Figma 如何导出图片?这个方法免费!
更新时间:2025-12-29 10:36:53
在设计领域, Figma 已成为许多设计师的首选工具。由于 Figma 是全英文的,所以很多人会有一个基本的问题需要被解决, Figma 如何导出图片?本文将为你提供一个详细的Figma图片导出指南,梳理 3 个步骤导出图片:选择导出对象、设置导出选项以及导出特定组内元素等3个步骤即可完成在 Figma 中导出图片,具体如何操作呢?我们一起来看看吧!如果你不喜欢纯英文的 Figma ,可以试试为中国设计师定制的专业级 UI 设计工具支持即时设计——导入 Figma、Sketch、XD 等文件,无缝衔接以往工作内容;还可导出 Sketch 文件满足跨工具协作,一起来看看吧!
1、选择导出文件
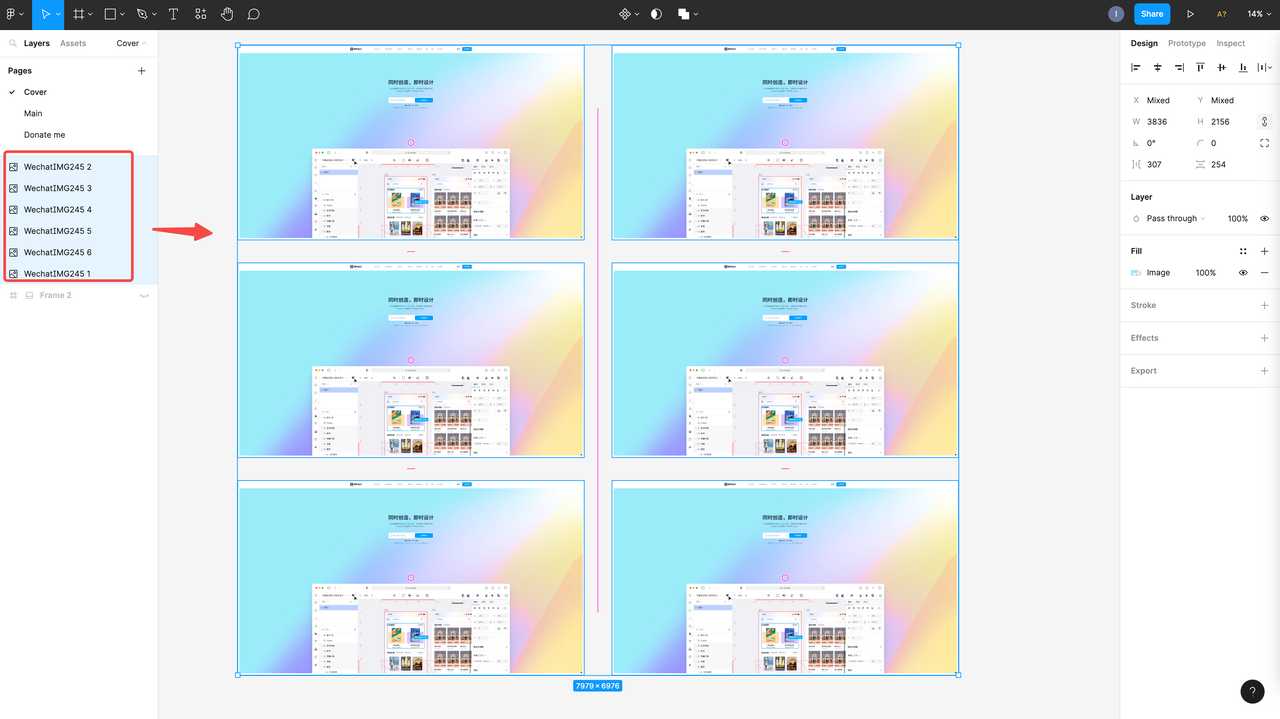
在 Figma 中,你可以灵活选择要导出的对象。无论是单个的矢量图形、形状组合的复合图形、多个对象的编组,还是多个画板以及整个画布,都可以方便地导出。首先,在画布上选中需要导出的元素,可以是单独的图层、对象、组或框架,也可以是画布上的多个元素。

2、设置导出选项
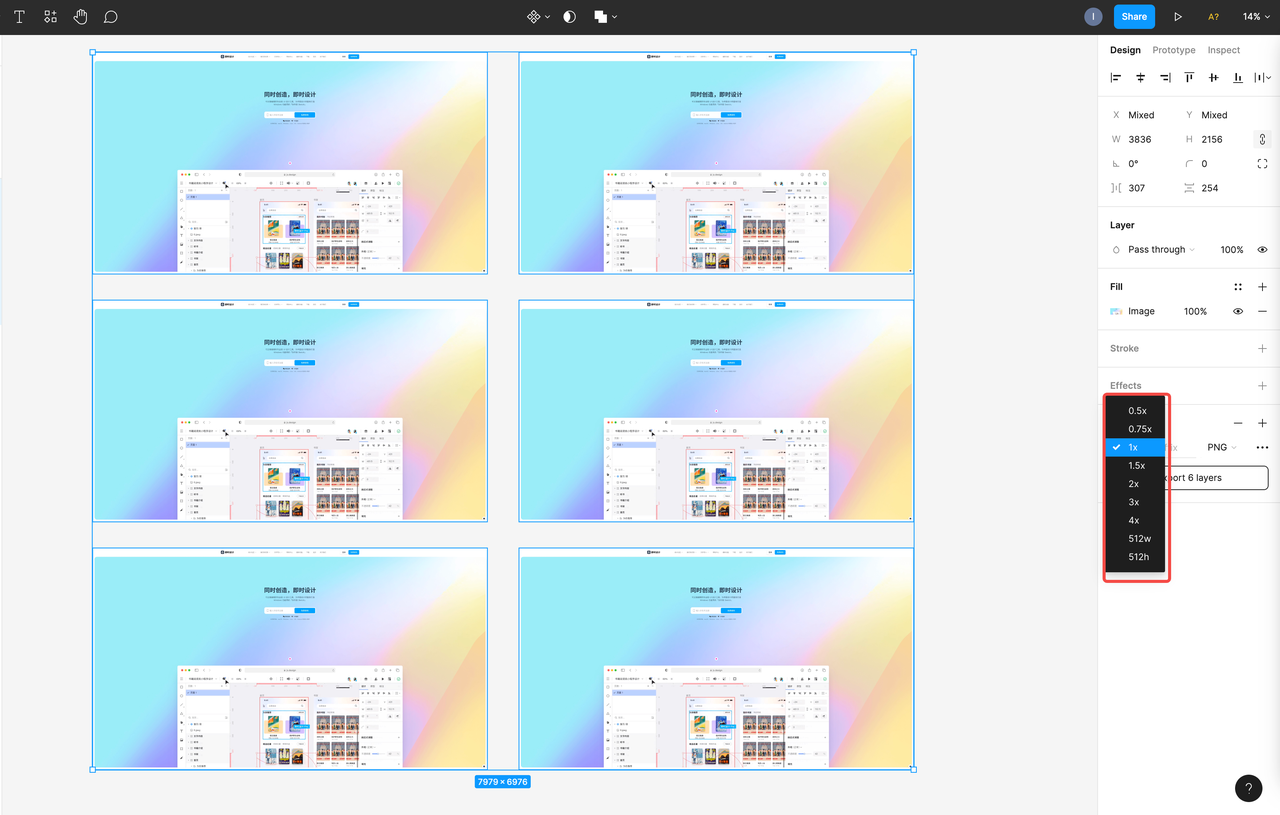
选中对象后,在 “导出” 部分点击 “+” 图标。接着,根据需求选择图片格式,如 PNG、JPG 等 。同时, Figma 提供了丰富的导出设置选项,让你能够根据需求自由调整图片大小和比例。
- 倍数:你可以使用倍数定义导出对象的大小,选择介于 0.25x 和 1024x 之间的任何值,以当前大小的 X 倍导出元素。

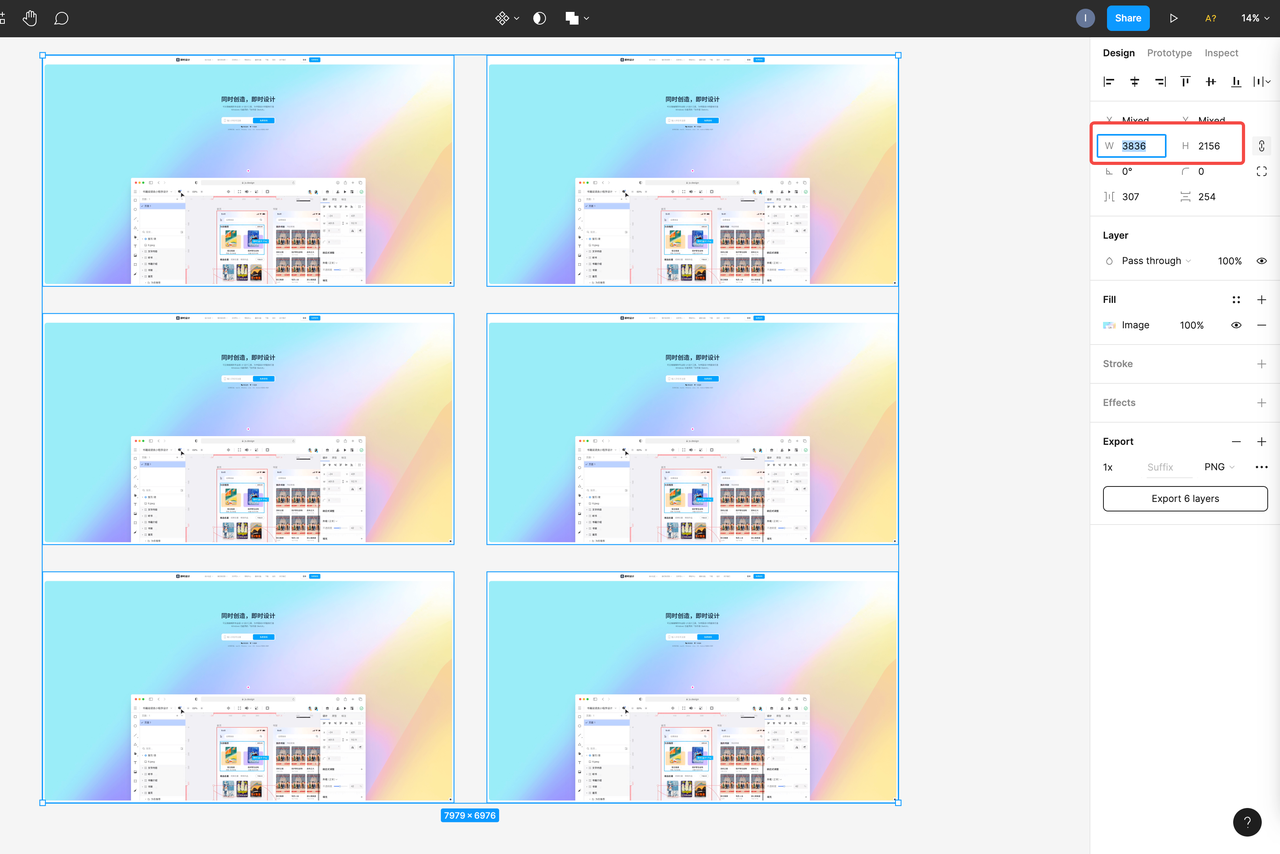
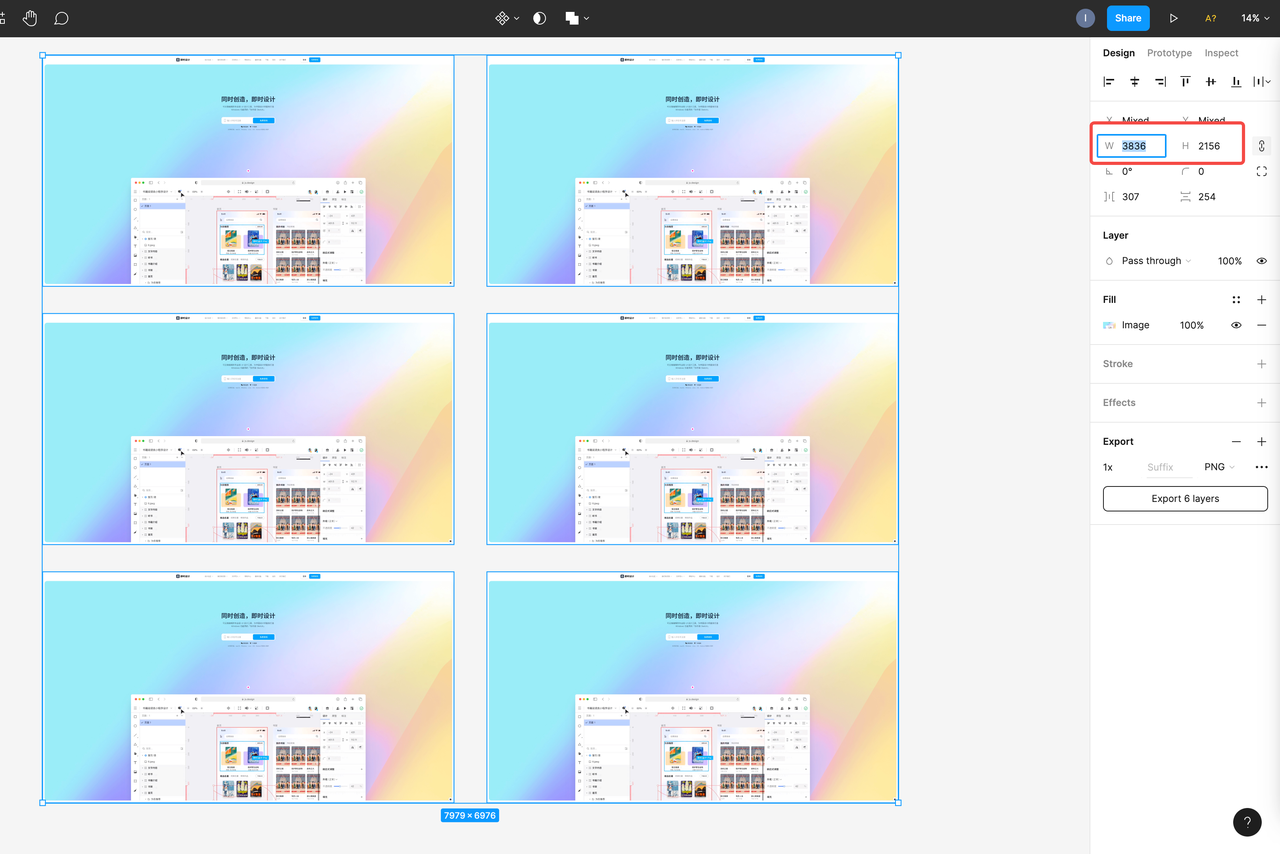
- 指定宽度或高度:你还可以为导出元素定义指定宽度或高度。需要注意的是,只能定义宽度或高度,另一边将等比例计算。

3、导出特定组内元素
当你需要导出特定组内的元素时,可以利用 Figma 的按组导出功能。首先,将要单独导出的元素打组。接下来,为该组放置一个与画板尺寸相同的切片。最后,选择组进行导出。通过这种方式,可以按层导出,实现自定义需求。
完成所有设置后,点击“导出”按钮,即可将选定的对象导出为图片。

总结
总之, Figma 的导出功能强大且灵活,能够满足各种设计需求。通过本文提供的Figma图片导出指南,你将能够更高效地利用该工具,为你的设计项目提供所需的资源。但是如果你想要得到比 Figma 更适合中文设计师的云端线上协作的专业级 UI 设计工具——即时设计就是更好的选择。即时设计很自由,支持导入 Figma、Sketch、XD 等文件,无缝衔接以往工作内容;还可导出 Sketch 文件满足跨工具协作,上万个免费资源随便使用,支持导出四种格式选择:PNG、JPG、WebP、SVG,更自由更方便!
