Figma如何导出图片?
更新时间:2025-11-25 10:03:45
作为一款界面设计协作工具,Figma 拥有十分强大的设计功能。但 Figma 提供的全英文操作环境,在使用时难免会存在一些困难,比如导出操作,就会有用户不知道在 Figma 中如何导出图片。其实,在画布右侧的 Export 区域即可导出图片,而且还可以选择图片导出时使用格式。接下来,本文将详细介绍在 Figma 中如何导出图片,以及带大家了解一款可以当作“汉化版 Figma”使用的设计工具,一起往下看吧!
1、在 Figma 中,导出图片的操作方法
首先将要导出的图片在 Figma 中打开,然后在画布操作页面右侧的 Export 区域设置图片导出时使用的格式。关于图片导出使用的格式,Figma 提供了 PNG,JPG,SVG 和 PDF 这 4 种格式,可以直接点击选择。设置好图片格式之后,点击“Export”按钮,即可将图片保存到本地设备中。
点击“Preview”按钮,可以预览图片导出后的效果,可以先确定图片导出后的效果,再进行导出操作。以下是在 Fimga 中导出图片的操作演示:

2、使用“汉化版 Figma”,解决语言困难
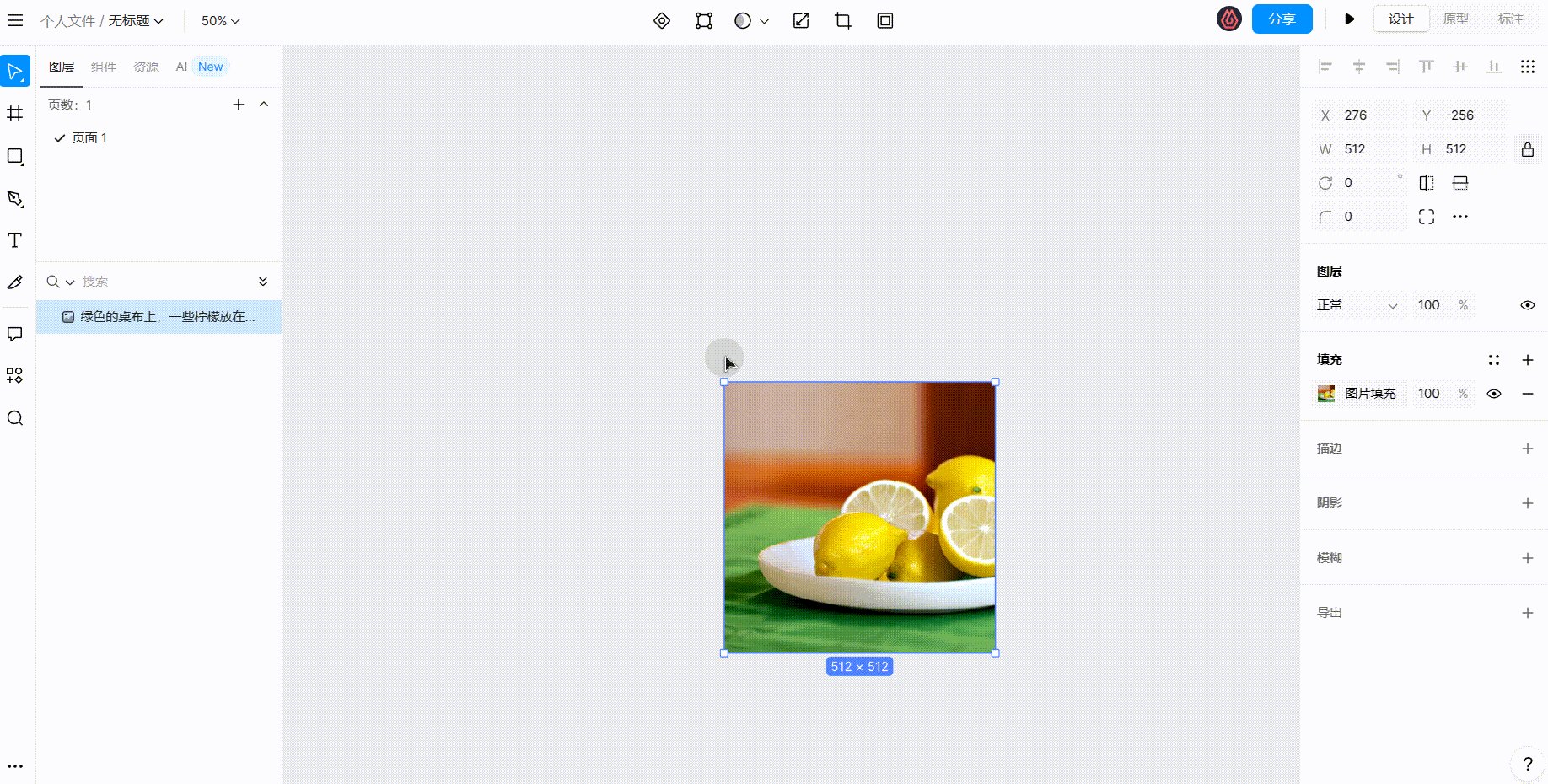
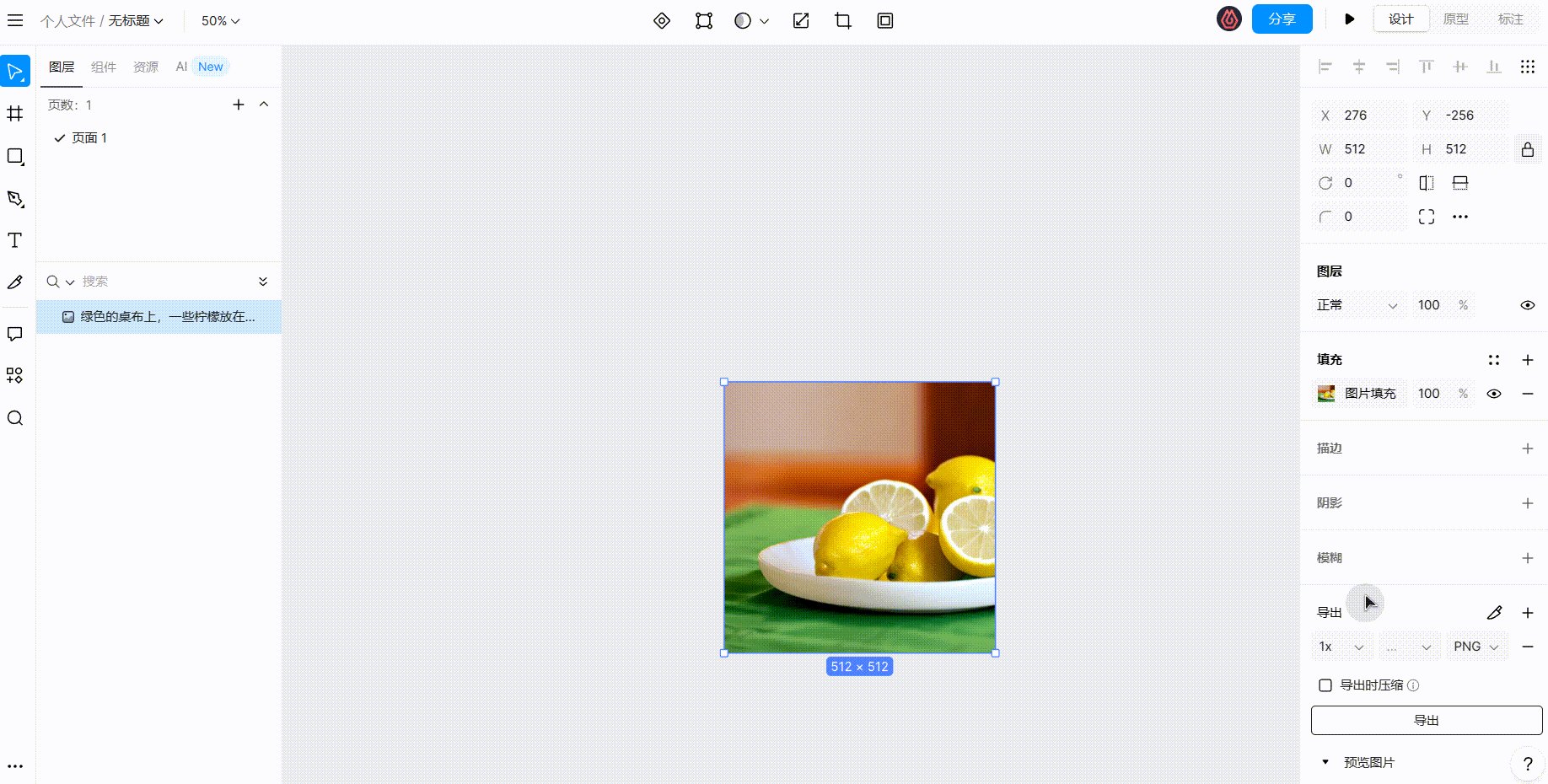
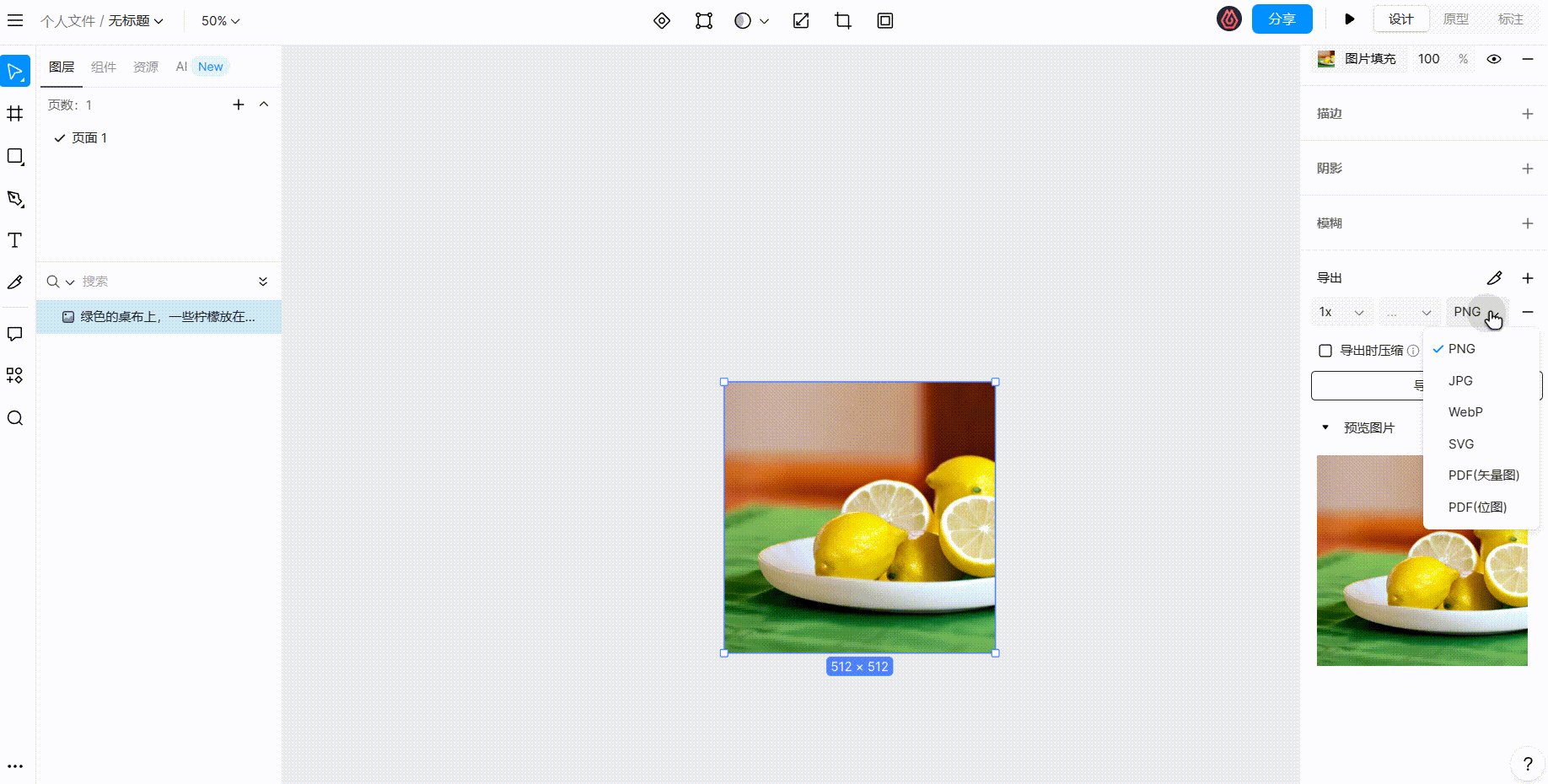
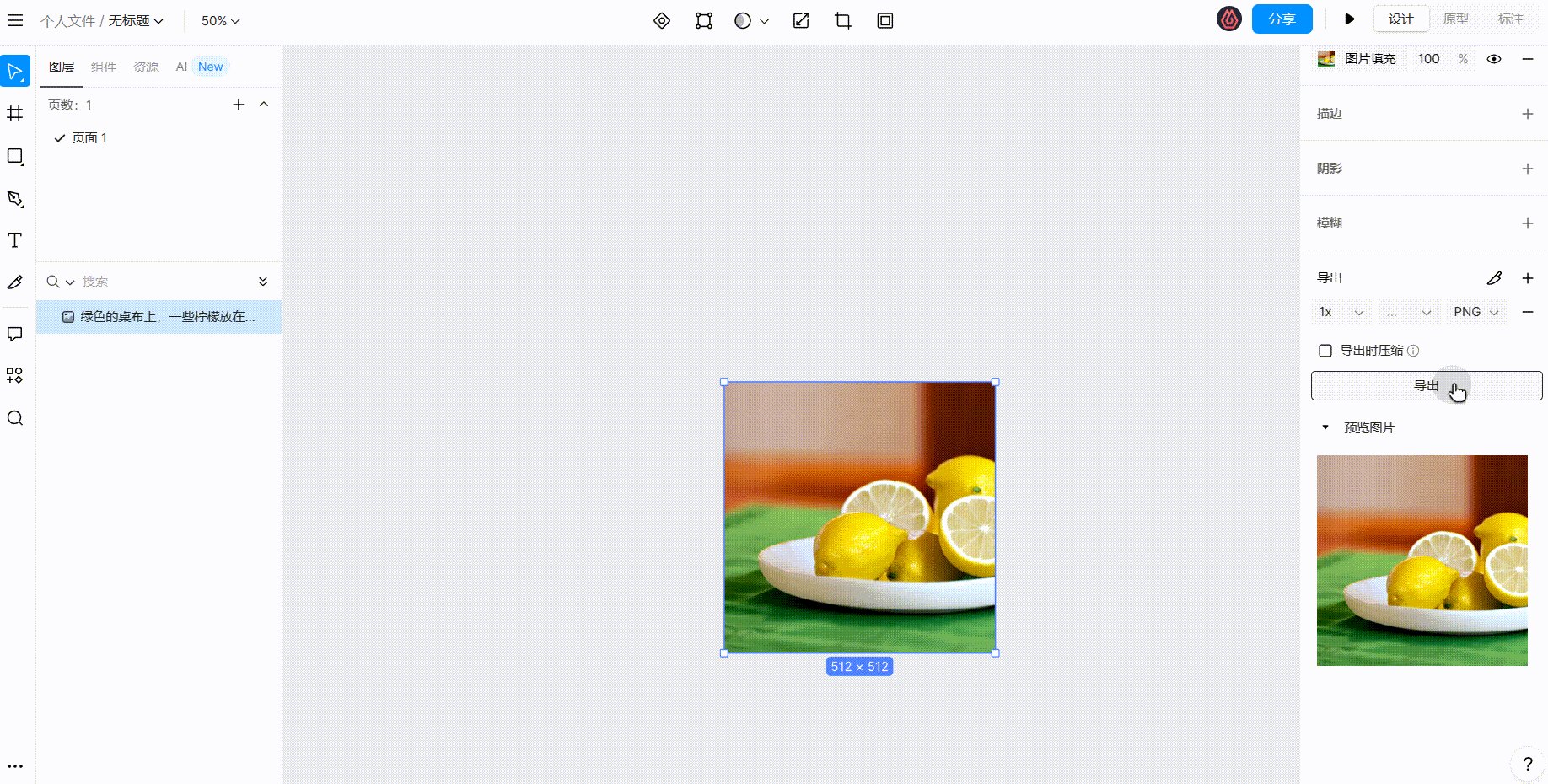
如果感觉 Figma 全英文的操作环境使用起来有些困难,还可以使用“汉化版 Figma”,就比如「即时设计」。即时设计提供了 Fimga 同款操作页面和设计功能,完全可以当作中文版的 Figma 使用。就比如同样是导出图片操作,在即时设计的画布上,点击右侧的“导出”区域,设置好图片的导出格式之后,点击“导出”按钮即可将图片保存到本地设备中。
不只是同款操作页面,在设计功能上,即时设计提供了上万条可免费使用的设计素材与上百个直接安装的专业工具,可以前往即时设计的「资源广场」版块和「插件广场」版块详细了解。在资源广场中,即时设计提供了丰富的设计素材,包括但不限于网页设计模板,插画素材,应用小图标资源等等,可以在站内一键启用。而插件广场版块则提供了无需下载,可直接安装使用的专业工具,比如图形工具,字体工具,灵感创作工具等等。
同样的,在使用方式上,即时设计也是一款可在线使用的设计工具,而且并不限制操作系统,具有良好的兼容性和稳定性。除了 PC 端之外,即时设计也提供了客户端 APP 下载,让用户通过 iPad 端和手机端可以实时浏览设计稿内容。
👇上万条设计素材和上百个设计工具免费使用,为用户提供全中文的操作环境,汉化版 Fimga 就选择——即时设计
总结
以上便是关于「Fimga 怎么导出图片」的全部内容。总的来说,在 Figma 中,点击 Export 按钮,即可将图片保存到本地设备中。如果感觉 Fimga 全英文环境操作起来不方便的话,还可以选择汉化版的 Figma,比如即时设计。即时设计不仅提供了 Figma 同款操作页面,还提供了 Figma 同款设计功能。在即时设计的资源广场和插件广场版块,有上万条设计素材和上百个设计工具可以无需下载,直接使用,帮助设计师提高工作效率。其次,在使用方式上,即时设计的使用方式与 Figma 的使用方式也相同,并不限制操作系统,使用时非常灵活自由。关于即时设计更多信息,可以前往即时设计的官网仔细了解,汉化版的 Figma 会更符合国内用户的使用习惯。