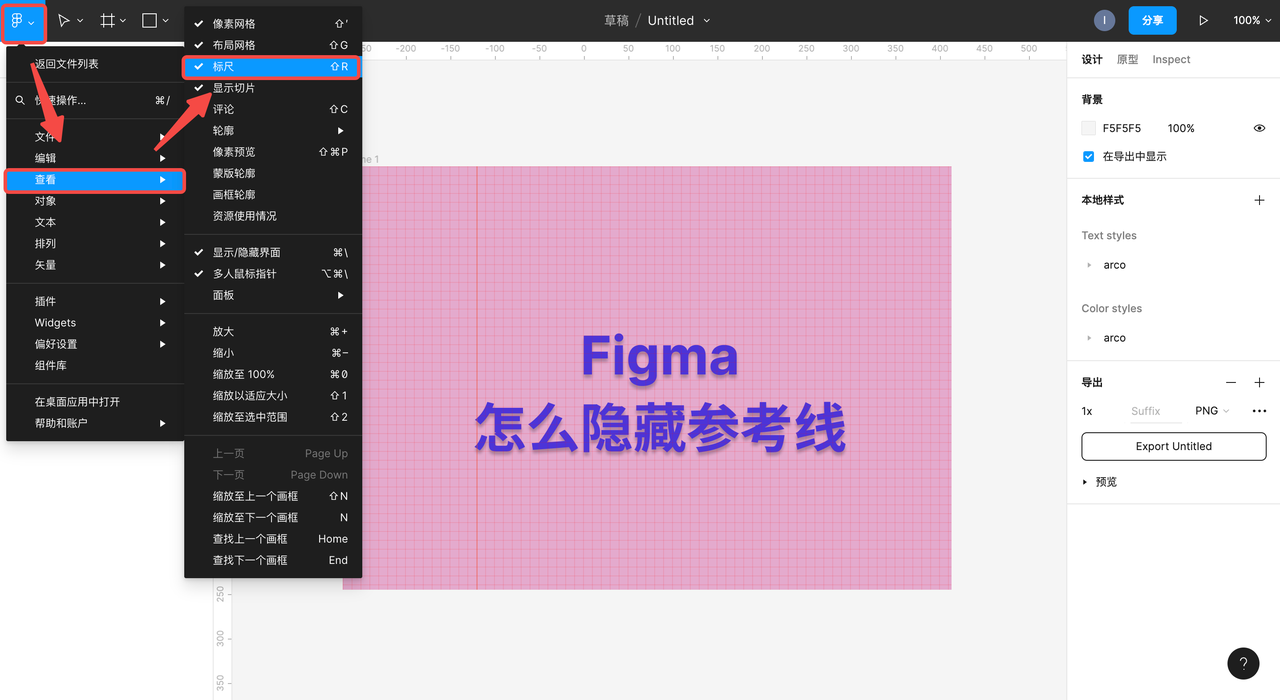
Figma怎么隐藏参考线?快捷键是什么?
Figma怎么隐藏参考线?我们首先需要在将标尺切换为“开”:点击 Figma,选择「查看」,点击「标尺」即可将标尺状态切换。然后我们再使用快捷键 Shift+R ,就能够打开 Figma 的参考线,同样的,如果要隐藏参考线只需要将鼠标悬停在参考线上,你会看到双向箭头出现。单击参考线它会变成蓝色,在键盘上按下 Delete 键,即可移除参考线。

Figma 可以做动效吗?详情教程解析!
作为 UI 设计软件的新秀,Figma 是可以做动效的。而且制作方法简单易懂,对零基础的新手小白来说也很容易学习,今天本文将为大家介绍的是如何用 Figma 制作动态加载条动效。

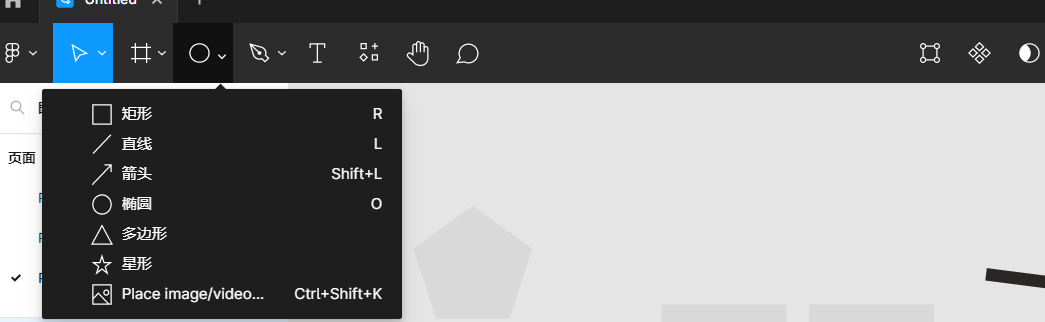
Figma基础图形的绘制教程-如何画多边形
Figma基础图形的绘制教程-如何画多边形,本文将为大家介绍如何在 Figma 中绘制多边形,图形绘制的整体方法并不难,主要是通过图形工具实现图形与线之间的多重组合,包括角度的控制,并一并介绍矩形、圆形、箭头以及线段的具体操作方式。

10个 Figma 提高效率的小技巧
在 Figma 中创建私人样式和组件的技巧、批量修改 Figma 中文本和颜色样式的技巧、在 Figma 中一键删除图片背景的技巧等 10 个 Figma 的高效技巧。

Figma 如何导出图片?这个方法免费!
Figma 如何导出图片?本文将为你提供一个详细的 Figma 图片导出指南,梳理 3 个步骤导出图片:选择导出对象、设置导出选项以及导出特定组内元素等3个步骤即可完成在 Figma 中导出图片

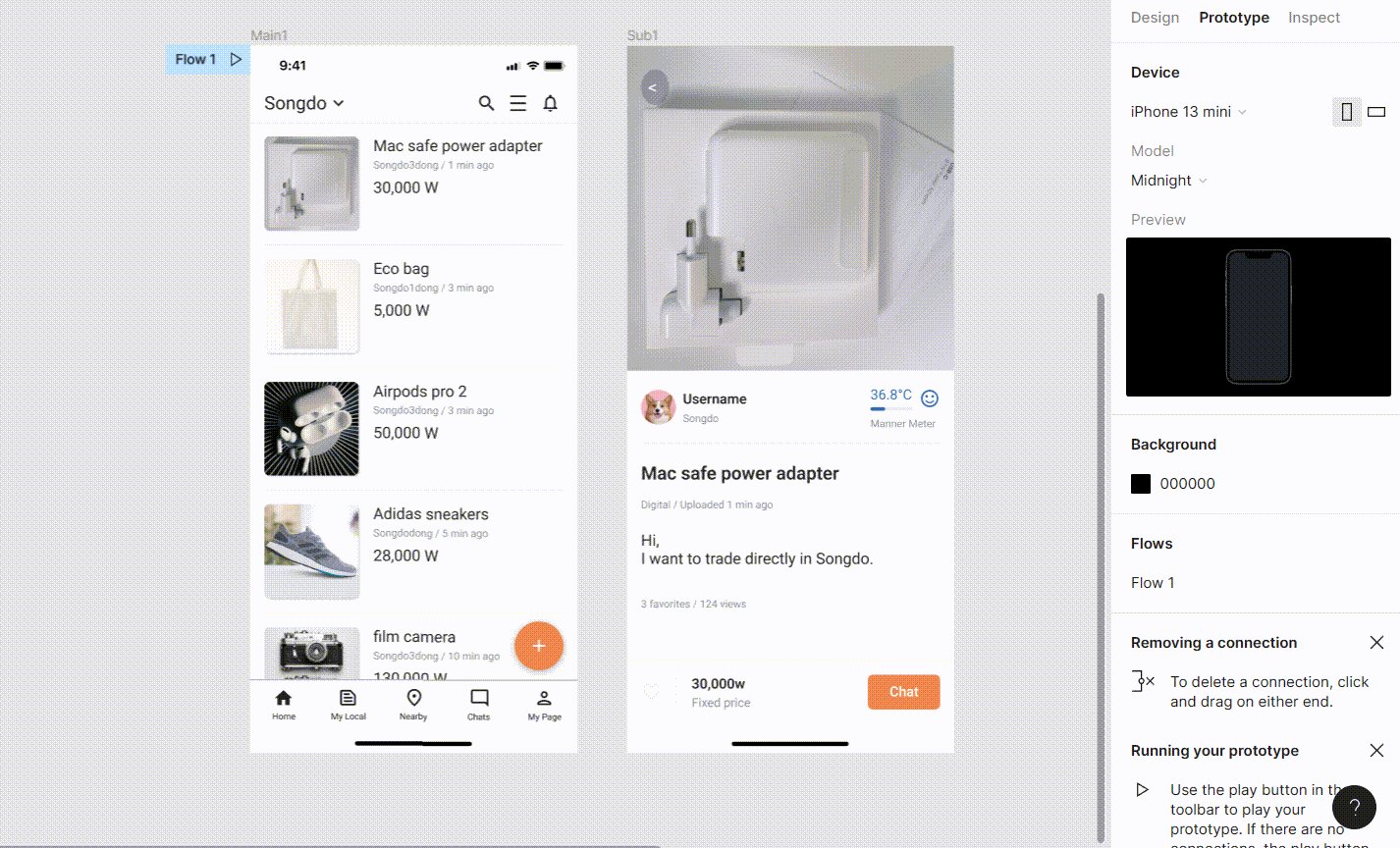
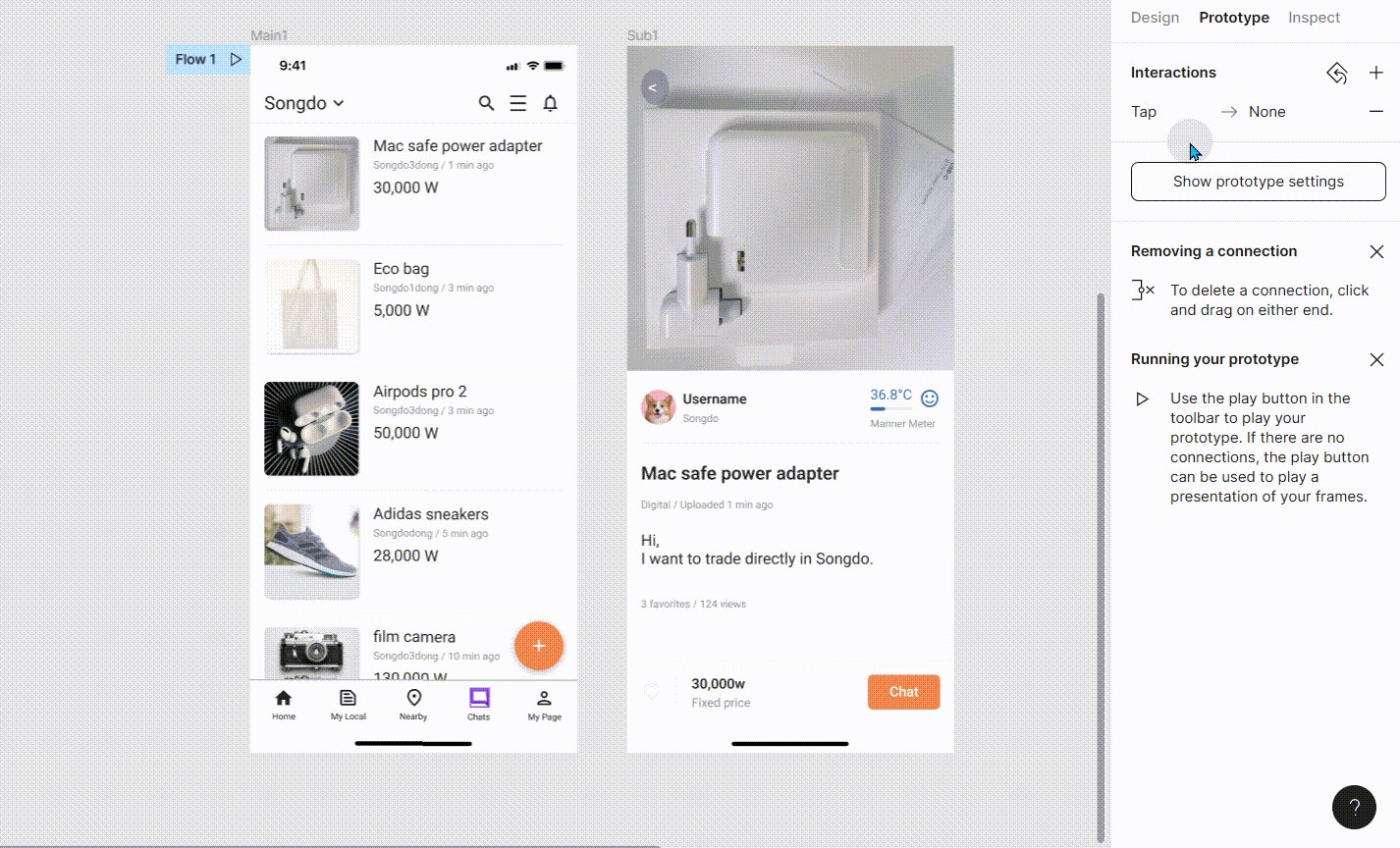
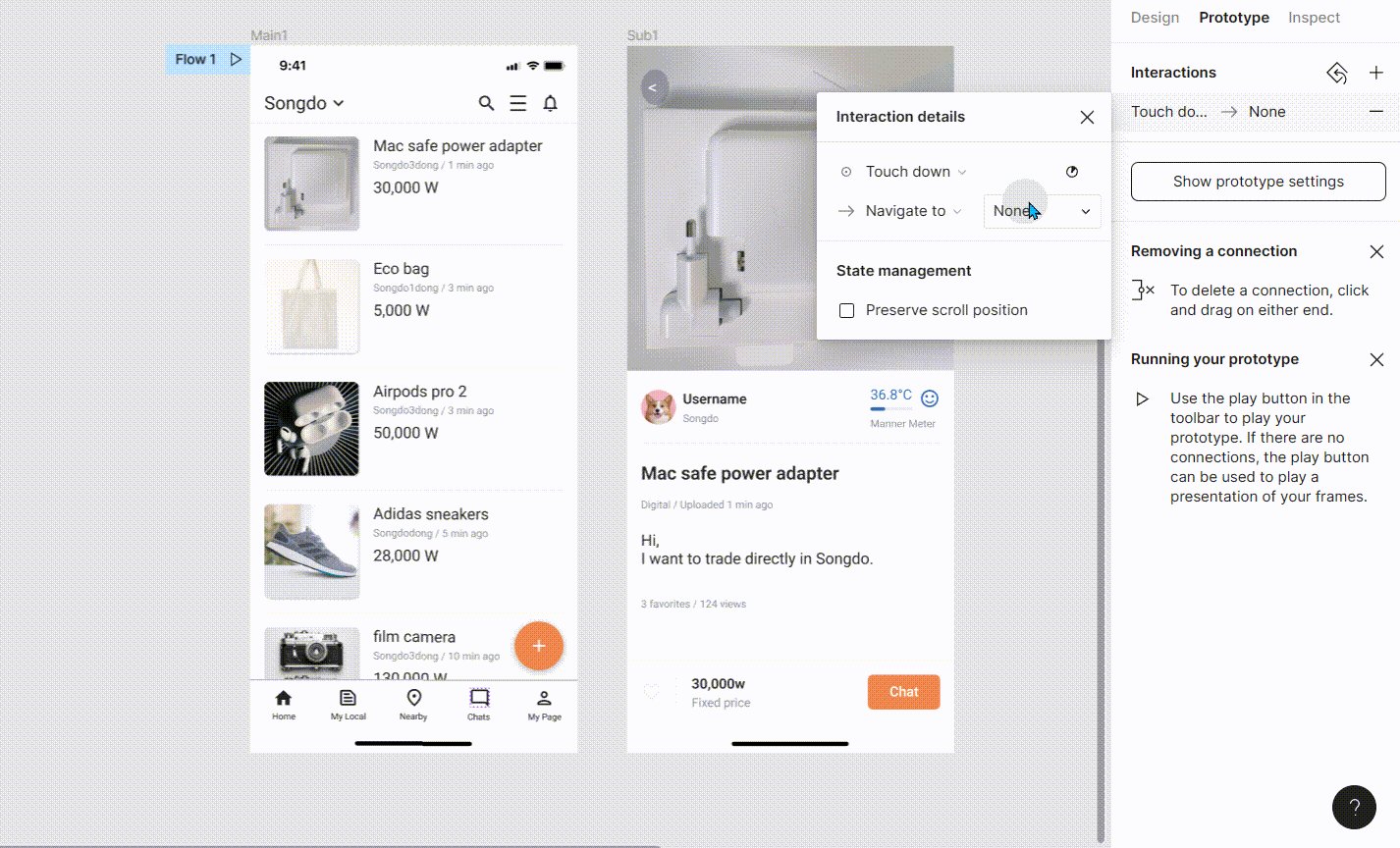
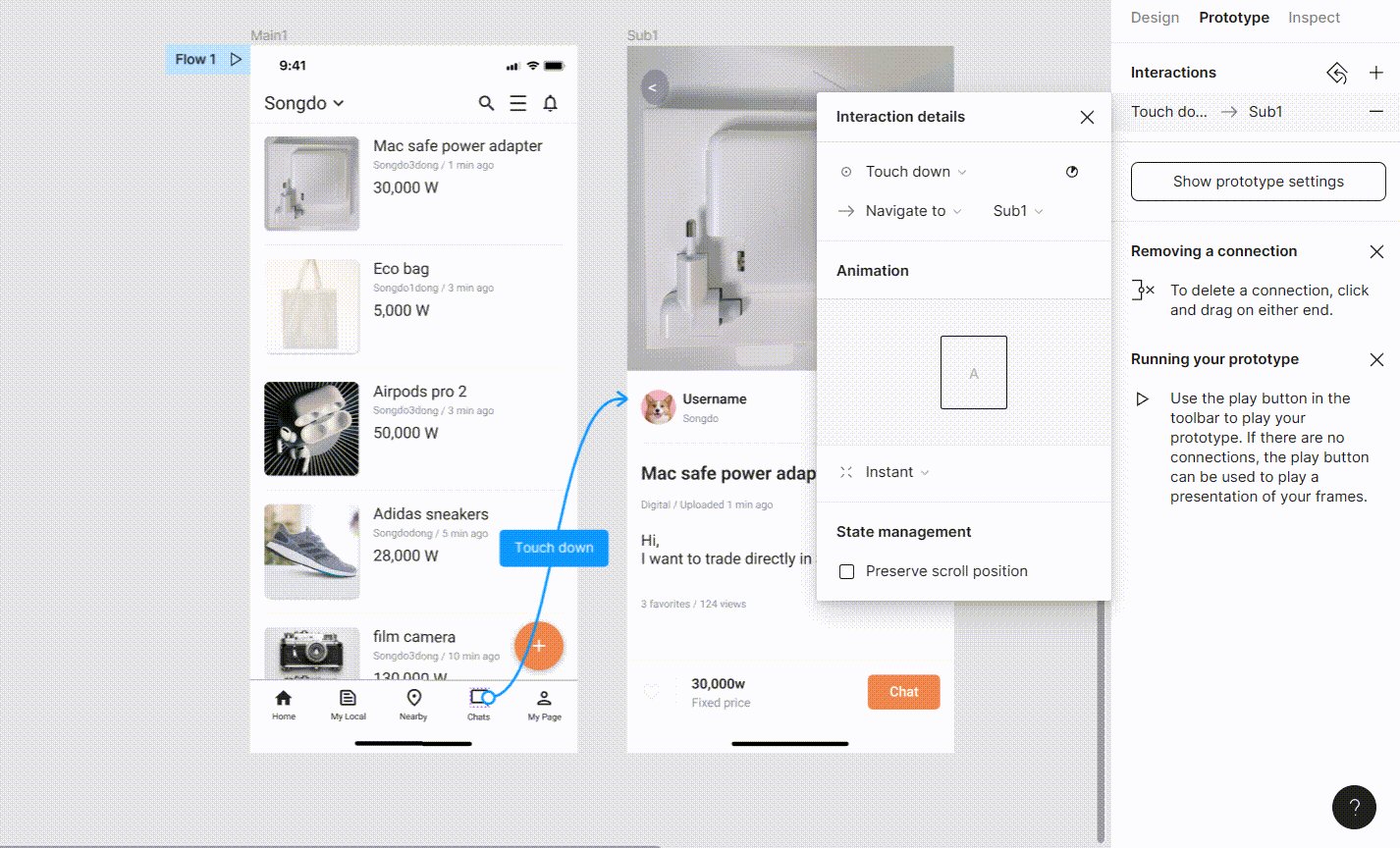
Figma怎么做动效?详细教程快速实现交互效果
本文将提供在 Figma 中实现页面跳转效果的详细操作教程,所谓“页面跳转效果”就是在当点击页面上的文字或者按钮时自动跳转到相应的页面。

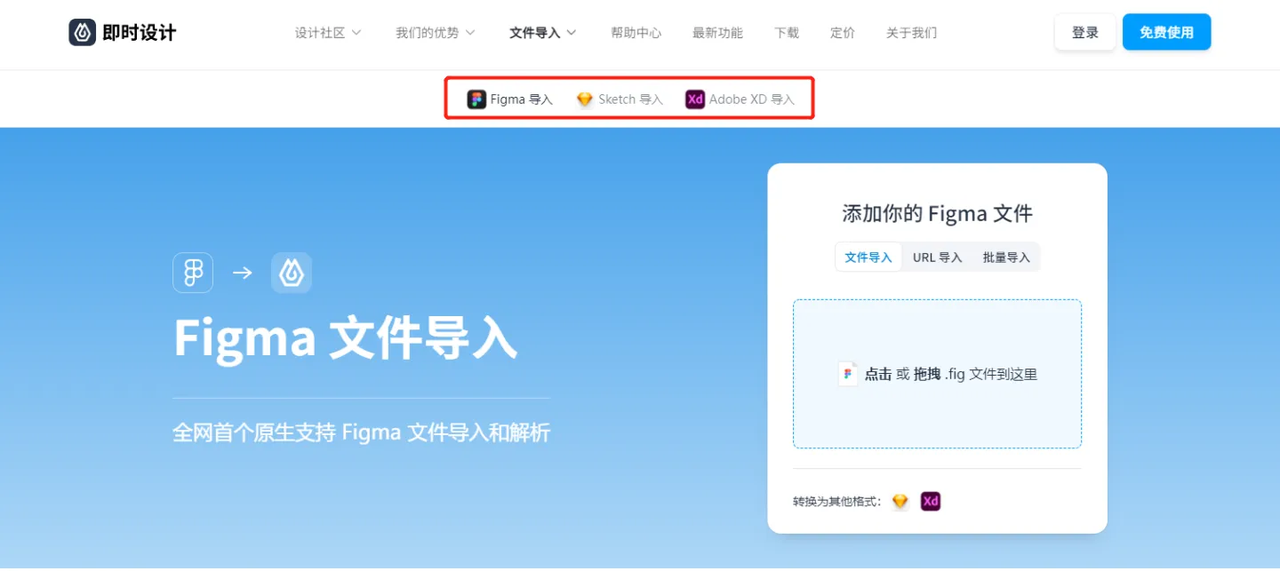
实时预览Figma设计稿的3种方法!
实时预览 Figma 设计稿的 3 种方法,分别是使用第三方工具即时设计进行设计稿预览,使用 Figma 插件进行设计稿预览和点击页面按钮进行设计稿预览。

设计师必备的 Figma 插件合集都在这里!
设计师们可以使用一些常用的 Figma 插件合集来提升效率,如即时设计、Content Reel、Icons8、Unsplash、Font Awesome、Isometric 和 Smart Type。

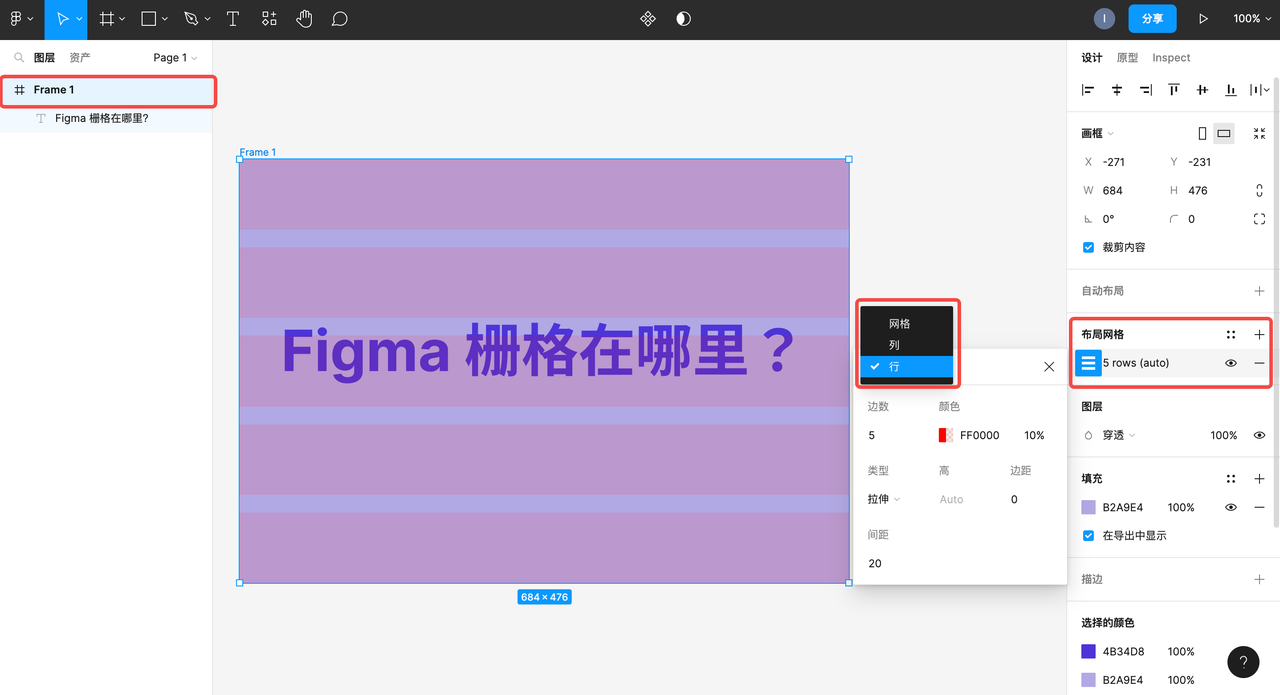
Figma基础操作,栅格的使用方法
Figma 的栅格是是其自带的,叫做 Layout Grid ,可以在 Figma 中设置相关的数值,Figma 有三种不同形式的栅格可供选择:网格,列和行。找到 Figma 栅格的位置,很简单,点击选中左侧的 Frame ,即可选择「栅格布局( Layout Grid)」

