Figma 可以做动效吗?详情教程解析!
更新时间:2023-02-10 10:39:20
作为 UI 设计软件的新秀,Figma 是可以做动效的。而且制作方法简单易懂,对零基础的新手小白来说也很容易学习,今天本文将为大家介绍的是如何用 Figma 制作动态加载条动效。
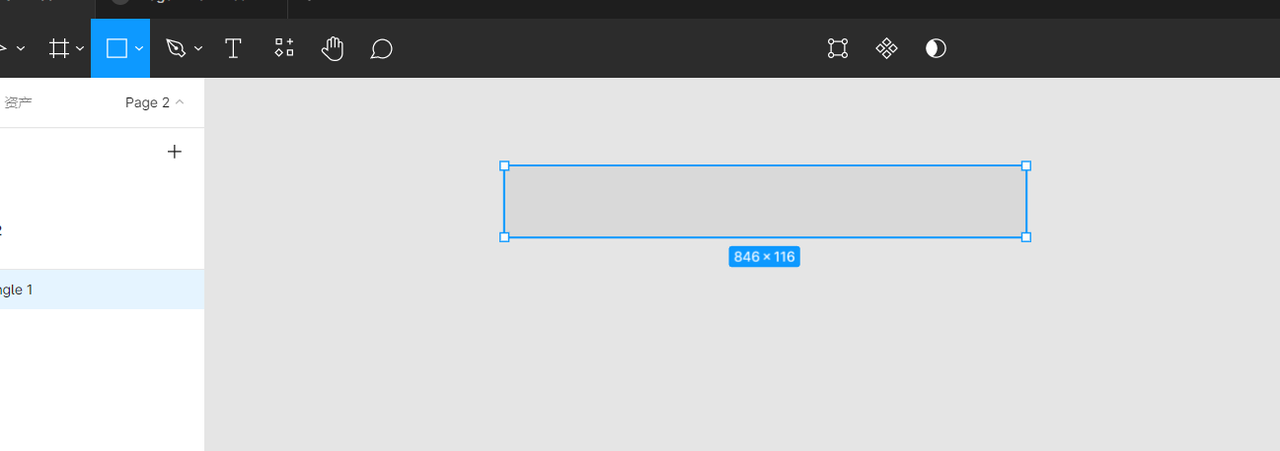
- 首先,我们选择顶部的图形工具,绘制一个长方形,这里大家也可以根据需要选择别的形状,制作方法本质上都是一致的,颜色、图形等都可以根据各系需要和喜好进行改变,不需要刻板遵循教程。

- 长方形绘制好后,大家可以改变一下图形的四角,这里我选择的是圆角半径 10,大家可以随意调整这个数据,但是需要记住数值,后边做加载条还需要用到。加载条形状确定好后,我们需要对颜色进行一个填充,这里我选择的是黑色,然后选择文字工具,将加载条代表的文字内容写出来,然后将其放置在刚刚的矩形图层中间位置,设置好字体大小、颜色。
- 建立好文字内容后,我们使用快捷键 Ctrl+G 将文字内容和矩形图层建立为一个组,并且将文字图层拉到组内第一的位置,如果文字图层在第二位,则这一组内容是看不到文字部分的。

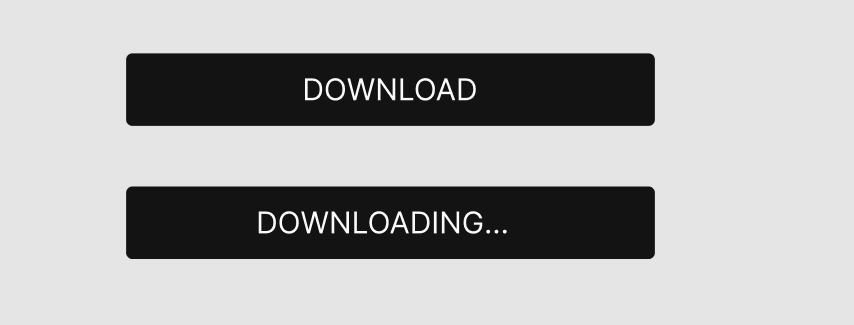
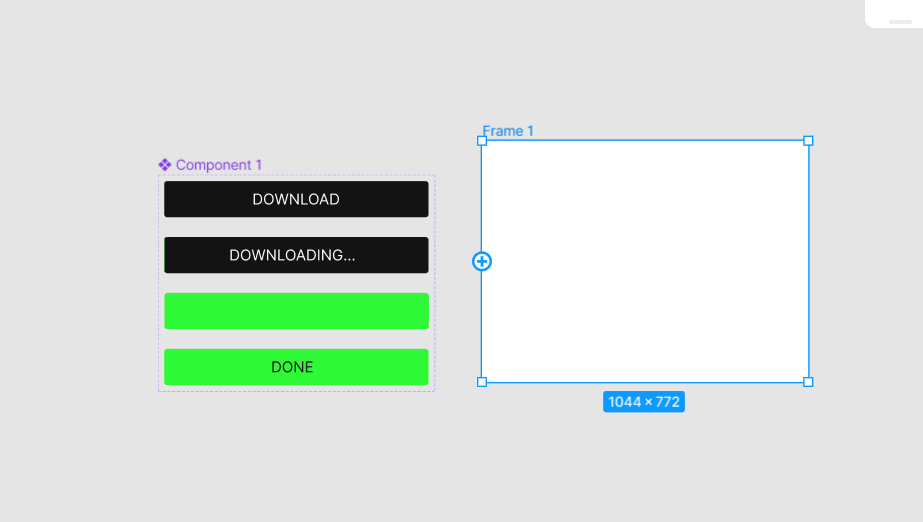
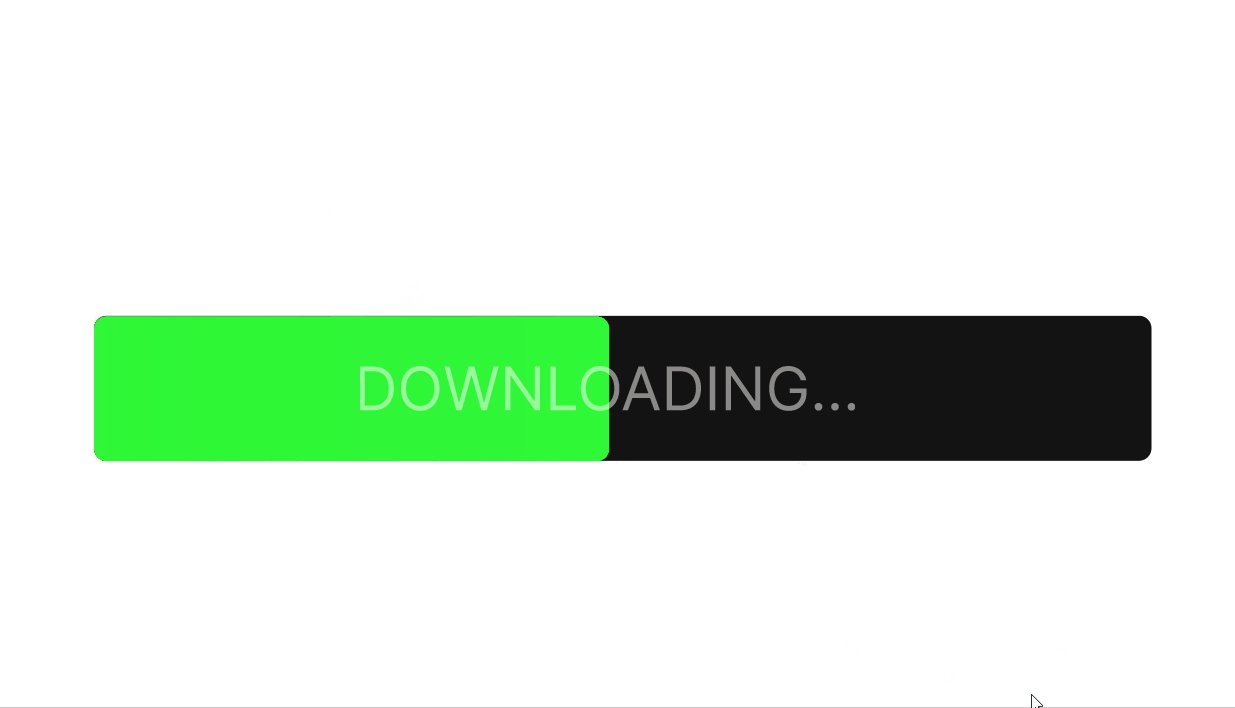
- 建立好组后,我们需要对其进行复制,出现相同的第二组,展开这个新的组,将其中的文字内容作出相应更改,由于我用的是英文形式,所以我将文字改为了进行时,这个时候你的画布内容是下图这样。

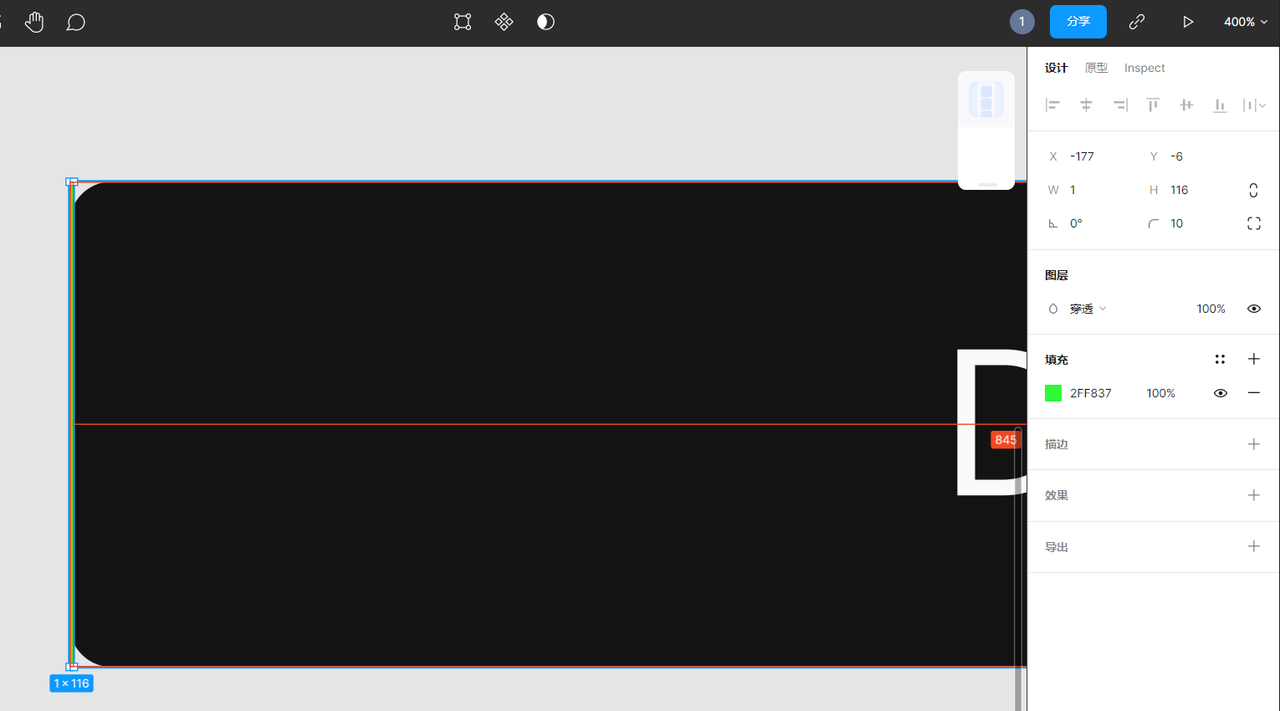
- 文字部分更改好后,我们在选择一个矩形工具,在第二个进行时的加载条上建立一个同宽的矩形,并且将长度设置为最小,也就是 1, 然后按照最开始加载条的半角弧度对其进行调整,确保新矩形除了长度外与原黑色加载条完全重合。图形设置好后,依旧进行颜色的填充,得到下图所示的状态。可以将新矩形更改一个图层名字,方便后面的操作。

- 然后将建立了绿色矩形框的整个黑色条框进行图层复制,在复制出来的图层中把绿色矩形框拉伸到正好覆盖黑色加载条的状态,需要特别注意,如下图,这一部分大家一定要放大画布操作,确保绿色加载条的方形没有反,一定要注意我们操作拉伸的事加载条的右侧边长,如果选择了左侧边长拉伸,加载动效会出现错误。

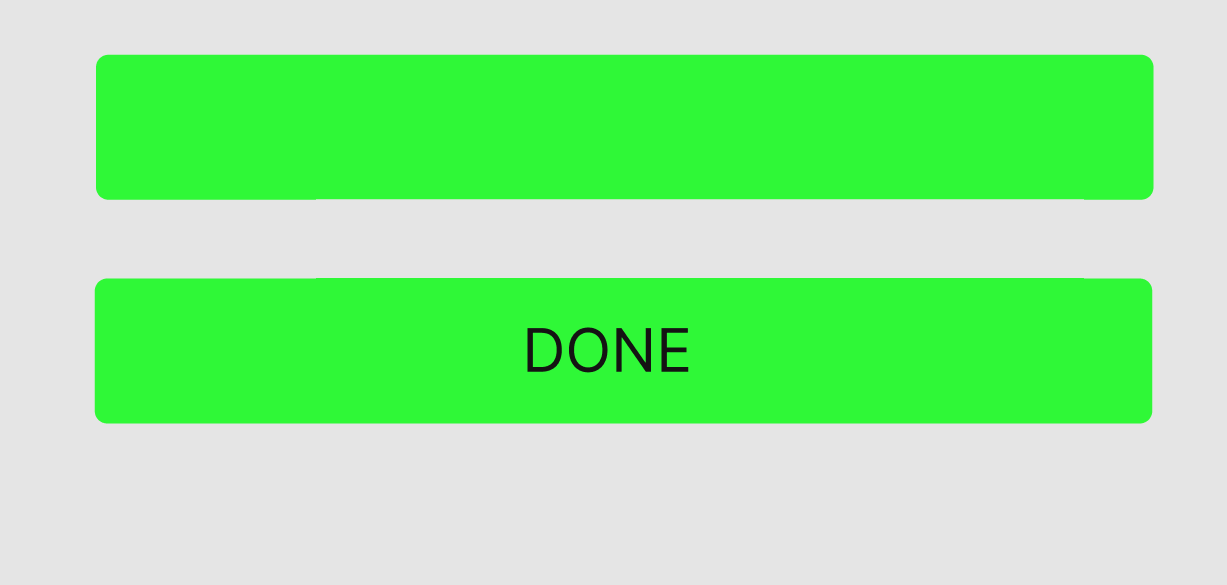
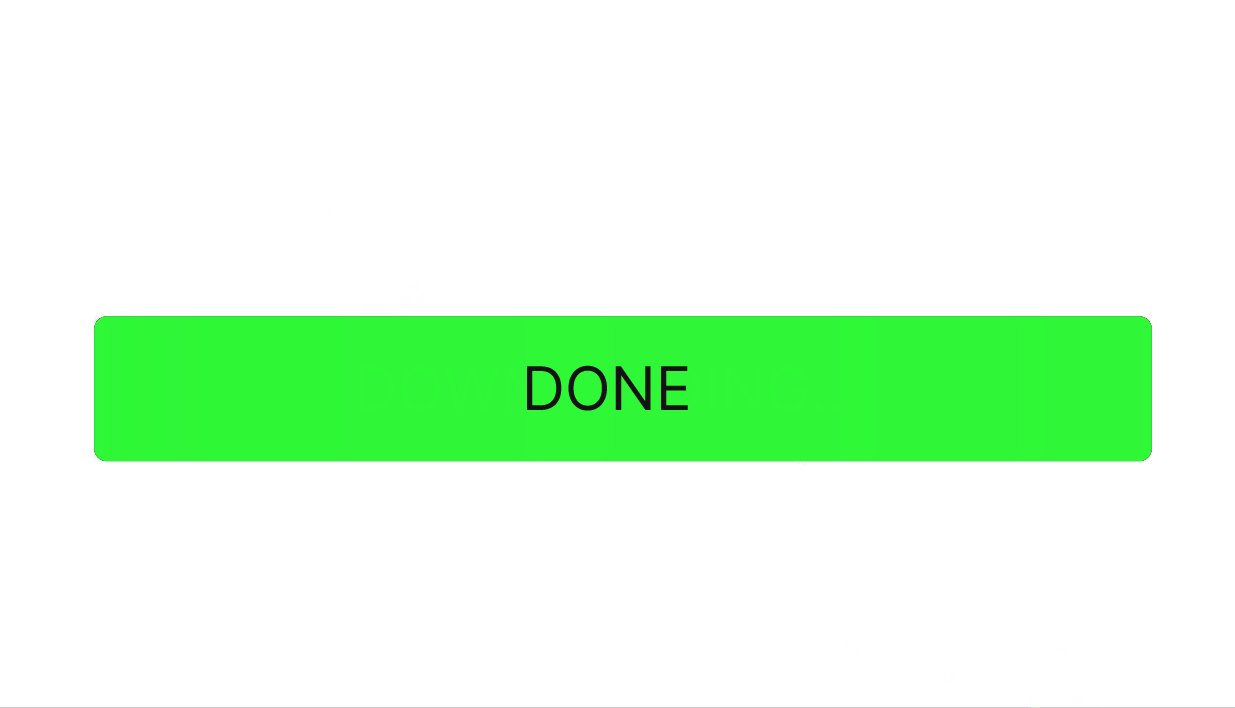
- 设置好后,将文字部分同样放置到组内第一位,然后点击文字图层右侧的眼睛图标,将其隐藏起来。并将最初的第二个黑色加载条上的绿色矩形添加到第二个分组。接下来对完全被绿色矩形覆盖的所有图层进行复制,并且对新图层的文字进行显示操作,同时进行文字颜色和内容的更改,这里我改为了黑色的完成时。

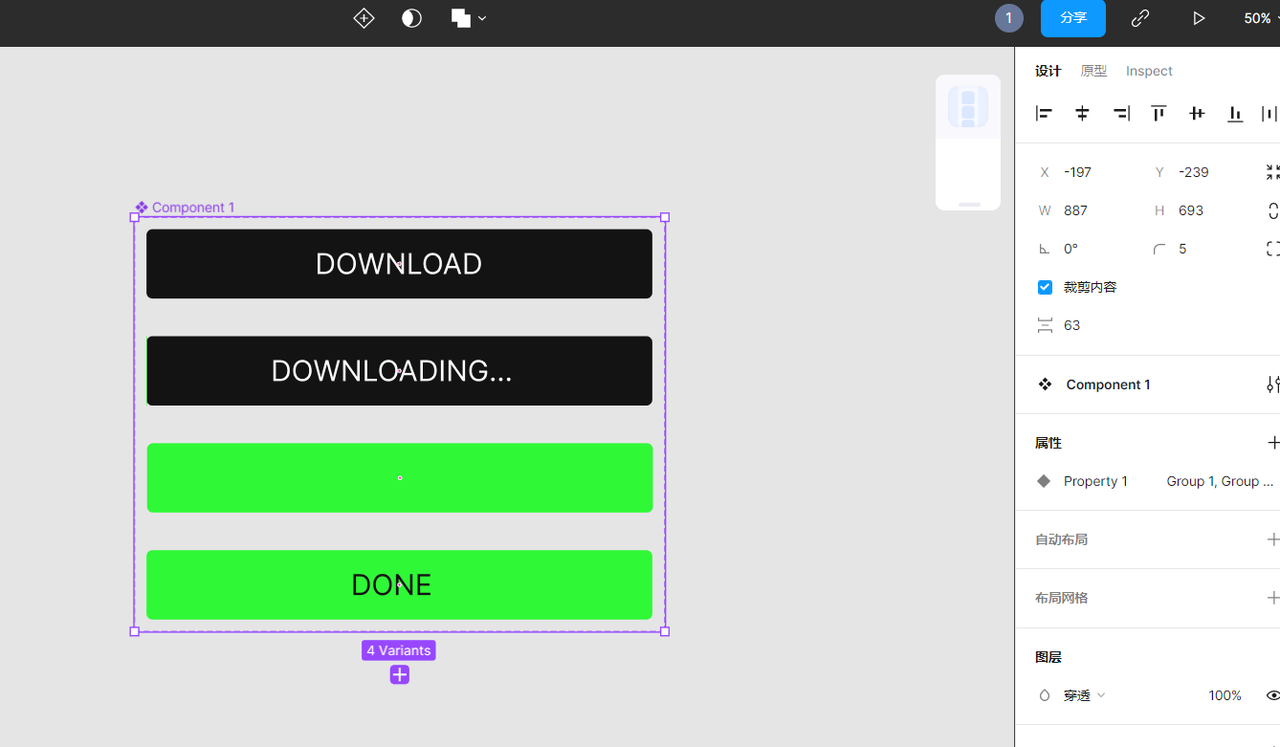
- 这个时候加载条的基本内容已经建立完毕了,我们需要选择四个加载条,然后选择上方工具栏中间的第一个图标,点击其中的第三个工具,建立组建集。

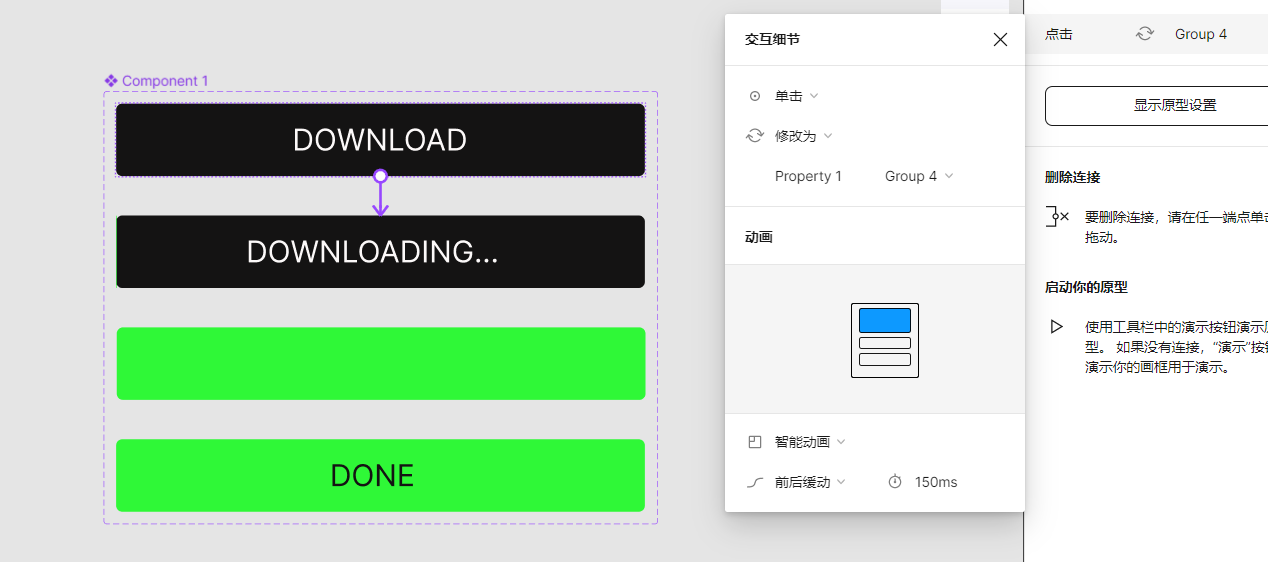
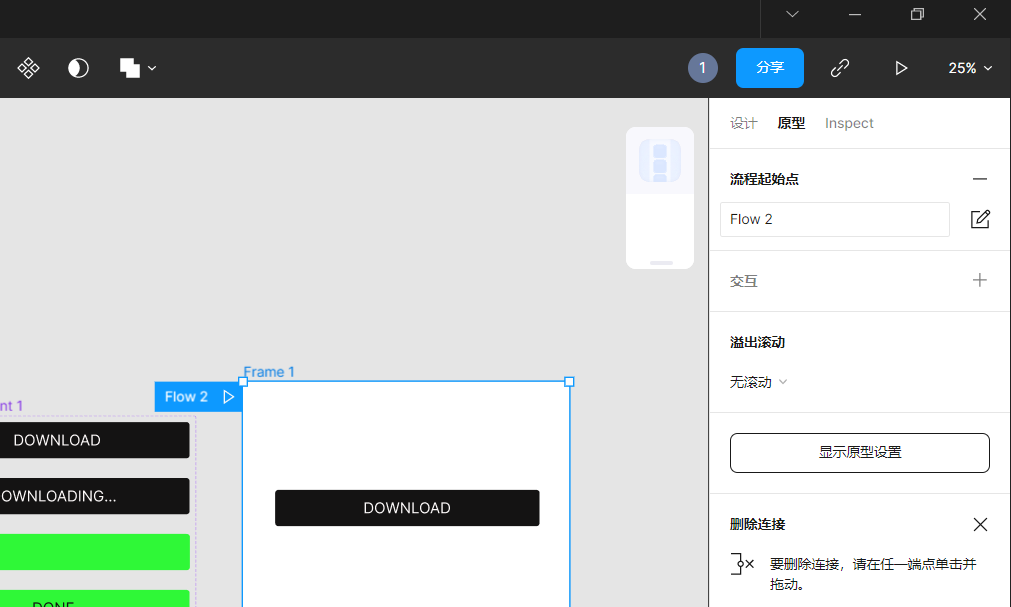
- 组建集建立成功后,我们开始逐个进行原型设计操作,点击右侧工具栏中的原型,然后将第一个加载条引申出的箭头连向第二个加载条,交互数据如图。

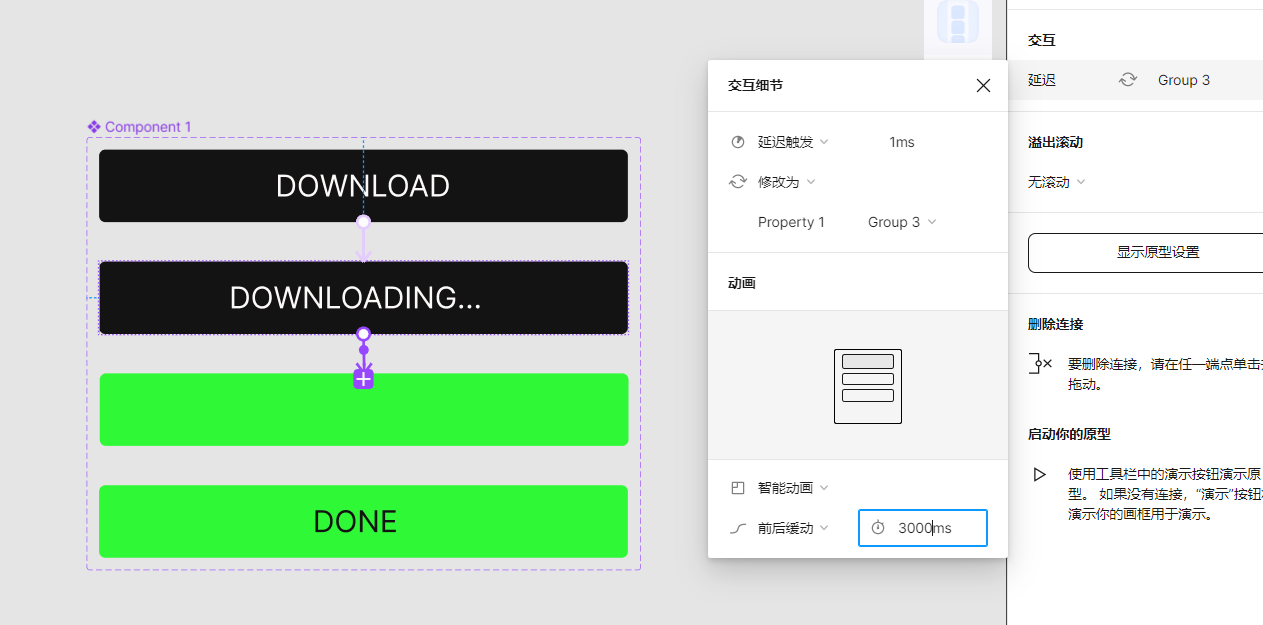
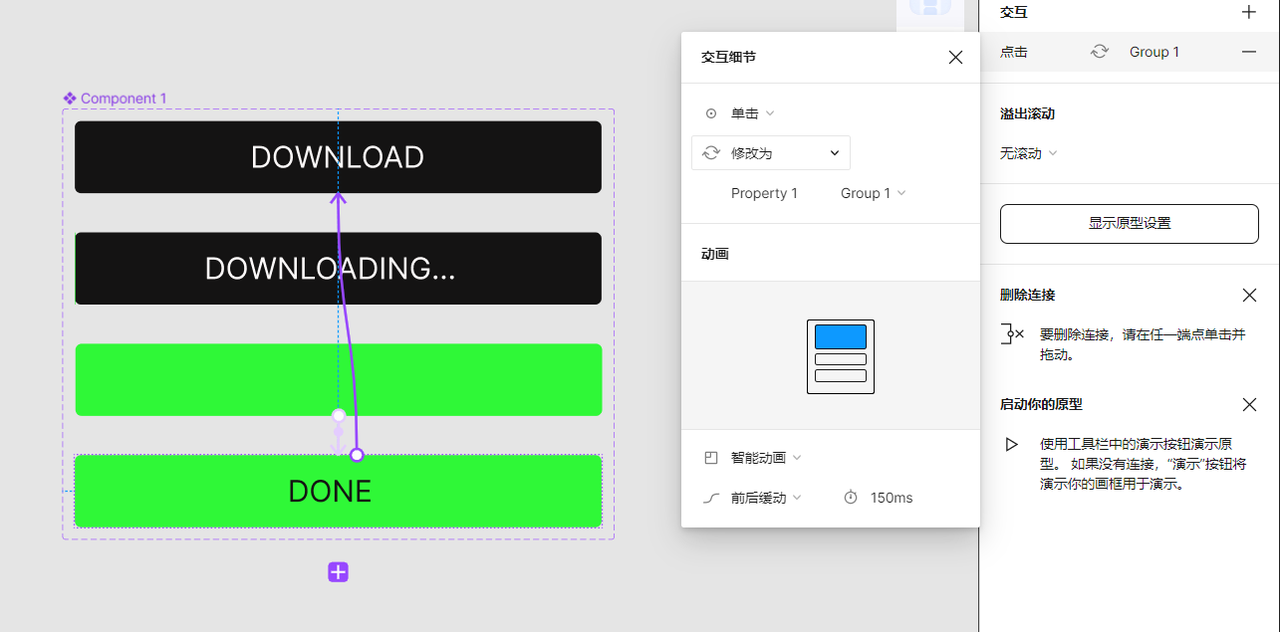
- 之后分别将剩余的几个加载条进行连接,数据如图。



- 到这里为止,加载条的动效内容也设计成功了,我们直接选择上方工具栏的第三个图标,建立一个画框,然后将资产中的加载框内容拖进画框。

- 最后在右侧原型工具中建立一个 Flow, 即可完成动效加载条的全部设计。

- 这里给大家看一下设计成果。

以上,就是 Figma 作动效加载条的全部教程,希望能够帮助到大家,可能大家看起来会觉得比较复杂,内容相对琐碎,但只要具体操作起来,就会发现并不困难。其次,可能有小伙伴在下载 Figma 汉化版的时候花费了太多时间,最后止步于软件的安装和语言不通的问题上,这里我们推荐大家尝试下载我们即时设计,让各位可以体验到属于我们自己的中文版 Figma,而且,以上的系列教程在即时设计中也是同样适用,对语言不通的设备小白来说,即时设计完全是当之无愧的首选。
